GoogleのPageSpeed Insightsの数値があまりにも悪いので、何とか改善しようと、いろいろ試行錯誤しています。
今回は、このブログでも多用している、YouTubeの埋め込み動画の読み込みを速くする方法について検証してみました。
2021年8月現在のサイトスピード(テストページは動画を11ほど埋め込んだこちらの記事です。)
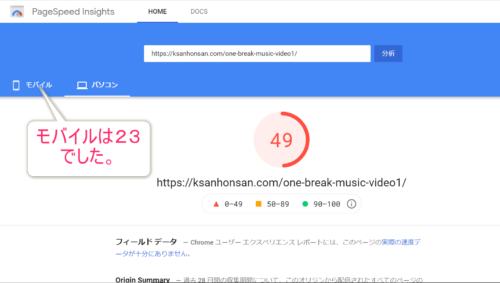
GoogleのPageSpeed Insightsでは、

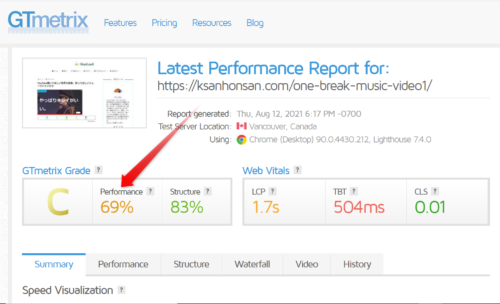
GTmetrixでは、

 けーさん
けーさんため息が出るくらい、厳しい数値だが、ここからどれくらい改善できるか?
YouTube動画埋め込みページ高速化
高速化の前に、通常使っているYouTube動画の埋め込み方法について紹介しておきます。
YouTube動画の埋め込み方法2つ
①動画の共有から埋め込む
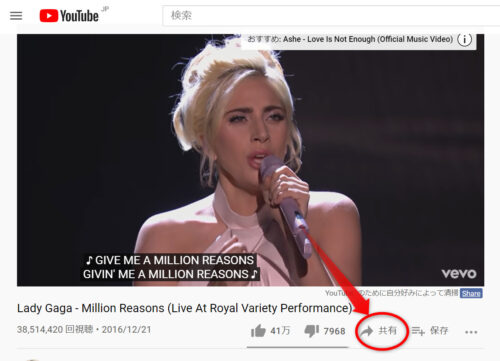
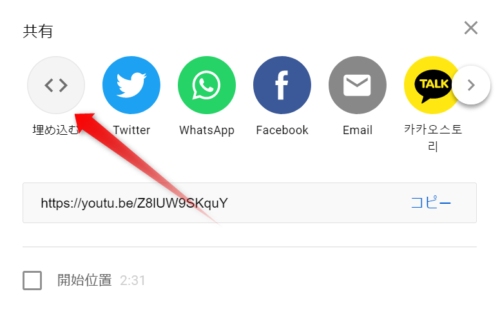
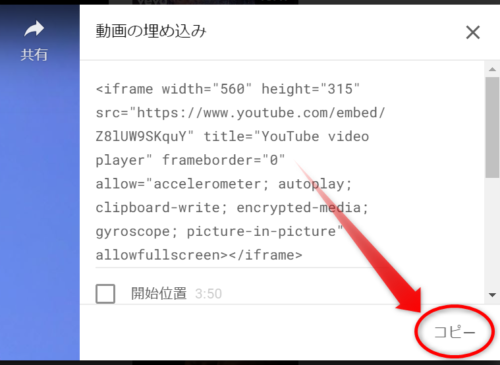
普通にYouTube動画をwordpressに埋め込むには、YouTube画面下の共有⇒埋め込む⇒埋め込みコードのコピーを行い、



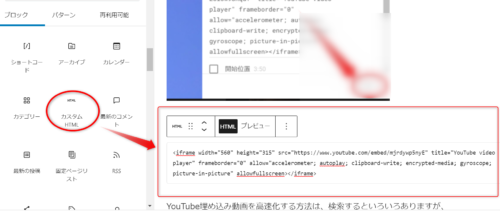
このコードを、ブロックエディタの場合はカスタムhtmlブロック(クラシックエディタの場合はテキストエディタ)に貼り付けます。

