前回の記事で、wordpress6.1.1のマイナーアップデートによるブロックエディタのリストボックスの不具合についてお話ししました。
その後新たに気が付いたんですが、リストボックスで番号付きのリストが選択できなくなっていました。
 けーさん
けーさんこの件は、不具合なのか、敢えてそうしたのかハッキリとしたことは分かりません。
でも、リストの背景色同様、使えないと不自由を感じている人も多いいんじゃないでしょうか?
今回は、wordpress6.1.1にバージョンアップもしたいけど、リストボックスも以前のように使いたいという方のために、その簡単な方法を説明します。
番号リストが消えた
wordpressの6.1以前のバージョンでは、番号リストがツールバーから選択できました。
【以前のツールバー】

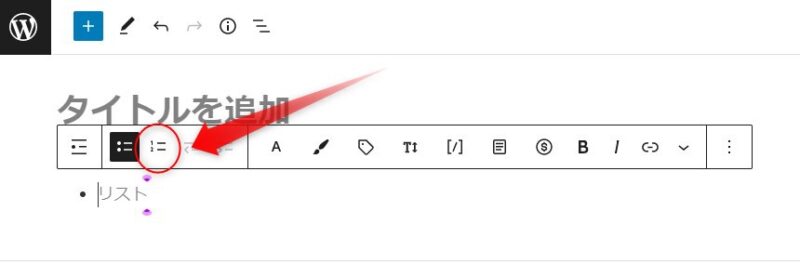
ところが、バージョン6.1.1のツールバーは以下のようになってます。
【バージョン6.1.1のツールバー】

ツールバーからは通常のドットリストしか選べません。もちろん右サイドのブロックメニューからも選択できません。
番号リストを使う方法
番号リストを使うようにするには、
- 通常のリストにコードエディタで手を加える
- htmlを記述する
のどちらかになります。
通常のリストにコードエディタで手を加える方法
下のような通常のリスト(ドットリスト)は<ul>タグが使われています。
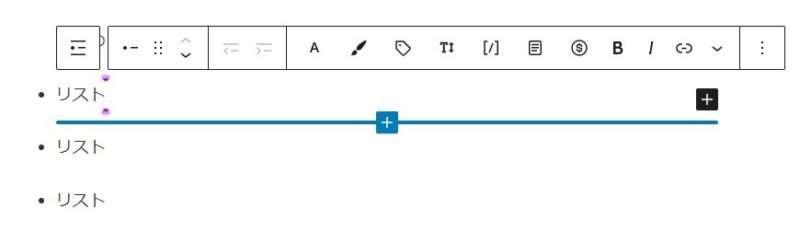
- リスト
- リスト
- リスト
上のドットリストをコードエディタで見ると、
<!-- wp:list -->
<ul><!-- wp:list-item -->
<li>リスト</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>リスト</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>リスト</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
このようになってます。
それに対して、番号リストは<ol>タグが使われます。
- 番号リスト
- 番号リスト
- 番号リスト
これをコードエディタで見ると、
<!-- wp:list {"ordered":true} -->
<ol><!-- wp:list-item -->
<li>番号リスト</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>番号リスト</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>番号リスト</li>
<!-- /wp:list-item --></ol>
<!-- /wp:list -->なので、通常のドットリストを番号リストに変更するには、予めビジュアルエディタでドットリストを書いておいて、次にコードエディタに切り替えて、
<!-- wp:list -->を<!-- wp:list {"ordered":true} -->に<ul></ul>を<ol></ol>に書き換えてやる必要があります。これで番号リストが表示されます。
番号リストのhtmlを書く
次は番号リストのhtmlをすべて記述する方法です。
番号リストのhtmlは以下のようになります。
<ol>
<li>番号リスト</li>
<li>番号リスト</li>
<li>番号リスト</li>
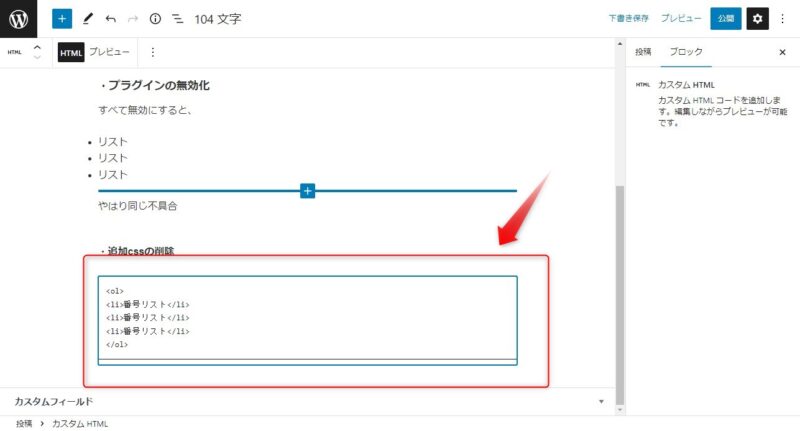
</ol>これをコードエディタに直接書き込んでもOK。

※番号リストのhtmlをそのまま記述しても、後でエディタがコメントアウトも付け足してくれます。
ビジュアルエディタでカスタムhtmlブロックに記述してもOKです。

これで番号リストが使えるようになります。
 はるこ
はるこどちらの方法でも結果は同じなので、あなたのやりやすい方法で試してね。
番号リスト+背景色のhtml
前回の記事でリストボックスに背景色をつける方法を書きましたので、ついでに番号リストに背景色をつけるhtmlの例を書いておきます。
ビジュアルエディタのカスタムhtmlブロックに
<ol class="has-watery-yellow-background-color has-background">
<li>番号リストと背景色</li>
<li>番号リストと背景色</li>
<li>番号リストと背景色</li>
</ol>と記述すると、
- 番号リストと背景色
- 番号リストと背景色
- 番号リストと背景色
このようにできます。
もっと簡単な方法がありました!
この記事を書いた後でわかりました。マークダウンを使えば一番簡単です。↓

まとめ

wordpress6.1以降、エディタ関連の不具合(変更?)により使い勝手が悪くなったと感じてる方も多いいと思います。
 けーさん
けーさん私はバージョン6.0.3にダウングレードして使っています。
▼wordpressのダウングレード方法はこちら

セキュリティ面からもバージョンアップは重要なんですが、ここまでエディタの使い勝手が悪くなると考え者ですね。
 はるこ
はるこwordpressの開発者さん、エディタの機能は元に戻してくれないかしら?
今回はwordpressをバージョン6.1.1にしたいけど、エディタでリストボックスを以前のように使いたいワガママな方にその方法を紹介しました。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント