wordpressのテーマSWELLのブロックエディタを使っていて、一つ不満な点があります。それは、
「SWELLのテキストリンクにはアイコンが付かない。」
ことです。
ブロックの関連記事のテキストを使えば一応下記のように表示できます。
が、文中に挟み込むことはできません。
SWELLのデフォルトでは、文中にテキストリンクを挟み込むと、以下のように表示されアイコンが付きません。
例 SWELLのテキストリンクです。
 はるこ
はるこSWELLのテキストリンク表示は、色も違うし下線も付くから判断はできるけど、内部リンク・外部リンクの区別もできないし、あまり目立たないからアイコンを付けたいわ。
そう思っている方も多いいんじゃないでしょうか?
 けーさん
けーさん余談だけどcocoonにはこの機能がありました。
そこで今回は、SWELLのテキストリンクにリンクアイコンを付ける方法を紹介します。
プラグインを使う
テキストリンクにアイコンをつけるプラグインとして最も紹介されているのが、WP External Linksです。
 はるこ
はるここのプラグインの最大の魅力は、すべての外部リンクに一括で設定を反映させられることですね。
WP External Links
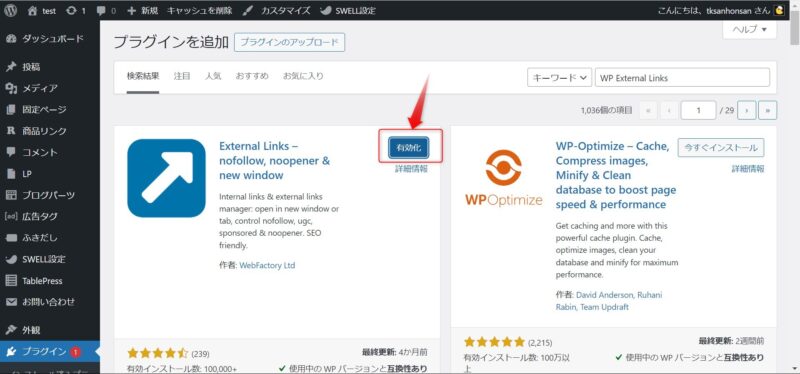
インストールはwordpressのダッシュボード⇒プラグイン⇒新規プラグインを追加を開き、検索ボックスに「WP External Links」と入力、

先頭に出てきたExternal Linksから今すぐインストールをクリック、

しばらくするとインストールが完了しますので、有効化をクリックします。
設定
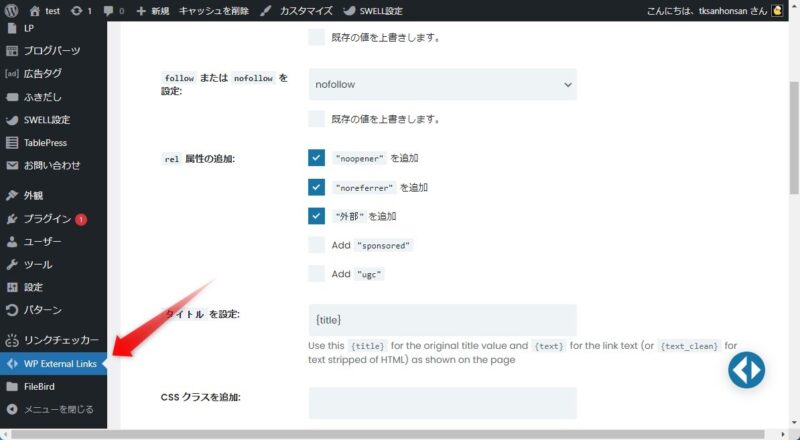
WP External Linksを有効化すると、ダッシュボードに「WP External Links」が追加されます。

