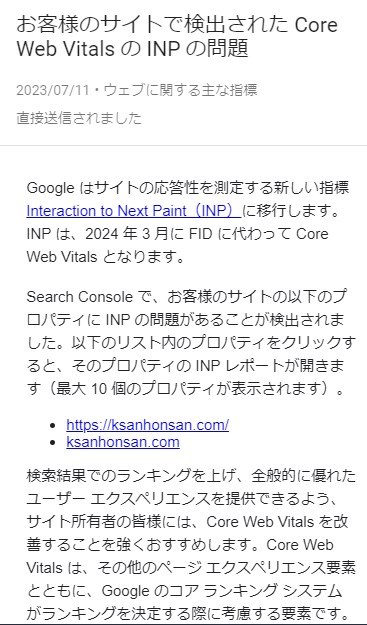
2023年7月11日にサーチコンソールに次のようなメッセージが届きました。

 けーさん
けーさんCore Web Vitals?INPの問題?
よくわからないけど、取り敢えずINPのレポートを見てみます。レポートを見るにはメッセージ内に表示されているプロパティのURLをクリックします。
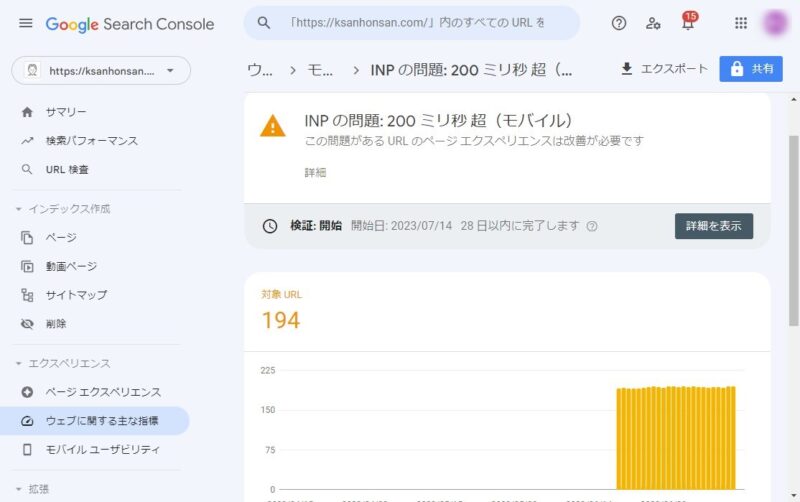
すると、

194のページでモバイル表示の際、ページエクスペリエンスの改善が必要と書かれています。
 はるこ
はるこアドセンスの広告制限が解消したと思ったら、今度はサーチコンソールに新たな問題が見つかったようね。
 けーさん
けーさん改善しないと検索順位に影響するようです。
Google Search Consoleヘルプでも次のように書かれています。
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします
by Search Console
つまりこのINPの問題個所を改善しないと、サイトのユーザーエクスペリエンスが悪くなると言う事ですね。
今回はそのINPの問題の対処法を書いてみます。
INP改善のためJavaScriptを削除するのは有効な手段ですが、wordpressやテーマのアップデートを待って(サーチコンソールからのメッセージが出てから2週間くらい)から、この問題に対処しても遅くないかなぁと思います。
Core Web Vitals
INPを理解するために、まずCore Web Vitalsとは何かを理解しなければなりません。
Core Web Vitals(コアウェブバイタル)とは、ユーザー体験(UX)*注をより優れたものにするためにGoogleが提唱しているWeb Vitalsの中でも最も重要な3つの指標のことです。
*注 UXとはユーザーエクスペリエンスの略で、サイトを訪れたユーザーのとる行動の快適性を表す。
▼詳しくは下記参照。

3つの指標
Core Web VitalsにはLCP、FID、CLSの最も重要な3つの指標があります。
LCPは、Largest Contentful Paintの略で、ブラウザの表示範囲内で、最も大きなコンテンツが表示されるまでの時間を秒で表します。
FIDは、First Input Delayの略で、ユーザーが最初にページ内で行った操作(クリック・タップ・テキスト入力など)の際に、ブラウザがその操作に反応するのにかかった時間を表す。
CLSは、Cumulative Layout Shiftの略で、ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自の「レイアウトシフトスコア」で数値化し、視覚要素の安定性を示す指標です。
FIDからINP
上の3つがCore Web Vitalsの指標ですが、今回送られてきたメッセージによると、2024年3月から3つの指標の中のFIDが新たな指標INPに変更されると言う事です。
FIDは、ユーザーが最初に行った操作に対する反応にかかった時間を表すのに対して、INP(Interaction to Next Paint)はサイト内でのユーザーのあらゆる操作に対してかかる時間を表します。
▼FIDとINPの違いについて詳しくはこちら、

 はるこ
はるこ新しい指標INPの基準に従って、サイトのユーザーエクスペリエンスを改善しておきなさいと言う事ですね。
 けーさん
けーさん先ほどの私のINPレポートによると、194のページで改善しなさいと言われています。
INPの問題解決
では具体的にどのように改善したらいいのでしょうか?
INPの判定基準は、
- INP が200 ミリ秒以下である場合は、ページの応答性が良好であることを意味します。
- INP が200 ミリ秒を超え、 500 ミリ秒以下である場合は、ページの応答性を改善する必要があることを意味します。
- INP が500 ミリ秒を超える場合は、ページの応答性が低いことを意味します。
とのことなので、改善の目標としてはINPの数値を200ミリ秒以内に収めることになります。
 けーさん
けーさんしかし200ミリ秒って0.2秒ですよね、そこまで速くする必要あるのかな?と言う疑問はさておいて、Googleさんの指標に従いましょう。
INPの確認
自身のサイトのINPを確認するには、PageSpeed Insightsが便利です。
PageSpeed Insightsはサイトの読み込み速度を計測し、サイトの快適性を100点満点で評価してくれます。さらに改善すべき問題点も案内してくれます。
PageSpeed Insightsの評価には、Core Web Vitalsの3つの指標も表示されます。

PageSpeed Insightsのページを開いたら、サイトのURLを入力し分析をクリックします。すると1~2分ほどで分析結果が表示されます、

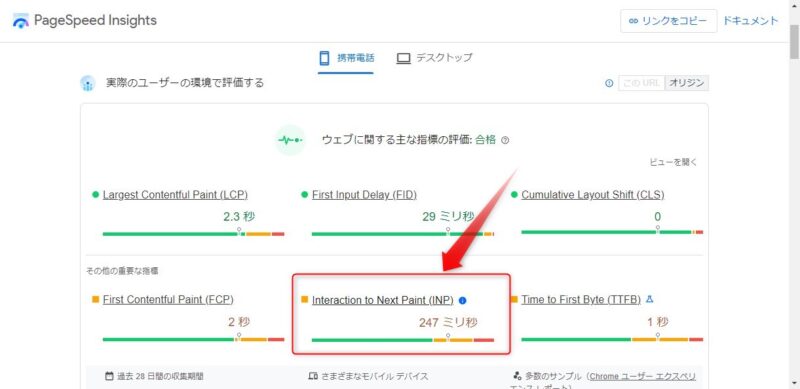
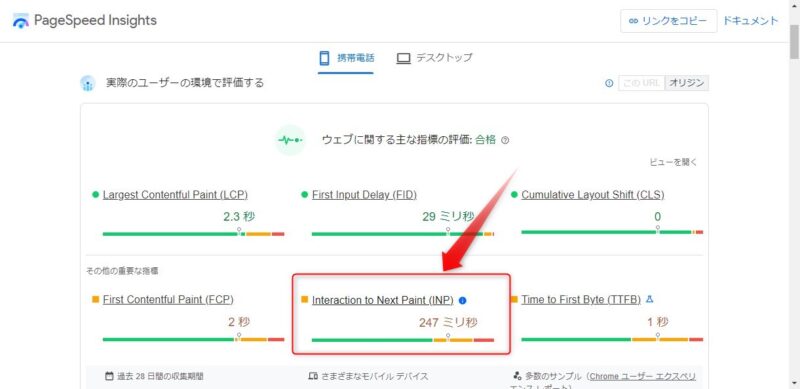
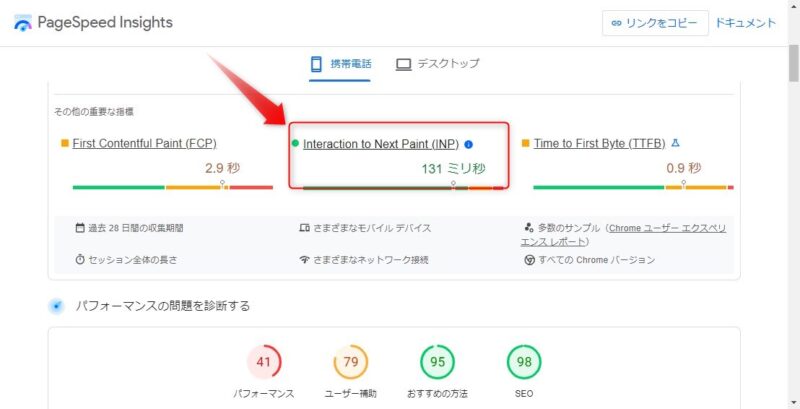
上図の赤枠がINPの数値で、私のサイトは247ミリ秒と出ています。