②YouTube埋め込みブロックを使う
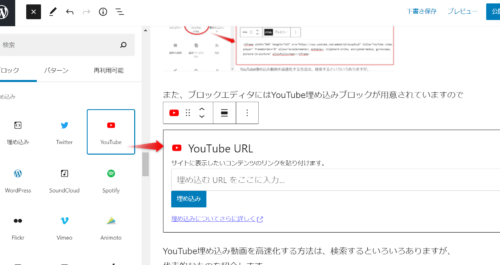
ブロックエディタにはYouTube埋め込みブロックが用意されていますのでそちらを利用してもOK。

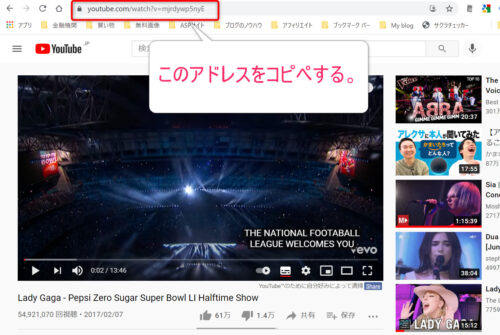
YouTube埋め込みブロックの場合は、Youtube動画のアドレスをコピペするようになってます。
 けーさん
けーさんYouTube動画のアドレスをコピペするだけだから、こちらの方が簡単かなぁ。

どちらの方法でも埋め込みはできますが、コードエディタで見ると、
使用しているhtmlタグに違いがあります。①は<iframe>
②は<embed>が使われています。
 けーさん
けーさんiframeとembedの違いは、小難しいので各自ググって調べてください。
どちらを使っても、サイトスピードに変わりは無かったので好みで選んでOKかな。
高速化の方法
wordpressのバージョン5.7から、動画の読み込み時に、自動で遅延読み込(Loading=”Lazy”)が実行されるようになりました。
ただし、このwordpressの機能にも少し条件があります。
先ほども説明しましたが、動画を記事の埋め込む方法に、ブロックエディタでYouTube埋め込みブロックを使うと遅延読み込みは機能しません。カスタムhtmlブロックで埋め込むと機能します。
 けーさん
けーさん動画のhtmlタグ<iframe>にだけしか、この遅延読み込みは適用されないと言う事かなぁ?
詳しくは、下記を参照してください。↓

 けーさん
けーさんこのwordpressの機能でver5.7以前よりは、表示が少し早くはなったかなぁ?と思いますけどあまり実感がない。
以前の速さと比較できないからわからないけど、ここでは、さらに高速化を目指します。
YouTube埋め込み動画を高速化する方法は、検索するといろいろありますが、代表的なものを試してみます。
プラグイン「WP YouTube Lyte」を使う
wordpressには埋め込み動画の表示を早くするプラグインがあります。
 けーさん
けーさんプラグインは、使いすぎるとサイトスピードを落としたり、不具合の温床になったりするので、あまりおすすめではありませんが。
インストールしてしまえば、面倒なCSSやJavaScriptをいじらなくてもいいし、設定も簡単でそれなりの効果は期待できる。
中でも代表的な「WP YouTube Lyte」を紹介します。
 けーさん
けーさんこのプラグインも、遅延読み込みをしてくれるプログラムですがあえて検証してみます。
「WP YouTube Lyte」のインストール
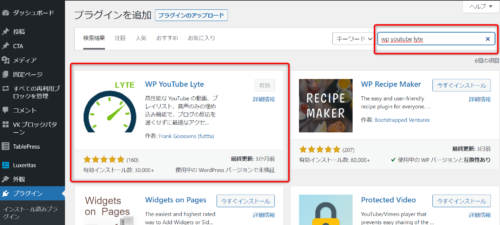
まずは、プラグインのインストールです。ダッシュボード⇒プラグイン⇒新規追加から

キーワードボックスに「WP YouTube Lyte」と入力し、インストール&有効化をクリックします。
有効化すると、ダッシュボード⇒設定のところに「WP Youtube Lyte」が追加されていますので初期設定を行います。
「WP YouTube Lyte」の設定
設定は、YouTubeプレイヤーのサイズを好みで変更する以外は、デフォルトのままでいいと思います。
ただ、YouTube画面にいろんな情報を表示させるには、APIキーを取得する必要があります。これはかなり面倒な作業なので、別記事で詳しく紹介します。


WP Youtube Lyteの使い方
WP YouTube Lyteの使い方は2つあります。
例としてメタリカの「Enter sandman」の動画を貼り付けてみます。URLは「https://www.youtube.com/watch?v=TrkJ0adLofE」です。
①一つ目は、カスタムhtmlブロックにURLをコピペする方法ですが、その際
「https」を「httpv」に書き換えます。
Metallica - Enter Sandman Live (Stranger in Moscow, Moscow Russia 1991)②二つ目は、ショートコードブロックに以下のコードを書き込みます。
httpv://www.youtube.com/watch?v=YouTubeのID 上記の例だと
どちらを使っても、動画の埋め込みができます。
どれだけ速くなったのか?
それではどれ位速くなったのか、計測してみます。
(*サブドメインのLuxeritasテーマで計測しました。)
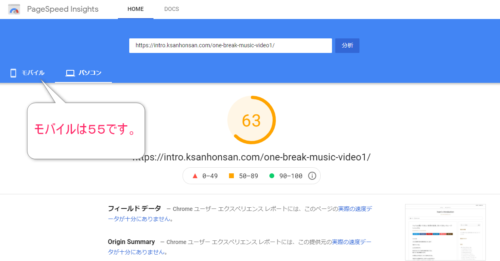
プラグインを使わないと、

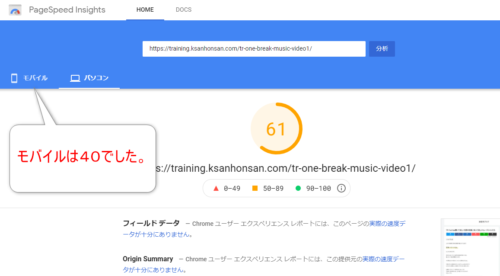
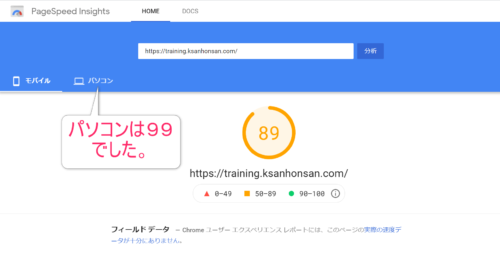
プラグイン利用時、

パソコンの表示スピードは、+37で100になりました。
 けーさん
けーさんプラグインの効果は歴然です。ただ、モバイルがー6になっているのが気になります。
サムネイル画像を貼り付けてリンクさせる方法
続いては、プラグインを使用しない方法です。
手順としては、
Youtubeのサムネイル画像を取得して、その画像に
目的の動画のリンクを貼るようにhtmlで記述し、記事に挿入し
style cssでサムネイルの表示方法を指定する。
というやり方です。
こちらはKT LIFEさんの記事を参照させてもらいました。
 けーさん
けーさん他にも、JavascriptやjQueryを使った方法など有りましたがプログラム音痴のおじさんには敷居が高かったです。
JavaScriptやjQueryを使う方法は、結局プラグインと同じアプローチなので、効果の方も大差ないかとも思います。
 けーさん
けーさんだったら、WP YouTube Lyte使った方はるかにが簡単だ。プラグイン使いたくない人JavaScriptやjQueryに挑戦してみて下さい。
JavaScriptやjQueryを使った高速化については、以下の記事が参考になると思います。

 けーさん
けーさん私は、JavaScriptを記事内に挿入するだけでも四苦八苦しました。
記事内にサムネイル画像を貼る
まずはYoutube動画を表示したい記事内に、次のhtmlを記述します。
<p class="youtubesm">
<a href="//www.youtube.com/watch?v=ここにIDが入る" class="youtube_pn">
<img src="//i.ytimg.com/vi/ここにIDが入る/mqdefault.jpg" alt="" width="100%">
</a>
</p>上記の「ここにIDが入る」のところに、埋め込みたいYoutube動画のIDを書き入れて下さい。
これで、Youtube動画のサムネイルが取得され、同時にサムネイルとのリンクも貼られます。
CSSで表示設定
次に、サムネイル画像の表示設定をCSSで行います。
<style>
.youtubesm{
background:#fff
}
.youtubesm a{
border:2px
solid #fff;
display:block;
position:relative
}
.youtubesm a:hover{
opacity:.6
}
.youtubesm a::before{
background:url(ここにアイコンのURLを入れる) center center / 100px 64px no-repeat;content:"";
display:block;
width:100%; /*アイコンの幅調整*/
height:60px; /*アイコンの高さ調整*/
margin:-32px auto 0;
position:absolute;
top:50%;
left:0;
right:0;
z-index:1
}
.youtubesm a img{
width:100%
}
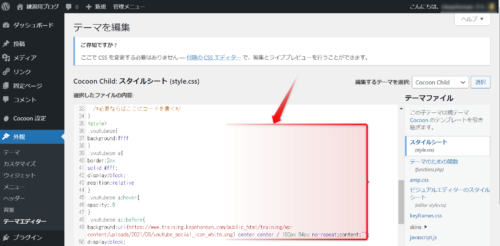
</style>このCSSを子テーマのstyle.cssに貼り付けて下さい。

私は、テーマにcocoonを使ってますので、ダッシュボード⇒外観⇒テーマエディタからCocoon Childを選択してコピペしました。
ダッシュボード⇒外観⇒追加CSSにコピペしてもOK.
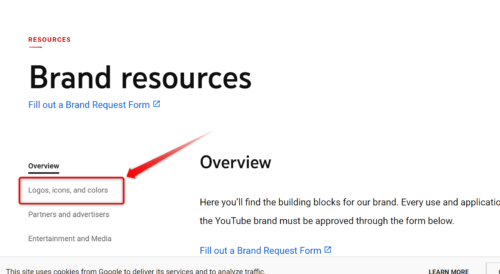
YouTubeのアイコンを入手、貼り付け
サムネイルにYouTubeアイコンを貼り付けます。
アイコンは有っても無くてもいいかな?でも閲覧している人にはYouTube動画だと分かりやすいので、あった方が親切ですね。
YouTubeアイコンは、こちらからダウンロードしメディアライブラリーに追加しておいてください。

ダウンロードしたアイコンは、「あなたのドメイン/public_html/wp-content/uploads/の中」にありますので、そのURLを先ほどのCSSの15行目に挿入してください。
以上でYouTube動画のサムネイル表示は完了です。
どれだけ速くなったのか?
こちらはテーマにcocoonを使ったサブドメインでテストしました。
高速化前、

高速化設定後、

パソコンで+38、モバイルで+49になりました。
こちらはパソコンもモバイルもかなりスピードアップしました。
 けーさん
けーさんテスト環境に違いはありますが、どちらのテーマもほぼノーマル状態での検証なので、目安にはなると思います。
まとめ

今回はYouTube動画をブログに貼り付けた時の高速化について、プラグインを使った場合とサムネイルリンクを設定した場合のサイトスピードを検証してみました。
結論は?
YouTube動画のサムネイルを張り付ける方法によっては劇的にスピードアップを期待できる。
と言う事でした。
ただ、CSSやHTMLの編集が面倒なので、インストールするだけで効果のあるWP YouTube Lyteの使用も選択肢の一つかとは思います。
今回は以上です。
埋め込み動画のサイトスピードアップについては、別の方法でも検証して見たいので次回また記事にしたいと思います。
それでは




コメント