ず~っと無料テーマcocoonで記事を書いていましたが、そろそろ過去記事のリライトをしようと思い立ち、それならばいっそのことテーマも有料にしてみようと考えました。
有料テーマの候補は、affinger6とSWELLだったんですが、
cocoonnからの変更がスムースそうなのと、ブロックエディタの使い勝手の良さでSWELLに決定しました。
さらに、最近になって普段から使っているXserverだとSWELLの定価から1,000円引きで購入できることがわかったのも大きな理由の一つです。
今回は、XserverからSWELLを導入する方法を紹介します。
\5/19までキャッシュバックキャンペーン中/
XserverでSWELLを購入
XserverからSWELLを購入するにはまずXserverの「Xserverアカウント」にログインします。
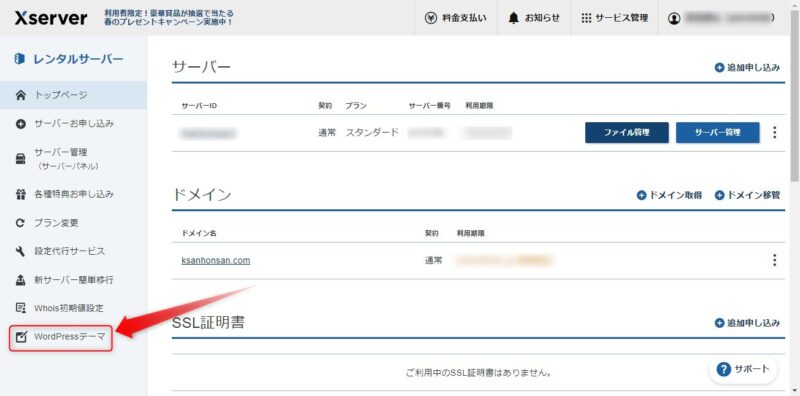
トップページの左ペインから「wordpressテーマ」をクリック、

