こんにちは
WordPressのカスタマイズに、cssコードをコピーして利用することが
よくあります。
先日も記事のリストボックスをカスタマイズするために、とある有名な
人の書いたcssコードをコピペさせてもらったんですが、
どうしても記事に反映されない。
という事態に陥りました。
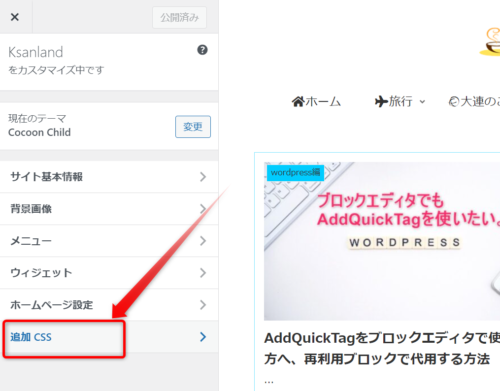
普段はcssコードを、ダッシュボード⇒外観⇒カスタマイズ⇒追加css部分や
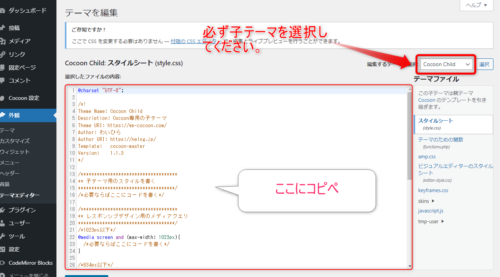
子テーマの「style.css」にコピペしてます。



実績のある有名な方のサイトのcssコードだから
迷いなく簡単コピペでうまくいくと思ってた。

でも、まれに記述ミスがあったり、コピーの段階で
何らかの原因により記述が変わってしまうことが
あります。
そこで、cssコードを目を皿のようにして確認するけど、
どうしても原因が分からない。

プログラミングのプの字も知らないおじさんが、見ても
違いなど分かるはずがないでしょ。
そんなプログラミング素人のおじさんでも、四苦八苦しながらやっと原因を
見つけ出し、無事にcssをサイトに反映させることができました。
今回は、その時の顛末を書きながら、cssコードがサイトに反映されない
よくある原因と対処法についても紹介します。
この記事は、cssコードをもっぱらコピペでしか利用していない、
おじさんのようなカスタマイズ初心者の方に向けて書いています。
cssが反映されない原因
コピペしたcssがサイトに反映されない原因は複数ありますが、
まずは、おじさんが実際にぶつかった原因を紹介します。
中かっこ「{ }」の閉じ忘れ
cssはセレクタの後に、中かっこを使って装飾用のプロパティや値を書いていきます。
*例
..under1 {
border-bottom: solid 1px black;
}上記の場合ですと、「.under1」がセレクタ、「border-bottom」がプロパティ、
「solid 1px black」が値になります。
そのプロパティと値を中かっこ「{ }」で囲むんですが、コピペを繰り返している
内に、ウッカリ最後の中かっこ「}」を消してしまったことがありました。
中かっこで閉じ忘れたcssコードがあると、その後に追加した
cssコードもすべて無効になります。
全角スペースが使われていた
お次はこれ、
.list-box-2{
background: #fef8f9;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:1px solid;
border-color:#f27398; /* 線の色 */
}とある有名な方が書いた、リストボックス用のcssなんですが、これを見ただけで
どこが悪いか分かる方います?
答えは見出しに書いていますが、プロパティの前に、全角スペースが入って
しまってるんです。
□□□background
□□□border-radius
こんな感じ。正しくはこのスペースをすべて半角にする(あるいは削除する)
▯▯▯background
▯▯▯border-radius

これは、原因が分かるまで苦労しました。パッと見てスペースが
全角か半角かの区別なんかつきません。
Codepenを使って、このcssをあれこれいじっている内に、カーソルの動きが
半角より少し大きいことにやっと気づき、スペースが全角であることがわかりました。

スペルミスや記号の抜け落ち等は、視覚的に簡単に見つけられるけど
スペースは盲点ね。

その他よくある原因
私が経験した原因以外にも、よくあるミスについて紹介します。
スペルミス
スペルミスは、少しでもcssコードを理解していれば割と発見しやすいです。
でも簡単に済ませたい方には、便利なチェックツールがあります。
W3C(Markup Validation Service)です。

W3Cのページにアクセスしたら、直接入力のタブにcssを貼り付けて、
「検証する」をクリックすれば間違いを指摘してくれます。
記号の抜け落ち
cssにはよく記号が使われています。そんな中でよく付け忘れたり、見落とされる
のが、
セミコロン「;」、中かっこ「{ }」、コメントアウト「/* */」
これらの記号はプロパティを囲んだり、コメントを囲んだりするのに使うんですが
最後に閉じるのを忘れていたり、消してしまったりして気づかないことがあります。
これも先ほどのW3Cでチェックできます。

関係ないけど、「中かっこ」は正式には「波括弧」
と呼ぶんだよ。

自慢かね。
全角で書いている
これは、先ほども書きましたが、見つけにくいミスです。
スペースだけでなく、シングルクォーテーション「’」ダブルクォーテーション「”」
なども全角・半角の区別がつきにくく気づかないことがあります。
とにかく「cssは半角」と覚えておいてください。
セレクタの優先順位
cssは基本的に後から追加されたコードが適用されるようになっています。
ですが、cssの書き出しに使われるセレクタには、優先順位があり追加した
cssが適用されないこともあります。
セレクタの優先順位については、おじさんの手に負えないので以下を参照してください。↓

対処方法
cssがサイトに反映されない原因について、紹介しました。
続いてその対処法ですが、まず肝心なのはcssに馴染むという意味を込めて
コードを自分の目で確認してみる。
という事が大事です。
それでもわからなければ、先に紹介したチェックツールW3Cを使ってみて下さい。

個人的にはCodepenでも十分に対処できるとは思います。
まとめ

cssやhtmlコードを使ってサイトのデザインを好みに変えてみるのは
ブログの一つの楽しみでもあります。
でもおじさんのようなプログラミング音痴は、先人のcssコードのコピペ
に頼らざるを得ません。
コピペは簡単に使える手段の一つですが、やはり注意点があります。
- 提供されているコードが、必ずしも完ぺきではないこと。
- cssを利用するには、コピペでも最低限の理解が必要だと言う事。
です。

楽な手段でカスタマイズするんだから、ある程度の手間は
覚悟したほうっがいいですね。
以上に気を付けながら楽しくブログをカスタマイズしてください。
それでは



コメント