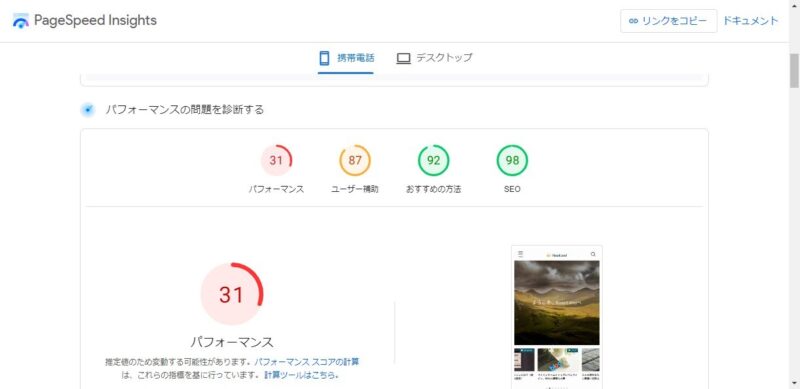
ページ中段にはサイトの総合評価点が示されています、私のサイトのモバイルでの評価は31なんでかなり低い評価です。

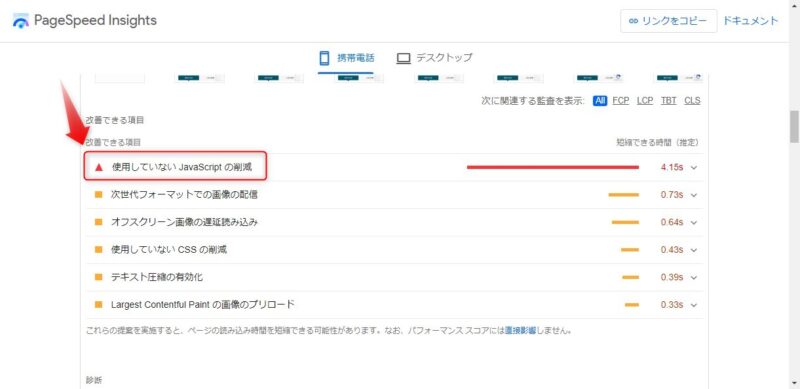
さらに改善できる項目を見ると、使用していないJavaScriptの削減をしなさいと書かれています。
詳しくは、
ページで使用されていない JavaScript を読み込む WordPress プラグインの数を減らすか、他のプラグインに切り替えることをご検討ください。不要な JavaScript を読み込んでいるプラグインを特定するには、Chrome DevTools でコードの Coverage を確認します。スクリプトの URL から、該当のテーマやプラグインを特定できます。多くのスクリプトを使用しているプラグイン(コードの Coverage で赤色の部分が多いもの)をリストで探します。プラグインによってキューに追加されるスクリプトは、実際にページで使用されるもののみにする必要があります。
by PageSpeed Insights
ということです。
 はるこ
はるこどうやら不必要なJavaScriptが数値を悪くしているようね。
JavaScriptの問題解決
というわけで、INPの数値をよくするにはJavaScriptの問題を解決する必要があるようです。
JavaScriptの問題とは、
- 使っていないJavaScriptの削除
- コードを分割できるなら分割させる。
- サードパーティーのコードは効率よく読み込む
と、web.devで指摘されています。
これらの指摘の中で、JavaScriptのコードの分割は難易度が高いので、不要なJavaScriptの削除と、コードの遅延読み込み(読み飛ばし)を実際にテストしてみました。
JavaScriptの削除
JavaScriptの削除方法はこちらの記事参照、

JavaScriptの遅延読み込み(読み飛ばし)
JavaScriptの読み飛ばしはFlying Scriptsというプラグインを使ってテストしました。

INPは改善されたか?
サーチコンソールに指摘された時点でのINPは、PageSpeed Insightsで確認すると、247ミリ秒でした。

不要なJavaScriptを2つ削除した後、再び確認すると、

INPは131ミリ秒まで改善されていました。
実は、JavaScriptを2つ削除した直後のINPは204ミリ秒でしたが、1週間後に計測すると、174ミリ秒に下がり、2週間後に再度確認すると131ミリ秒まで下がっていました。
原因は特定できませんが、その間に、wordpressとSWELLのアップデートが行われていたので、このような結果になったのかもしれません。取りあえず改善はされているのでよしとします。
まとめ

サイト運営者なら必ず利用しているGoogleのアナリティクス、サーチコンソールですが、私のような素人は、仕様変更やアップデートのたびにオロオロさせられますね。
 はるこ
はるこ無料で使えるんだから、自分のスキルアップだと捉えてその都度対処していきましょう。
今回のサーチコンソールのINP問題ですが、私のようにすぐさま対処せずとも、wordpressやテーマのアップデートにより改善されていたかもしれません。
ただ、今後再びINPに問題が生じた際には参考になるとは思いますので、すべてが無駄だったとは思いません。
 けーさん
けーさんそう自分に言い聞かせないと、くやしいもんね。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント