こんにちは
今回は、はてなブログのサイドバー見出しのカスタマイズを紹介します。
はてなのサイドバー見出しは、ノーマルだとこんな感じ↓

スッキリして、このままでもいいと言えばいいけど、少し寂しい感じ。
そこで、この見出しをもう少し見やすく、オシャレにしてみましょう。
サイドバーを見栄えよく、オシャレに
初めにお断りしておきます。私自身今ははてなブログのテーマを「Silence」
にしてますのでサイドバーは変更してません。サイドバーのデザインが気に
入って「Silence」を選んだので。
それまでは、あれこれいじってました。でもなかなか「これは。」という
サイドバーには出会えませんでしたが。
今回は、その時していた変更作業をご紹介します。
はてな標準のサイドバー設定では「デザイン」⇒「カスタマイズ」
⇒「サイドバー」で編集はできますが、内容の変更くらいしかできません。
見た目の変更は、やはりCSSを使うことになります。
CSSでサイドバーの見出しをカスタマイズ
サイドバーの見出し変更の前に、既定のCSS設定をリセットしておく方が安心で
す。リセット用CSSは、↓
.hatena-module-title,
.hatena-module-title::before,
.hatena-module-title::after {
background: none;
border: none;
}こちらを「デザインCSS」にあらかじめセットしておきましょう。
はてなのサイドバー見出し部分のセレクタは、「.hatena-module-title」です。
(はてな以外のテンプレートを使う際にはこのセレクタを変更してください。)
サイドバーの見出しもやはりデザインCSSにコードをコピペします。
例、
.hatena-module-title{
position: relative;
color: white;
background: #81d0cb;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
margin: 0px -10px 20px -10px;
}上記のリセット用CSSとサイドバーCSSは「MY FIRST CLASS TRIP」
さんのページから引用させていただきました。
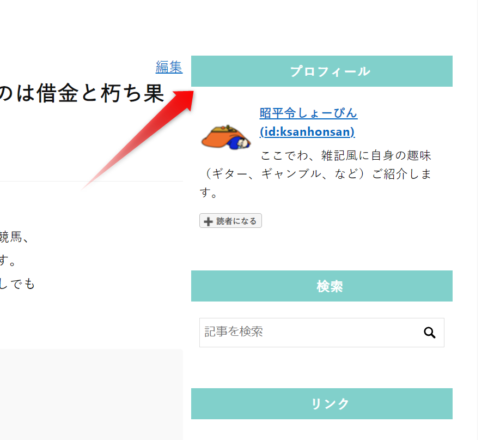
このCSSを適用すると↓

こんな感じで、オシャレで見やすくなりました。
文字の色「color」や背景の色「background」などは好みで
変更してください。
こちら↓の「Minimal Green」さんのページも分かりやすくオシャレなデザイン
を提供してくれます。

補足情報
CSSを試しながらプレビューできる便利なものはないか?
と探していたら、ありました。「Code pen」↓というウェブサービス。

使用するにはsign inして、左サイドバーの「Start Coding」をクリック、
もちろん無料です。詳しくはこちら↓で記事にしています。

いろんなデザインのCSSをいきなりブログに設定する前に
これを使ってプレビューしながら試してみると安全です。
結構面白くてハマるかも。
まとめ

前回は、記事本文の見出し、今回はサイドバーの見出しのカスタマイズ
について説明しました。
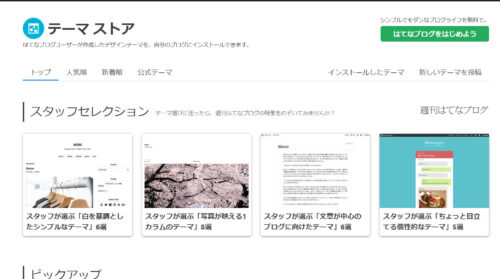
ただ、はてなブログにはいろんなテーマが用意されています。
シンプルなものから、オシャレなもの、かわいいデザインまで多種多様に
取り揃えられてます。
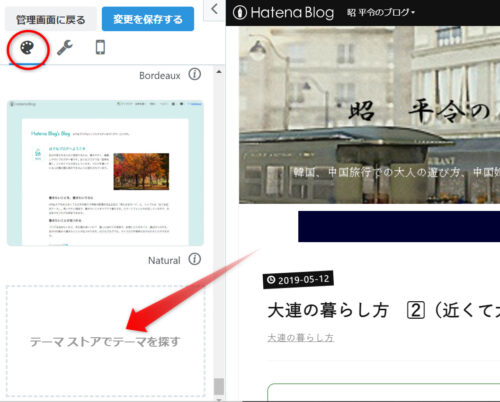
テーマを変更するには、「ダッシュボード」⇒「デザイン」⇒「パレット
マーク」と進み、予め用意されているテーマの中から選ぶか、テーマストア
で探せます。

テーマストアには無数の無料テーマが用意されてます。根気よく探せば好みに
テーマは探せるはず。

お気に入りのテーマが見つかれば、面倒なCSSコードの編集なんて必要あり
ません。でも、せっかくなら自分独自のブログに仕上げるために、少しは手
を加えて見たいですね。
それに、基本的なHTMLやCSSの勉強にもなりますし。

少しでもCSS・HTMLに触れることは、後々きっと
役に立つことがあります。
なにより、ブログを自分で育てているという充実感が違ってくるんじゃないか
なぁ。敢えて強制はしませんが、それもブログの楽しみ方の一つだと思います。
今回は以上です。
それでは



コメント