wordpressのテーマをcocoonからSWELへ移行して不便だと感じたことの一つに、
コンテンツ幅の設定があります。
cocoonではとても分かりやすかった。

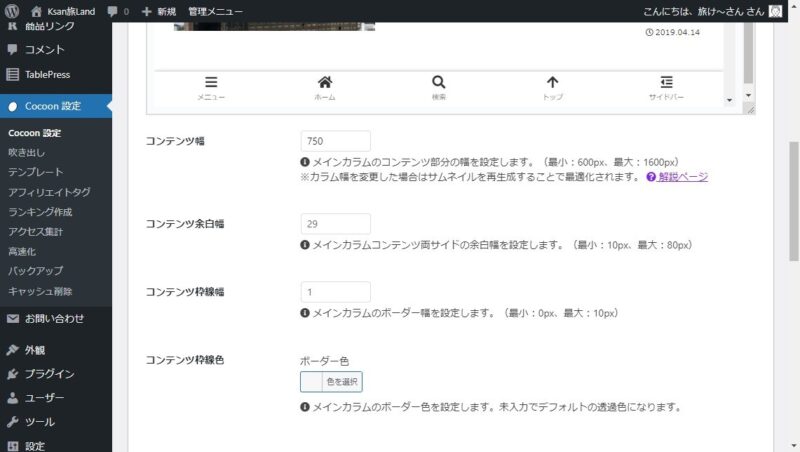
cocoonの設定⇒カラムから行うんですけど、設定項目が細分化されとてもわかりやすかったんですが、SWELでは

設定項目が2か所しかなく、コンテンツ幅やサイドバー幅の区別がつきにくい。
 はるこ
はるこていうかSWELLでは、cssをいじらないとサイドバーの幅は調整できない。
cocoonから記事を移行したままだと、改行がおかしくなったり、やたら余白が増えてバランスが悪くなってしまいます。
そこで今回は、テーマをcocoonからSWELLに変更した際のコンテンツ幅の設定方法を説明したいと思います。
SWELLのコンテンツ幅設定
cocoonからSWELLに移行した場合、乗り換えサポートプラグインを利用していても記事コンテンツの幅までは引き継いでくれません。
なので、cocoonの記事コンテンツ幅を引き継ぎたい場合は、SWELLの設定を変更する必要があります。
私のcocoon利用時のコンテンツ幅は650pxで、フォントサイズは18pxでした。
 けーさん
けーさんブログの読者が読みやすい1行の文字数は、一般的に40字以内だと言われています。コンテンツ幅650pxでフォントサイズ18pxだと1行の文字数は36字になるのでちょうどいいかと思ってます。
この条件をSWELLに適用するには、少し面倒な計算が必要になります。
SWELLの記事コンテンツ幅の計算方法
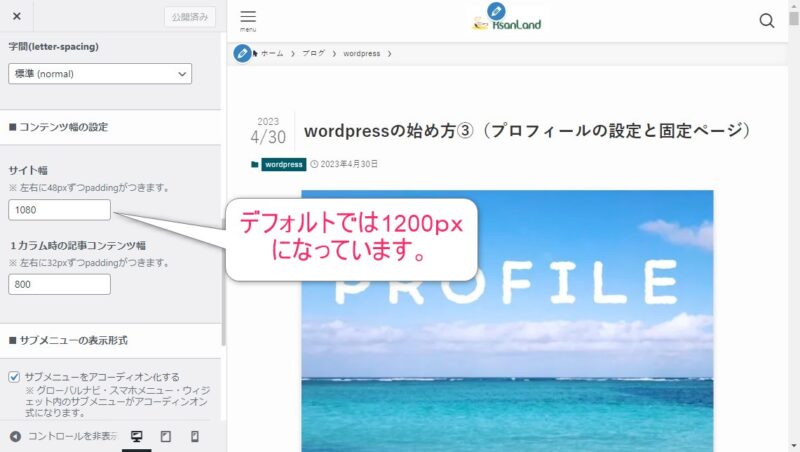
SWELLの記事コンテンツ幅を変更するには、ダッシュボード⇒カスタマイズ⇒サイト全体設定⇒基本デザイン⇒コンテンツ幅の設定と辿ります。

デフォルトではサイト幅が1200pxになっています。
サイト幅はサイト全体のサイズなので、ここから記事コンテンツ幅を計算することになります。
SWELLのコンテンツ幅は「基本デザイン」の「コンテンツの背景を白くする」のオン・オフによっても多少変わります。オンの場合はコンテンツ幅が40px少なくなります。ここではオフの場合で説明します。
計算式:(コンテンツの背景を白くするオフの場合)
サイト幅1200px-サイドバー304pxー余白52px=記事コンテンツ幅844px
となります。
cocoonのコンテンツ幅が650pxなので、844px-650px=194pxをサイト幅1200pxから差し引きます。
なので1200px-194px=1006pxがSWELLで設定するサイト幅ということになります。
 けーさん
けーさんこれでcocoonのコンテンツ幅とSWELLのコンテンツ幅が同じになりました。
まとめ

今回はSWELLの記事コンテンツ幅の設定についてお話しました。
テーマをcocoonから移行し、記事コンテンツの幅を維持したい方は参考にしてください。
 けーさん
けーさんSWELLに移行後、記事のリライトをしてますが、なかなか大変です。コンテンツの幅をそろえてもなお改行がおかしい所などがあって。
 はるこ
はるこ結局、1記事づつ見直さないといけないのね。コツコツと頑張って。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント