こんにちは
前回の記事で、wordpress6.1.1のバージョンアップによりリストボックスの背景色が付けられ無くなったので、背景色を付ける方法を紹介しました。

その後、ブロックエディタを触っていると、もっと手軽にできる方法を発見しましたので、早速お伝えしたいと思います。
リストに背景色をつける簡単な方は、cocoonの「白抜きボックス」*注を使ってボックス内にリストを入れ込むです。
*注 cocoon以外のテーマを使っている方には、適用できないかもしれません。m( _ _ )m
 けーさん
けーさん結構当たり前な方法なので、「そんなこと知ってるよ。」という方は読み飛ばしてください。
リストに背景色をつける方法
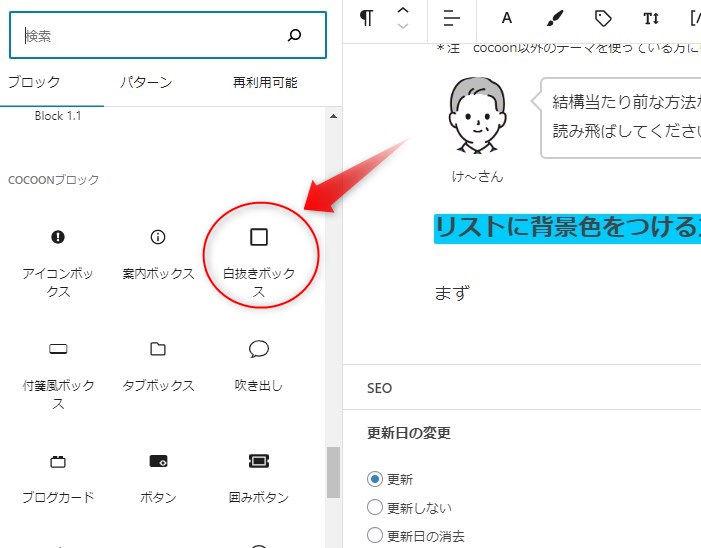
まずブロックエディタの左サイドに表示されるブロック一覧にある、cocoonブロックの中から「白抜きボックス」を選択します、

選択クリックすると、

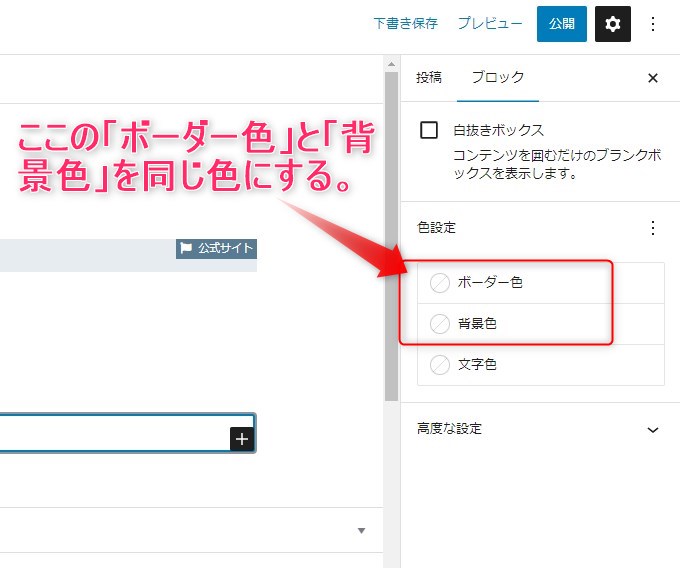
上図のようにボックスが表示されますので、右側のパネルを開きます。(開いていない場合は上部メニューバーにあるギアマークをクリックします。)

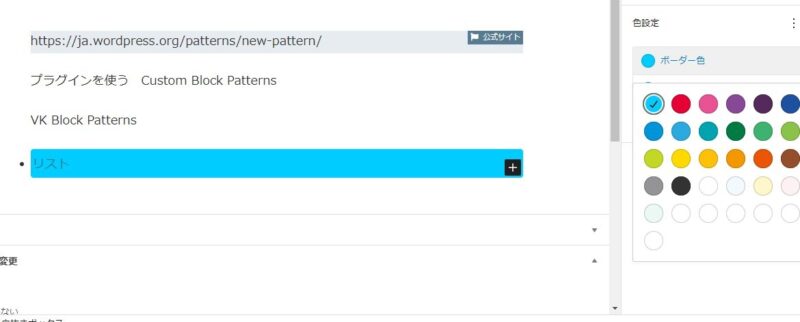
「白抜きボックス」のカスタマイズ項目の中にある、ボーダー色と背景色に同じ色を選びます。ここではわかりやすいようにスカイブルーを選んでみました。

するとボックスの色が一色になりました。
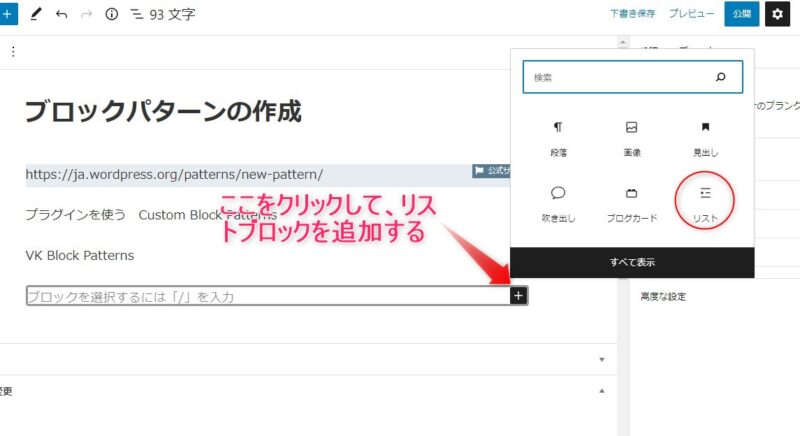
続いて「白抜きボックス」の右端にあるブロック追加ボタンをクリックして、リストブロックを追加してください。

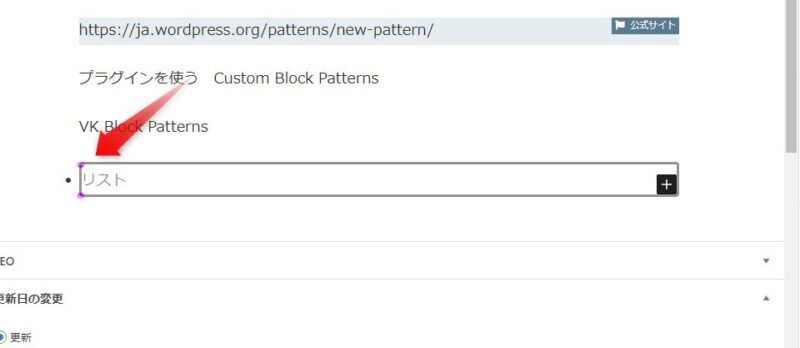
すると、「白抜きボックス」内にリストが書けるようになります。

あとはリストを記入していくだけです。
【完成例】
- 白抜きボックスとリストボックス
- 白抜きボックスとリストボックス
- 白抜きボックスとリストボックス
 はるこ
はるこクリック操作だけで簡単にできますね。
cocoonの「案内ボックス」でもできるけど
cocoonの「案内ボックス」を使っても似たような表示ができますが、選択できるカラーが濃いめなので、私的にはあまり使えないかな?
【案内ボックスを使ったリスト例】
- 案内ボックスを使ったリスト
- 案内ボックスを使ったリスト
- 案内ボックスを使ったリスト
 はるこ
はるこあなたの好みで使い分けてね。
まとめ

今回紹介した操作は初歩的なものなのでご存じの方も多いでしょうが、頭の固い私にはすぐに思いつきませんでした。
 けーさん
けーさんブロックの中にブログを入れるパターンは、他にもいろんな組み合わせがあるので、工夫すれば重宝しそうです。
wordpress6.1以降のバージョンアップにより、リストボックスに背景色をつけられなくて困っている方は本記事を参考にしてみてください。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント