こんにちは
今回は、はてなブログのタイトル下にナビメニューを設置する方法を説明
します。

ナビメニューはグローバルメニューなどとも呼ばれ、ブログの内容を 大まかに
紹介する目次の様なもの。
Googleもユーザーに分かりやすいテキストの「ナビゲーションメニュー」の設置を推奨しています。
おじさんが使っている、はてなブログのテンプレート「Silence」には、デフォルトではこのナビメニューはありませんが、作者のページに簡単なナビメニュー制作の説明があります。
でも、もう少し見栄えよくしたかったので、
ゆきひーさんのページを参照してみたり↓
仮想サーファーさんの設定を試したりしました。↓

で、結局は仮想サーファーさんの設定を採用させてもらい、上図のような
ナビメニューに落ち着きました。

このナビメニューは、見た目もスッキリしているし、階層化
もできているので結構気に入ってます。
ナビメニューの設定方法

私は仮想サーファーさんのナビメニューのを使用させていただきましたが、
ゆきひーさんのメニューも、基本設定方法は同じです。
詳しい設定方法は、それぞれのサイトを参照していただいた方が確実ですので
ここでは簡単に説明します。
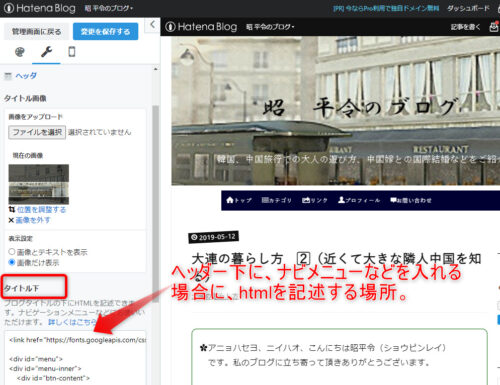
- ①HTMLのコピペ参照サイトのhtmlをはてなブログのヘッダにコピペする。
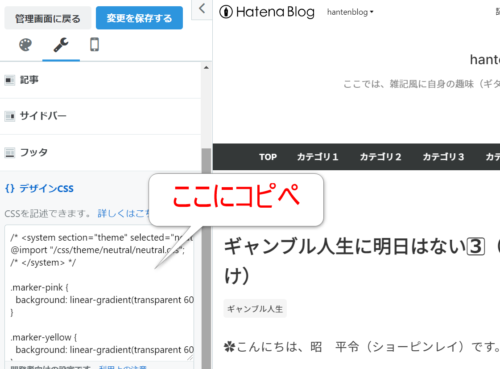
- ②CSSのコピペ参照サイトのcssをはてなブログのデザインcssにコピペする。
- ③HTML・CSSの編集コピペしたhtmlのタイトル部分などを自分用に編集する。
HTMLのコピペ
仮想サーファーさんのナビメニュー用のhtmlは↓
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i>MENU</span>
</div>
<ul id="menu-content">
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
<li><a href="URL">サブメニュー</a></li>
<li><a href="URL">サブメニュー</a></li>
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
<li><a href="URL">サブメニュー</a></li>
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle();
});
$(window).resize(function(){
var win = $(window).width(),
p = 960;
if(win > p){
menuContent.show();
}else{
menuContent.hide();
}
});
});
</script>
CSSのコピペ
/*****グローバルメニュー****/
#menu{
width: 100%;
background: #07BAEE;
margin: 10px auto;
}
#menu-inner{
width: 100%;
height: 40px;
margin: 0 auto;
background: #07BAEE;
}
#menu-btn{display: none;}
#menu-content{
padding-left: 0;
margin: 0;
width: 100%;
height: 100%;
list-style-type: none;
}
#menu-content > li{
position: relative;
float: left;
height: 100%;
text-align: center;
width: 20%;
}
#menu-content > li > a{
position: relative;
display: block;
height: 100%;
width: 100%;
line-height: 40px;
background: #07BAEE;
color: #fff;
font-size: 100%;
text-decoration: none;
z-index: 2;
}
#menu-content > li > a:hover{
background: #A9E1F6;
color: #fff;
}
#menu-content > li > a > .blogicon-chevron-down{margin-right: 5px;}
/*2階層目*/
#menu-content > li > ul.second-content{
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
#menu-content > li:hover > ul.second-content{
visibility: visible;
top: 40px;
z-index: 1;
transition: all .3s;
}
#menu-content > li > ul.second-content > li{
text-align: center;
width: 180px;
height: 40px;
}
#menu-content > li > ul.second-content > li > a{
display: block;
line-height: 40px;
background: #07BAEE;
color: #fff;
font-size: 100%;
text-decoration: none;
}
#menu-content > li > ul.second-content > li > a:hover{
background: #A9E1F6;
color: #fff;
}
/*******トグルメニュー*********/
@media screen and (max-width:960px){
#menu-inner{
width: 100%;
height: auto;
opacity: 0.8;
}
#btn-content{text-align: right;}
#menu-btn{
display: inline-block;
padding: 8px 15px;
margin: 5px;
cursor: pointer;
background: #07BAEE;
color: #fff;
font-size: 100%;
}
#menu-content{
display: none;
width: 100%;
}
#menu-content > li{
width: 100%;
height: 40px;
float: none;
}
#menu-content > li > a{
width: 100%;
line-height: 40px;
padding: 0;
text-decoration: none;
}
/*2階層目*/
#menu-content > li:hover > ul.second-content{display: none;}
#menu-content > li > a > .blogicon-chevron-down{display: none;}
}このコードを

後は、「変更を保存する」ボタンをクリックして完了です。
自分用にカスタマイズ

上記のHTMLやCSSは仮想サーファーさんのナビメニューですから、そのままで
は使えません。ですから、所々自分用にURLや数値を変えてカスタマイズしま
しょう。
HTMLの変更箇所
<li>
<a href="URL">メインメニュー</a>
<ul class="second-content">
<li><a href="URL">サブメニュー</a></li>
</ul>
</li>
<li>まずは、上図のメインメニューのところに、カテゴリーなどのタイトルを書き込
み、<a href=”URL”>のURL部分にそのタイトルのURLを貼り付けます。
CSSのカスタマイズ
CSSは何もせずそのままでもOKですが、個性を出したい場合は、それぞれの
数値を変更してみましょう。
ナビメニューの背景色を変える
#menu{
width: 100%;
background: #07BAEE;
margin: 10px auto;
}
#menu-inner{
width: 100%;
height: 40px;
margin: 0 auto;
background: #07BAEE;ナビメニューの背景色は、上図のbackground: #07BAEE;の青太文字部分
で好きな色を指定します。カラーコード一覧表から好きな色を探して書き換え
て下さい。上記のCSS例にはbackgroundの指定個所がたくさんありますので、
すべて揃えて指定するように。(*注意)
【*注意】
#menu-content > li > a:hover{
background: #A9E1F6;
color: #fff;上図のように、a:hoverで指定しているbackgroundは、別の色を指定して
ください。hover(ホバー)はマウスポインターが触れた時に、色を変化させる
機能ですので。
メニュー数によるバランスを整える
メニューの数によっては配置のバランスが悪くなることがあるので、次の
CSS部分で調整してください。
#menu-content > li{
position: relative;
float: left;
height: 100%;
text-align: center;
width: 20%;上図のwidth: 〇%;の数字をメニュー数によって変えるんですが、
「100%÷メニュー数=〇%」
で計算してください。例えば、メニュー数が5なら、100÷5=20となるので
width: 20%;と記述するようにします。
メニューにはてなアイコンを付ける
メニューの前にアイコンを付けたい場合は、「はてなブログ」に用意され
ている ブログアイコンが使えます。
メニューの前に<i class=”blogicon-hatenablog” ></i>のように付け
加えればOKです。

ただし、このアイコンははてなブログでしか使えません。
使用例
<i class="blogicon-hatenablog"></i>メニュー名ブログアイコンの一覧は ZENO-TEALさんのサイトにあります。
まとめ

はてなブログのナビメニューを設置する方法を紹介しました。
基本的には、ソースコードをコピペするだけで簡単に設定できます。
CSSなどに少し慣れてくれば、もっと細かくカスタマイズすることもできます。
heightでメニューの高さを変えたり、paddingやmarginで余白を変えたり、
いろいろ試してみるのもいいでしょう。が、やり過ぎは禁物です。

デザインは触りだすとキリが無くなります。
ほどほどに。
また、カスタマイズしたCSSやHTMLは、いきなりはてなのデザインに設定せ
ず、CodePenで確認する事をおすすめします。
CodePenについてはここに詳しく書いてます↓

はてなブログをより個性的にするために、ナビメニューの設定に
ぜひ挑戦してみて下さい。
それでは



コメント