クラッシックエディタからブロックエディタに切り替えて1年以上たち、ようやく使い方にも慣れてきたところです。
でも、未だに使い方をすべて理解はできていません。
先日も、「こんな便利な使い方があるんだ。」と改めて思い知らされた操作法がありましたので、紹介したいと思います。
紹介するのは、ブロックエディタで覚えてもらいたいショートカット3つと、マークダウン6つです。
ご存じの方も多いでしょうが、知らない方はぜひ使ってみて下さい。
▼マークダウン記法とは、

ブロックエディタのショートカット3つ
従来からエディタなどで使えるキーボードショートカットには、便利なものがたくさんありますが、ここでは、ブロックエディタを使っていて、これは覚えておきたいと思った代表的なショートカットだけ3つ紹介します。
- 段落ブロックに/でブロック選択
- 変更を保存する。Ctrl+S
- 事前の操作を取り消す。Ctrl+Z
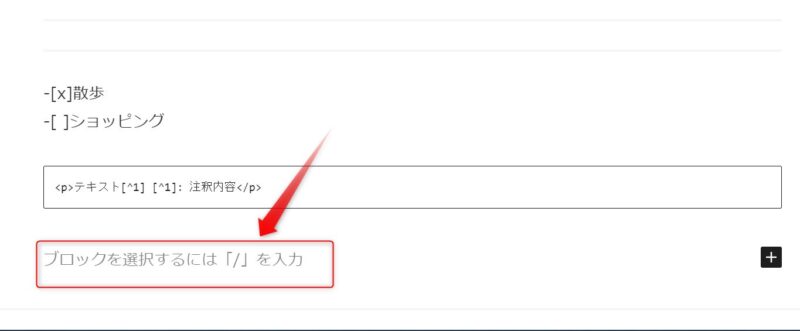
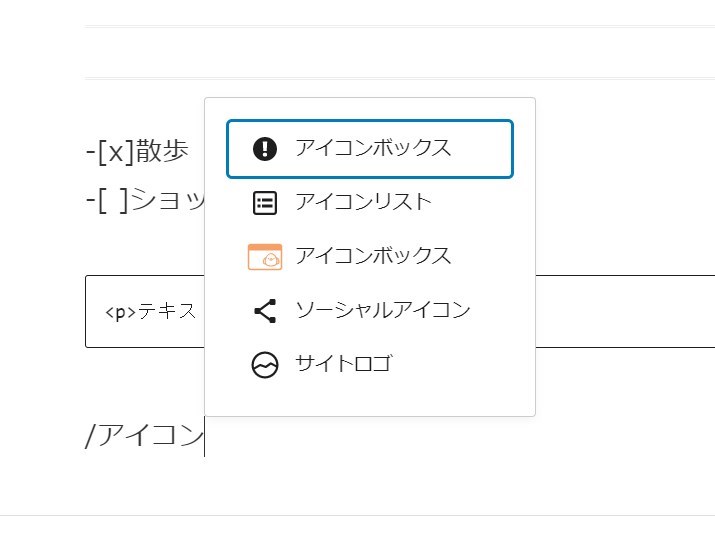
スラッシュ/でブロックの選択
この方法は、段落を選択した時にいつも表示はされているんですが、今まで使ったことがありませんでした。

