Googleの検索順位で上位を目指すために、SEO対策の一つとして、サイトの表示速度を少しでも上げようとみなさんも努力していると思います。
 けーさん
けーさんSEO対策でなくても、サイトの表示があまりに遅いと見る気がしませんよね。
特に効果が大きく手軽に画像ファイルのサイズダウンを行なうのに、以前からよく使われているのが、EWWW image Optimizerというプラグインです。(名前が長すぎるので以下EIOと略します。)
私もブログの初期から導入はしていたのですが、最近EIOが原因で画像が表示されないトラブルに遭遇し、ふとその効果がどれほどのものか気になったので、プラグインの有無で比較検証してみました。
- サーバー Xserver
- テーマ cocoon(記事執筆時)
- wordpressバージョン(記事執筆時)
EWWW image Optimizerの設定
※EIOのインストール方法は略します。
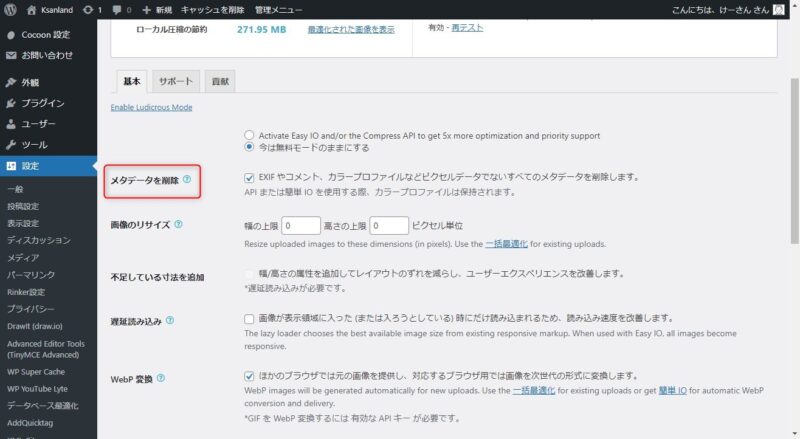
EIOをインストールしたら、設定を行います。wordpressの「ダッシュボード」⇒「設定」⇒「EIO」と辿ると、

上図のような基本設定画面が開きます。ここで大事な設定は、
- メタデータの削除
- 遅延読み込み
- WebP変換
です。
【メタデータの削除】
画像のメタデータとは、撮影場所やカメラ情報などを含む情報が記載されているデータのことです。このデータは不要なので、必ずチェックを入れます。
【遅延読み込み】
このEIOの遅延読み込み(Lazy Load)は、設定してしまうとサイトの画像が表示されなくなる症状が多く報告されています。
wordpressは、バージョン5.5から画像のLazy Loadがデフォルトで実装されました。またバージョン5.9からは動画にも適用されています。さらに、テーマにもLazy Loadの機能を備えているものもあります。
 けーさん
けーさん私が使っているcocoonにも設定項目があるよ。
おそらくこれらとの重複が原因で、サイトの画像が表示されなくなる現象が起きていると思われますので、EIOの遅延読み込みは設定しない方が無難です。
WebP変換の設定方法
WebPは、従来の画像フォーマットであるpngやjpegより圧縮率を20~30%ほど向上させ、画像の劣化を少なくしたGoogleが開発した次世代画像フォーマットです。
 けーさん
けーさん圧縮率が上がれば、表示速度の向上にも貢献できるます。WebPはこれからの主流になるだろう画像フォーマットなのでぜひ取り込みたいですね。
ただし、EIOのWebP変換設定は注意が必要です。