ダッシュボードの「WP External Links」をクリックして設定を行います。
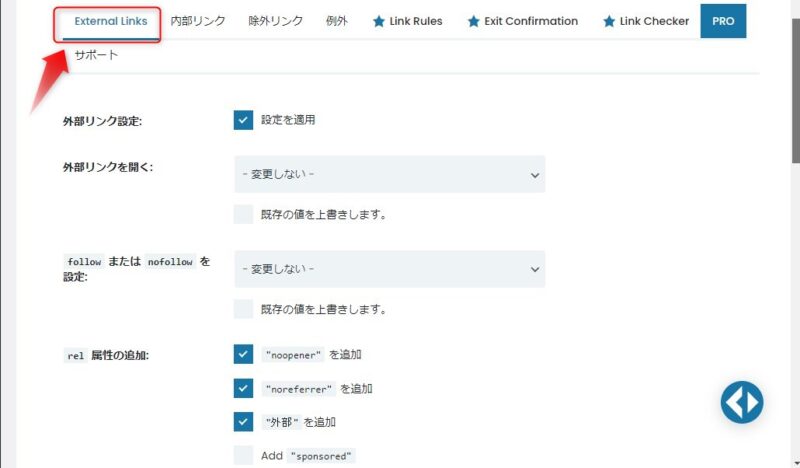
設定するのは当初「External Links(外部リンク)」タグだけでいいと思います。
 はるこ
はるこ他の項目は、使いながら各自設定してみてね。

- 外部リンクを開く
-
ここは「それぞれ別のウィンドウまたはタブ」を選択
- followまたはnofollowを設定
-
ここはSEO対策として「nofollow」を選択
- rel属性の追加
-
セキュリティ強化のために「noopener」と「noreferrer」にチェック
- アイコンの種類を選択
-
好きなアイコンを選べばいいんですが、Font awesomeがおすすめ
以上を設定したら最後に下の変更を保存を押してください。
実際のテキストリンクは、

また、「既存の値を上書きします。」にチェックを入れると、今までに書いた記事内の外部リンクすべてにここでの設定が適用されます。
 はるこ
はるこ外部リンクの各種設定を一括で変更してくれるので便利ね。
注意
WP External Linksでは内部リンクも設定できますが、思わぬ場所にリンクアイコンが付いてしまいます。


上図のようにあらゆる内部リンク箇所にアイコンが付いてしまいます。
不要なリンクアイコンは、「例外」タブからcssクラスを除外指定すれば表示されなくすることはできますが、この作業は大変です。
なので、内部リンクの設定はお勧めしません。
javascriptやcssを使う
プラグインを使いたくない方は、javascriptやcssを使ってリンクアイコンを表示させることもできます。
詳しくは「Wordpressカスタマイズ」さんのサイト↓を参照してください。

ただし、適用するには難易度が結構高いです。
 けーさん
けーさんアイコンリンクを付けるだけの目的で、ここまでの作業をする価値があるかどうか個人的には少々疑問ですね。
SWELLのアイコンを使う
もっとも簡単で確実な方法は、単純に
SWELLのアイコンをリンクテキストに付け加えること
です。
ブロックエディタでリンクアイコンを付ける
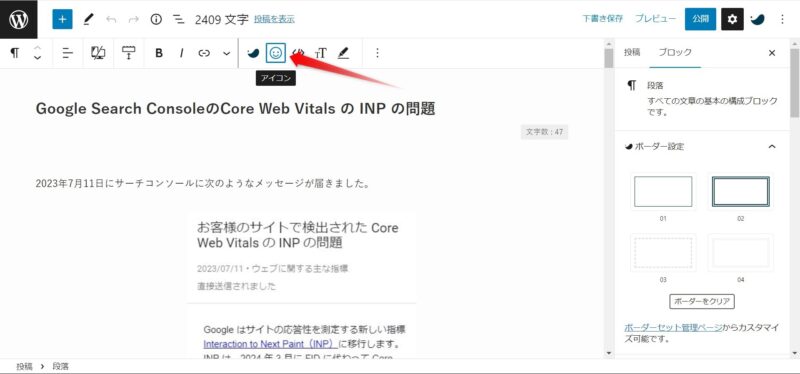
SWELLのブロックエディタでテキストリンクにアイコンを付けるには、ブロックエディタのツールバーからアイコンを選択するだけです。

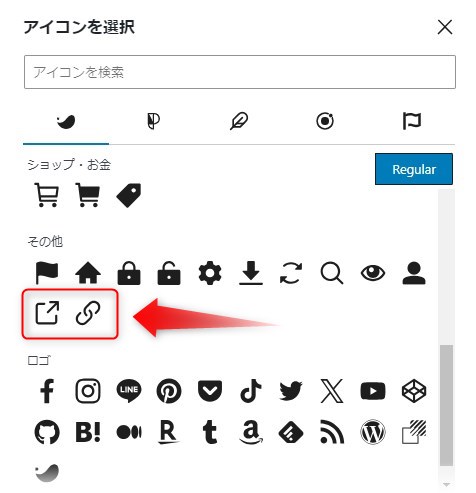
ツールバーのアイコンをクリックすると、

アイコンの一覧が表示されますので、好みのアイコンを選択クリックします。
例として、外部リンクのアイコンを、内部リンクのアイコンをとしてテキストリンクの後に付けてみます。
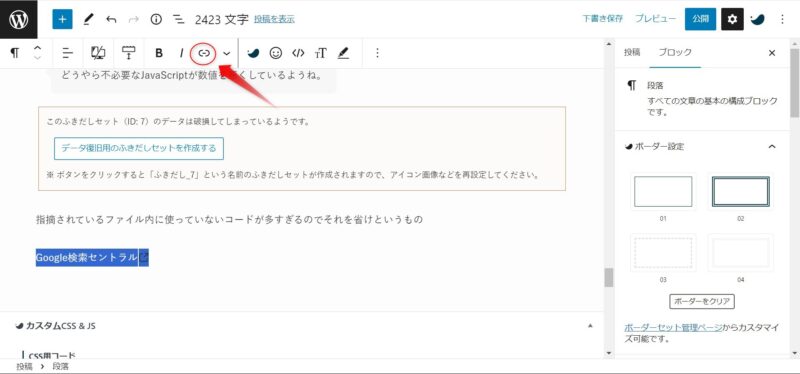
まずエディタにテキストリンクを記述し、テキストの後ろにアイコン入れ範囲を選択します。

範囲を選択した状態で、ツールバーのリンクをクリック、

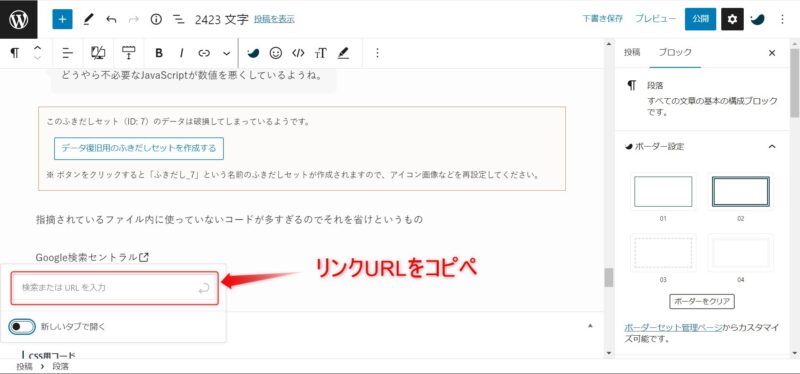
出てきたURL入力ボックスにリンクしたいサイトのURLをコピペして、Enterを押せば完了です。
 はるこ
はるここの時、「新しいタブを開く」にチェックを入れると、自動でnoopenerとnoreferrerが付加されます。
外部リンク Google検索セントラル
内部リンク KsanLand
このようにテキストリンクにアイコンが付きました。
SWELLのアイコンはショートコードでも呼び出せます。例えば、など。でもツールバーから呼び出す方が簡単ですね。
まとめ

cocoonのように自動でテキストリンクにアイコンが付けば便利ですが、SWELLにはその機能はありません。
一般的にはさほどテキストリンクを使うこともないので、SWELLアイコンを付け足すことで事足りる気はします。
 はるこ
はるこわざわざプラグインやjavascript、cssでカスタマイズするほどのことでもないかな?
 けーさん
けーさんこれくらいの作業は手動で行いましょう。
ただ、プラグインのWP External Linksは、過去のテキストリンクの設定を一括で変更する際には便利だと思います。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント