こんにちは
ブログテーマにはcocoonを使っています。
先日、本ブログとは別に新たなブログを作るのに、久しぶりにcocoonを始めから設定するという作業をしていたんですが、その時に改めて気づいたスキンの使用と、サイトキーカラーの変更に関する注意点を紹介します。
スキンとサイトキーカラー
新しいブログはロゴとか見出し、サイドバーなど細かいカスタマイズをするのが面倒なので設定に用意されているスキンを使いました。
その後、サイトのヘッダー画像とのバランスを考えて、カテゴリーラベルの色を変ようと思いサイトキーカラーを変更したんですが、表示がおかしなことに。
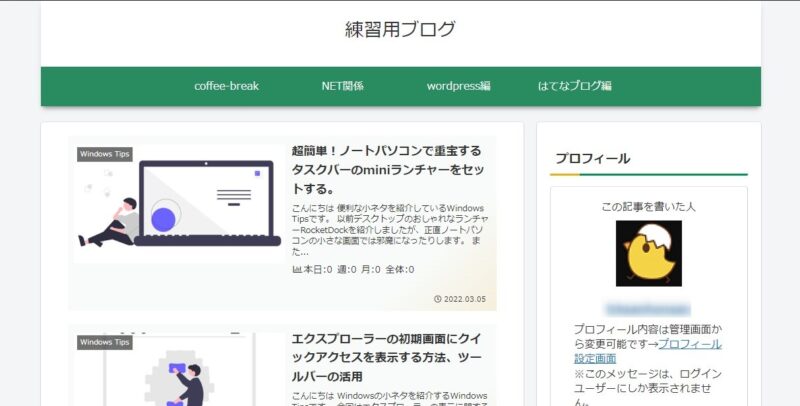
▼ミックスグリーンというスキンを使った画面

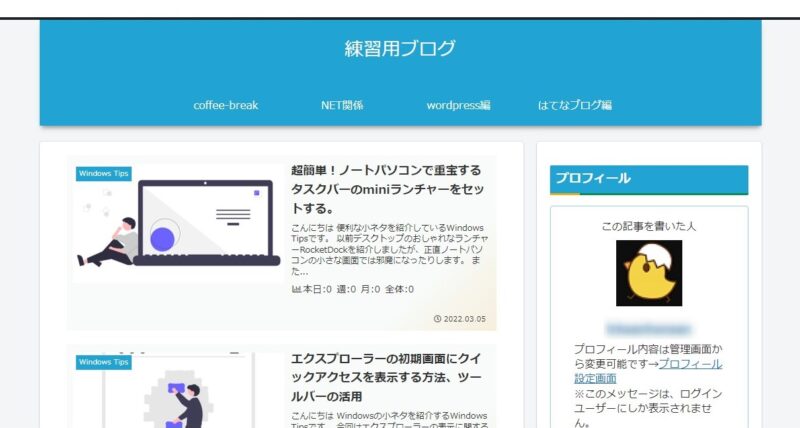
▼サイトキーカラーを変更すると、


サイトのキーカラーを変更するとこんなに変わるんだ。
ヘッダーとナビメニューの背景色は同じ色になり、サイドバーの見出しはスキンの見出しと被ってしまいます。

これじゃぁ見た目わるいなぁ。変えたいのは一部分なのに。
そこで、サイトキーカラーで変更されるのはどの部分かを調べてみました。
サイトキーカラーで変更される箇所
主な変更箇所は、
ヘッダーの背景色、ナビメニューの背景色、記事内の見出し、サイドバーの見出し、カテゴリーラベル、フッターの背景色、テーブルの背景色、引用文の背景色、etc.
などです。

思っていたより多いいなぁ。

サイトキーカラーはブログのほぼ全体の背景色が変わると
考えてていいわ。
これでは、おじさんの考えていたサイトの雰囲気とはまるで違ってしまうし、なによりサイドバーや記事内の見出しのデザインが被ってしまい気持ち悪い。
ではどうするか?
cssセレクタを個別に変更する
ブログのデザインはテーマエディタのstyle.cssに記述されています。
また、記事内の見出し、サイドバーの見出し、ヘッダーの背景色などはそれぞれ
個別のセレクタが割り当てられていて、そのセレクタに色などの値を指定してやることで
カスタマイズできるようになっています。
▼セレクタについては、

代表的なセレクタ(cocoonの場合)と適用箇所を紹介しておきます。
| 適用箇所 | セレクタ |
|---|---|
| 記事内見出し | .article (h2~h6) .entory content (h2~h6) |
| サイドバーの見出し | .sidebar h3 |
| ヘッダーの背景色 | .header-container |
| ナビメニュー | #navi .navi-in |
| カテゴリーラベル | .cat-label |
ここで、例としてcocoonの記事内見出しh2を変更する場合を紹介します。
まずは、既存のh2見出しのcssをリセットします。
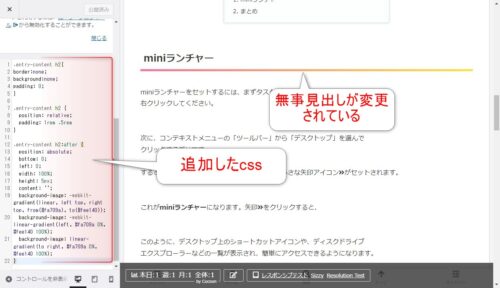
*cssの記述は、ダッシュボード⇒外観⇒カスタマイズ⇒追加cssの欄にしてください。
.entry-content h2{
border:none;
background:none;
padding: 0;
}続いて好みのh2見出しデザインのcssを書き込みます。
.entry-content h2 {
position: relative;
padding: 1rem .5rem
}
.entry-content h2:after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 5px;
content: '';
background-image: -webkit-gradient(linear, left top, right top, from(#fa709a), to(#fee140));
background-image: -webkit-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
}こうすると、記事内の見出しh2だけにカスタマイズが適用されます。
▼カスタマイズ前

▼カスタマイズ後

このように記事内の見出しだけに変更が適用されるようになります。
ちなみにカテゴリーラベルをおしゃれに変えたい方は、マイクストムさんのページが参考になります。

まとめ

cocoonは無料でも最強のテーマだと思います。
ただし、思うようにカスタマイズするには、やはりある程度のスキルは必要ですね。
今回は、ブログデザインを一発でおしゃれにしてくれるスキンの使用と、cocoonの設定
にあるサイトキーカラーを使う場合の注意点について説明しました。

スキンを使うなら、サイトキーカラーの変更には気をつけてね。
この記事がどなたかのお役に立てればうれしいです。
それでは


コメント