ブログを始めるとき、一般的にはSEO対策や、Googleアドセンス合格のためにヘッダーメニューやフッターメニューに、
- プロフィール
- プライバシーポリシー
- お問い合わせ
- サイトマップ
などを表示することが推奨されています。
なのでそれぞれ固定ページを作成してメニューに追加してると思います。
*メニューに登録するサイトマップはHTMLサイトマップです。
 けーさん
けーさんブログ開始初期は、言われるがまま全部表示していました。



でも最近、「サイトマップって本当に必要なのか?」疑問に思うようになった
そこで今回はそのサイトマップについてのお話。
XMLサイトマップは必須です。wordpress5.5以降は自動で作成されますが、できればプラグイン「XML Sitemap & Google News」を使いましょう。HTMLサイトマップはどちらでも構いません。SEO的には効果がないが、ユーザビリティを考慮するなら設置しておいてもいいかと。
サイトマップは2種類
まず覚えておきたいのは、サイトマップにはXMLサイトマップとHTMLサイトマップの2種類があるということです。
XMLサイトマップ
XMLサイトマップとは、Webサイト内の各ページ情報を検索エンジン向けに記載したXML形式のファイル(sitemap.xml)のことです。
XMLサイトマップの目的は検索エンジンにサイト情報を漏れなくクロールしてもらうことです。
サイト情報には以下のようなものがあります。
・各ページのURL
・各ページの最終更新日
・各ページの更新頻度
・各ページの優先度
リンクが少ないサイトや新規サイトでは、クローラービリティが低いため、作成したWebページがクロールされずに検索エンジンにインデックスされないことが起こりえます。



なのでXMLサイトマップは、SEO的には作成しておくべきコンテンツですね。
XMLサイトマップの必要性につおては下記の記事を参照してください。


XMLサイトマップの作成
XMLサイトマップは、wordpressのバージョン5.5から自動で作成されるようになりました。
SWELLではデフォルト状態でコアのサイトマップ生成機能をオフにしていますので、「SWELL設定」>「機能停止」タブから「コアのサイトマップ機能を停止する」のチェックを外してご利用ください。
wordpress標準のサイトマップを確認するには、サイトのURLに「wp-sitmap.xml」を付けてください。
※例 https://ksanhonsan.com/wp-sitemap.xml





こんな感じ。シンプルですが設定変更などできません。
wordpress標準のXMLサイトマップは、細かい設定ができないなど自由度は低く、以下のような欠点があります。
- 優先度(Priority)の設定ができない
- 更新頻度(Change Frequency)の設定ができない
- 更新日時(Last Modified)の設定ができない
- カテゴリーやタグの除外設定ができない
- URL単位のページ除外・追加設定ができない
なので、SWELLでも推奨しているプラグイン「XML Sitemap & Google News」を使うのがおすすめです。
似たようなプラグインに有名な「XML Sitemap Generator for Google」と言うのがありますが、不具合が多いようでお勧めしません。間違えないように。
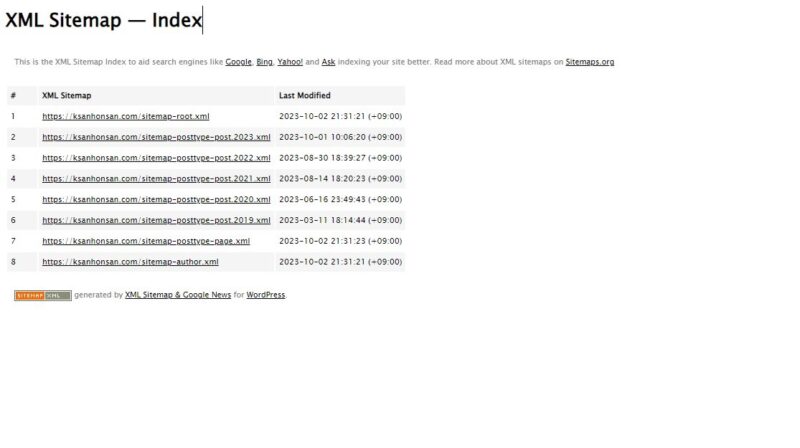
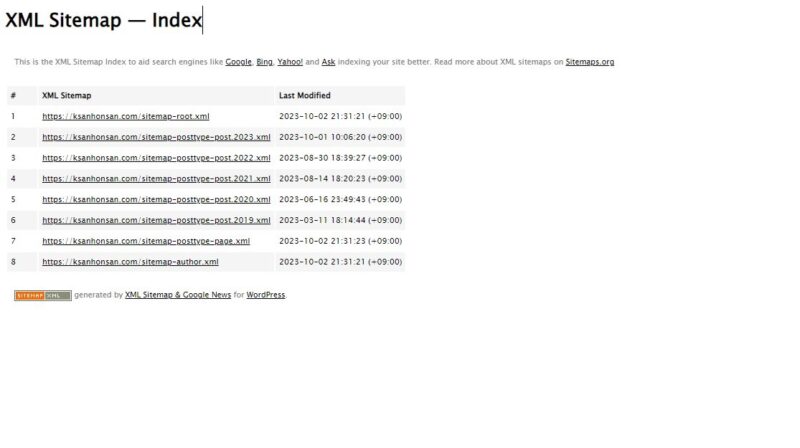
XML Sitemap & Google Newsのサイトマップ確認するには、サイトURLに「sitemap.xml」を付けます。
※例 https://ksanhonsan.com/sitemap.xml


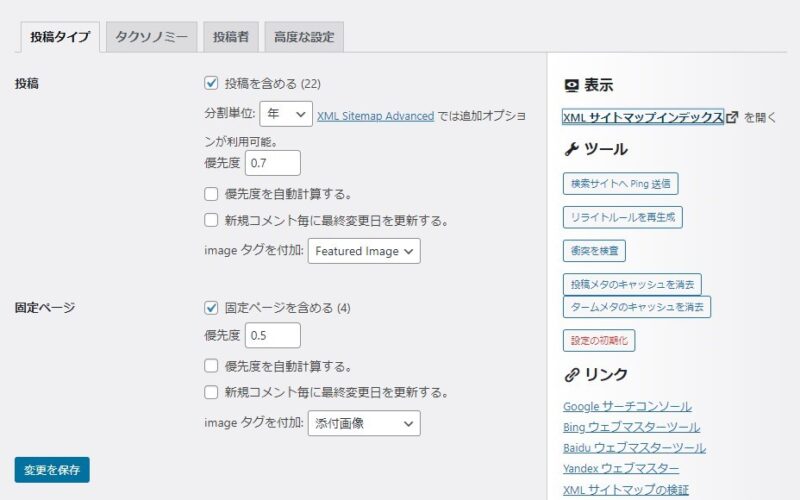
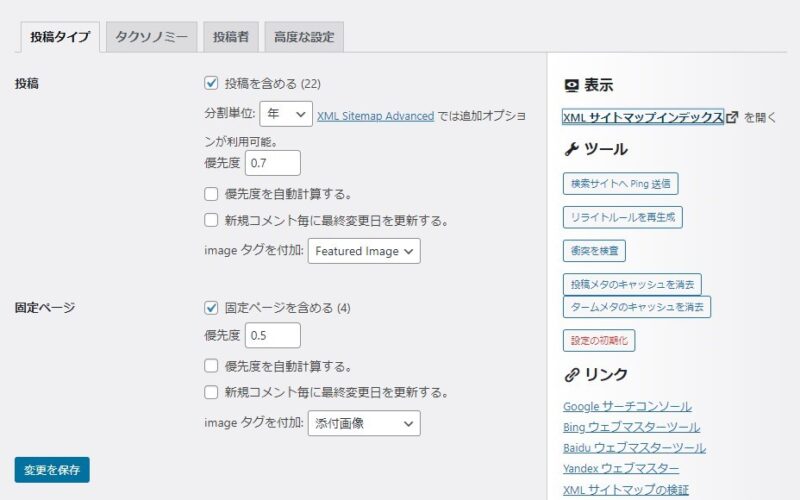
見た目はwordpress標準のサイトマップとあまり変わりませんが、XML Sitemap & Google Newsには以下のように細かく設定変更できる項目が用意されています。


サイトマップをそれほど気にしないのであればwordpress標準のXMLサイトマップでもいいですが、少しでもこだわりたいならXML Sitemap & Google Newsを利用するべきです。
▼XML Sitemap & Google Newsの詳しい設定等は以下のサイトがとても参考になります。


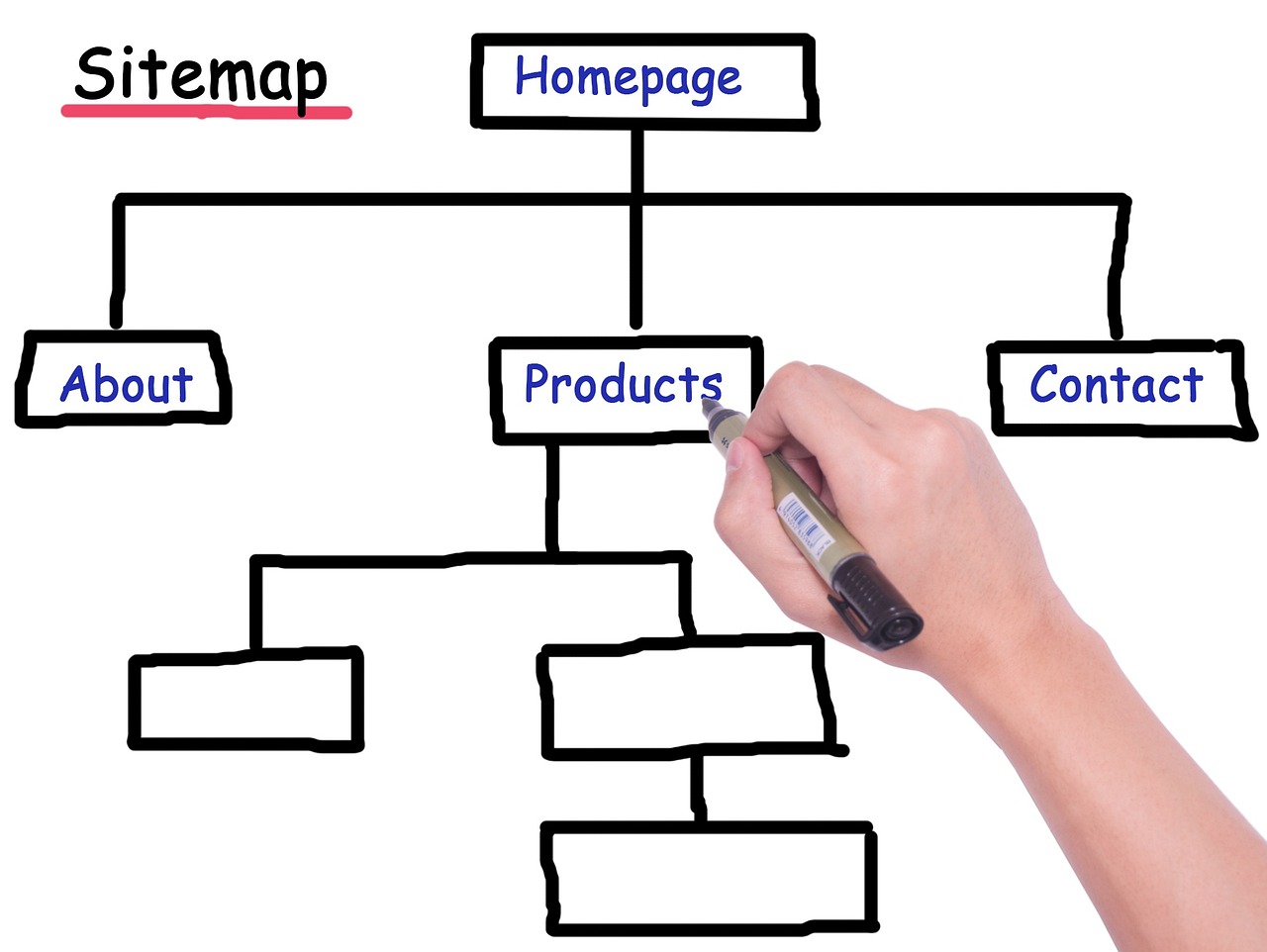
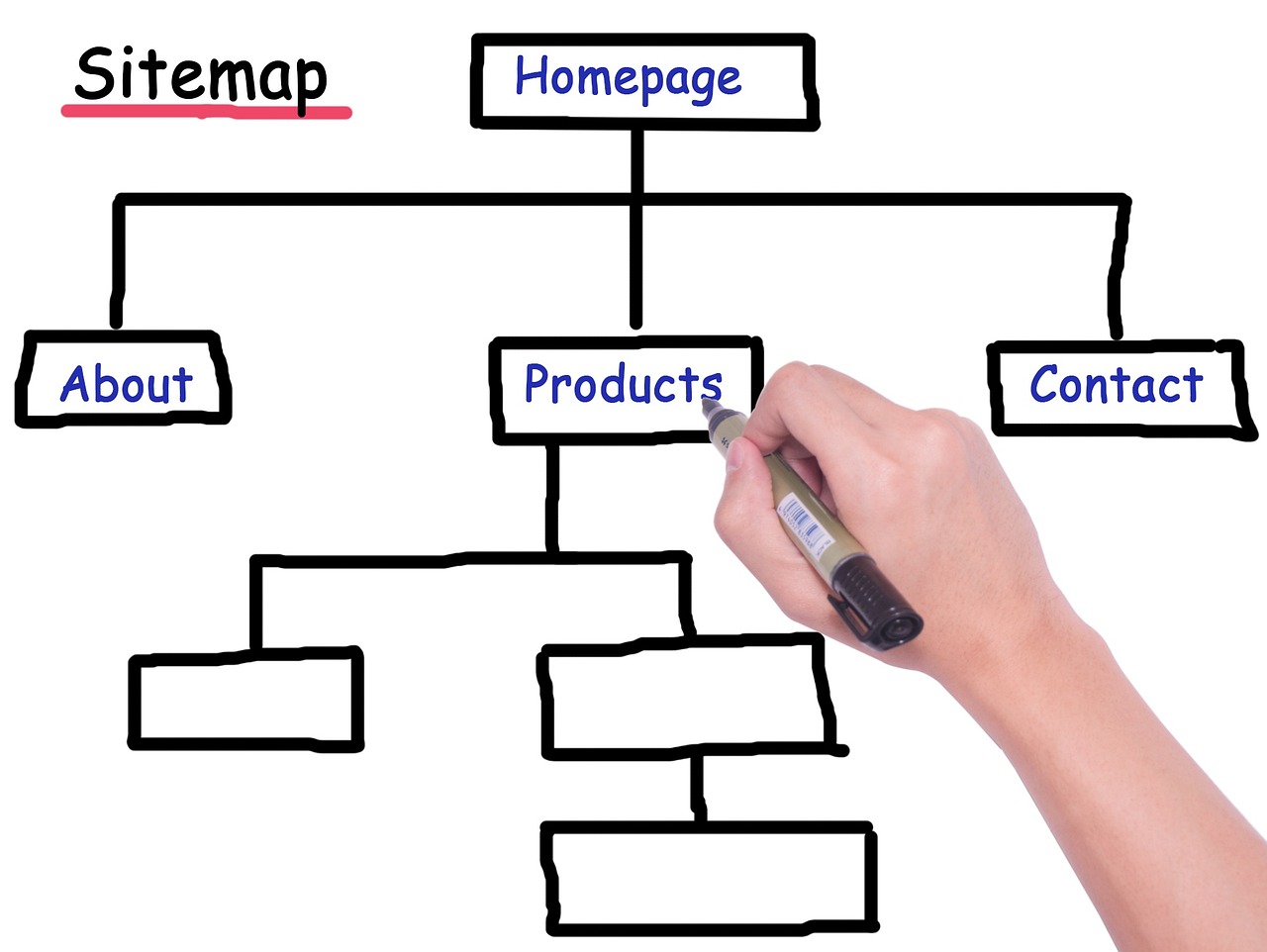
HTMLサイトマップ
前述のXMLサイトマップが検索エンジンのクローラーのために利用されるのに対して、
HTMLサイトマップは、サイト訪問者が目的のページにたどり着くのを助けるためのページです。
特にブログの場合は、記事をたくさん投稿していくと過去記事が埋もれてしまうので、ユーザビリティ確保のためにHTMLサイトマップを作成します。
ただし現在はHTMLサイトマップはさほど必要ない意見の方が多いい様です。
必要のない理由を簡単にまとめると、
- クローラーの進化によりXMLサイトマップが中心になった
- ナビメニュー、カテゴリー、タグの表示の充実で事足りる
- サイト内検索ボックスの方が使いやすい。



HTMLサイトマップはあえて設置しなくてもよさそうですね。



ただプラグインを使えば設置も簡単なので、少しでもユーザビリティの向上に役立つなら設定するのもありかも。


WP Sitemap Page
WordPressでHTMLサイトマップを作成するにはプラグインを使います。
以前からよく利用されていたのは「PS Auto Sitemap」ですが、7年間更新されていないし、現在はダウンロードできません。
なので現在は「WP Sitemap Page」をお勧めします。
▼WP Sitemap Pageの使い方


まとめ


初心者のかたは特に間違えやすいのですが、サイトマップにはXMLサイトマップとHTMLサイトマップの2種類あること、またどちらもその目的や機能に違いがあることをよく理解してください。
また、とくにXMLサイトマップはサイト運営上必ず作成しておくべきコンテンツです。



自動でも、プラグインを使ってもいいからとにかく作成しておきましょう。
HTMLサイトマップに関しては作成してもしなくてもさほど影響はないと思いますが、プラグインを利用すれば簡単に(数分程度で)できますので、できればメニュー項目に追加しておいてもいいかと思います。
今回はブログのサイトマップについてお話しました。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント