最近、サイトの快適性を計るPageSpeed Insightsのモバイルの結果が悪く、試行錯誤しています。
PageSpeed Insightsのスコアが悪い原因の一つに、不要なJavaScriptと言うのがあります。

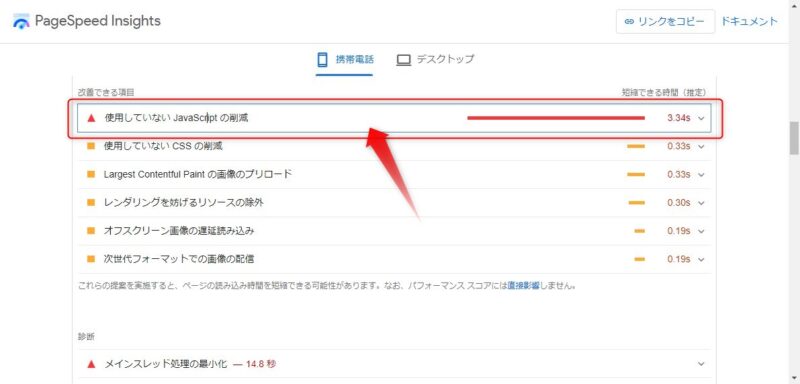
上図のPageSpeed Insightsの結果を見ると、使用していないJavaScriptによってモバイルの表示速度が3秒以上遅くなっているようです。
そこで、不要なJavaScriptを削除したいのですが、その前にサイトにどのようなJavaScriptが使われているのかを調べてみます。
使われているJavaScript
サイトに利用されているJavaScriptを調べるには2つの方法があります。
- ChromeのDev Toolを使う。
- Functions.phpを編集する。
以上です。
それぞれ一長一短ありますが、2つとも試してみるとより確実に目的を達成できると思います。
デベロッパーツールで調べる
ブラウザにChromeを使っている場合、Dev Tool(デベロッパーツール)で調べることができます。
まずは調べたいサイトを表示して、F12キーを押してください。

デベロッパーツールが開いたら、
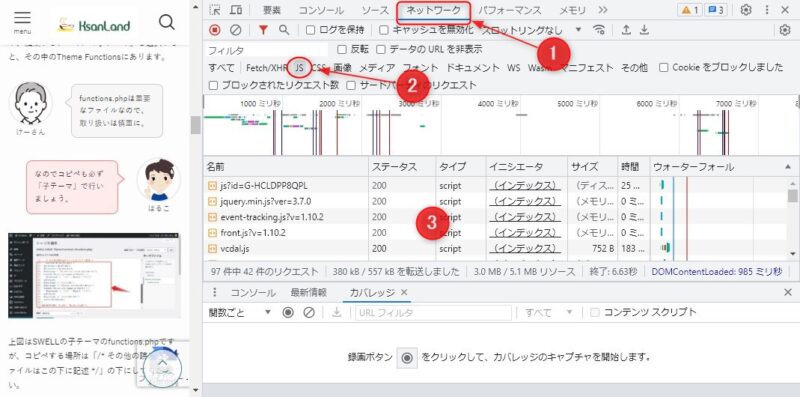
- 上段のメニューから「ネットワーク」をクリック、
- 中段のメニューから「JS」をクリック、
- この場所にscriptの一覧が表示されます。
もし一覧が表示されない場合は、キーボードのCtrl+Rを押してくださいね。
Functions.phpを編集する
テーマのfunctions.phpファイルを編集して、ページに使われているJavaScriptを調べることもできます。
とりあえずすべてのJavaScriptを調べるにはこちらの方が便利です。
この方法は、DEVELOPMENTさんのサイトを参考にしました。

まずは以下の関数をfunctions.phpにコピペします。
function dc_css_js_dsp() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>List styles</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>List scripts</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
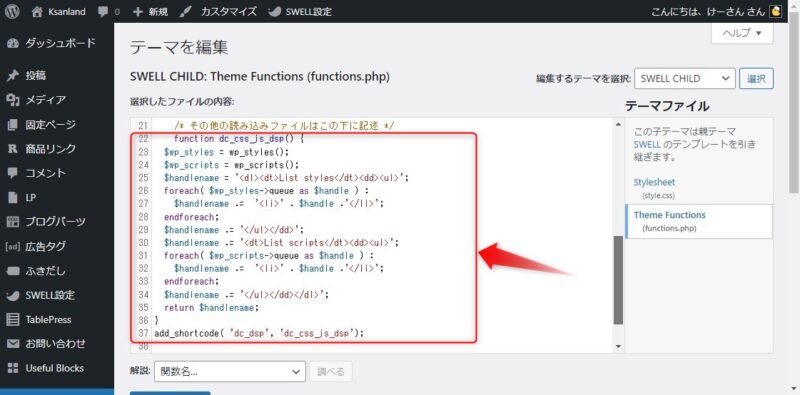
add_shortcode( 'dc_dsp', 'dc_css_js_dsp');functions.phpファイルは、wordpressのダッシュボード⇒外観⇒テーマファイルエディタと辿り、編集するテーマに「子テーマ」を選択すると、その中のTheme Functionsにあります。
 けーさん
けーさんfunctions.phpは重要なファイルなので、取り扱いは慎重に。
 はるこ
はるこなのでコピペも必ず「子テーマ」で行いましょう。

上図はSWELLの子テーマのfunctions.phpですが、コピペする場所は「/* その他の読み込みファイルはこの下に記述 */」の下にしてください。
次に、JavaScriptを調べたいページを編集画面にし、以下のショートコードを貼りつけます。
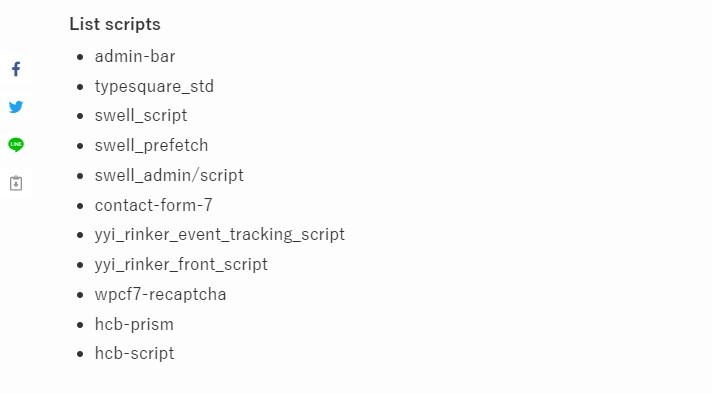
[dc_dsp]
ショートコードを貼りつけたら、プレビュー画面を表示してください。

うまくいけば上図のように、そのページに使われているcssとJavaScriptの一覧が表示されます。
 はるこ
はるこJavaScriptの表示が終わったら、コピペしたphpとショートコードは削除してくださいね。
まとめ

サイトに利用されているJavaScriptを調べる方法を紹介しました。
調べてみると結構知らないJavaScriptが利用されているのが分かります。
不要なJavaScriptはサイトの表示速度(PageSpeed Insightsの数値)にも影響しますので、よ~く調べたうえで削除してみましょう。
 けーさん
けーさん削除する際は自己責任で慎重にしてくださいね。中には表示がおかしくなる原因となることもありますので。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント