こんにちは
今回は、「はてなブログ」の見出しを自分好みにカスタマイズする方法を
紹介します。
そもそも「見出し」は、ブログを訪問してくれた方に読みやすいよう
記事の案内をするものですが、Googleの検索エンジンにも見つけてもらい
やすいように設定するものです。

Googleの検索エンジンに「見出し」として認識されるのは、h2~h3だそうです
ので、「見出し」にはh2~h3を指定して使いましょう。かく言う私も、始めは
分からずデザインが気に入って「見出し」にh4を使ってました。
ですから、できるだけ見やすいようにデザインし、見出し文も
キーワードを意識しながら決定する方がいいでしょう。

始めの内は、見た目ばかりを気にしすぎて、返って
閲覧者に見にくいデザインになってしまうことも。

他の有名ブロガーさんのサイトデザインを参考に
するのもいいと思う。
基本コピペで簡単にできますし、wordpressにも応用可能です。
ただ、はてなブログには特有の注意点がいくつかありますので、その辺りも
詳しく解説していきます。
見出しh3~h5のデザインを変更
「はてなブログ」の記事本文では「見出し」としてh3~h5まで使用できます。
h2は使えません。
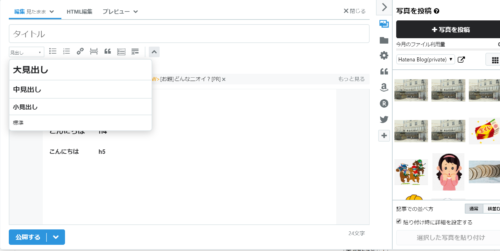
はてなのエディタで記事編集画面(見たままモード)の左上「見出し」ボタン
を押すと、

このように「見出し」の選択ができます。
・大見出し⇒h3
・中見出し⇒h4
・小見出し⇒h5
にそれぞれ対応してます。
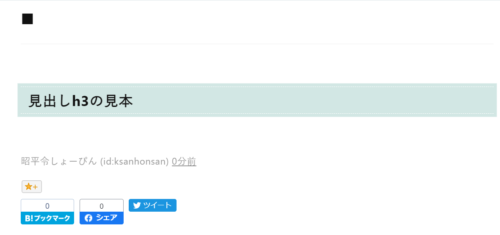
「はてなブログ」標準で、範囲を選択してそれぞれ指定してみると↓

このように、何とも味気ない太字だけの「見出し」になります。
これをもう少し見栄えよくしようと言う訳です。
CSSでコピペ
「見出し」のデザイン変更もやはりCSSをコピペします。
「ブログ 見出し デザイン」で検索すれば沢山の見出しデザインサンプルが
出てきます。お好きなデザインを見つけCSSをコピペして利用してください。
「はてなブログ」用「見出し」デザイン↓

こちらで探せば、きっとお好みのデザインが見つかると思います。
はてなブログでデザインを変更するときの注意点
デザインの変更はCSSのコードを「デザイン」→「カスタマイズ」→「デザイ
ンCSS」に張り付ければいいのですが、ここで注意点がいくつかあります。
私もうまくいくまで何回もネットで調べまくり、設定してはやり直しを繰り返し
ました。
CSSをコピペする前にクラスの確認
「見出し」デザインには下記↓のようなCSSをコピペするんですが、
.entry-content h3 {
font-size: 140%;
position: relative;
padding: 0.2em 0.5em;
background-color: #d2e7e4;
box-shadow: 0px 0px 0px 5px #d2e7e4;
border-top: 1px dashed #fff;
border-bottom: 1px dashed #fff;
}
この先頭の「.entry-content」の部分をクラス名と言います。「はてなブログ」
は「見出し」のクラス名が「.entry-content」なので上記のデザインCSSは
そのままコピペで使えます。
上記のCSSを適用すると、はてなの見出しh3は↓

このようになります。
しかし、見出しデザインサンプルの中には、このクラス名が無かったり別の
クラス名を使用している場合があります。
例
.h3 .article h3 .post h3
のようになっていると、そのままコピペしてもうまくいきません。使いたい
見出しデザインがあればCSSコードのクラス名を確認して、「.entry-content」
と付け足すか、修正してください。
既存の設定をリセット
見出しデザインのCSSコードのコピペだけでは、既存の設定が残っていて
デザインが被ったりしてうまく変更できない場合があります。

この原因が理解できなくて何度もやり直ししました。

バカチンがぁ。
そんな時は、テーマに既に指定されているコードを一旦リセットしてあげると
うまくいくことがあります。
リセットするCSSコードは、
.entry-content h3,
.entry-content h3::before,
.entry-content h3::after {
content: none;
background: none;
background-color: none;
border: none;
border-radius: 0;
}
順番としては、このリセット用CSSをあらかじめコピペしておいてその下に、
後から見出しデザインのCSSを追加する方が確実だと思います。
補足ですが、リセット用CSSでもう一つ、
.entry-content h3{
padding: 0;
background: none;
}
というのを付けたらいいという情報もありましたが、私の場合うまく行きません
でした。何が原因かはおじさんには分かりませんが。
また「はてなブログ」では、見出しh4を変更するときリセット無しでもうまく
行きました。はてなの見出しが簡素すぎるからでしょうか?
たまたまかもしれませんが、念のためリセットしておく方が
無難かな?と思いますよ。

私も時間を忘れて「CodePen」で遊んでしまいました。

バカチンが。
CSSをいじり始めると、覚えることもたくさん増えてきます。有料テンプレート
などでデザインはサクッと済ませれば楽なのですが、これもいつかは役立つ日
が来る、自信のスキルアップのためと考えてトライしていきましょう。
まとめ

やり始めたらキリがないブログのデザイン編集。ほどほどで妥協しないと終わり
が見えません。

あんたもデザインに時間とられすぎだ。

仕方がない、始めは分からないことだらけだ。許してやれ。

し、師匠。ありがとう。
凝りすぎて自己満足だけで終わってしまわないように、大切なのは、あくまで
ブログを訪れてくれる人に気持ちよく閲覧してもらえることです。
そのことを念頭に置きながら。デザインしてください。そうすれば
必然的にSEOにも適したブログになるのではないかと思います。
それでは。


コメント