 けーさん
けーさんいつも右横のプラスボタンばかり使って、ブロックを探してました。
 はるこ
はるこよく使うcocoonのブロックなどは、ブロックリストの下の方にあるから探すのがいつも面倒だと思ってたわ。
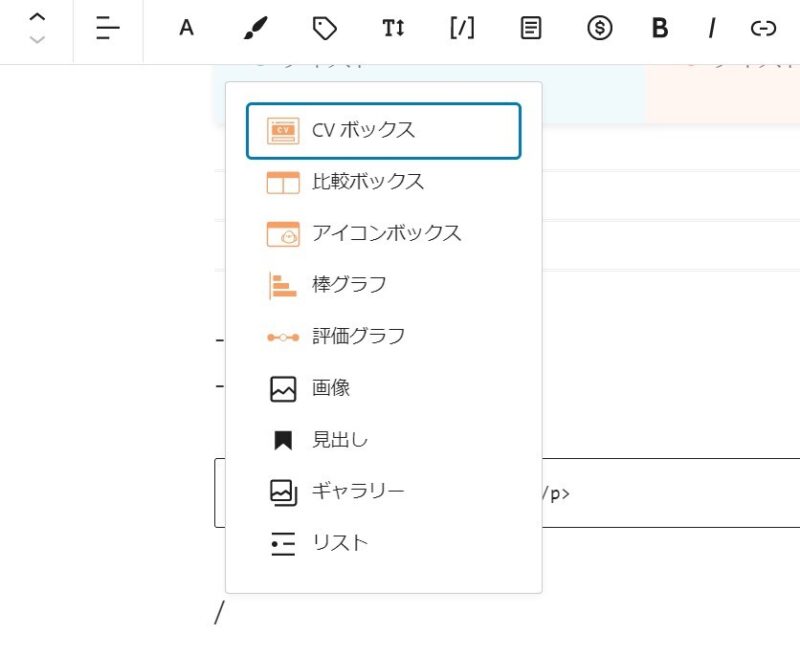
使い方は簡単で、段落ブロックに半角でスラッシュ/を入力するだけです。

半角スラッシュ/だけ入力すると、上図のようによく使うブロックのリストがプルダウン表示されます。
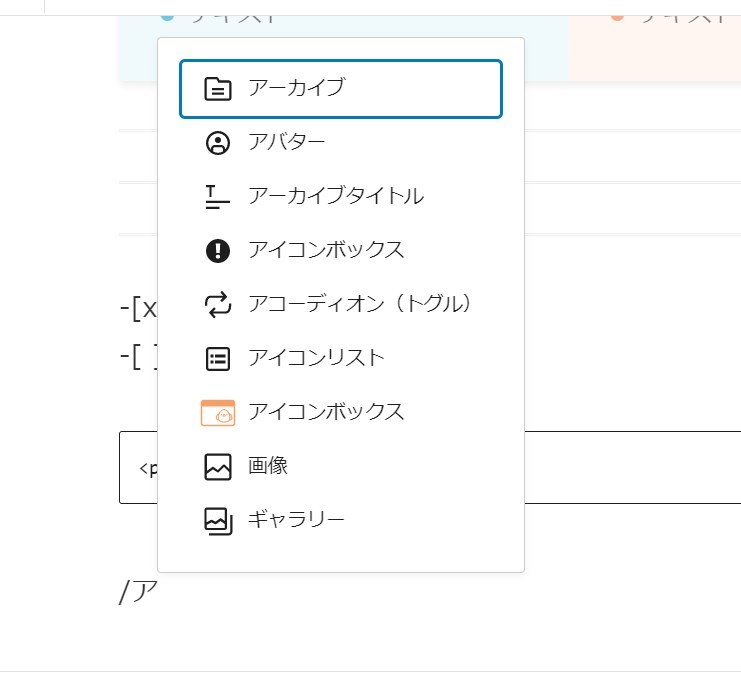
これだけでも便利なんですけど、目的のブロックがプルダウンメニューにない場合は、スラッシュ/の後にブロックの頭文字(日本語でもローマ字でもOK)を入力し、Enterを押すと、候補が表示されます。

候補をもう少し絞りたいなら、入力する文字数を増やしていきます。

もちろん入力する文字数が多いほど、目的のブロックが見つかりやすくなります。
ブロックの中でも「よく使うもの」にあるブロックならすぐに選択できるんですが、それ以外のブロックを探すのは意外と面倒です。ですが、このスラッシュ/を使えば簡単に目的のブロックにたどり着けます。
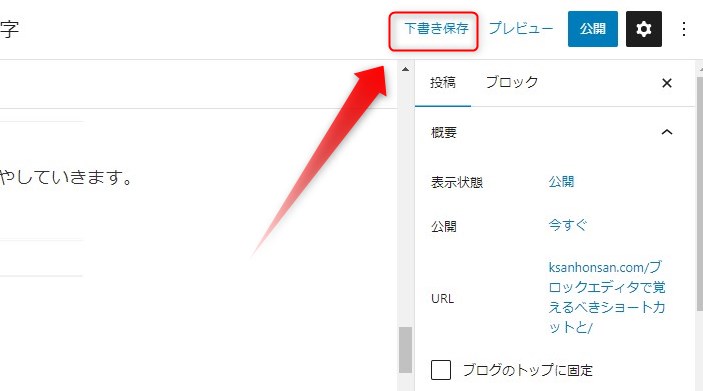
Ctrl+Sで下書き保存
Ctrl+Sは通常のエディタなどでもよく使われているショートカットですが、ブロックエディタでは、メニューバーの「下書き保存」をクリックしたのと同じ結果になります。

Ctrl+Zでやり直し
これもよく使われるショートカットですが、直前の作業を取り消せるので便利です。
 けーさん
けーさんこのショートカットにはよくお世話になってます。
ブロックエディタで使いたいマークダウン6つ
マークダウンは以前「はてなブログ」でも少しかじったことがあるんですが、対応するエディタを使えば、記事編集の作業効率が上がる便利な言語です。
ブロックエディタでも使えるマークダウン言語がありますので覚えておくと重宝します。
- 見出しブロック #+半角スペース
- リスト ーハイフン+半角スペース
- 番号リスト 1+.+半角スペース
- 区切り線 ー+ー+ー+Enter
- 引用文 >(大なり)+半角スペース
- ソースコード `(バッククォート)+`+`+Enter
*注 キーはすべて半角英数字でタイプしてください。
#+半角スペースで見出し
キーボードキーの#+半角スペースで見出しブロックを呼び出せます。
- #+半角スペース⇒見出しh1
- ##+半角スペース⇒見出しh2
- ###+半角スペース⇒見出しh3
- ####+半角スペース⇒見出しh4
以上のようにシャープ#の数に対応しています。
ー(ハイフン)+半角スペースでリストブロック
ハイフン–と半角スペースで通常のリストボックスが表示できます。
- リスト
- リスト
- リスト
1.+半角スペースで番号リスト
番号リストを表示するには、1+.(ピリオド)+半角スペースを押します。
wordpressのバージョン6.1からリストボックスから選択できなくなった、番号リストもこのマークダウンで簡単に選択できます。
- 番号リスト
- 番号リスト
- 番号リスト
-(ハイフン)3つで区切り線
–+–+–(ハイフン3つ)+Enterで区切り線が表示できます。
意外と使う区切り線↓
>(大なり)+半角スペースで引用文
引用文ブロックも>+半角スペースで呼び出せます。
引用文、、、、。
引用元
バッククオート3つ+Enterでソースコード
`+`+`+(バッククオート3つ)+Enterでソースコードブロックが使えます。
バッククオートはShift+@で打てます。
(例)<div class="wp-block-cocoon-blocks-blogcard blogcard-type bct-detail">まとめ

普段マウス操作ばかりしている方も多いと思いますが、今回紹介したような、キーボードを使ったショートカットやマークダウンを覚えることで、記事編集の作業効率が上がることは間違いないです。
 はるこ
はるこ操作に慣れるまでは、少し戸惑うかも。慣れるまで頑張ってみてね。
ショートカットやマークダウンは半角英数字でタイプするように。全角だと言う事聞いてくれません。
私自身、ブロックエディタを完璧に使いこなしてるわけではありませんが、使っていくうちに便利な発見があればいずれまた紹介していきたいと思います。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント