SWELLのブログカードが文字化けしてます。
▼文字化けするのは、外部リンクXserverのトップページです。

こんな感じ。
正常なブログカードは、

SWELLのフォーラムを覗いてみると、どうやらSWELLのバージョンアップによりこのような不具合が発生したもようです。
 けーさん
けーさんどのバージョンから不具合が発生したのか?
参考までに、私の2023年11月10日時点の使用環境です。
- SWELLのバージョン 2.8.1
- wordpressのバージョン 6.4.1
- PHPのバージョン 7.4.33
- プラグイン
Advanced Block Editor (v.1.0.12)
BackWPup (v.4.0.1)
Broken Link Checker (v.2.2.3)
Contact Form 7 (v.5.8.2)
hCaptcha for WordPress (v.3.4.1)
Highlighting Code Block (v.1.7.0)
PuSHPress (v.0.1.10)
Rinker (v.1.10.2)
SEO SIMPLE PACK (v.3.2.1)
TablePress (v.2.2.2)
Useful Blocks (v.1.7.4)
WebP Express (v.0.25.8)
WP Multibyte Patch (v.2.9)
WP Revisions Control (v.1.4.3)
WP Sitemap Page (v.1.9.2)
WP YouTube Lyte (v.1.7.22)
XML Sitemap & Google News (v.5.3.6)
【SWELL】乗り換えサポート from Cocoon (v.1.1.2)
 けーさん
けーさんプラグイン多すぎかな?SWELLとの相性とかもあるだろうし。
今回はSWELLのブログカードが文字化けする原因と、解決策(代用案)を紹介します。
ブログカード文字化けの原因
ウエブサイトのhtmlはいろんな種類の文字コードで書かれています。
wordpressの文字コードはUTF-8です。
 けーさん
けーさんこれを見ている皆さんのサイトも、ほとんどがUTF-8だと思います。
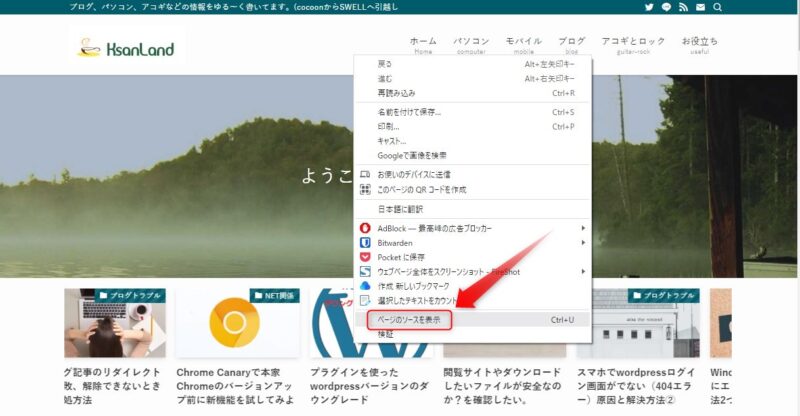
試しに、サイト上の何もない所を右クリックして、プルダウンメニューから「ページのソースを表示」をクリックしてみてください。

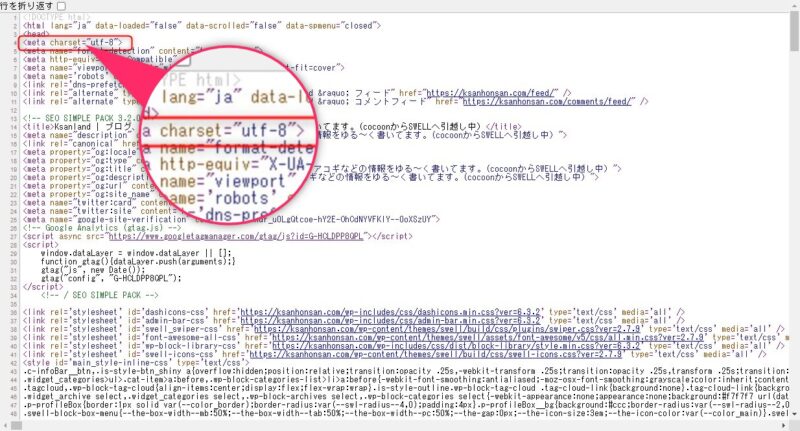
すると、

サイトのhtmlソースが表示され、その中に「charset=”utf=8″」と記述され、文字コードがUTF-8に指定されていることが分かります。
ところが、サイトの中には違う文字コードを使っている場合もあります。
例えば、先ほどのXserverですと、

文字コードが「euc-jp」になってますね。
ブログカードで外部リンクを貼るとき、自身のサイトとリンク先のサイトの文字コードが異なる場合、文字化けが起きてしまいます。
 けーさん
けーさんSWELLのバージョン2.7.7辺りでは文字化けしていなかったから、SWELL自体その対策はできていたと思うけど?
SWELLの開発者 了さんはこの現象について、フォーラムで次のように語っています。
PHP8.2の対応で少しデコード周りいじってしまったので、おそらくそのせいだと思います…!次回修正してみますので少々お待ち下さいませ..
SWELL開発者 了さん
 けーさん
けーさんと言う事は、文字コード以外の原因なのか?ますますわからなくなってきました。
文字化けを解消するには
SWELLのフォーラムでも同じような現象で質問があり、文字コードが原因の文字化けを改善するには、SWELLの「get_ogp_inwp.php」と言うファイルを編集する必要があるとの解答がありました。
 はるこ
はるこ「get_ogp_inwp.php」って何?どこにあるの?
 けーさん
けーさん詳しくわからなくても、まぁそんなもんかと思ってください。
SWELLは外部サイトのデータを「get_ogp_inwp.php」ファイルでhtmlとして取得しています。
get_ogp_inwp.phpの編集
「get_ogp_inwp.php」ファイルはサーバーの、
ドメイン名/public_html/wp-content/themes/swell/classes/plugins/get_ogp_inwp.phpにあります。
このファイルをFTPソフトでダウンロードするんですが、ここではXserverのファイルマネージャーで説明します。
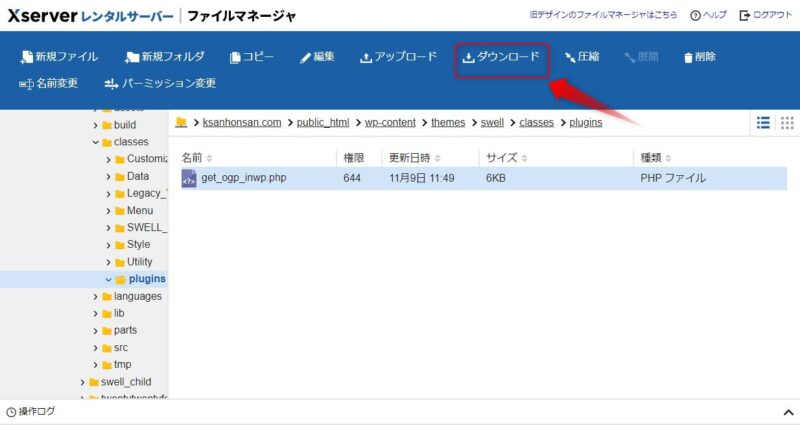
ファイルマネージャーを開いたら、「/plugins/get_ogp_inwp.php」まで辿ってください。

ファイルマネージャーの上段メニューから「ダウンロード」をクリックし、PCの適当なところへ保存します。
*注 念のために必ずバックアップを取っといてください。
次は、ダウンロードしたファイルを編集します。

phpファイルの100~102行目辺りにある、
$doc->loadHTML( $response_body );
これを、
$doc->loadHTML( mb_convert_encoding($response_body, 'HTML-ENTITIES', 'UTF-8') );
に書き換えます。
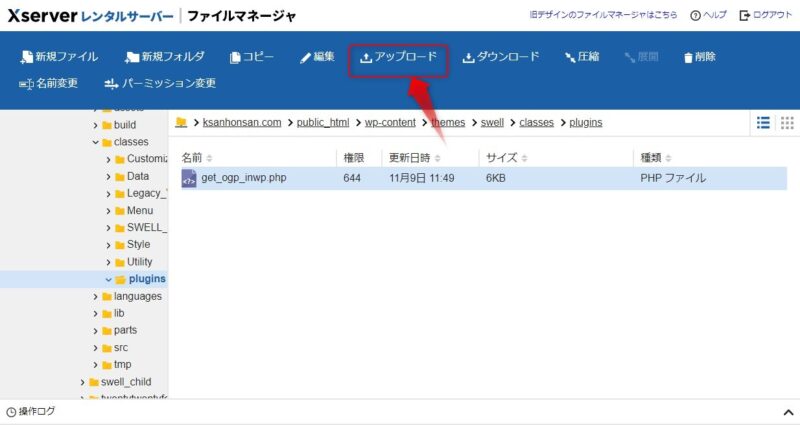
ファイルを編集し終えたら、サーバーにアップロードしてください。
アップロードは、先ほどのXserverのファイルマネージャーのメニューから「アップロード」を選択クリックしてください。

すると、既存の「get_ogp_inwp.php」ファイルが上書き保存されます。
*注 以上の方法は、SWELLのフォーラムを参照させていただきました。
これで文字化けは解消するようです。
 けーさん
けーさんでも私の場合、この方法では解消しませんでした。
 はるこ
はるこwordpressの環境によって効果が違うのかも?
それでも文字化けが解消しない方へ
前述のようにPHPファイルを編集しても文字化けが解消しない場合、私が試してみた方法を紹介します。
 けーさん
けーさんブログカードを使わずに、テキストリンクを使うのもありですが。
その前に、SWELLのバージョンによる「get_ogp_inwp.php」の違いと症状を比べてみますと、
まず、SWELLver2.7.5.1では、
// Load HTML
$doc = new DOMDocument();
$doc->loadHTML( $response_body );このようになっていて、文字化けしていませんでした。
ところが、SWELLver2.7.9では、
// Load HTML
$doc = new DOMDocument();
// $doc->loadHTML( $response_body );
// DOMDocument::loadHTML は、文字列をISO-8859-1として扱うため UTF-8 文字が化けてしまう。それを防ぐために mb_convert_encoding() を使う。
$doc->loadHTML( mb_convert_encoding( $response_body, 'HTML-ENTITIES', 'UTF-8' ) );上記のように手直しされ、文字化けするようになりました。
最新のSWELLver2.8.1は、
// Load HTML
$doc = new DOMDocument();
// $doc->loadHTML( $response_body );
// DOMDocument::loadHTML は、文字列をISO-8859-1として扱うため UTF-8 文字が化けてしまう。それを防ぐために mb_convert_encoding() を使う。
$doc->loadHTML( mb_convert_encoding( $response_body, 'HTML-ENTITIES', 'UTF-8' ) );ver2.7.9と同様で、やはり文字化けします。
 けーさん
けーさんと言うことは「get_ogp_inwp.php」ファイルだけ、ver2.7.5.1の状態に戻した方が良いかも。
と言うわけで、「get_ogp_inwp.php」ファイルをSWELLのバージョン2.7.5.1の状態に戻しました。
簡単に言うと、先ほど編集したのと逆の方法ですね。
SWELLver2.8.1の「get_ogp_inwp.php」ファイルの以下の部分、
$doc->loadHTML( mb_convert_encoding($response_body, 'HTML-ENTITIES', 'UTF-8') );
これを、
$doc->loadHTML( $response_body );
このように戻してやりました。
 けーさん
けーさんこれで文字化けは解消し、今のところ正常に表示されています。
まとめ

せっかく苦労して作成したサイトに、文字化けした箇所があると嫌な気分になります。
ましてやサイトを訪れてくれたユーザーにも不快感を与えてしまい、サイトの品質そのものを疑われるようなことにもなりかねません。
なので、たとえブログカードであっても、できる限り文字化けは解消したいものです。
今回は、最近起こったSWELLのブログカードの文字化けについて、その解消方法を説明しました。
参考になればうれしいです。
ただ、wordpressの利用環境は千差万別なので、すべての方に有効かどうかは保証できませんが、同じような悩みでお困りの方は試してみてください。
 はるこ
はるこPHPファイルの編集はあくまで自己責任でお願いします。
今回は以上です。
それでは



コメント