wordpressのテーマをcocoonからSWELLに変更しました。
SWELLには、cocoonからの「乗り換えサポートプラグイン」が用意されているので、もちろんインストールしましたが、それでも修正が必要な個所はあります。
今回はwordpressテーマをcocoonからSWELLに変更した方へ、変更後の手直しポイントを紹介したいと思います。
 けーさん
けーさんcocoon利用時の環境(プラグインやカスタマイズ)によっても手直しポイントは多少違ってくるでしょうが、大筋では参考になることと思います。
ここでは、wordpressのテーマをcocoonからSWELLに移行し、なおかつ乗り換えサポートプラグインを利用していることを前提に説明しています。
乗り換え後の修正箇所
まずはSWELLに乗り換えて、必ずしておきたい修正箇所を紹介します。
必ず修正したい箇所
- サイドバーの表示
- フッターメニュー
- アイコンフォント(Font Awesome)
- 記事コンテンツ幅
- 吹き出し
- アフィリエイトタグ
- Amazon商品リンク
- ボタンブロック
サイドバー
cocoonからSWELLに移行した場合、サイドバーは改めて設定しなおす必要があります。
| cocoonのサイドバーとSwell移行直後のサイドバー比較 | ||
|---|---|---|
| サイドバーのメニュー | cocoonのサイドバー | SWELLのサイドバー |
| プロフィール | 〇 | ✖ |
| 人気記事 | 〇 | ✖ |
| 新着記事 | 〇 | ✖ |
| 検索ボックス | 〇 | ✖ |
| ボックスメニュー | 〇 | ✖ |
| カテゴリー | 〇 | 〇 |
| アーカイブ | 〇 | 〇 |
| サイトリンク | 〇 | 〇 |
SWELLに移行した直後は、上の表のように多くの項目が表示されなくなります。
プロフィールは投稿記事内に移動していますが、他の項目はなくなります。なのでサイドバーに関しては、一から設定しなおした方が良いでしょう。
 けーさん
けーさんサイドバーは一度設定してしまえばすべての投稿画面に適用されるので、面倒でもこの際設定しなおしておきましょう。
フッターメニュー
フッターメニューは、cocoonの設定状況やプラグインの影響によるものか、原因ははっきりわかりませんが、私のメインサイトでは表示されませんでしたが、サブサイトでは正しく表示されています。
各々確認してみて、無くなっていれば新たに設定してください。
アイコンフォント
アイコンフォント(Font Awesome)は、ナビメニューにも使っていましたし、記事内でも多用していましたが、表示がおかしくなっていました。
詳しくは以下の記事で、

記事コンテンツ幅
記事コンテンツ幅については以下の記事参照、

吹き出し
吹き出しは、改行がおかしくなったり、スマホでの表示もみっともないものになっていました。これはすぐにでも修正しておくべきですね。
詳しくは以下の記事を参照してください。

アフィリエイトタグ
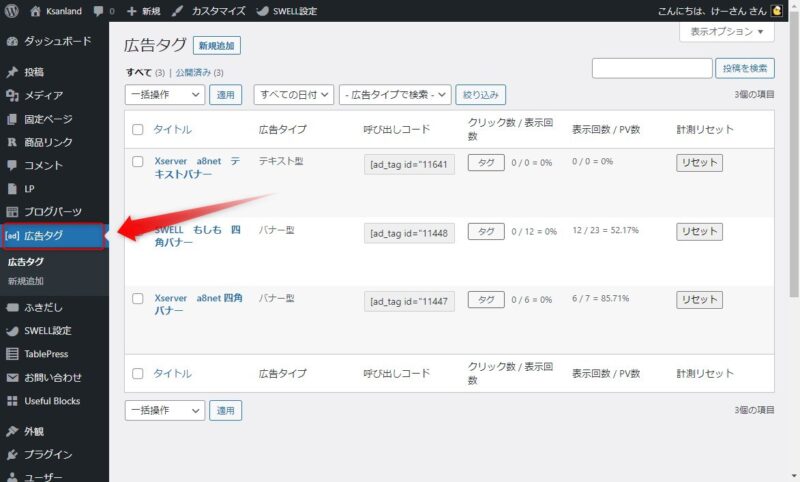
cocoonのアフィリエイトタグはASPの広告リンクを登録して、ショートコードで記事内に貼り付けて使用できる便利な機能ですが、SWELLでは使えません。
SWELLには同じような機能に「広告タグ」がありますので、そちらに再設定しなおします。

Amazon商品リンク
cocoon独自の商品リンク機能ですが、SWELLでは表示されません。
プラグインのRinkerやカエレバを使って新たに設定しなおしましょう。
 はるこ
はるこAmazon商品リンクを使っている人は少ないかもだけど、設定しなおさないと無駄になりますよ。
ボタンブロック
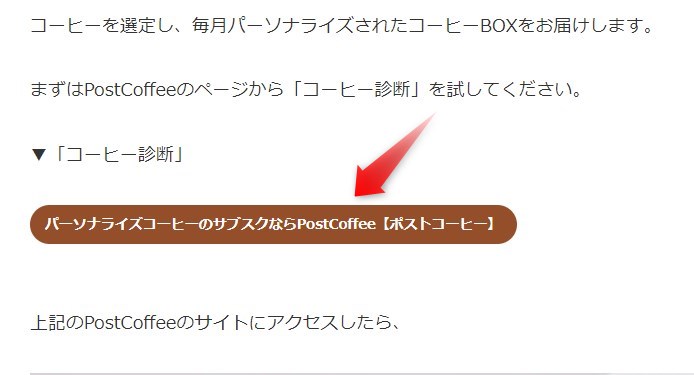
cocoonのボタンブロック(ボタン・囲みボタン)はSWELでは表示されません。
▼下図のようなテキスト広告用のボタンです。

ボタンは主に広告のリンクを貼っていると思いますので、早めに修正しておきましょう、
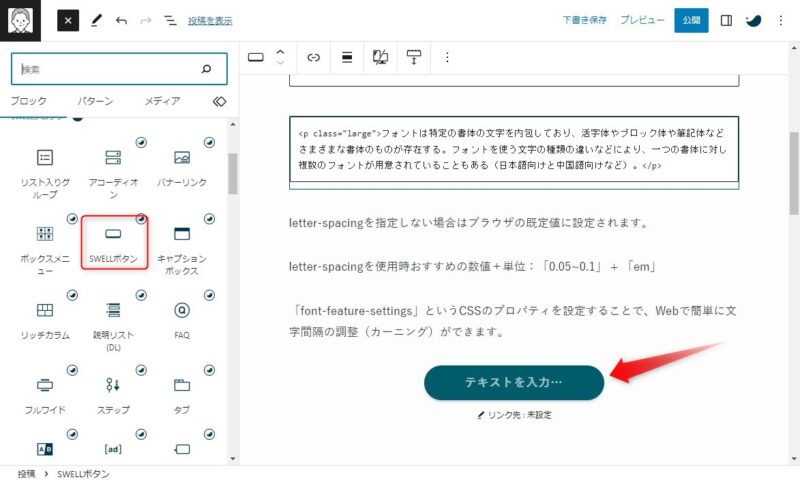
SWELLではブロックエディタ内にSWELLボタンがありますのでそちらに置き換えます。

修正した方がいい個所
続いては、必須ではないけど修正した方が望ましい箇所です。
- アイコンリストなどのcocoonブロック
- キーボードキー入力
- テキストの背景色
- 追加css
 はるこ
はるこ表示が崩れたりしていることが多いので、修正した方が印象はよくなりますね。
 けーさん
けーさんcocoonのボックス内の文章は、改行もおかしくなっていることが多いので修正することをお勧めします。
表示が崩れるcocoonブロック
SWELLに移行したとき、ブロックエディタで利用されるcocoonブロックの中でも表示が崩れるブロックと正常に表示されるブロックがあります。
| 正しく表示されるcocoonブロック | 表示が崩れるcocoonブロック |
|---|---|
| アイコンボックス | 吹き出し |
| 案内ボックス | ボタン(囲みボタン) |
| 白抜きボックス | アイコンリスト |
| 付箋風ボックス | 見出しボックス |
| タブボックス | タブ見出しボックス |
| ブログカード | ラベルボックス |
| タイムライン | マイクロテキスト |
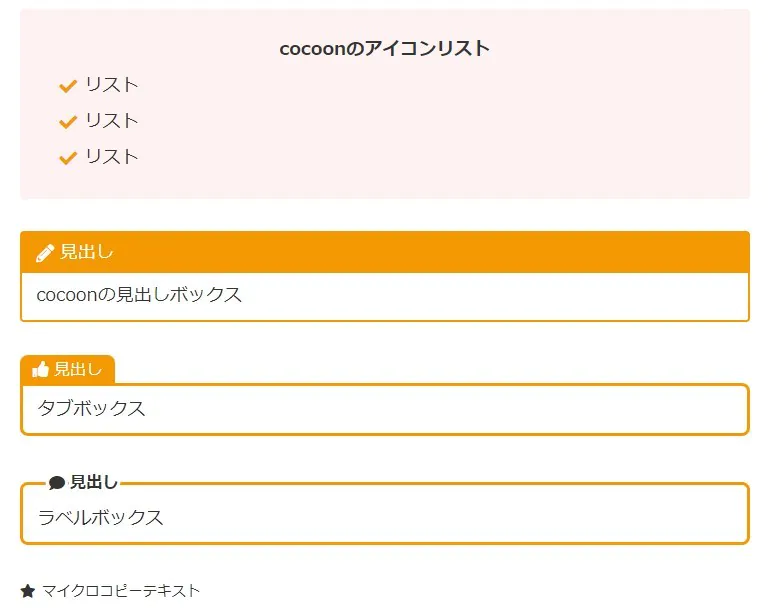
実際にどのように表示が崩れるかを見比べてみると、
- cocoonでのブロック表示
-

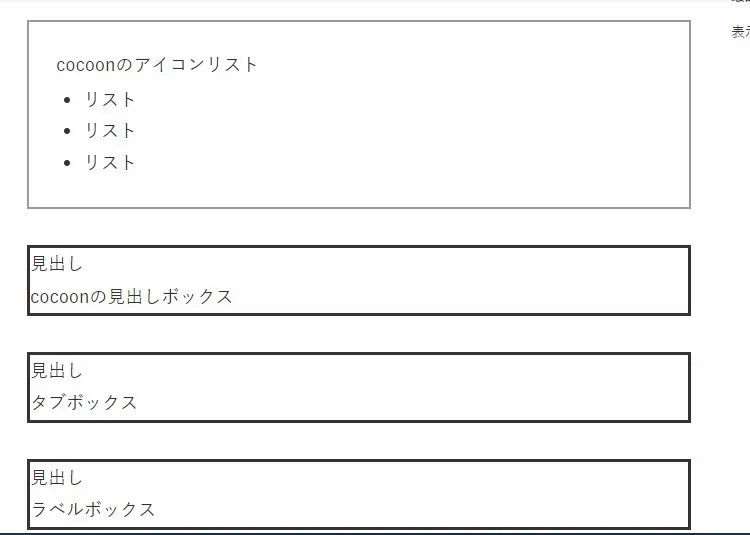
- SWELLでのブロック表示
-

上図のように、ボックスの色・アイコンは表示されなくなりますし、ボックス内の文章も長文になると改行タグ<br>が使われていて、変なところで改行されてしまいます。
またマイクロテキストは、アイコンが表示されなくなり、前後のスペースが狭くなったりします。
 けーさん
けーさんSWELLにはそれぞれ同じようなブロックが用意されていますので、書き換えた方が良いと思います。
キーボードキー入力
キーボードキー入力は、cocoonのものがそのまま表示されますが、SWELLではデフォルトで利用できません。
なので以下の記事を参考に新たに設定してください。

テキストの背景色
cocoonでテキストに背景色を使っていた場合、SWELLでは色が抜けてしまいます。
 はるこ
はるこそのままでもあまり見苦しくはないけど。まぁ、気になる人は修正した方がいいかなぁ。
追加css
当たり前ですけどcocoonで追加していたカスタマイズ用のstyle.cssはすべて無効になります。
ダッシュボード⇒カスタマイズ⇒追加cssのボックス内も、テーマエディタで編集したcssもすべて無効になりますので、SWELLでも使いたいcssは改めて記述する必要があります。
 けーさん
けーさん私も、文字装飾に使っていたcssはcocoonからコピペして使ってます。
 はるこ
はるこテーマをcocoonに戻せば、追加cssも残っているので再利用できますよ。
まとめ

今回は、wordpressのテーマをcocoonからSWELLに移行した方に向けて、修正するべき箇所と、修正した方がいい箇所について紹介しました。
私自身SWELLに移行してまだ2週間ほどですので、気づいていない部分があるかと思います。
今後新たに修正箇所が見つかればその都度紹介していきたいと思います。
 けーさん
けーさんいや~しかし修正に時間がかかりすぎて、なかなか新規投稿ができない。ストレス半端ないです。
 はるこ
はるこもっと早くSWELLに移行しといたらよかったわね。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント