PageSpeed Insightsのモバイルスコアが悪くて苦戦しています。
PageSpeed Insightsの分析結果によると、スコアを悪くしている第一の原因は、不要なJavaScriptにあると指摘されました。
それで前回の記事でも書いたように、2つのJavaScriptを削除してみたんですがスコアは41どまりです。
もう少しでもスコアアップさせたいので、今回はJavaScriptを読み飛ばすプラグインFlying Scriptsを使って試してみます。
Flying Scriptsの使い方
正確にはFlying Scripts by WP Speed Mattersですが、長たらしいのでここではFlying Scriptsとしています。
Flying Scriptsは、
フライング スクリプトは、ユーザーのアクティビティがなくなるまで JavaScript の実行を遅らせます。遅延させる JavaScript を含めるキーワードを指定できます。ユーザーアクティビティがないときにJavaScriptを実行するタイムアウトもあります。
by Flying Scripts
というプラグインで、その効果は、
JavaScript はリソースを非常に大量に消費します。重要ではない JavaScript (最初のレンダリングには必要ない) の実行を遅らせることで、重要な JavaScript ファイルに優先順位を付け、より多くのリソースを割り当てることになります。これにより、レンダリング時間、インタラクティブまでの時間、最初の CPU アイドル時間、潜在的な最大入力遅延などが短縮されます。これにより、ブラウザへの初期ペイロードも削減されます。
by Flying Scripts
と言うことです。
 けーさん
けーさん英語の直訳なのでわかりにくい表現ですが、簡単に言うと、指定したJavaScriptを読み飛ばして、サイトの初期表示スピードを向上させるプラグインです。
 はるこ
はるこJavaScriptを削除するわけではないので、利用するのも安心感がありますね。
Flying Scriptsのインストール
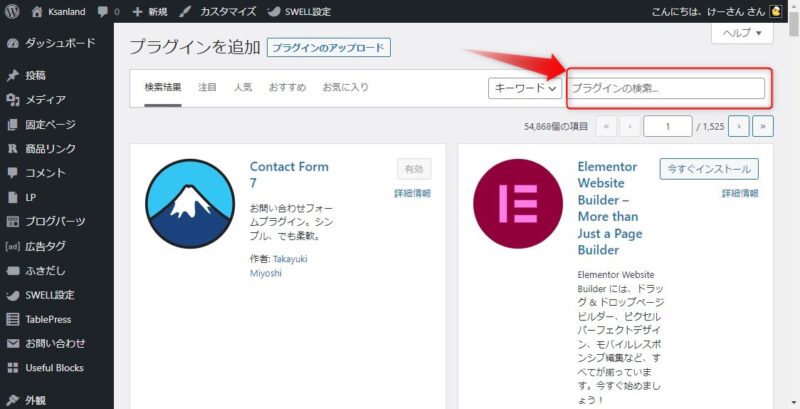
wordpressのダッシュボード⇒「プラグイン」⇒「新規追加」を開きます。

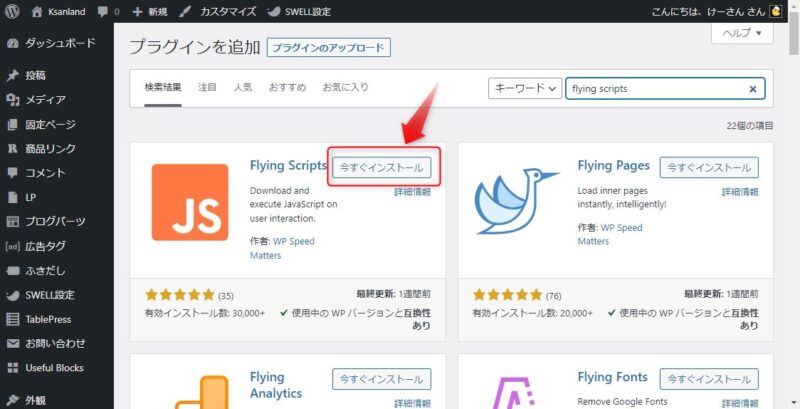
「プラグイン追加」画面の検索ボックスに「Flying Scripts」と入力します。

Flying Scriptsが表示されたら、今すぐインストールをクリック、インストールが終わったら続いて、有効化ボタンをクリックしてください。
Flying Scriptsの設定
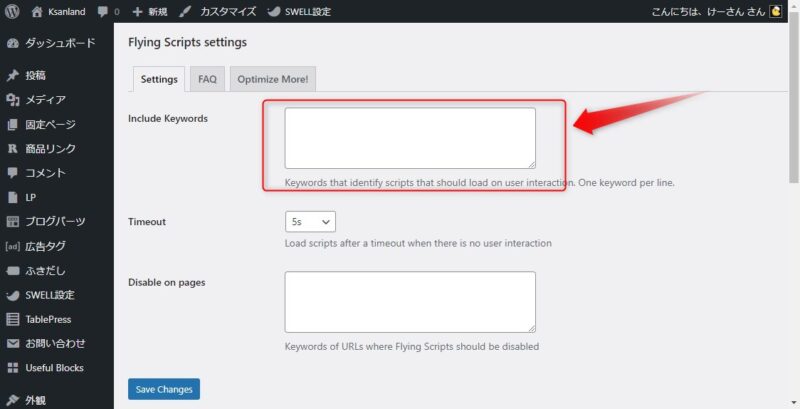
ダッシュボード⇒設定⇒「Flying Scripts」と辿ると設定画面が開きます。
設定と言っても、include Keywordsのボックスに、読み飛ばせたいJavaScriptを登録するだけです。

その他はデフォルトのままでいいです。
include Keywordsの選択
include Keywordsのボックスに書き込むJavaScriptは、
- PageSpeed Insightsの分析結果で指定された、不要なJavaScript
- デベロッパーツールのガバレッジに表示された上位のJavaScript
を参考にするのが良いと思います。
私のサイトの場合、
- recaptcha_ja.js
- sdk.js(facebookのjs)
- adsbygoogle.js(adsenseのjs)
- jquery.min.js
- swiper.min.js(SWELLの記事スライダー)
- gtag.js(アナリティクスのjs)
などがinclude Keywordsのボックスに登録するJavaScriptの候補になります。
 はるこ
はるこjsの登録は、部分一致でも有効なようだけど、できれば正確に描いた方が確実かな。
検証
まず前回の記事で削除した、recaptcha_ja.jsとFacebookのsdk.jsを登録してみます。
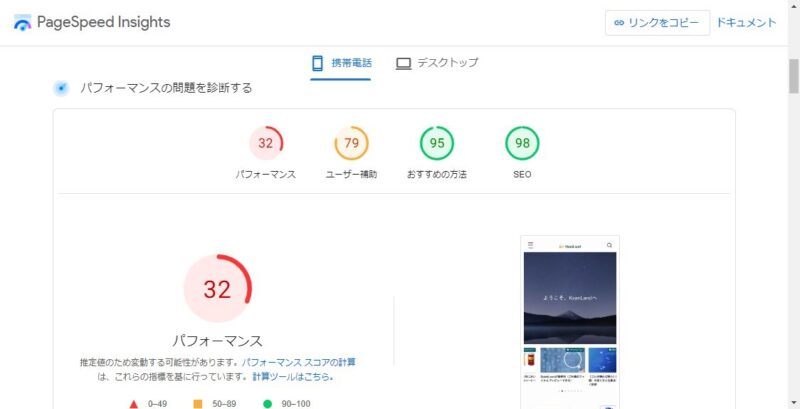
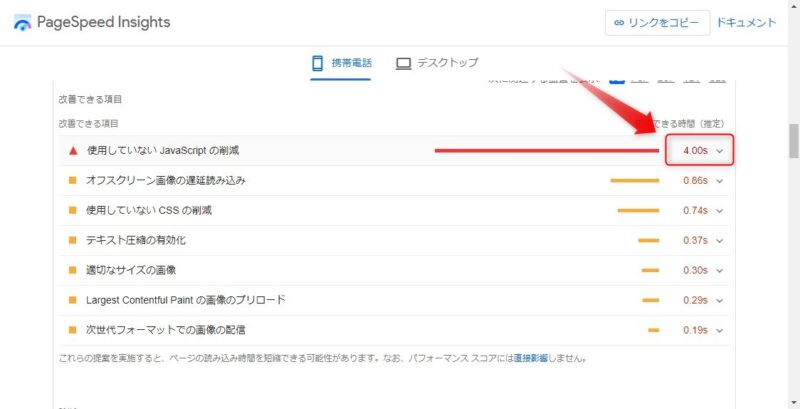
【プラグイン登録前】


パフォーマンススコアは32、削除できる時間は4.0sになっています。
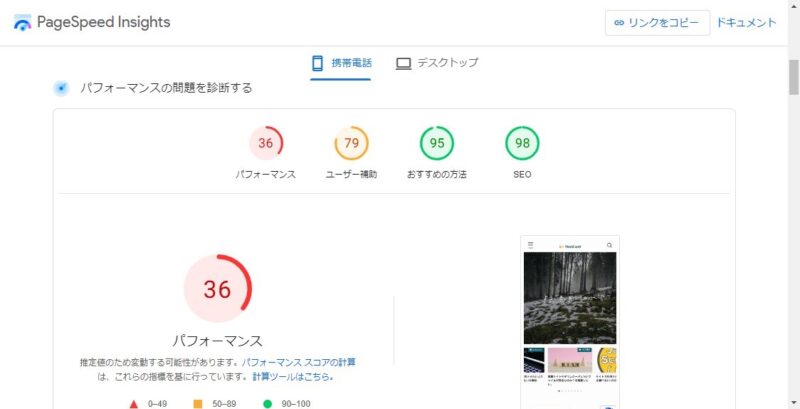
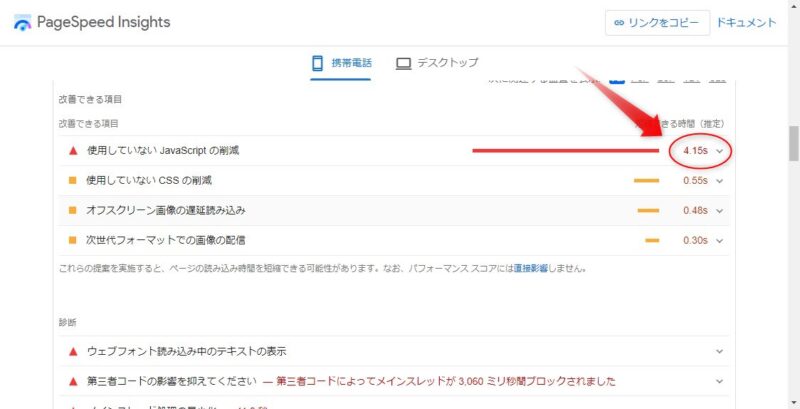
【プラグイン登録後】


パフォーマンススコアは36、削除により短縮できる時間は4.15sです。
 けーさん
けーさんパフォーマンススコアは+4上がりましたが、短縮できる時間は逆に少しばかり増えています。
すべて登録してみた
先ほどのJavaScriptの候補をすべて登録してテストします。


すべて登録してテストした結果、パフォーマンススコアは+7、短縮できる時間は約-1sとなりました。
検証結果
Flying Scriptsに除外候補のJavaScriptをすべて登録してみた結果、
以上のように劇的にスコアアップしたような感じはありませんが、確かにサイト表示速度を上げる効果はあったようです。
また、アドセンス広告は表示されていますが、SWELLの記事スライダーは表示されなくなりました。
 はるこ
はるこ登録するJavaScriptによっては、表示がおかしくなると言うことですね。
まとめ

「不要なJavaScriptを削除」で検索すると必ず紹介されるプラグインFlying Scriptsですが、私のサイトでは劇的と言えるほどの効果はありませんでした。
 けーさん
けーさん前回の記事でテストした、reCAPTCHAとFacebookのリンクを解除した方が効果が大きかったです。
SWELLの記事スライダーのように表示されなくなることもあるし、アドセンスやアナリティクスへの悪影響も考えられますので、このプラグインは個人的には必要ないとの判断になりました。
 けーさん
けーさんアドセンスについては別の手段を検討しています。
あくまで個人的な意見ですし、サイトによっては効果が見られるかもしれません。
一度試してみる価値はあると思います。ご参考に。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント