こんにちは
前回ランチャーソフトRocketDockを紹介しました。
その記事でも書いていたんですが、古い32ビットのアプリであるため
快適に利用するには、少し気をつけなければならないところがあります。
▼前回の記事

通常のプログラムアイコンは、そのままDockへドラッグ&ドロップするだけで
問題なく起動できるんですが、インターネットのショートカットアイコンは
注意しないととブラウザが開かないことがあります。
今回は、RocketDockでインターネットのショートカットアイコンを登録する際の
注意点について説明します。
ブラウザによる違い
RocketDockは元々IEに対応したソフトです。
なので、IEの後継ブラウザEdgeを使っているならさほど問題はありません。
ですがChromeを使っている場合、デスクトップに設置したショートカット
アイコンをそのままDockへドラッグ&ドロップしてもブラウザが開きません。
なので、EdgeとChromeそれぞれでDockへショートカットアイコンを登録する方法を
説明します。
Edgeの場合
Edgeで特定のサイトのショートカットアイコンを作る方法は
ショートカットアイコン作成方法①
①ブラウザのアドレスバーにあるカギアイコンをデスクトップ上にドラッグ&ドロップ
する。

ショートカットアイコン作成方法②
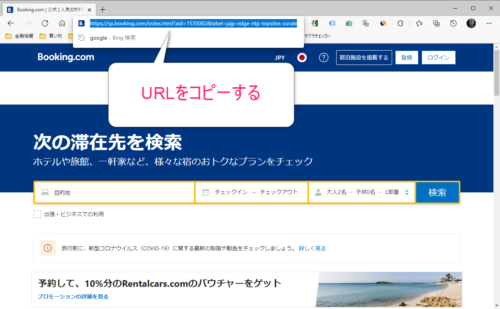
始めにサイトのURLをコピーしておく、

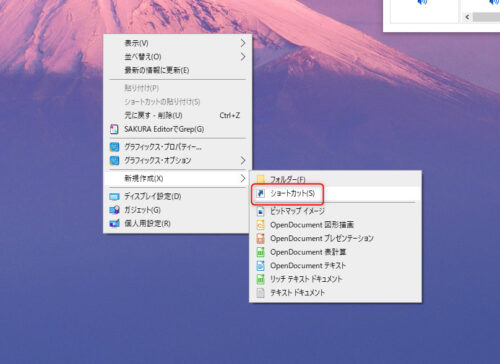
デスクトップの何もないところを右クリックし、プルダウンメニューから「新規作成」
⇒「ショートカット」をクリック、

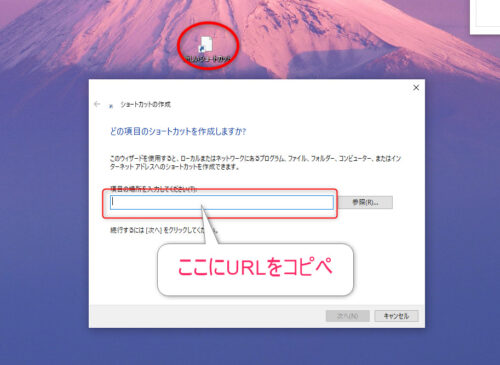
すると、空のショートカットアイコンができあがり、ショートカット作成画面が
表示されます。

このショートカット作成画面に先ほどコピーしたURLを張りつけ次へを押す。

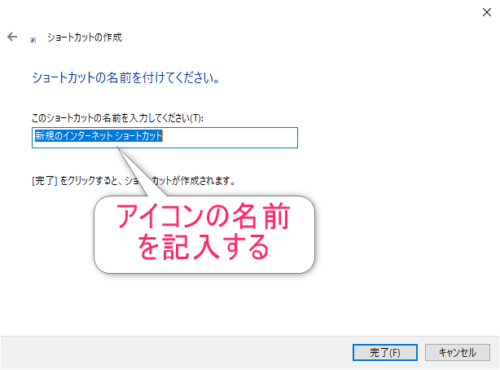
ショートカットアイコンの名前を書き込み完了を押せばアイコンが出来上がります。

RocketDockにアイコンを登録
①、②の方法で出来上がったショートカットアイコンをDockへドラッグ&ドロップ
します。

*注 ①の場合カギアイコンを直接Dockへドラッグ&ドロップしても登録できません。
一旦デスクトップ上にアイコンを作りそれを改めてDockへドラッグ&ドロップ
してください。
Chromeの場合
Chromeでショートカットアイコンを作るには、Edgeで説明した①、②の方法で
できます。
ただ、Chromeにはもう一つ方法があって、実はこれが一番使われている方法なんじゃ
ないでしょうか?

おじさんのショートカットアイコンはすべてこの方法でした。

この方法でできたアイコンはサイトロゴが表示されるので
わかりやすくて便利なんだけどね。
Chrome独自のアイコン作成方法
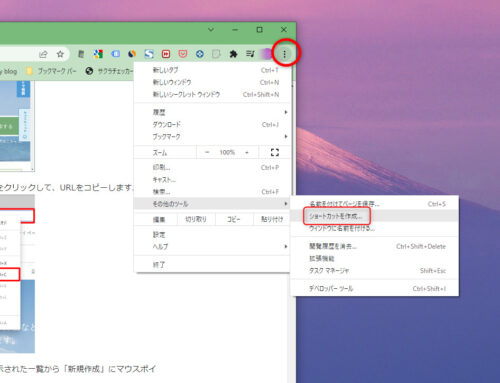
まず、ブラウザ右上の縦三連ドットをクリックし、「その他のツール」⇒
「ショートカットを作成」を選択、

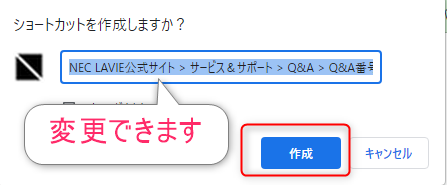
次の画面でショートカットの名前を記入して作成を押す。

すると、サイトのロゴがついたアイコンが出来上がります。

しかし、
Edgeでの作成方法①、②で作ったショートカットアイコンならば同様にDockへ
ドラッグ&ドロップして登録すれば利用できますが、上記のChrome独自の方法で
作成したアイコンは、Dockへ登録してもサイトが開けません。
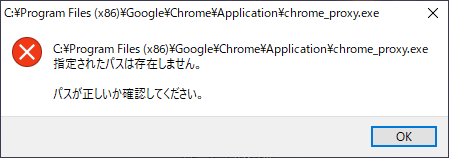
Dockに登録してそのアイコンをクリックしてみると、

このような警告が出てブラウザは開きません。

それじゃぁ、ChromeをC:\Program Files(86)に移動すれば
いいんじゃない?

確かに。でもそうすると今度は、Chromeが32ビット版と認識
され、ブラウザがアップデートできないなどの警告が出たりする
ようになるわ。
結局、ChromeのショートカットアイコンはEdge同様の方法で作成したアイコンしか
使えない。
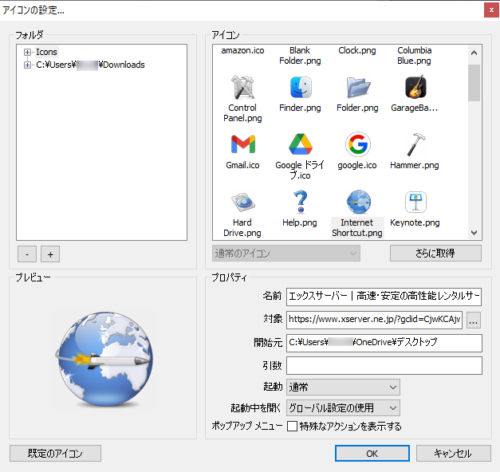
ショートカットアイコンを変更する
上記の方法で無事サイトのショートカットアイコンをDockへ登録できますが、
ここでまた問題が生じます。
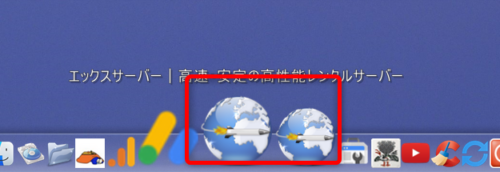
RocketDockのインターネットのショートカットアイコンはすべて、

このような地球アイコンになるんです。
これでは複数登録した場合区別がつきません。

だからChrome独自のアイコンが使えれば、サイトロゴが表示されるし、
何も問題ないんだけどね。
と言う事で、地球アイコンをサイトロゴに変更していやりましょう。
* 別にサイトロゴでなく、RocketDockに用意されているアイコンでも
問題ないけど、こだわりたい人はチャレンジしてみてください。
アイコンをサイトロゴにする方法
そのためにはまず、サイトロゴアイコンを探します。
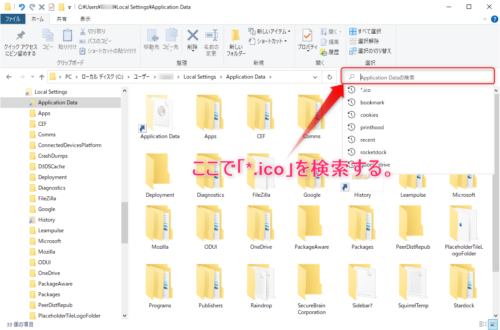
エクスプローラーで
C:\Users\ユーザー名\Local Settings\Application Dataのフォルダを開いてください。
開いたら、右上の検索窓に、
*.icoと入力し、Enterを押して検索します。

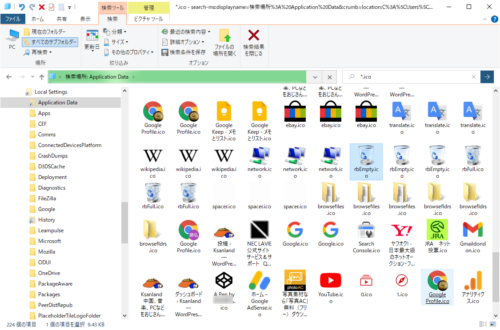
すると、過去に閲覧したサイトのロゴアイコンが一覧表示されます。

ここで目的のアイコンを探し、RocketDockのアイコンフォルダ
C:\Program Files\RocketDock\Iconsにドラッグ&ドロップします。
後は、Dockにある変更したい地球アイコンを右クリックし、変更するだけです。

まとめ

いやしかし、古いソフトを利用するのは結構手間ですね。
でも面倒なのは始めだけ、慣れれば快適です。
ここで紹介したRocketDockにはまだたくさんカスタマイズできる方法があります。
また機会があれば、記事にしてみますね。
それから何度も言いますが、取り扱いは自己責任でお願いします。
それでは



コメント