最近、
「HTMLサイトマップは必要ないんじゃないか?」
の声も聞かれますが、少しでもユーザビリティを向上させようと思うなら作っておいてもいいんじゃないかな。
 はるこ
はるこプラグインを使えば誰でも超簡単に素早くできるしね。
そこで今回は、HTMLサイトマップ用プラグイン「WP Sitemap Page」の使い方を紹介します。


WP Sitemap Pageのインストール
まずWP Sitemap Pageをインストールします。
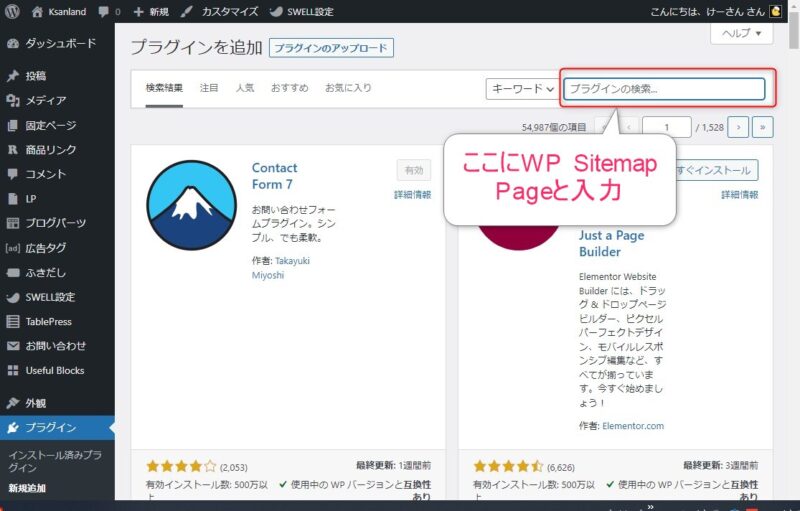
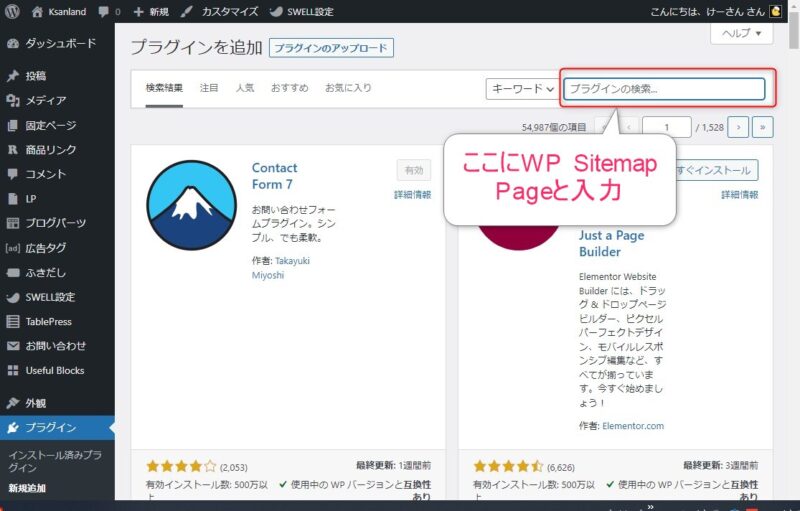
wordpressのダッシュボード⇒「プラグイン」⇒「新規追加」からプラグインの検索ボックスにWP Sitemap Pageと入力、


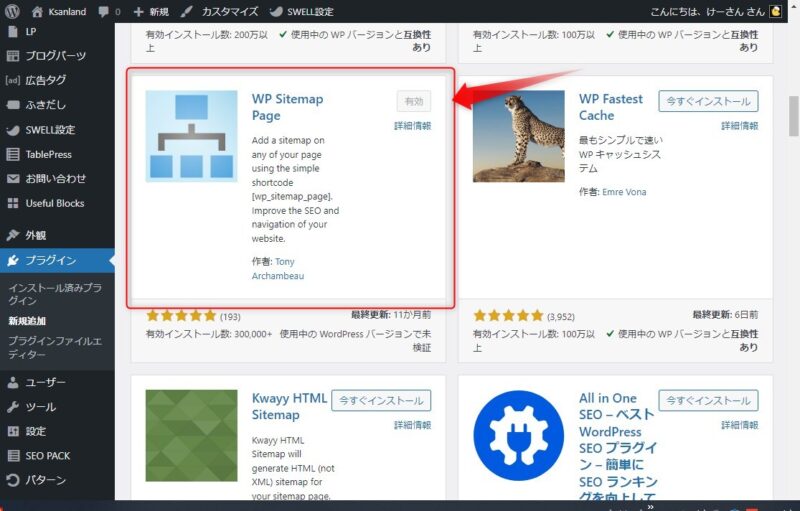
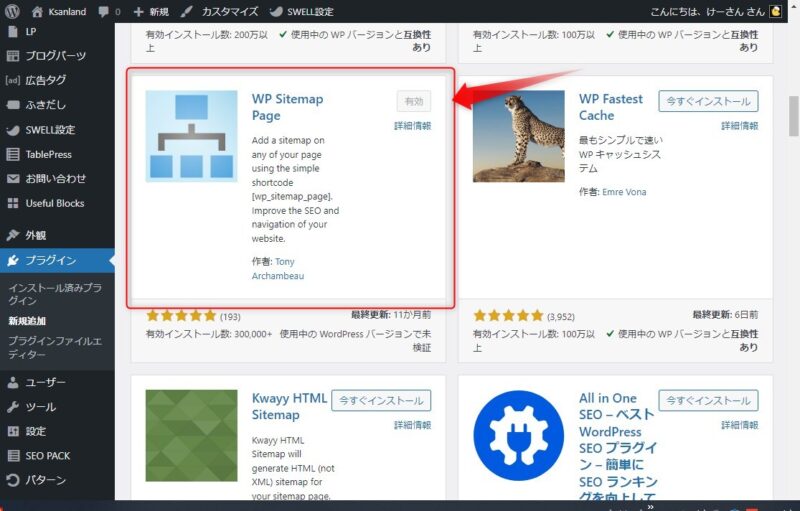
でてきたプラグインの一覧からWP Sitemap Pageを選択し、今すぐインストールをクリックし有効化します。


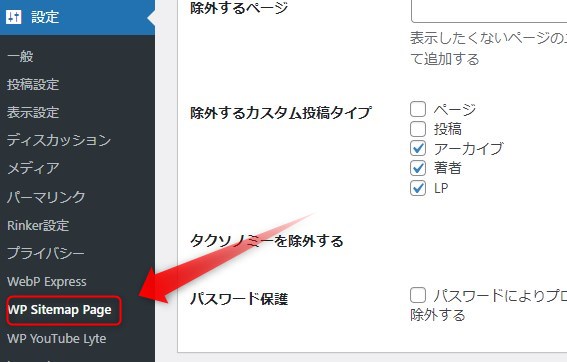
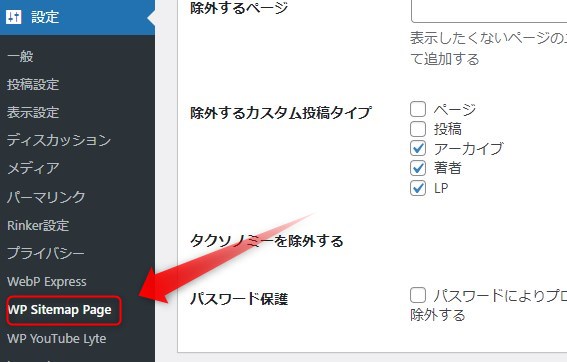
するとダッシュボード⇒「設定」の中にWP Sitemap Pageが追加されます。


WP Sitemap Pageの設定
WP Sitemap Pageのおすすめ設定を紹介します。
ダッシュボード⇒設定⇒WP Sitemap Pageから設定画面を開きます。


スクロールして設定タブを開きます。
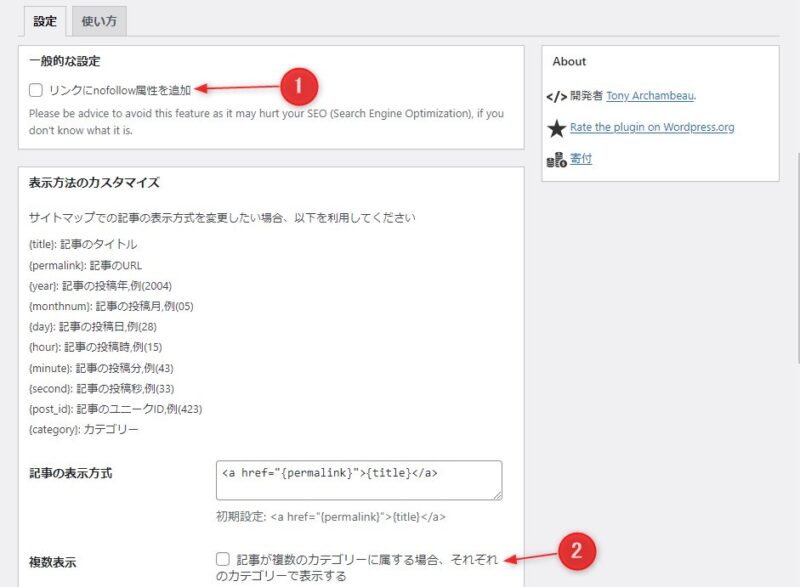
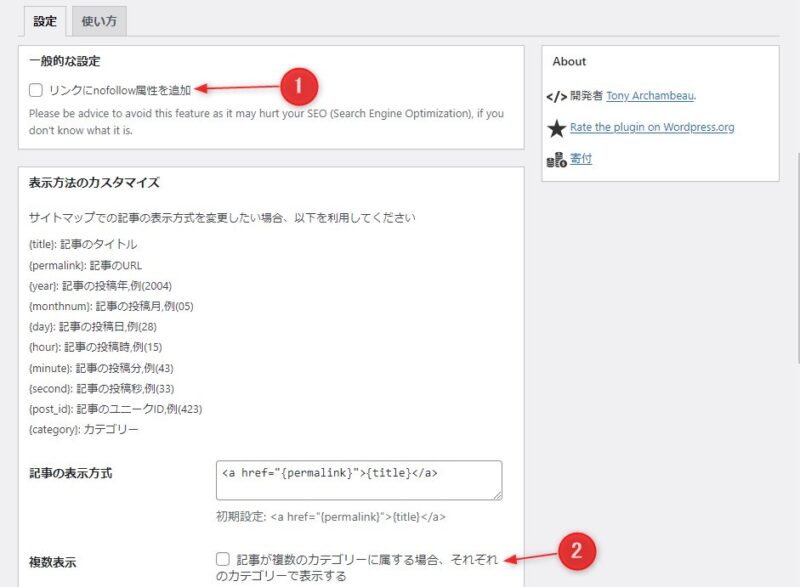
【設定タブの上段】


①一般的な設定の「リンクにnofollow属性を追加」にチェックを入れる。(Googleにクロールさせないようにするため。)
②複数表示にもチェックを入れる。(一つの記事に複数のカテゴリーを設定している場合があるため。)
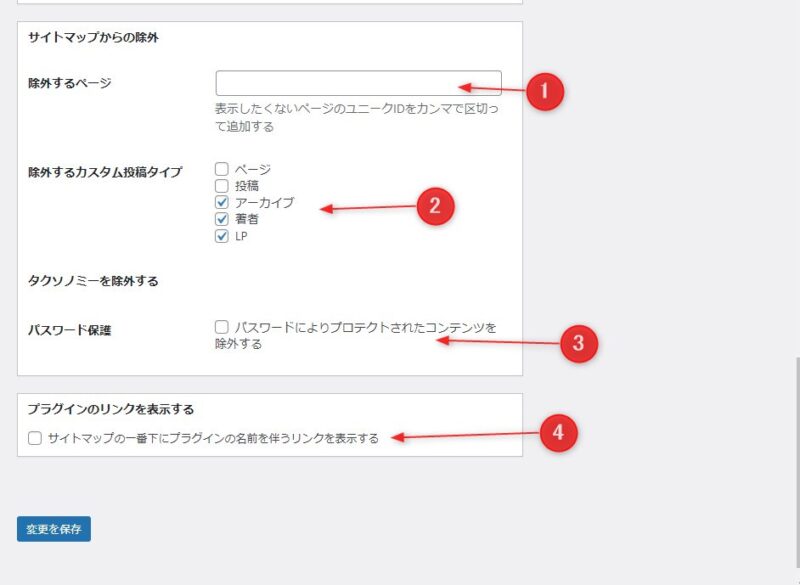
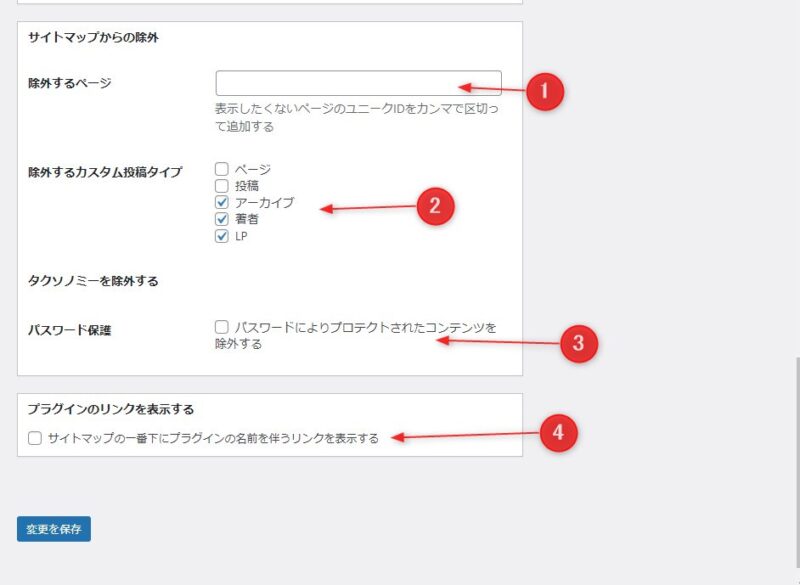
【設定タブの下段】


①除外するページには、サイトマップに表示したくないページのIDを記入します。
②除外するカスタム投稿タイプは、デフォルトのままでOK.。(ちなみにページとは固定ページのことです。)
③パスワードの保護は、デフォルトのままでOK.
④プラグインのリンクを表示するは、どちらでも構いません。(チェックするとWP Sitemap Pageのリンクが表示されます。)
②の除外するカスタム投稿タイプの中の「筆者」には必ずチェックを入れてください。除外しないとログインIDが晒されてしまいます。
以上を設定したら変更を保存をクリックしてください。
サイトマップ固定ページの作成
WP Sitemap Pageの設定が終わったら、固定ページを作成します。
固定ページを作るには、WP Sitemap Pageに指定されたショートコードを貼りつけるだけです。
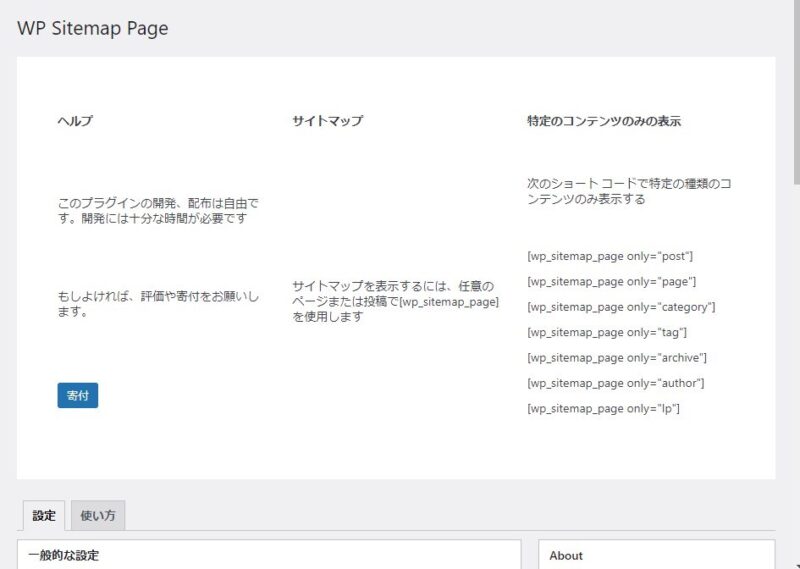
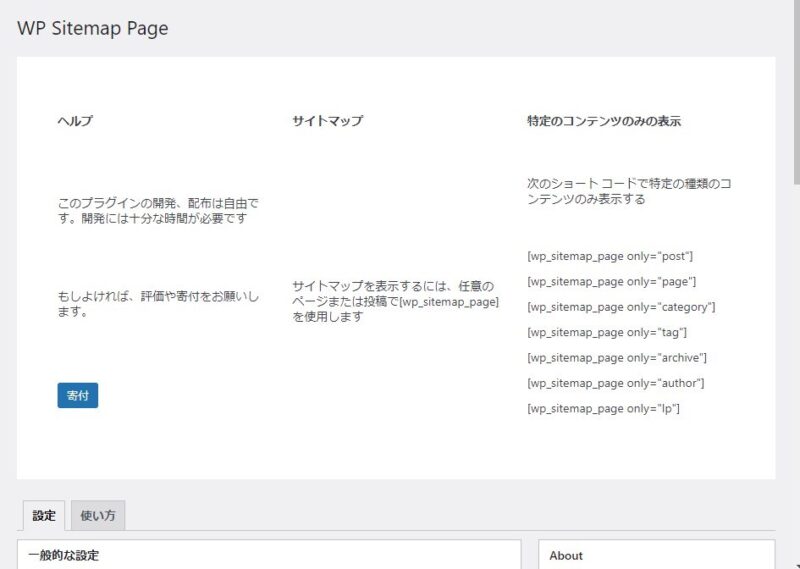
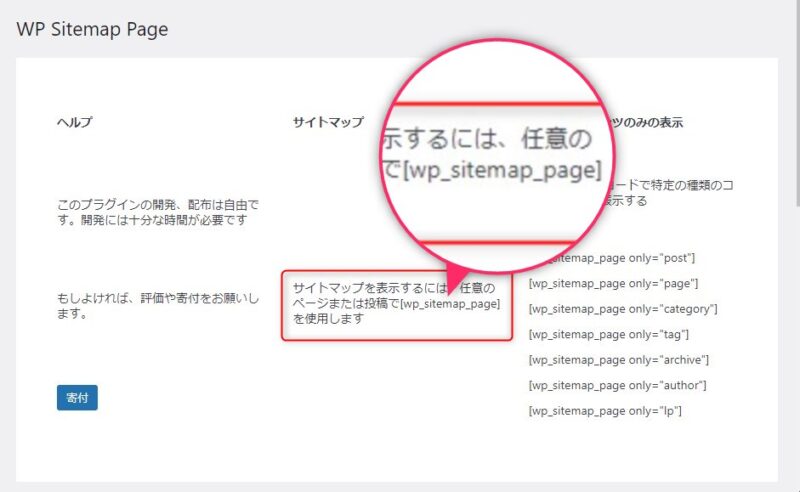
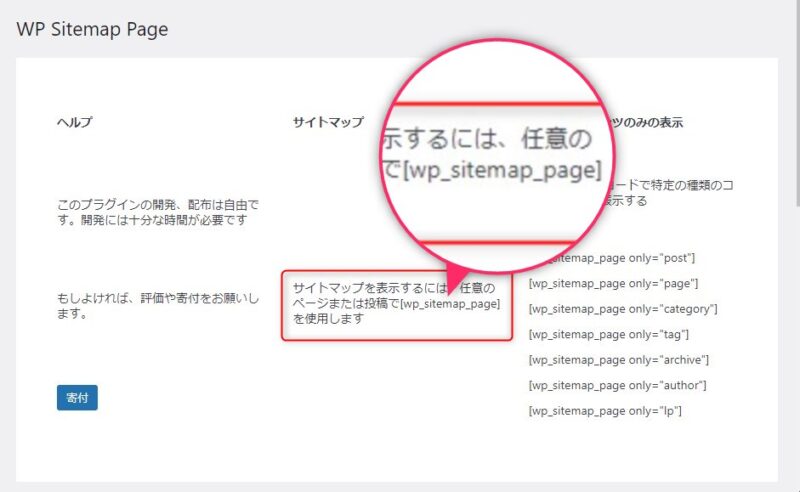
まずWP Sitemap Pageの設定画面を開きます。


設定画面の「サイトマップ」のところに、以下のようなショートコードが記載されていますのでコピーします。
[wp_sitemap_page]続いてダッシュボード⇒「固定ページ」⇒「新規追加」をクリックし固定ページの投稿画面を開きます。


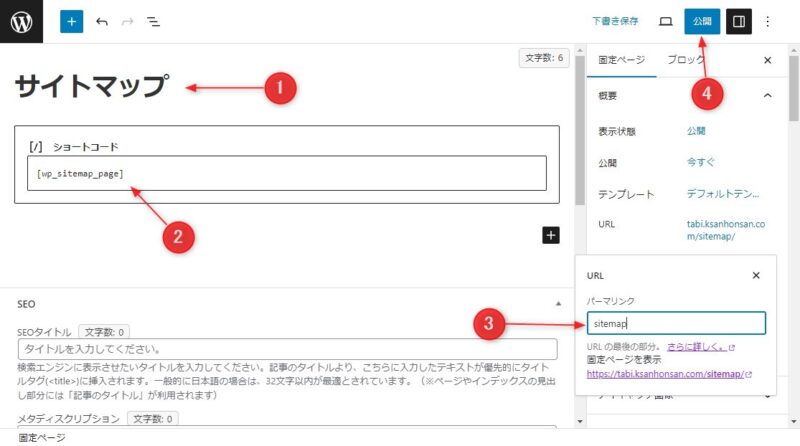
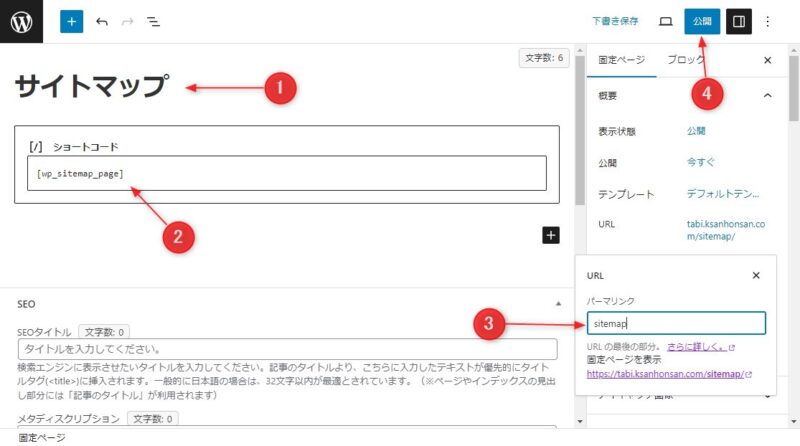
投稿画面を開いたら、
①サイトのタイトルに「サイトマップ」と記入。
②記事本文に先ほどコピーしたショートコードを貼りつけます。
③パーマリンクは、sitemapとします。
④最後に公開ボタンを押して完了。
以上でサイトマップの固定ページだ出来上がりました。
フッターメニューに追加
出来上がったサイトマップページはヘッダーメニューやフッターメニューに追加しておきましょう。
ここではフッターメニューに追加する方法を説明します。
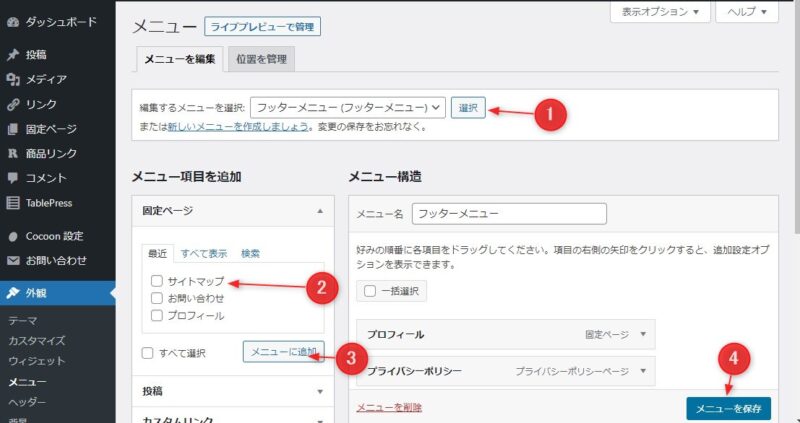
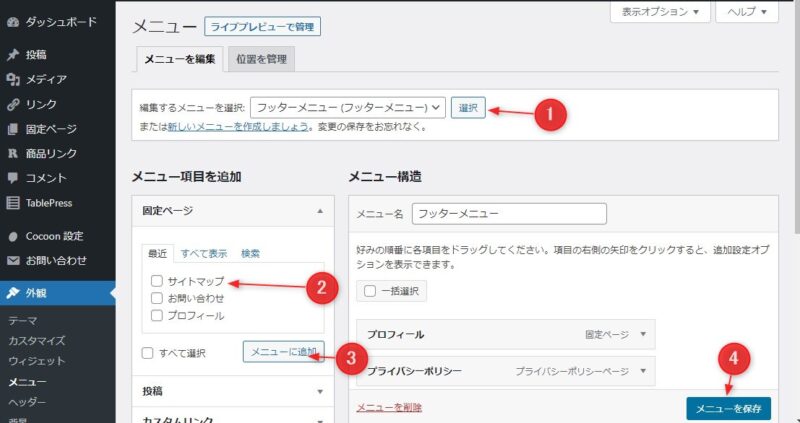
wordpressのダッシュボード⇒「外観」⇒「メニュー」を開きます。


メニュー画面を開いたら、
①編集するメニューを選択でフッターメニューを選択しておく。
②固定ページのサイトマップにチェックを入れる。
③メニューに追加をクリック。
④最後にメニューを保存をクリックして完了。
以上でサイトのフッターメニューに「サイトマップ」が追加されているはずです。
まとめ


XMLサイトマップとは違って、今回紹介したHTMLサイトマップはさほど重要視されていません。
ただ、少しでもユーザビリティを高めるために設定してみるのもいいかと思います。



こだわりがなければ設定もデフォルトのままで、ショートコードをコピーするだけで簡単に作成できます。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント