こんにちは
「はてなブログ」からwordpressに記事のインポートを終え、テーマcocoonで
サイトを表示させてみると、何とも哀れな姿でした。
一番目についたのが、記事の行間が詰まりすぎて文字サイズの大きい単語が、
上の文字に被ってること。
そして、やたら目に付く「はてなキーワード」
記事数こそ30記事ほどですので、リライトもたいしたことないと思われるかも
しれませんが、若葉マークのおじさんにはなんだか気の遠くなるような作業に思えます。
しばらく出来上がったブログを眺めながら、
「これどうするの?」
半ば戦意喪失です。

が、ここで諦めるわけにはいきません。
それでは、ここから記事移行後、おじさんが悪戦苦闘した
- はてなキーワードのリンク解除
- 記事行間の修正
について書いてみます。
はてなキーワードのリンク解除
このはてなキーワードは、はてなの辞書みたいなものですが、確かにわからない
単語が出てくると、ワンクリックで調べられるので便利だとは思います。
しかし、「誰がこんな単語知りたいの?」
と思うような単語にも、「はてなキーワード」のリンクがついたりしています。
例えば、

このように文字の下に控えめな点線がつきます。

それにしてもはてなキーワード多すぎ!「ジー」なんか誰が
調べるんですか?キーワードの選定基準はいったいなんですか?

実際、はてなキーワードをクリックした記憶がない。
でも、「はてなブログ」を使ってるときはさほど気にしてませんでした。
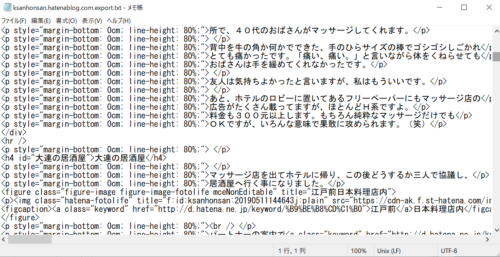
ところが、wordpressに移行してみると、こうなります。↓
オズモンズの「クレイジーホース」
ミシェル・ポルナレフの「シェリーに口づけ」
ショッキング・ブルーの「ヴーナス」
メッセンジャーズの「気になる女の子」

それはないでしょう。もはや嫌がらせのレベル。
これでは記事も読みにくいし、うっとおしくて仕方がない。
どうやって修正していくか?
はてなキーワードのリンク解除方法
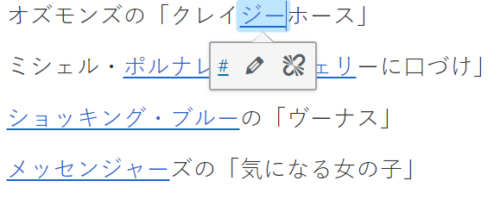
始めは一語づつリンクを解除してました。
「はてなキーワード」を選択しては、リンクの解除の繰り返し。

こんな感じで、一語づつ手作業でリンク解除してました。
しかし、1記事を修正し終えてうんざりしてしまい、何かいい方法はないか?
とググってい見ると、案外同じように苦労している人が結構いました。
はてなキーワードの一括解除方法
そこで見つけたのが、
Search Regexというプラグインを使うという方法です。
Search Regexの使い方
Search Regexは大量の記事の中から、変更したい部分を指定して
一括で変換してくれる大変便利なプラグインです。
(詳しい使い方はこちらで↓)

ただし、使いこなすには少し「正規表現」なるものを理解しなければなりません。
初心者には少し敷居が高いかも。
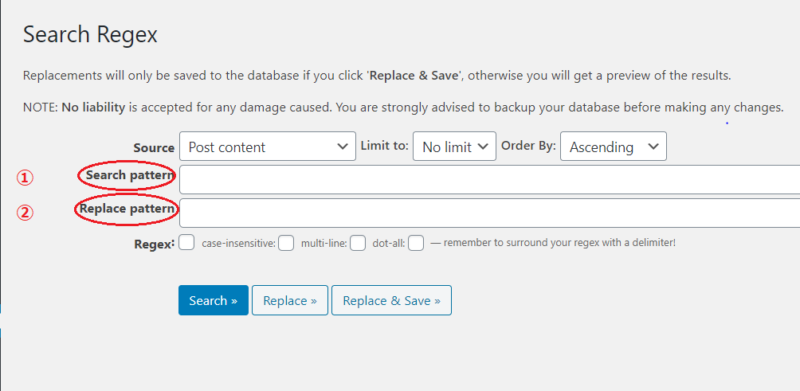
プラグインをインストールした後の初期画面↓

