こんにちは
今、wordpressのエディタにはブロックエディタを使ってます。
使い始めて1年半ほどになりますが、エディタでの改行とプレビュー画面の改行を揃えるのにずっと苦労していました。
投稿編集画面で文字数を揃えたつもりでも、プレビュー画面で改行がおかしなことになっていたりする。
例えば、

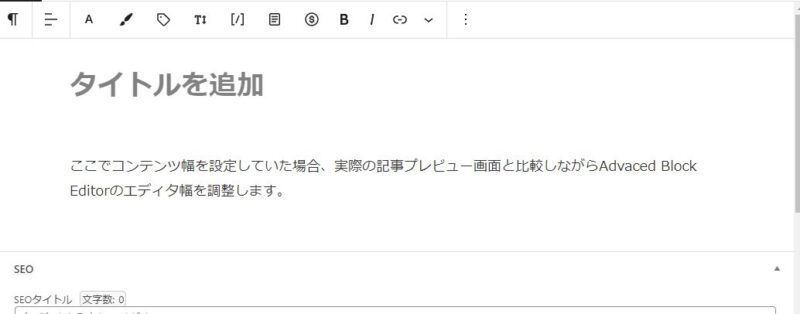
エディタでこのように書いても、

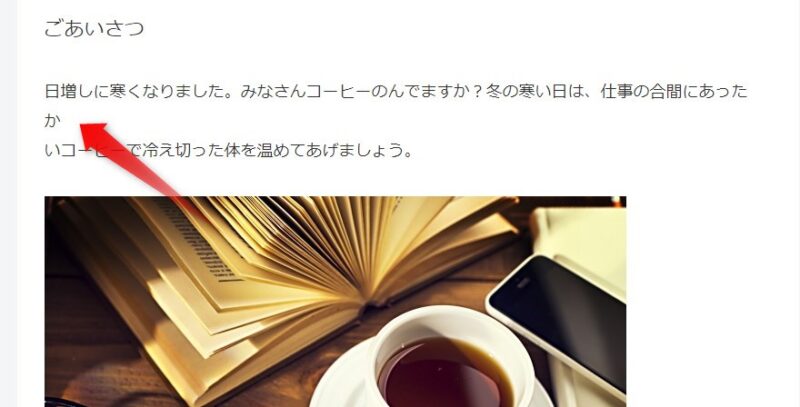
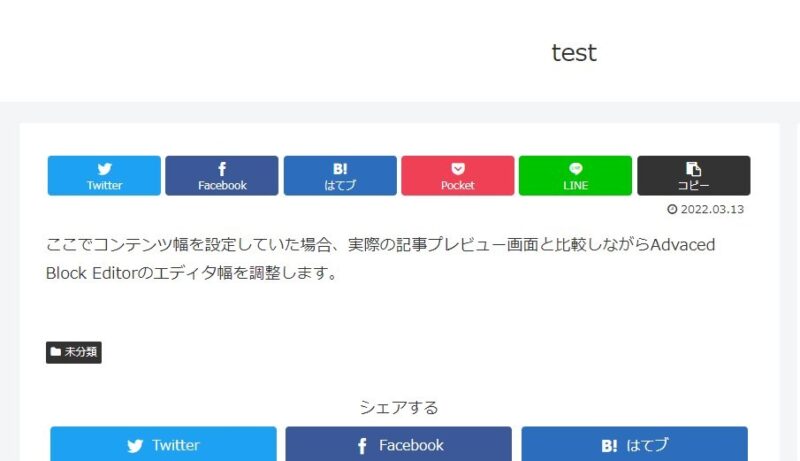
プレビュー画面ではこんな風に、思わぬところで改行されて読みにくい文章になって
しまう。

そこで記事を書き終えたら、プレビュー画面で修正するんだけど、
事前に少しでも修正作業を少なくできたらと思ってました。
何かいい方法はないか?とネットで探していたところ、
functions.phpを書いて、cssファイルを作成する方法というのがありました、
これを活用するのもいいんだけど少し難易度が高いです。
もっと手軽にできる方法はないものかと思っていたら、最適なプラグインを発見しました。
それは、Advanced Block Editorです。
今回はAdvanced Block Editorでエディタとプレビュー画面の改行を同じにする方法を
紹介します。
Advanced Block Editorの使い方
Advanced Block Editorのダウンロードとインストールについては、以前紹介しました
ので参照してください。

使い方はとても簡単です。
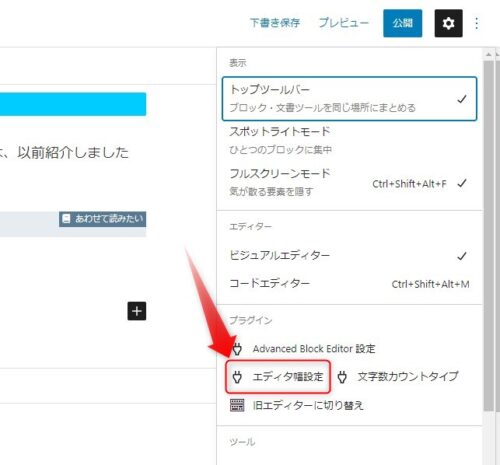
Advanced Block Editorを有効にしたら、ブロックエディタの右上にある縦3連ドット
をクリックし、「エディタの幅設定」を選択、

すると、

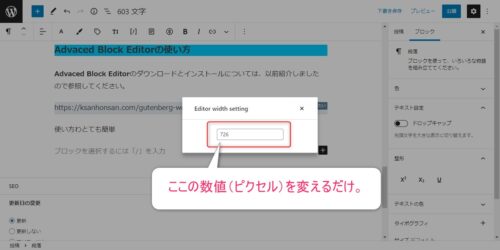
数値(ピクセル)入力画面が出ますので、そこに希望の数値を入力するだけ。
数値(ピクセル)設定上の注意
ただし、横幅の数値(ピクセル)を決めるのに、注意というかコツがあります。
お使いのwordpressテーマによっては、記事本文のカラム幅を設定していることがあると思います。
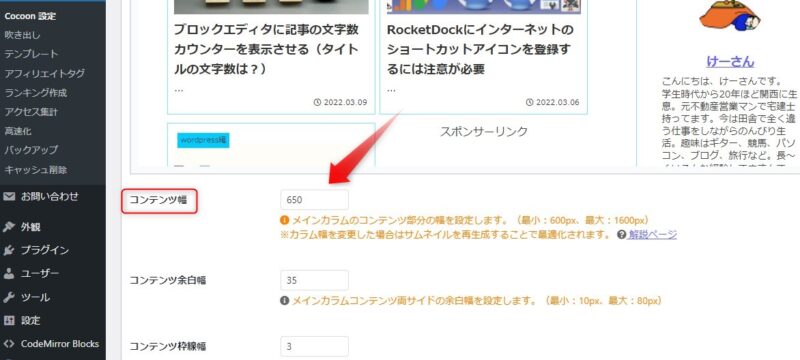
おじさんが使っているcocoonの場合、cocoon設定⇒カラム設定にコンテンツ幅を設定できる箇所があります。

ここでコンテンツ幅を設定していた場合、実際の記事プレビュー画面と比較しながら
Advanced Block Editorのエディタ幅を調整しなければなりません。
手順を簡単に説明します。
①投稿画面で記事を横幅を無視して適当に書き続けてみます。

②2段落ほど書き終えたら、プレビュー画面を確認します。

③プレビュー画面で改行されている箇所(1文字)を覚えておく
上図の場合、Advancedのdで改行されていることが分かります。
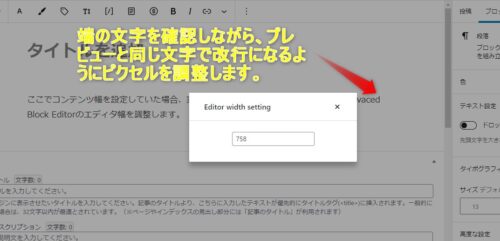
④記事編集画面にもどり、Advanced Block Editorの「エディタ幅設定」を開く。
⑤「エディタ幅設定」の数値を上下させながら、先ほどプレビュー画面で
改行されていた文字に合わせる。


おじさんの場合、エディタ幅の数値(ピクセル)は758が最適でした。
これで、ブロックエディタの記事改行とプレビュー画面の改行が揃うはずです。
まとめ

今回は、ブロックエディタの横幅(記事を改行する場所)とプレビュー画面の
改行場所を揃える方法を紹介しました。

おじさんの長年の悩みもこれで解決。
Advanced Block Editorは文字数カウンター機能もあるし、エディタの
横幅も設定できるとても便利なプラグインです。
ぜひ試してみてください。
この記事がどなたかのお役に立てればうれしいです。
それでは


コメント