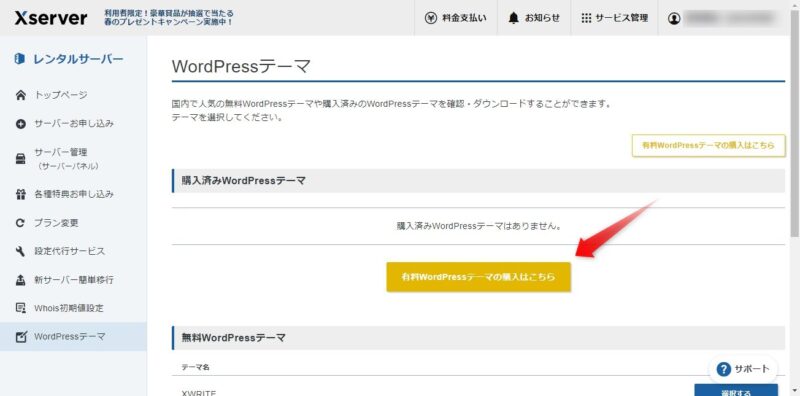
次に有料wordpressテーマの購入はこちらをクリック、

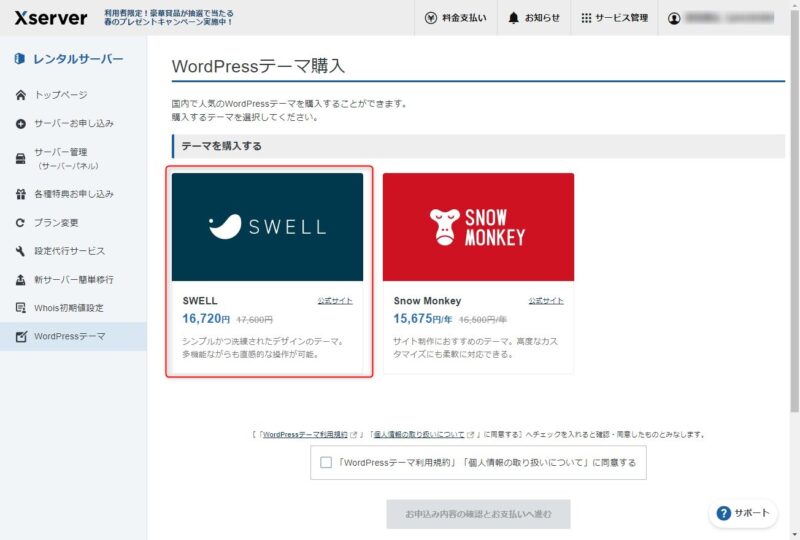
すると、

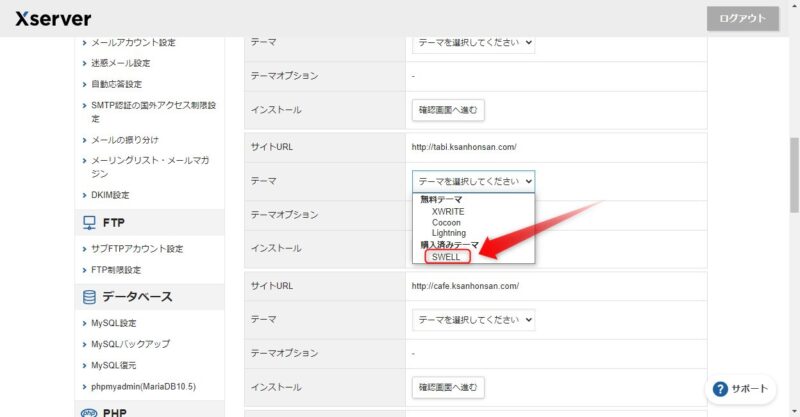
上図のような画面に移りますので、「SWELL」を選択します。

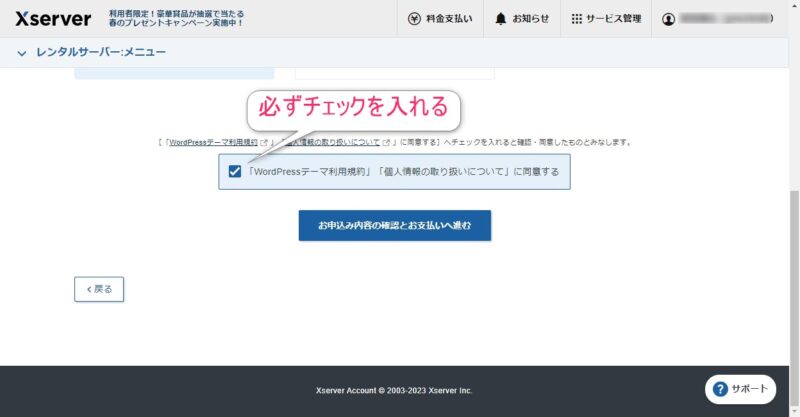
「SWELL」を選択したら、同画面の「利用規約、個人情報の取り扱い」のチェックを入れ、お申込内容の確認とお支払いへ進むをクリック、

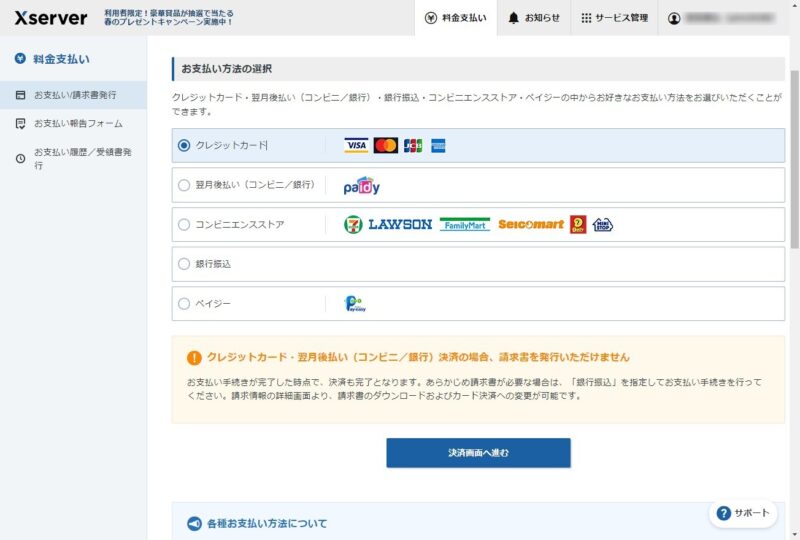
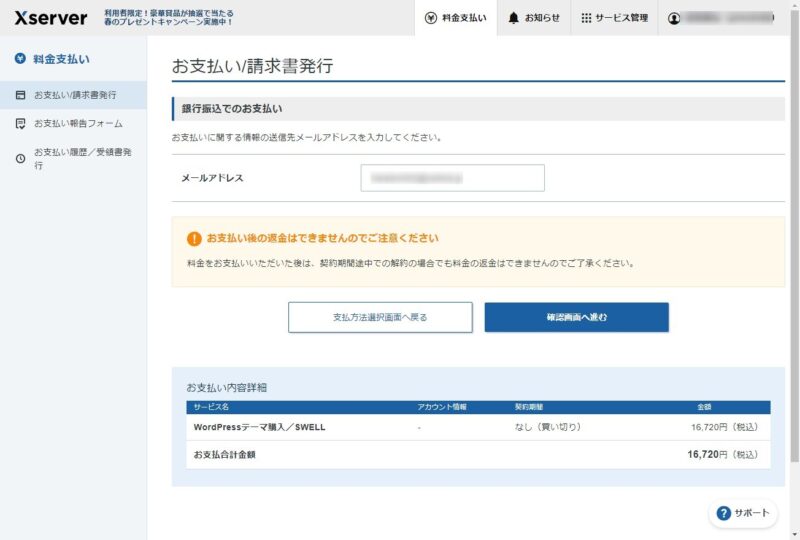
料金の支払い方法を選択し、決済画面に進むをクリックし、クレジットカード払いならばカード情報を、銀行振り込みならばメールアドレスを記入し、確認画面へ進むボタンをクリック、

