こんにちは
ブログデザインに欠かせないのが、ブログのタイトルです。
そのタイトルも、ロゴ画像をはめ込めばかなりオシャレにはなりますが、初めての場合
そのロゴを作るのも大変です。

ロゴメーカーなどを使って自分で作るのもいいけど、慣れないと結構
面倒だしダサくなることが多い。

かといって、企業サイトでもないんだからプロに作ってもらうのも
違うような気がするわ。
ならば、簡単にできてしかもサイトに個性を出せるタイトルのフォントを変えるのも一つの手段です。
このタイトルのフォント、デフォルトでは結構素気無いものです↓

タイトルフォントを工夫すれば、それだけでかなり個性のあるスマートなヘッダーができあがるんじゃないでしょうか?
そこで、今回はヘッダーのタイトルフォントを変える方法を紹介します。
タイトルフォントを変更するには
cocoonのタイトルフォントを変更するには、適用されるcssセレクタを理解して
スタイルシート(style.css)にcssを追加しなければなりません。
タイトルフォントのcss
cocoonのタイトルフォントのcssセレクタは、
- .site-name-text
- .logo-header a span
この2つどちらで指定しても適用されます。

2つのセレクタの違いはよく分かりませんがどちらを使っても
無事に変更できました。
▼セレクタについて詳しく知りたい方は

セレクタが分かれば次に、変更したいフォントの種類、色、大きさなどを指定してあげます。以下はプロパティの例です。
| フォントの種類 | font-family |
| 文字の太さ | font-weight |
| 文字の色 | color |
| 文字の大きさ | font-size |
プロパティの後に希望の値を付け加えれば、タイトルフォントを変更するcssコードは完成です。
例えば、次のように記述します。
.site-name-text{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:36px;
color:#333;
}.logo-header a span{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:36px;
color:#333;
}*注 font-familyを2つ書いているのは、サイトを見る人の環境(OSなど)に
よってフォントの表示がおかしくなるのをできるだけ防ぐための予防策です。

正確なcssコードを書くなんて自信が無いなぁ。

ネットで探せばたくさんタイトルフォント用のcssが見つかるので
基本コピペでOKよ。
cssをどこに追加するか
出来上がったタイトルフォントのcssは、スタイルシートに追加します。
この時、利用しているテーマのstyle.cssに追加するんですが、親テーマではな
く子テーマに追加するか、ダッシュボード⇒外観⇒カスタマイズ⇒追加cssに
記述するようにしましょう。

親テーマに記述すると、バージョンアップのときに消えてしまうわ。
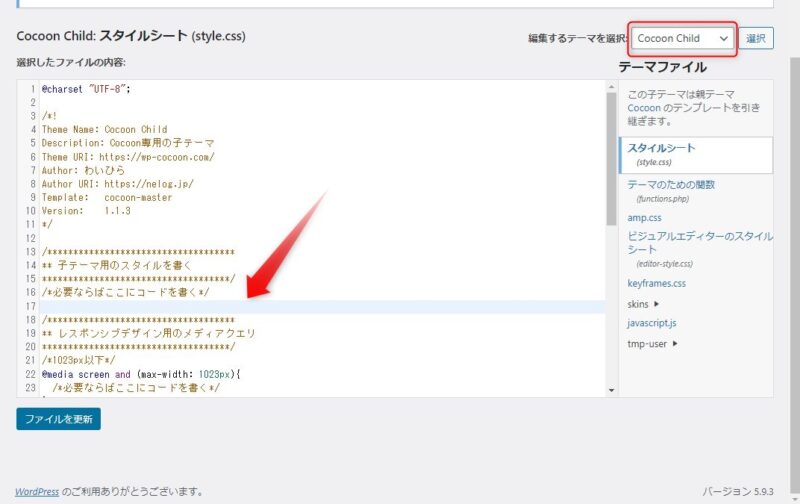
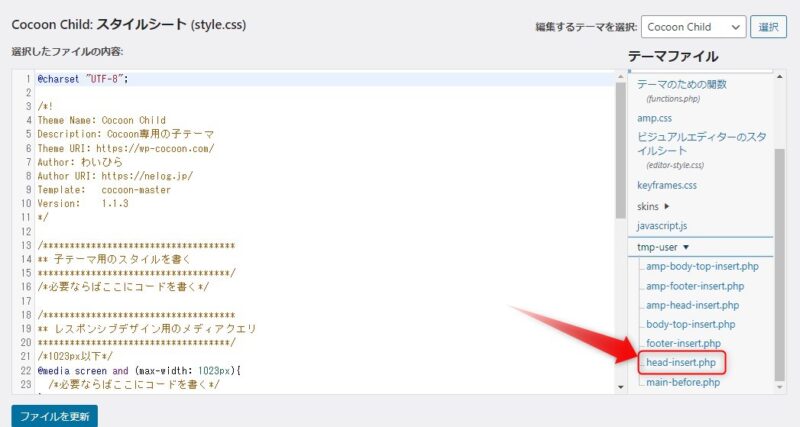
子テーマのスタイルシートは、ダッシュボード⇒外観⇒テーマファイルエディタにあります。
▼cocoonの子テーマのstyle.css

上図のstyle.cssの中の/*必要ならばここにコードを書く*/の下に挿入する。
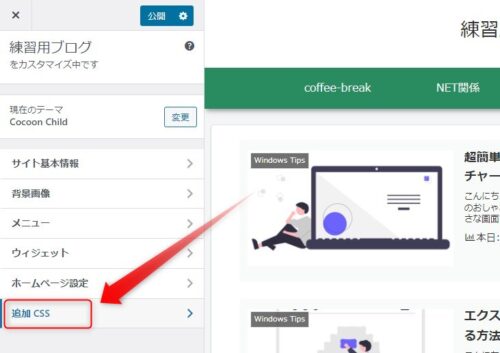
追加css項目はダッシュボード⇒外観⇒カスタマイズにあります。
▼追加css

上図の「追加css」をクリックすれば、css記入欄が出るのでそこにコピペすればOK.
Google fontを使う
cocoonにはあらかじめいくつかのフォントが用意されています。
以上の10種類のフォントが用意されていますが、個性を出したいならGoogle fontsを使うのがおすすめです。
Google fontsの使い方
Google fontsを使うにはまずGoogle fontsにアクセスしてください。
Google fontsのhtmlとcssをコピー
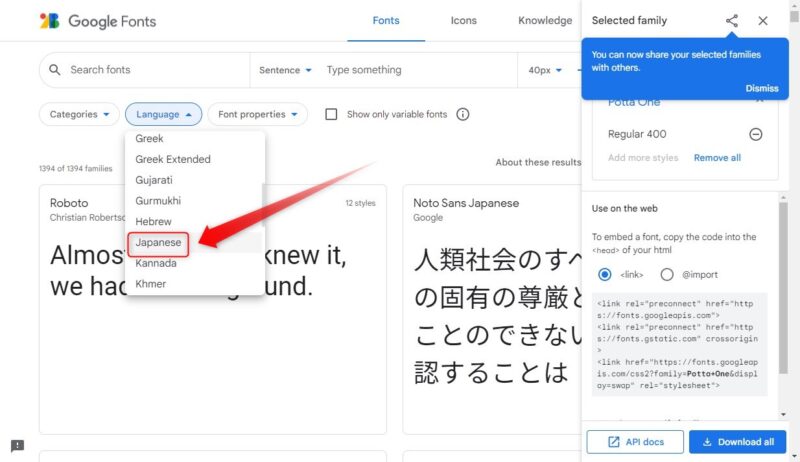
アクセスしたら、ページ上部にあるLanguageタブからJapaneseを選択、

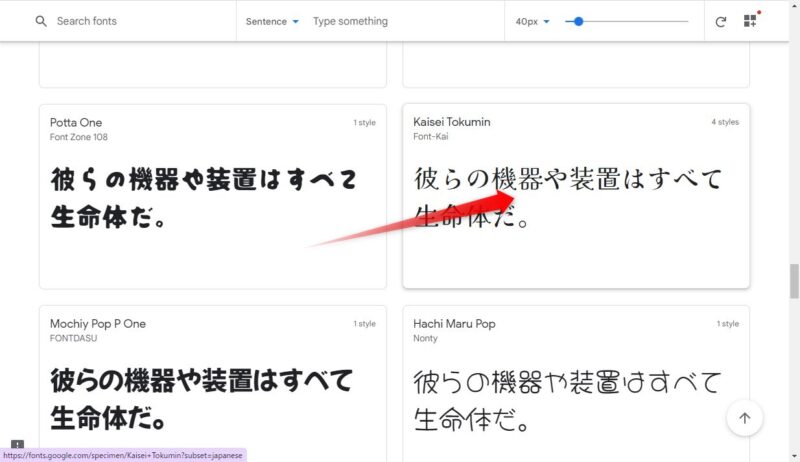
すると日本語対応のフォントの一覧が出ますので、好みのフォントを選んでクリック、

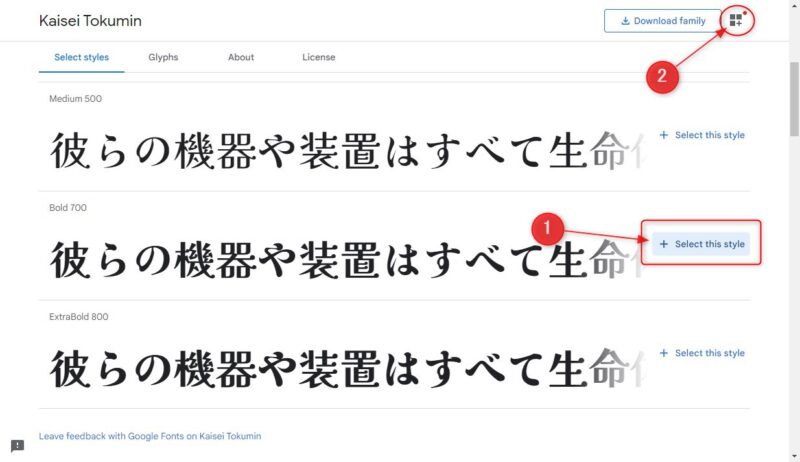
指定のフォントに数種類の太さが用意され選択できる場合は、好みの太さを選び、

右側の①「+ Select this style」をクリックし、画面右上部の②マス目ボタンをクリックします。

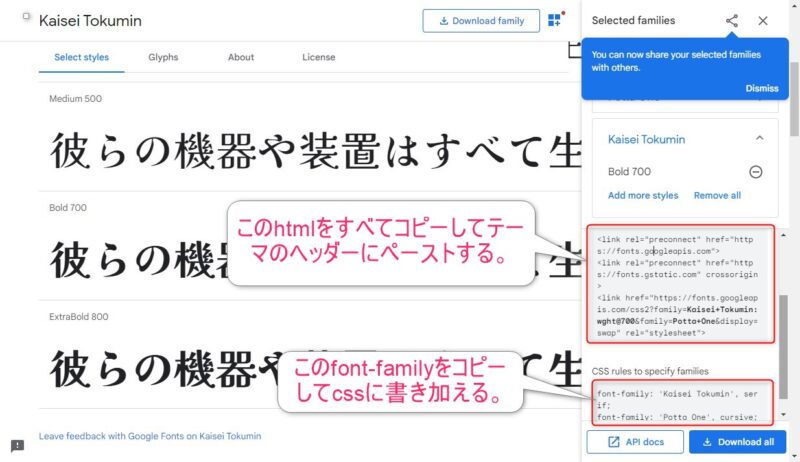
すると右側に選択したフォントのhtmlとcssが表示されます。
このhtmlをテーマのヘッダーに追加し、font-familyはcssに書き込みます。
Google fontsをテーマに適用
まず、上記で入手したGoogle fontsのhtmlをcocoonのヘッダーに挿入します。
ダッシュボード⇒外観⇒テーマファイルエディターとたどり、cocoonの子テーマ*注を開きます。
*注 ここで必ず子テーマを編集するようにしてください。

cocoonの子テーマを開いたら、右の項目の中から「tmp-user」⇒「head-insert.php」
を選択、

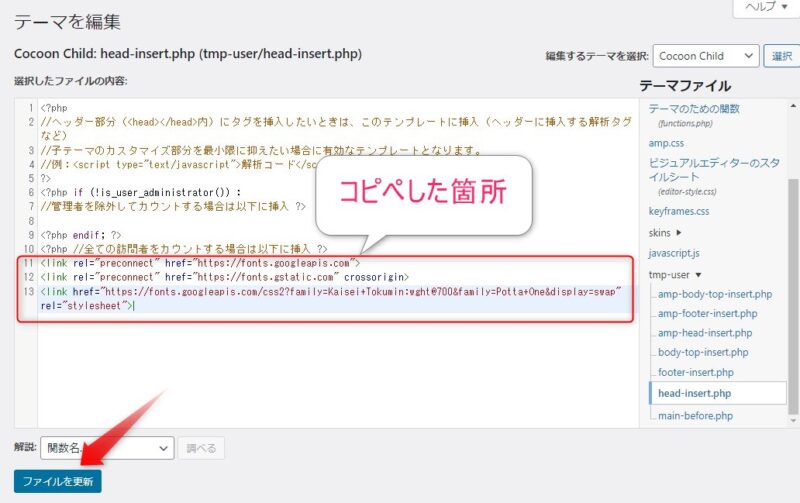
「head-insert.php」を開いたら、下の空欄に先ほどコピーしたhtmlを貼り付け、
左下のファイルを更新ボタンを押せば完了。
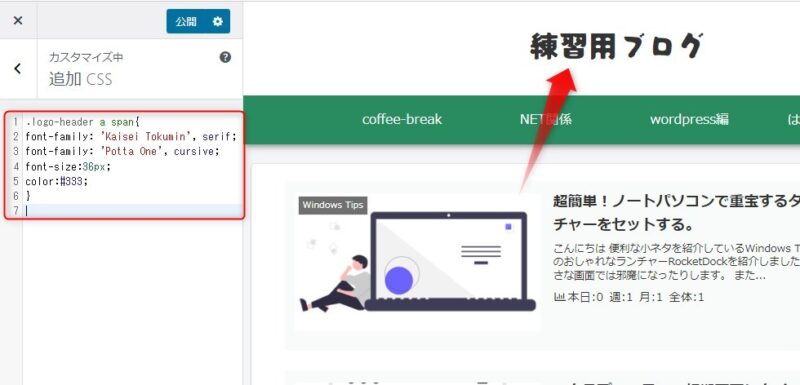
次に、ダッシュボード⇒外観⇒カスタマイズ⇒追加cssに移り、cssコードを貼り付けます。
貼り付けるcssコードは
.logo-header a span{
font-family: 'Kaisei Tokumin', serif;
font-family: 'Potta One', cursive;
font-size:36px;
color:#333;
}以上です。font-familyの部分が先ほどGoogle fontsでコピーしたcssです。font-sizeや
colorは好みで変えてください。
cssコードを貼り付けると、

上図のように、タイトルフォントが変更されていたらOKです。
上の公開ボタンを押し忘れないように。
まとめ

サイトの顔となるヘッダーも少し手を加えれば、個性的でスマートになると思います。
今回はそのヘッダーのタイトルフォントを変更する方法を紹介しました。
Google fontsも最近日本語対応のフォントがたくさん増えてきました。
下に一例を載せておきますので参照してみてください。
▼Google Fontsで使える日本語フォント

タイトルフォントだけに限らず、好みのフォントを使えばブログの印象もグッと変わるはず。ぜひあなたも挑戦してみてください。

でも気をつけたいのは、あなたの好みを押し付けるのではなく、
閲覧者にとって読みやすいブログか?と言う事。そこだけは念頭に
おいといてくださいね。
今回は以上です。
それでは


コメント