wordpressの「お問い合わせ」ページには、ほとんどの方がプラグインのContact Form7を使っていると思います。
でもこの「お問い合わせ」ページに、しばらくすると訳の分からない英語のメールが大量に届くようになります。
 けーさん
けーさんひどいときは1日に数十件も届いたりします。中にはアラビア語のメールもあったりする。
 はるこ
はるここれらのメールのほとんどはスパムメールです。
そこでこんなウットシイスパムメール撃退に役立つのが、
reCAPTCHA v3
です。
今回はreCAPTCHA v3の設定方法と注意点についてお話します。
reCAPTCHA v3
reCAPTCHAについて詳しくは以下を参照してください。

reCAPTCHA v3は最新のユーザー認証システムで、サイトを訪れたユーザーが何もしなくても人間とbotを識別してくれるスパム防御機能です。
reCAPTCHA v3の設定
reCAPTCHA v3の導入には専用のプラグインもありますが、ContactForm7を使っていれば、改めてプラグインをインストールする必要はありません。
*注 reCAPTCHA v3を利用するには、事前にGoogleのアカウント登録が必要です。必ずアカウント登録を済ませてから作業してください。
まずはGoogleのreCAPTCHAページにログインし、利用登録しておきます。

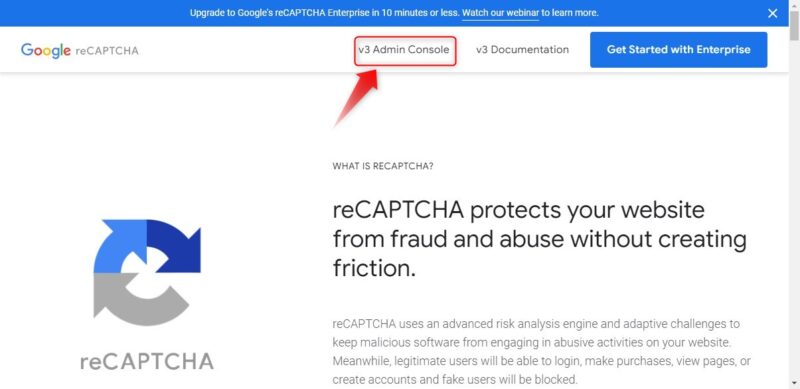
トップページを開いたら、上部メニューの「v3 Admin Console」をクリック、

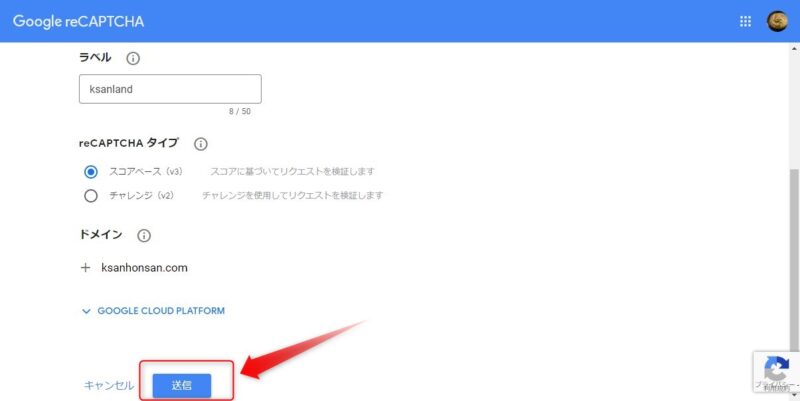
すると、利用登録画面に移りますので、
- ラベル(覚えやすい任意の名前でOK。)
- reCAPTCHAタイプ(スコアベース v3を選択)
- ドメインの入力(例、ksanhonsan.com)
以上の3つを記入したら、下の送信ボタンを押してください。

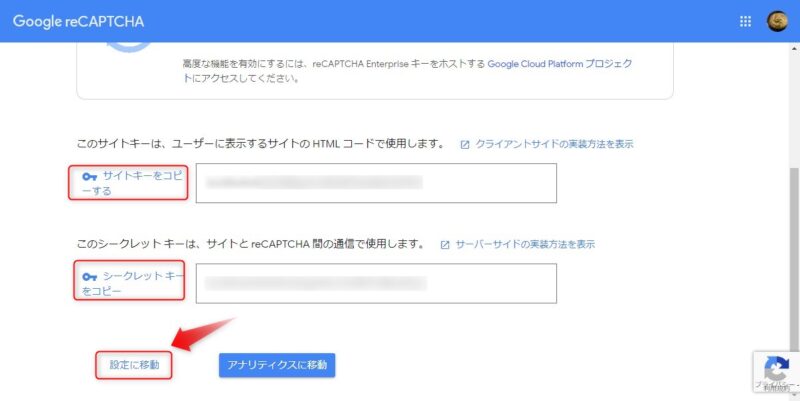
すると、「登録されました。」の案内とともに、サイトキーとシークレットキーが表示されますのでメモ帳などにコピーしておきます。
次に設定に移動ボタンをクリック、

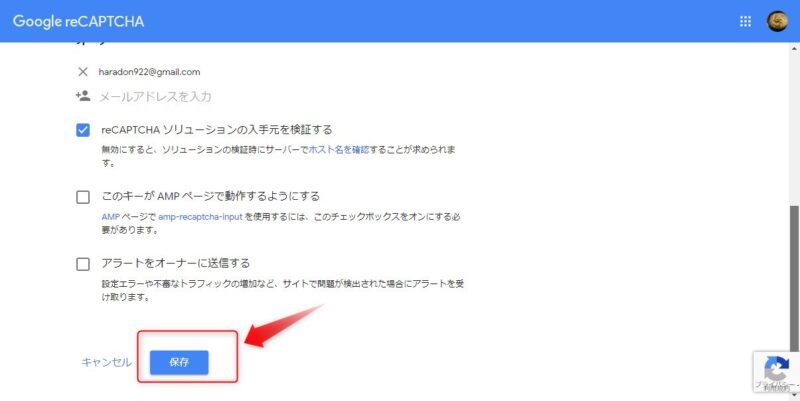
この画面では、「reCAPTCHAソリューションの入手を検証する」にチェックを入れ、保存をクリックすれば利用登録の完了です。
*注 サイトをAMPに対応させている場合は「このキーがAMPページで動作するようにする」にチェックしてください。
Contact Form7の設定
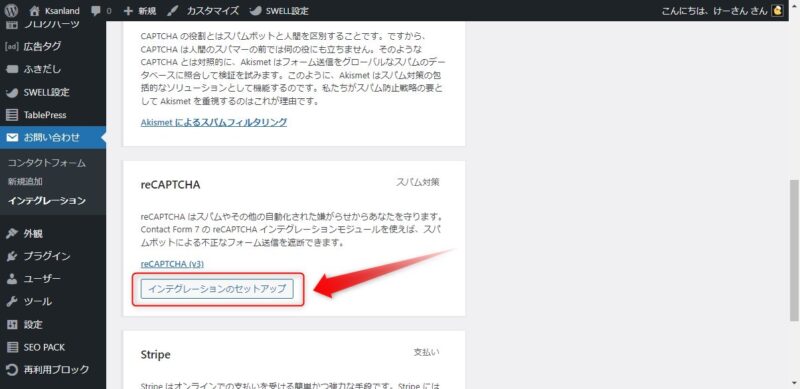
利用登録が終わったら、wordpressのダッシュボードから「お問い合わせ」⇒「インテグレーション」をクリック、

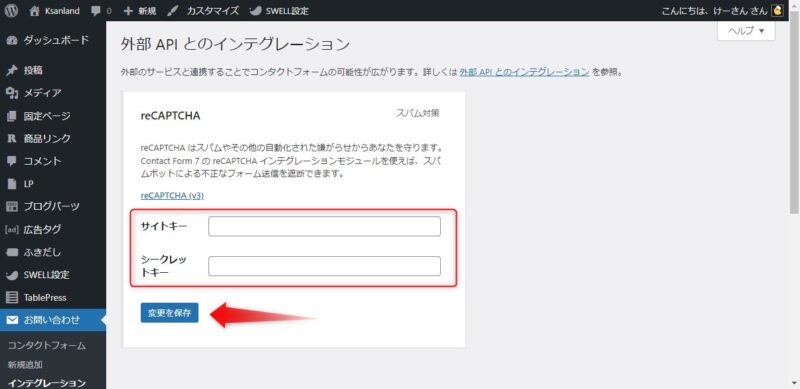
reCAPTCHAの項目にあるインテグレーションのセットアップをクリックすると先ほどコピーしておいたサイトキーとシークレットキーの入力画面に移ります。

2つのキーを正しく入力したら、変更を保存ボタンを忘れずのクリックしてください。
これでreCAPTCHA v3の設定は終わりです。
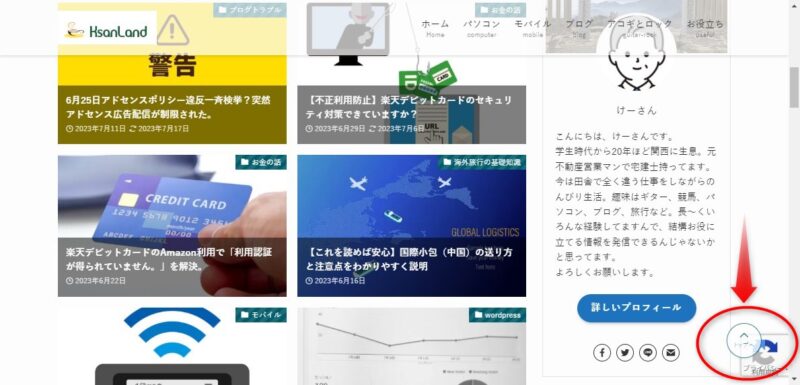
設定がうまくいくと、サイトの右下にreCAPTCHA v3のロゴが表示されます。

reCAPTCHAのロゴを消したい
reCAPTCHAを設定するとロゴが右下に表示されるようになるんですが、サイトの中にはちょうどその位置に、「ページトップへ戻る」などのボタンを設置していることがあります。
 けーさん
けーさん私も「トップへ」というスクロールボタンを設置してます。
すると下図のようにreCAPTCHAのロゴとスクロールボタンが重なって、少々見にくくなってしまいます。

なのでこのreCAPTCHAのロゴを隠したいと思います。
ロゴを消す方法
ロゴを消す方法は、function.phpファイルを編集したり、プラグインを使ったりすることでも可能ですが、ここでは簡単でわかりやすいGoogleが推奨する方法を説明します。

上記サイトで紹介されていますが、もう少しわかりやすく説明します。
手順としては以下の通り、
Contact Form7で作成した「お問い合わせ」ページに以下のhtmlを追加します。
*注 これはロゴを非表示にする条件としてGoogleが推奨している方法です。必ず設定してください。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.「お問い合わせ」ページの編集画面を開き、以下のように「htmlとして編集」ブロックを選んでコピペするだけです。

コピペしたら更新を押して完了です。
ちなみに私はコピペ部分を和訳して以下のように表示してます。参考にしてください。
<p>*このサイトはGoogleのreCAPTCHAにより保護されています。<br>
<a href="https://policies.google.com/privacy">プライバシーポリシー</a> 、
<a href="https://policies.google.com/terms">利用規約</a>を参照してください。 </p>続いて、ロゴを消すcssを追加します。
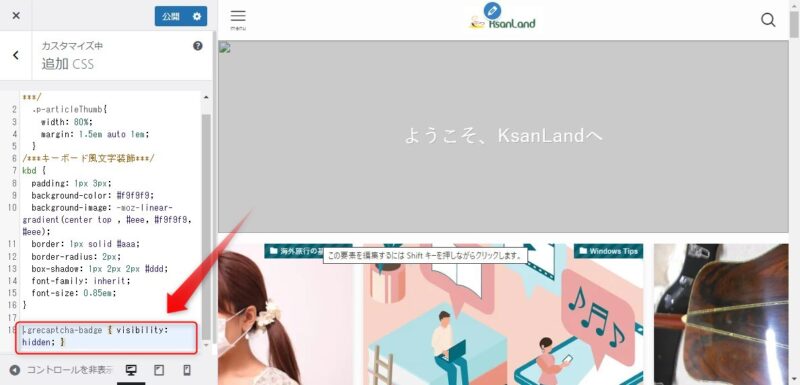
cssは、
.grecaptcha-badge { visibility: hidden; }以上です。
このcssをwordpressの「外観」⇒「カスタマイズ」⇒「追加css」にコピペします。

コピペしたら、上部の公開ボタンを押して完了です。
 はるこ
はるこあらためてサイトを表示して、ロゴが消えているかどうか確認してくださいね。
reCAPTCHA設定のデメリット
スパム防御のためにはとても頼りになるreCAPTCHAですが、設定によるデメリットもあります。
それは、
ユーザーエクスペリエンスが下がる。(主にモバイルでの表示において)
と言う事です。
実際に設定前と設定後のPageSpeed Insightsの数値を比較してみますと、
モバイルでのサイトスコアが-4ポイント下がり、使用していないJavaScriptの削除により短縮できる時間が2秒ほど増えています。
 はるこ
はるここれは無駄なJavaScriptによりサイトの表示速度が2秒ほど遅くなっているということね。
これは2024年3月から変更されるCore Web Vitalsの指標のうちの一つ、INPの数値も悪くなるようです。
 はるこ
はるこただ、PageSpeed Insightsのデスクトップのスコアにはさほど影響はないみたい。
まとめ

サイト運営者にとってスパム攻撃は脅威です。
なので、できる限り簡単に利用できるreCAPTCHAによって防衛策を講じたいものです。
ただし、reCAPTCHA v3の利用によって、モバイル表示にはデメリットが生じてしまうことは覚えておいてください。
 はるこ
はるこユーザビリティを優先するか?サイトの安全性を優先するか?難しい選択ね。
私の個人的な意見ですが、ユーザビリティを多少犠牲にしてでもサイトの安全性を優先する方が良いようには思います。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント