wordpressのテーマに無料のcocoonを使ってる人は多いいと思います。
私もブログ開始当初からずっと使い続けています。
 けーさん
けーさん無料なのにここまでできるの?と言うくらい機能が充実していて、今更有料テーマに乗り換える気にならない。
有料テーマにもスタイルが洗練されている、安定しているなどのメリットはあるんでしょうけど始めの内はcocoonで十分かな。
有料テーマならさほどカスタマイズしなくても、機能が豊富なので自分好みのスタイルを簡単に完成させることが可能です。
cocoonもある程度設定から簡単にカスタマイズすることはできますし、スキンを使えば大胆なスタイル変更も可能です。
でも、cocoonで細かい部分まで思い通りにカスタマイズするにはある程度cssやhtmlを覚える必要があります。
覚えると言っても、基本的なことをザックリで大丈夫。コピペである程度のカスタマイズはできるわ。
そこで今回は、カスタマイズの肝ともいえるcocoonのcssのセレクタについてお話しします。
セレクタとは?
ウェブページはhtmlでサイトの基本的な骨組みを書き、cssによっていろいろな装飾を加えていきます。
 けーさん
けーさんcssがhtmlに「この文字は赤色で。」とか「この見出しデザインはこうして。」と細かい指示を出しているようなもの。
cssの基本文法は、
「セレクタ+プロパティ+値」
です。
.under1 {
border-bottom: solid 1px black;
}上記の例ですと、「.under1」がセレクタ、「border-bottom」がプロパティ「solid 1px black」が値になります。
- プロパティは、セレクタに適用させたいスタイルの種類
- 値は、スタイルの具体的な数値など
そして、cssで記述されたセレクタをhtmlにクラス名として追加することによってcssの設定を反映させます。
例えば、次のようなhtmlの場合
<span class="under1">下線を引く</span>cssセレクタ「.under1」のドット「.」を外して、「under1」というクラス名としてhtmlで指定します。
そうすると、
下線を引くこのように、cssの設定が反映されます。
つまり、cssセレクタとは、cssのデザイン・装飾の設定を、htmlのどの要素(どの場所)に適用させるかを指定するのに用いられるものです。
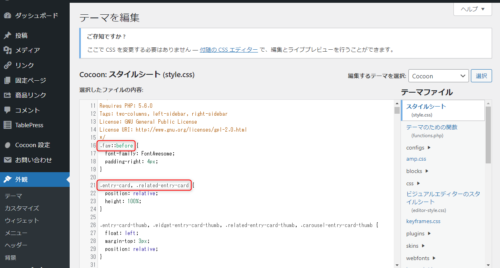
テーマのstyle.cssをよく見ると、使われているセレクタが分かります。
ダッシュボード⇒外観⇒テーマエディタの中のstyle.css(親テーマ)

 けーさん
けーさんセレクタは分かるけど、それがサイトのどの部分を示しているのかサッパリわからない。
すべてのセレクタを覚える事は無理がありますし、さほど重要ではありません。カスタマイズに使われそうなセレクタをある程度押さえておけば大丈夫。
セレクタを調べる方法
カスタマイズしたい部分のセレクタは何なのか、解れば便利ですよね。
そんな時は、デベロッパーツールを使います。
デベロッパーツールの表示方法
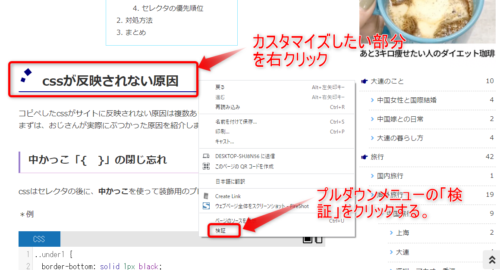
ブラウザに表示されたサイト上で、カスタマイズしたい部分を右クリックし、プルダウンメニューの中の「検証」をクリックすると右側にデベロッパーツールが表示されます。

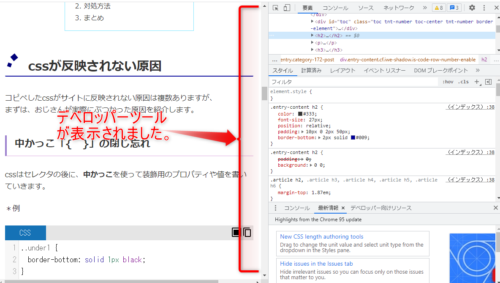
すると、

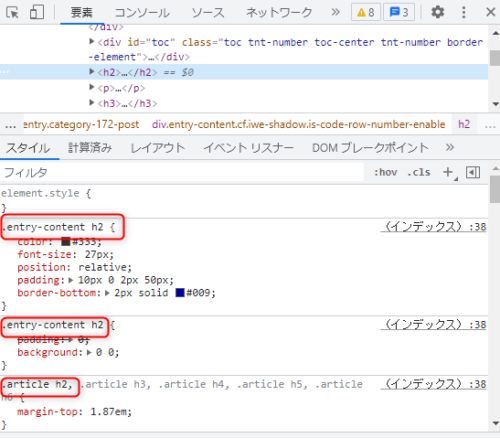
デベロッパーツールを見てみると、スタイルタグにcssが表示され、使われているセレクタを知ることができます。

上図の例ですと、ここで使われているセレクタは、「.entry-content h2」「.article h2」であることが分かります。
cssに詳しければ、ここでコードを編集しながら変化を確認したりできます。
カスタマイズでよく使うセレクタ
ここでは、cocoonでよく使われるカスタマイズのための代表的なcssセレクタを紹介します。
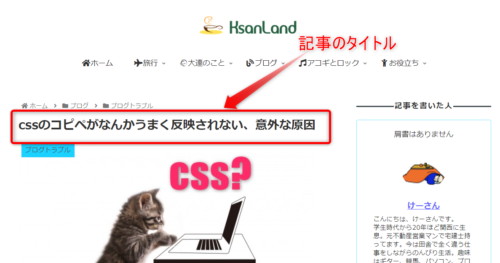
記事のタイトル

各記事のタイトルのセレクタは、「.entry-title」あるいは「 .article h1」となってます。どちらで指定しても有効です。
・使用例
.article h1 {
color:#008080;
font-size:36px;
text-shadow: 2px 2px 0 #333;
}とあるサイトで紹介されていたんですが、「h1 .entry-title」ではうまくいきませんでした。
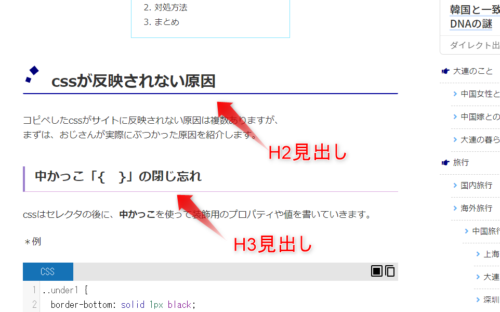
記事内の見出し
たぶんcocoonのカスタマイズで一番に手を付けるのがこの見出しのカスタマイズかな?

記事内の見出しは、「.article(h2,h3,h4,h5,h6) 」、「.entry-content(h2,h3.h4.h5,h6)」どちらのセレクタでもOK.
・使用例
.entry-content h2 {
color: #333333;
font-size: 27px;
position: relative;
padding: 10px 0 2px 50px;
border-bottom: 2px solid #009;
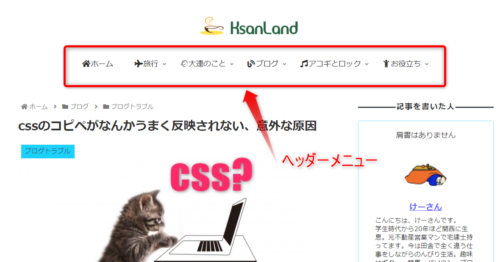
}ヘッダーナビメニュー

ナビメニューのセレクタは、「#navi .navi-in」で、「#」の付くIDセレクタとクラスセレクタが使われています。
・使用例
#navi .navi-in a::after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
width: 70%;
height: 1px;
background: #333;
transform: scale(0, 1);
transform-origin: center top;
transition: transform .3s;
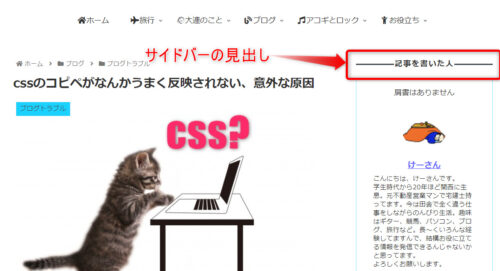
}サイドバーの見出し
サイドバーの見出しは記事内の見出しと同じでもいいけど、少し変えて個性を出しましょう。

サイドバーの見出しには「.sidebar h3」が使われています。
・使用例
.sidebar h3 {
background: none;
font-size: 16px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
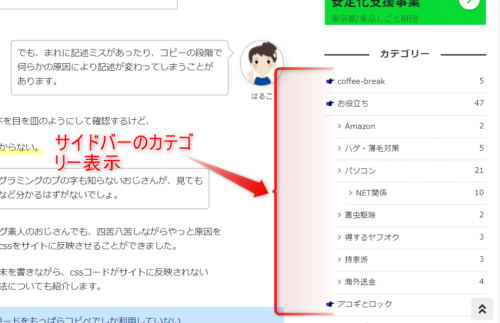
}サイドバーのカテゴリー
サイドバーのカテゴリーにフォントアイコンを付けたり、フォントサイズを変更したり、区切り線を付けたい時のcssセレクタです。

サイドバーのカテゴリー表示をカスタマイズには、「.widget_categories」を使います。
親カテゴリーは「.widget_categories ul li a」
子カテゴリーは「.widget_categories ul li ul li a」
この様に記述します。
・使用例
.widget_categories ul li a{
border-bottom: 1px dashed #CCCCCC;
}
.widget_categories ul li a::before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0a4";
color: #000080;
padding-right: 6px;
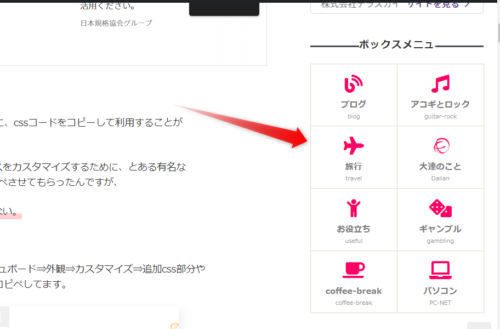
}サイドバーのボックスメニュー
サイドバーにもしゃれたメニューを付け加えるとクリックされやすくなるようです。

サイドバーのボックスメニューは「.box-menu」です。
・使用例
.box-menu:hover {
box-shadow: inset 2px 2px 0 0
#ff0066,2px 2px 0 0 #ff0066,2px 0 0 0 #ff0066,0 2px 0 0
#ff0066;
}まとめ

ここで紹介したセレクタ以外にも、カスタマイズに使われるセレクタはたくさんあります。
「ここをカスタマイズしたい。」と言う箇所があれば右クリックしてデベロッパーツールからセレクタを調べて、使われているセレクタをググってみれば案外簡単にカスタマイズのヒントが発見できると思います。
 けーさん
けーさんcssに詳しくなくても、セレクタさえ解ればコピペで簡単にカスタマイズできてしまうかも。
ブログは、記事を書くことが一番の目的ではありますが、カスタマイズもブログの楽しみ方の一つではないかなぁと思います。
これからカスタマイズに挑戦してみたい方に少しでも参考になれば幸いです。
それでは



コメント