まずは、①Search patterの欄に変換したい文字列を指定し、
次に、②Replace patternの欄に置き換えたい文字列(無記入でもいい)を
指定する。
その後、Searchボタン⇒Replaceボタンで確認し、最後に
Replace&saveで置換が完了します。
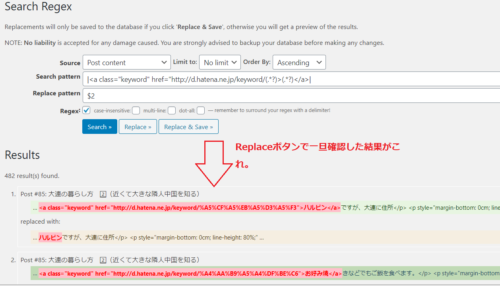
実際に「はてなキーワード」を削除するのに私が行ったのは、
Search patternに
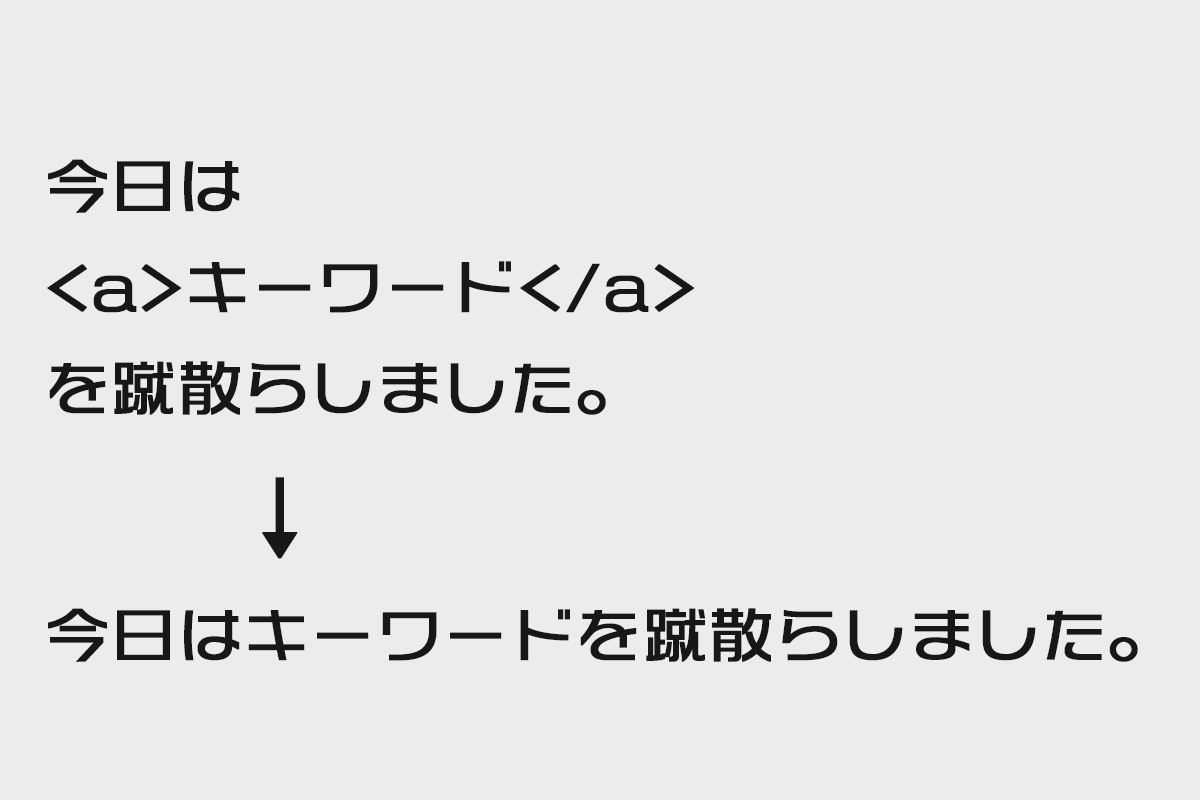
|<a class=”keyword” href=”http://d.hatena.ne.jp/keyword/(.*?)>(.*?)</a>|
と記述し、Replace patternに
$2
と入力し、Replaceボタンで一旦確認し、Replace&saveボタンを押しました。
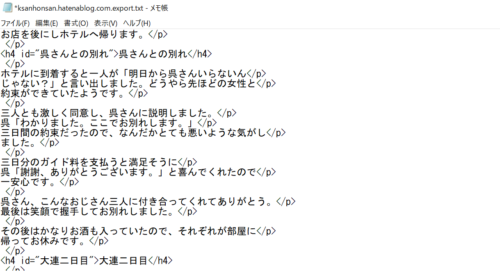
その結果が↓

なお、上の正規表現はこちらを参照させてもらいました。↓

この作業については、コピペではうまく行かない事もあります。
動作結果については責任を負いかねますので、予めご了承ください。
簡単な検索や置換なら「メモ帳」でもできますが、痒い所に手が届く
ような複雑な作業はSearch Regexがとても便利です。

しかし、知識に差があると作業効率も恐ろしく差が
できることを改めて思い知らされました。

でも正規表現なんか覚えられるの?

Regex使うときだけ勉強します。
記事の行間を修正する
実はこの作業、私以外の方にはあまり参考にはならないかもしれません。
なぜか?というと、私が「はてなブログ」を始めた時、記事の下書きを
Libre officeのWriterで行い、それを「はてなブログ」の記事編集「html編集」
にコピペしていたからです。
当時、記事のバックアップ方法も分からず、ブログ自体が運営側から削除される
可能性があると脅されていたので、大事をとって記事の下書きはすべて
Libre Writerで保存してました。
記事の下書きの時、行間の設定をLibre Writerで行いそれをそのまま
「はてなブログ」のhtmlにコピペしていたためLibre Writerの設定がはてなに
残ってしまいました。
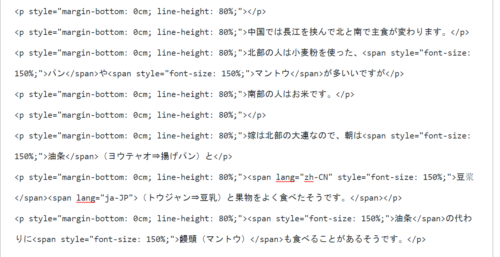
具体的にはこのような記述です。↓
<p style="margin-bottom: 0cm; line-height: 100%;">○○○○ </p>
こんな記述が一列ごとにすべて残ってました。

当然wordpressに記事を移行してもその記述は残ったまま。そして出来上がった
記事を確認すると、行間がギュウギュウ詰めで大文字が上の段落に覆いかぶさって
しまった状態になったのです。

このままではとても読みずらい、と言うか自分でも読みたくないような記事に
なってしまいました。
ということで、その時私が取った方法は、
htmlの記述をメモ帳で開き、置換(削除)するという方法です。
まずメモ帳を開き、インポートしたファイル(ここでは○○hatenablog.com.export.txt)
を表示する。

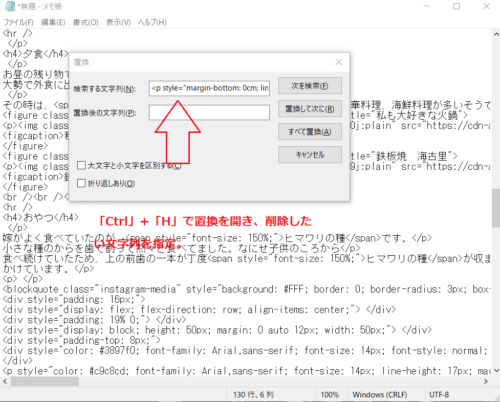
メモ帳の「編集」⇒「置換」(ショートカットキのCtrl+Hでも可)を選択、

「置換」の画面の「検索する文字列」に
<p style="margin-bottom: 0cm; line-height: 80%;">と入力し、「置換後の文字列」は空欄にし全て置換をクリックすると、

上図のようになりました。
しかし、<p>や</p>という残骸は残ったままでした。
とりあえずこれを一記事だけwordpressにコピペして見ると、htmlでは<p>や
<p/>は残ってますが、プレビュー画面には<p>や</p>はでてきません。
公開記事には影響無さそうなので、これで良しとします。
ただ、行間はキレイになりましたが、今度は、行間が広くなりすぎたり、
文字数が横にダラダラと長くなったりしてます。

後は、手作業で少しづづ行間と文字数をそろえて見栄えよくしていきます。
まとめ

はてなブログからwordpress(cocoon)への記事移行をしてみて、
作業する前は、エクスポートとインポートすれば簡単に終わると思ってたので、
こんなに手間のかかるものとは想像もしてませんでした。
まだ手を加えなければならない細かい部分はたくさん残ってます。
主に、画像の処理(アイキャッチ画像)などですが、ボチボチやります。

もしかして作業量を考えると、全ての記事をリライトした
方が早かったかもしれませんが、自信のスキルアップ
にはなったかなぁ?

無駄にはなってないと思うわよ。
今回は、はてなブログからwordpressに記事をインポートした後、
はてなキーワードのリンク解除と記事の行間を整える方法について
お話ししました。
この記事がどなたかに少しでもお役に立てればうれしいです。
それでは。


コメント