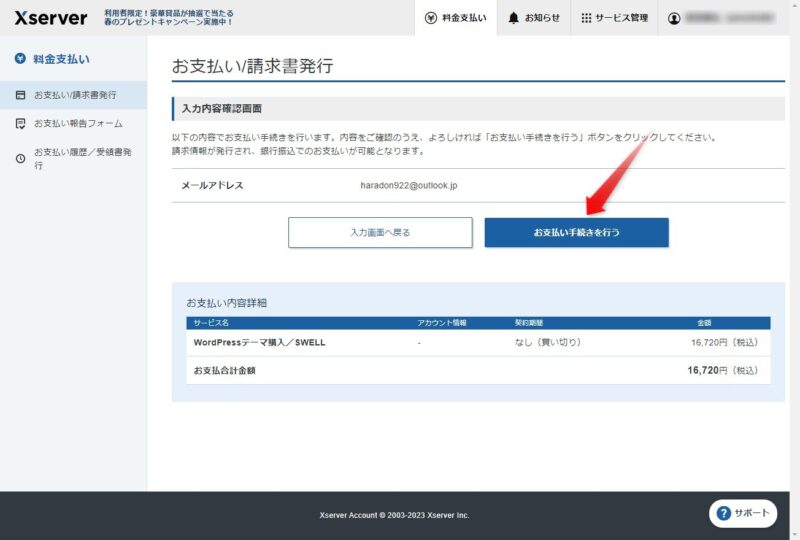
続いて入力確認画面が出ますので、確認できたらお支払い手続きを行うをクリック、

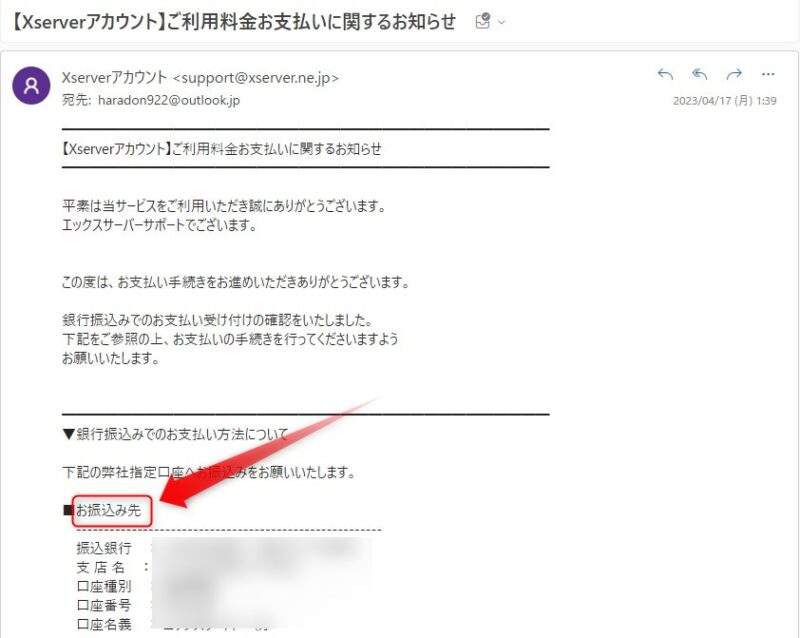
銀行振り込みの場合、指定のアドレスへ振込口座を記載したメールが届きます。

クレジットカードの引き落とし、銀行振り込みの確認がとれたらXserverから支払い完了のメールが届きます。

以上で、XserverからSWELLの購入が完了しました。
XserverからSWELLをインストール
SWELLの購入を終えしばらくすると、XserverのサーバーパネルでSWELLのインストールが可能になります。
* XserverからはSWELLの親テーマだけでなく子テーマも同時にインストールできます。
Xserverのサーバーパネル⇒wordpressテーマ管理を開き、インストールしたいドメインのテーマを選択してくださいのプルダウンメニューに「SWELL」が追加されています。

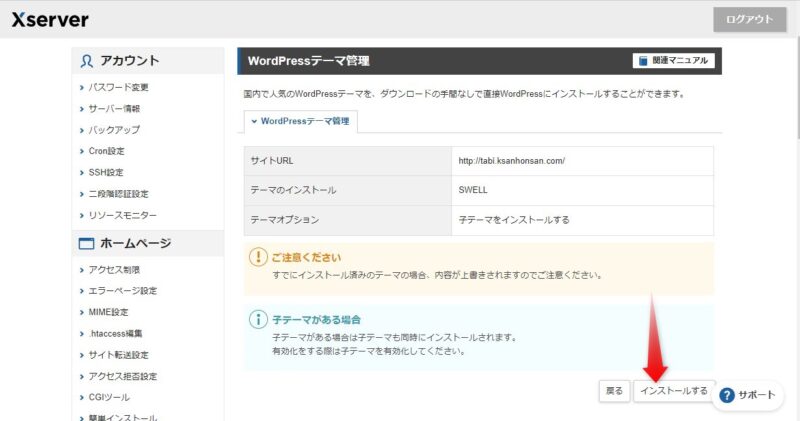
「SWELL」を選択し(子テーマをインストールする)にもチェックを入れたら、確認画面へ進むをクリック、

下部のインストールするボタンをクリックすると、しばらくしてSWELLのインストールが完了します。
SWELLインストール後にすること
SWELLをインストールしただけでは利用できません。
【SWELLインストール後にすること】
- SWELLに会員登録
- 乗り換えサポートプラグイン
- SWELLの子テーマを有効化
- SWELLのユーザー認証(アクティベート)
SWELLに会員登録
まずはSWELLの会員登録を済ませておきましょう。会員登録しないと、乗り換えサポートプラグインのダウンロードもユーザー認証もできません。
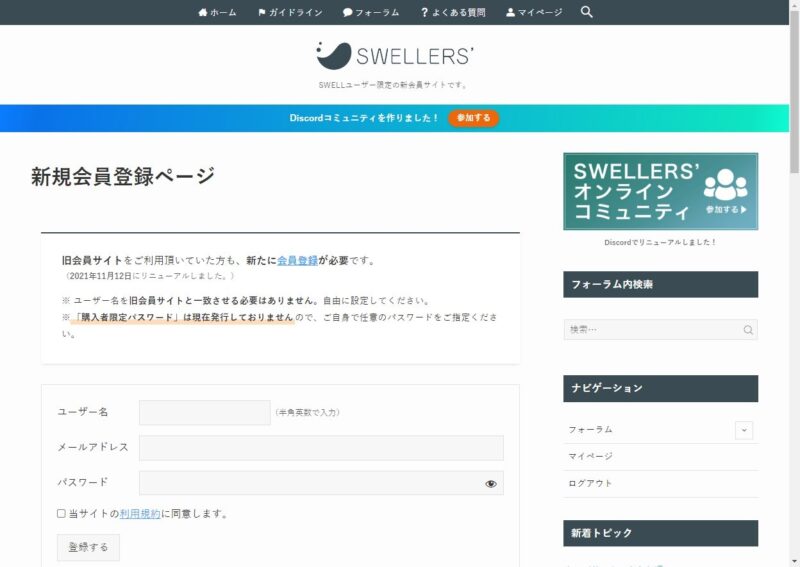
SWELLの新規会員登録ページを開き、必要事項を入力したら登録するボタンを押して完了です。

乗り換えサポートプラグイン
SWELLの子テーマを有効化する前に、cocoon用の乗り換えサポートプラグインをダウンロードして「有効化」しておきます。
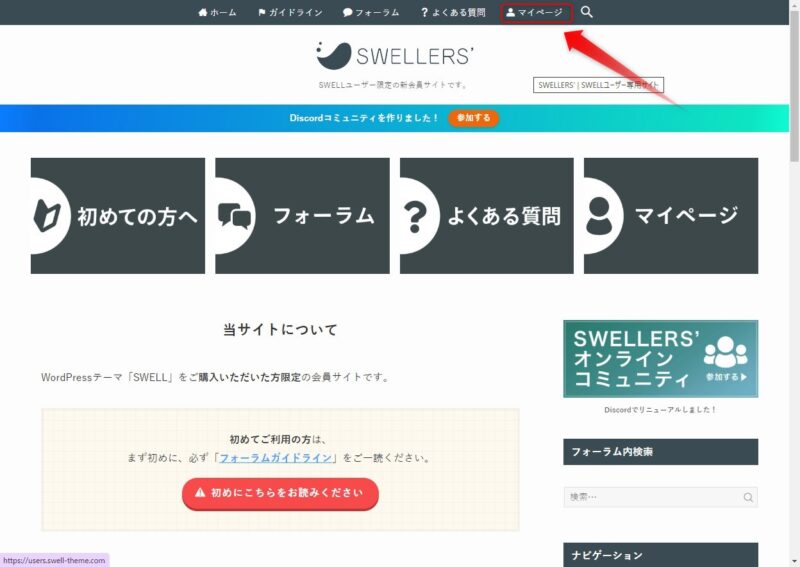
SWELLのフォーラムページにログインし、上部メニューの「マイページ」をクリック、

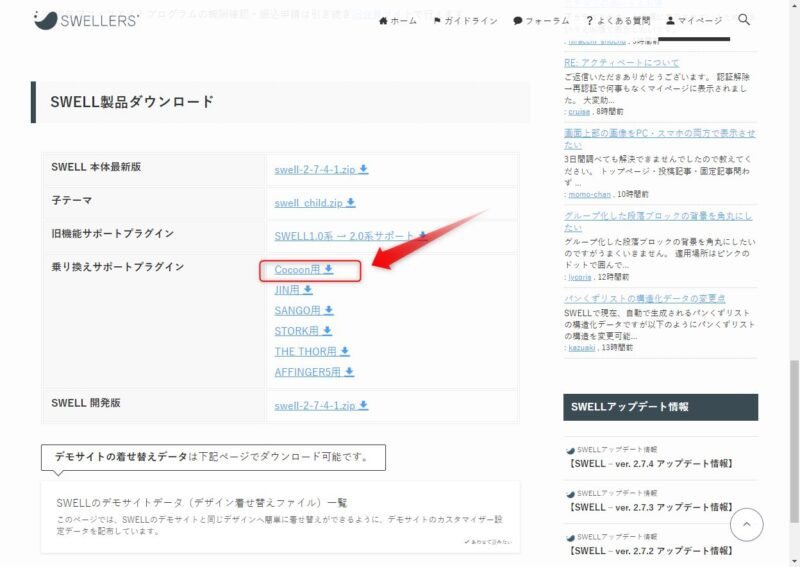
マイページの下部に「SWELL製品ダウンロード」一覧から、乗り換えサポートプラグインの中にある「Cocoon用」をクリック、

「Cocoon用」のzipファイルを自分のパソコンにダウンロードしておきます。
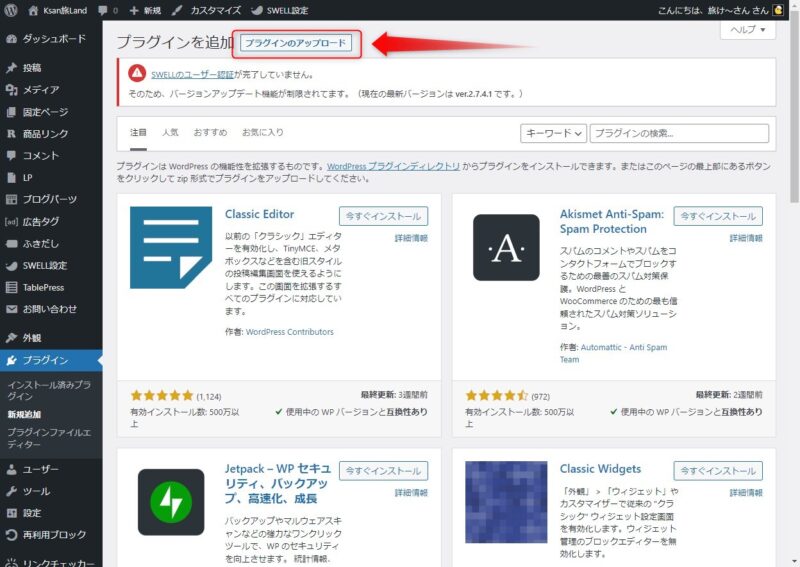
次に、wordpressのダッシュボード⇒プラグイン⇒新規追加から、プラグインのアップロードをクリック、

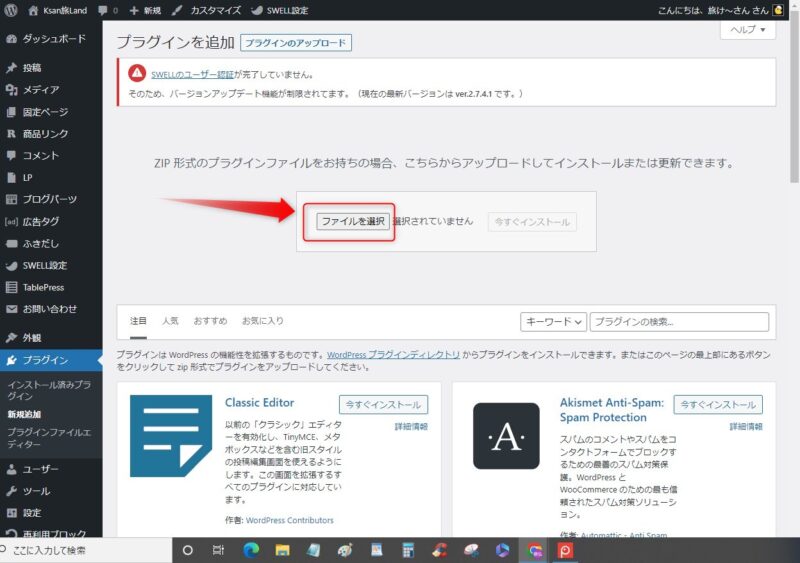
次の画面でファイルを選択をクリック、

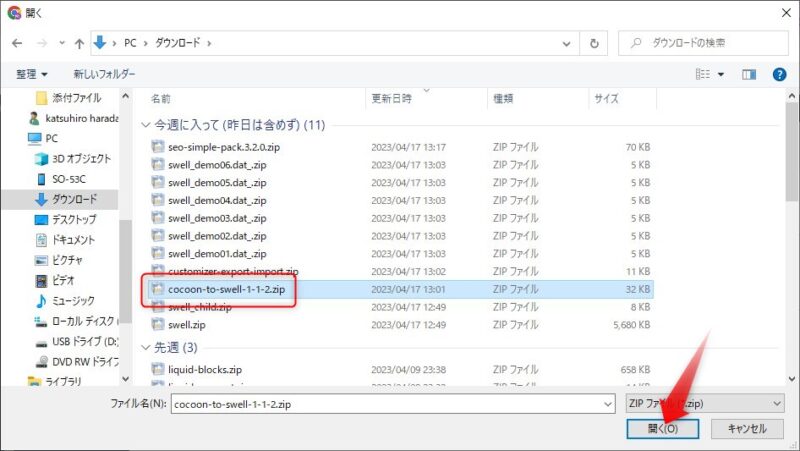
Cocoon用ファイルがダウンロードされているフォルダから「cocoon-to-swell-1-1-2.zip」を選択し、開くボタンをクリック、

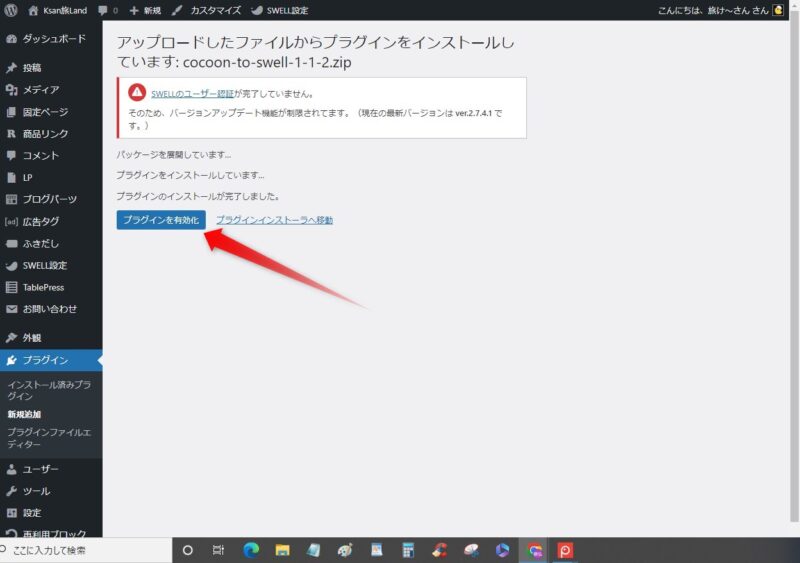
すると再びプラグインの追加画面に戻りますのでインストールをクリックし、その後プラグインを有効化ボタンを押してください。

これでCocoon用の乗り換えサポートプラグインが準備できました。
子テーマの有効化
Cocoon用のプラグインが用意で来たら、いよいよSWELLの子テーマを有効化します。
導入するテーマに子テーマがある場合は、子テーマを有効化しましょう。親テーマを有効化していると、テーマをカスタマイズした際、親テーマのバージョンアップによってカスタマイズされた記述が消えてしまうからです。
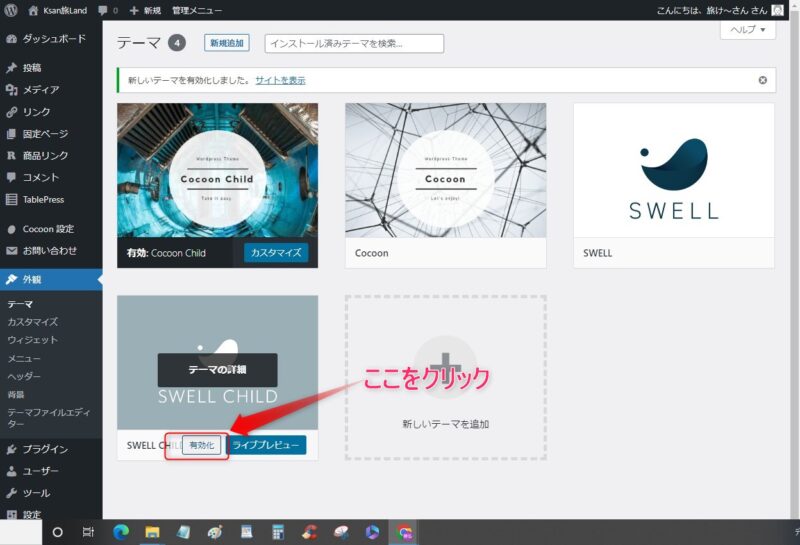
wordpress⇒ダッシュボード⇒外観⇒テーマとたどり、テーマのページにあるSWELLの子テーマ(SWELL CHILD)の有効化ボタンをクリック、

これであなたのサイトのテーマはSWELLに変わりました。
ユーザー認証
SWELLを有効化しても、そのままではバージョンアップデート機能が制限されますので、ユーザー認証をしておきましょう。
wordpressのダッシュボード⇒SWELL設定⇒アクティベートを開きます。

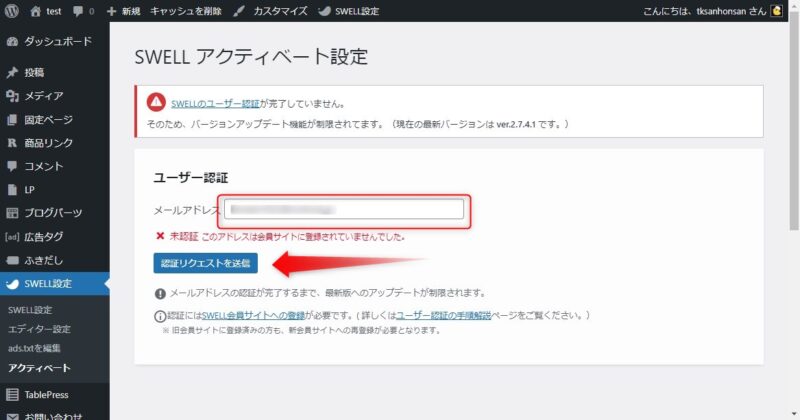
SWELLアクティベート設定画面のユーザー認証下にあるアドレスボックスに自分のメールアドレスを入力し、認証リクエストを送信をクリック、

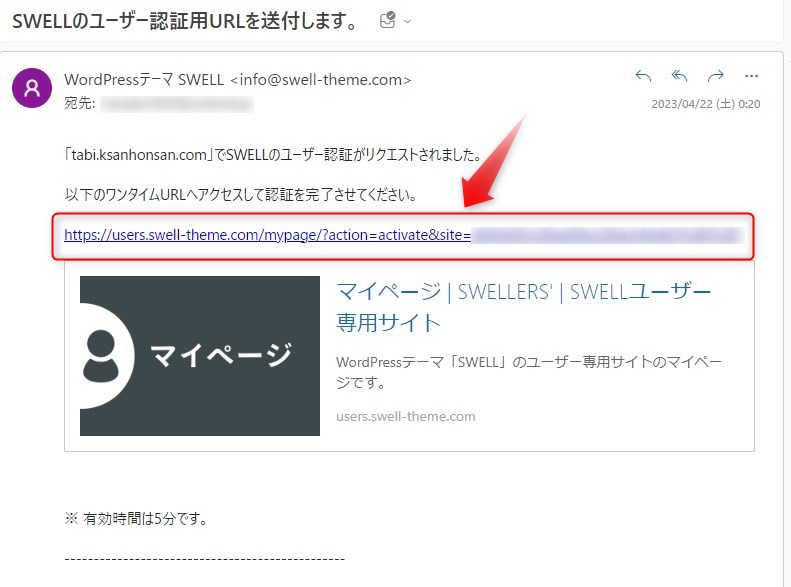
すると上図のようなメールが届きますので、5分以内にワンタイムURLへアクセスします。すると会員登録したSWELLのマイページに移ります。

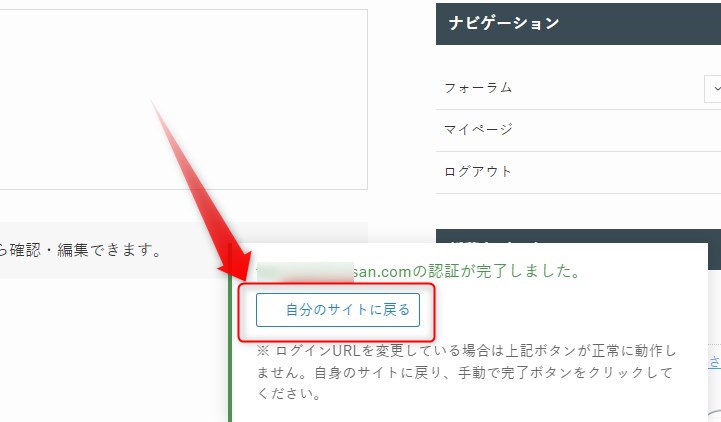
マイページの右下に上図のような認証完了のお知らせ画面が表示されますので、自分のサイトに戻るをクリック、

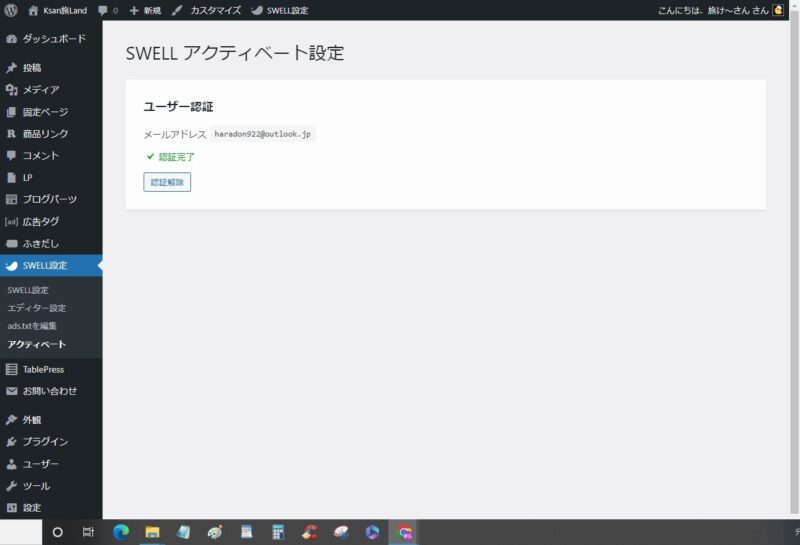
すると、wordpressのダッシュボードのSWELLアクティベート設定画面にもどり、ユーザー認証完了が表示されます。
これであなたも晴れてSWELLユーザーになりました。
まとめ

今回はXserverからSWELLを導入するまでを説明しました。
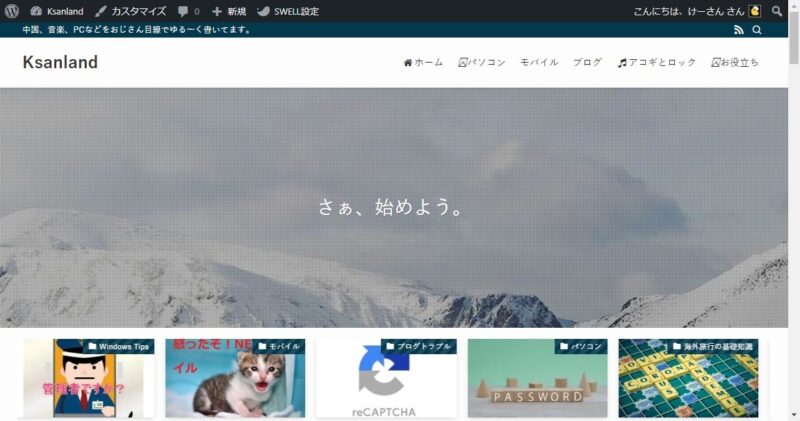
ちなみに下図はcocoonからSWELLに移行した直後のトップページの画面です。

 けーさん
けーさんう~ん美しい!でもよく見ると表示のおかしな部分がちら
ほら。
見とれるのはいいけどこれからが大変よ!
この記事が、SWELLに移行して一週間後の初めての投稿になります。記事の書き方も慣れないので時間がかかってしまいます。
また、Cocoon用のプラグインで比較的楽に移行はできたかと思いますが、チョコチョコ表示の可笑しな部分も見えてきました。
280記事ほどのリライトを兼ねて、修正していくのは結構大変そうです。
 けーさん
けーさんテーマ変更を考えている皆さんに断言します。テーマを変えるならお早めに!
引き続きSWELLの初期設定やテーマ移行後の修正について記事にしていきたいと思います。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは
\SWELLのお申し込みはこちら/




コメント