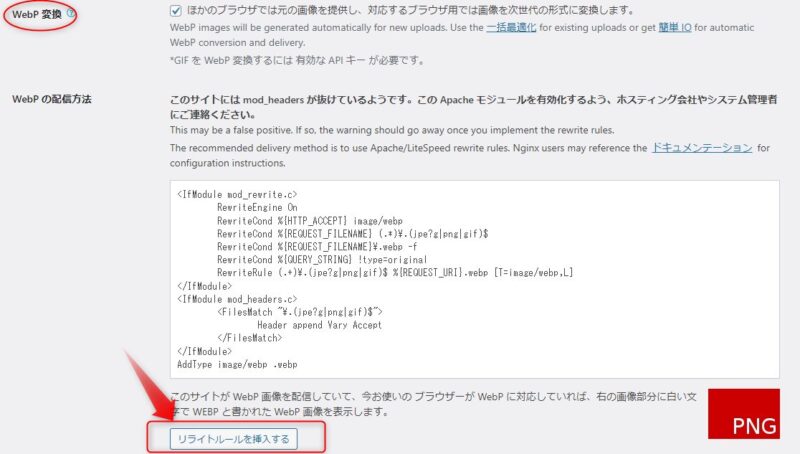
上図の設定画面にある「WebP変換」にチェックを入れ、下の「WebPの配信方法」の
リライトルールを挿入するボタンを押してもうまく動作してくれません。
なので、手動で利用しているサーバーの「.htaccess」ファイルを編集してやります。
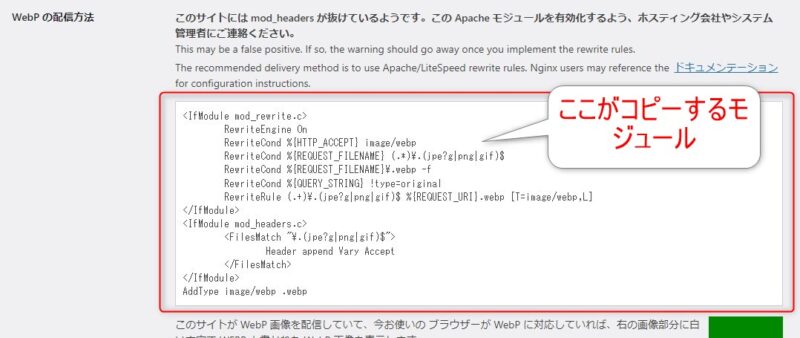
 けーさん
けーさん編集と言っても、WebPの配信方法に書いてあるモジュールをコピペするだけですけど。

とりあえず上記のモジュールをコピーしておいてください。
※編集はサーバーからでもFTPソフトでもできますが、ここでは私が使っているXseverで説明します。
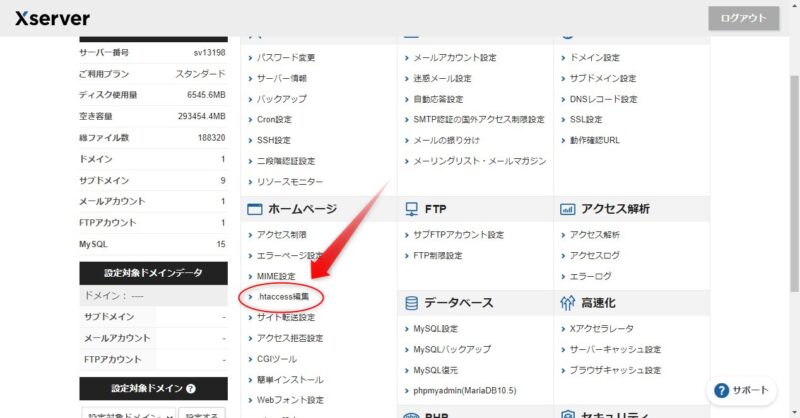
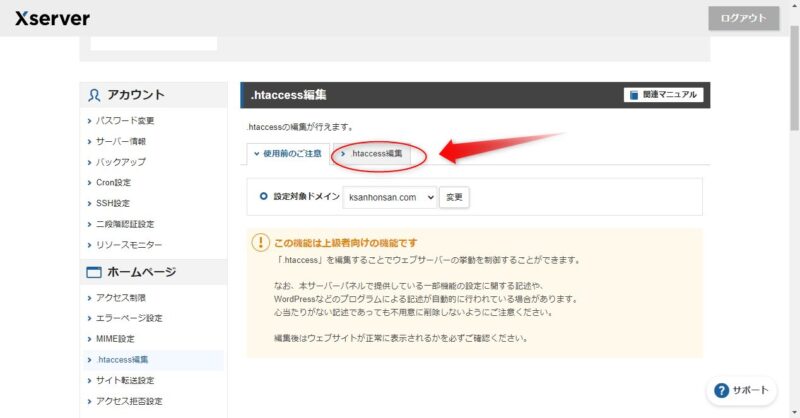
まずXseverのサーバーパネルを開きます。開いたらホームページにある.htaccess編集をクリック、

すると、ドメイン選択画面に移るので、対象のドメインを選択、編集に関する注意書きをよく読んで、「.htaccess編集」タブをクリック、

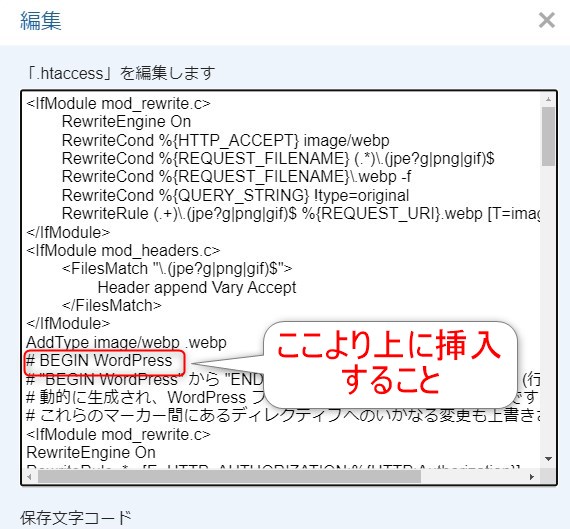
すると、「.htaccess」ファイルの編集画面が現れますので「.htaccess」ファイル内の
#BIGIN WordPress
の文字より上に、先ほどコピーしたモジュールを貼り付けてください。

挿入し終わったら、下の確認画面に進むを押して、確認出来たら実行ボタンを押して完了です。
「.htaccess」ファイルの編集が終わったら、EIOの設定画面に戻ります。

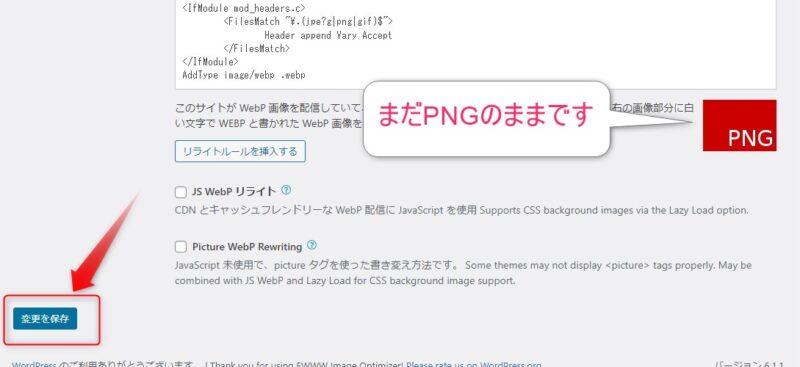
EIOの設定画面に戻ったら、赤いボタンが「PNG」になっているのを確認し、左下の
変更を保存をクリックすると、

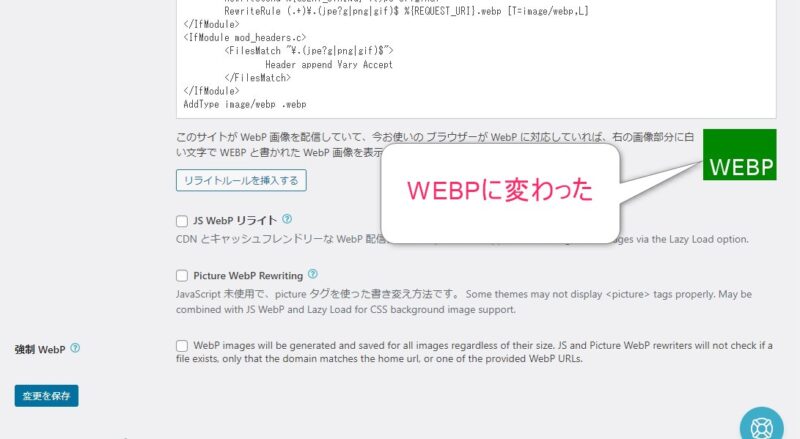
「PNG」が「WEBP」に変わっていれば成功です。
 はるこ
はるこ右下のPNG表示がWebPに変わっていても、実際の画像ファイルはWebPに変更されていません。
これでこれからアップロードする画像ファイルはWebPに変換されますが、既にある画像ファイルは手動で返還しなければなりません。
既存の画像ファイルをWEBPに変換
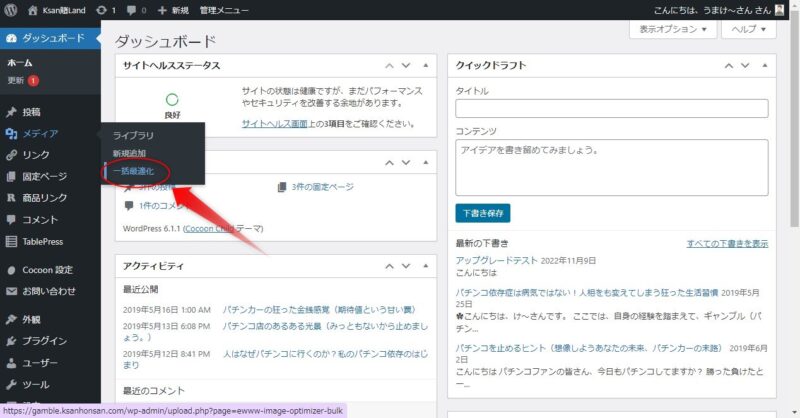
既存の画像ファイルを変換するには、wordpressの「ダッシュボード」⇒「メディア」⇒「一括変換」をクリック、

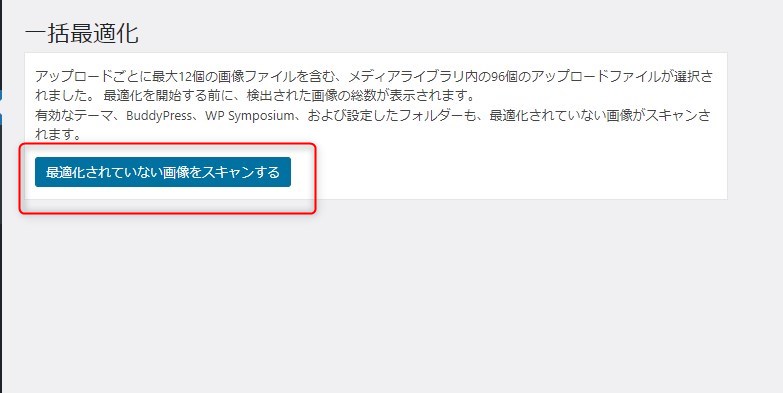
すると、一括最適化画面が出るので、最適化されていない画像をスキャンをクリック、

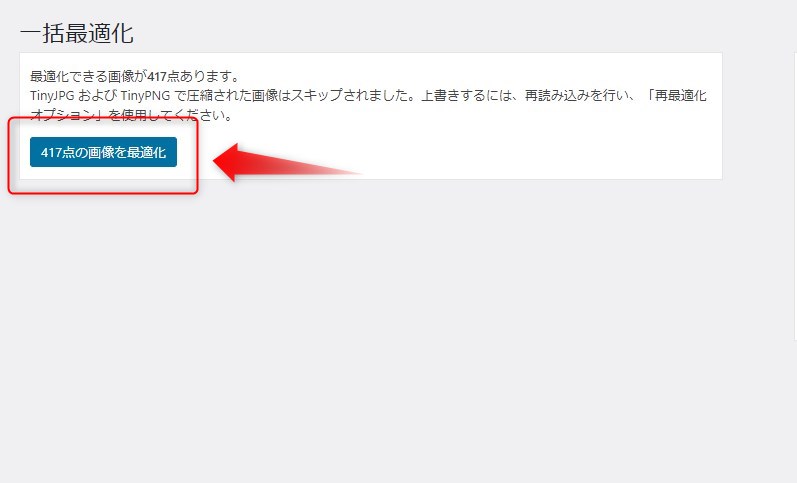
すると、WebPに変換できる画像ファイル数が検出されるので、○○点の画像を最適化をクリック、

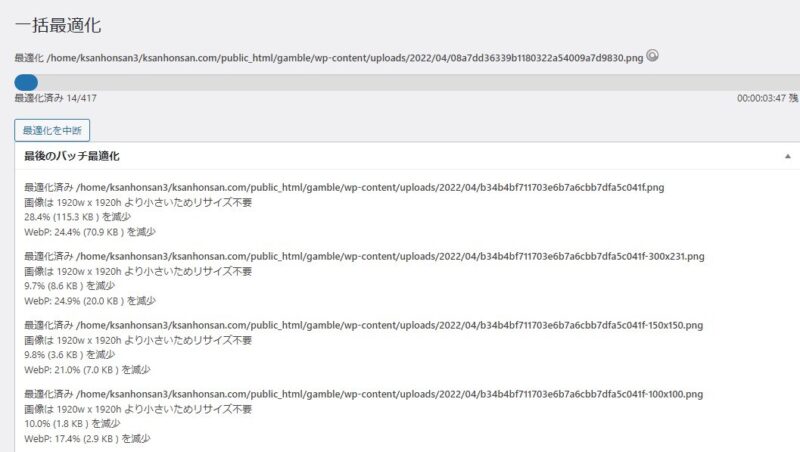
これでWebPの変換が行われます。(*条件によっては変換されない画像もある。)
画像ファイルの数が多いと、結構(5分くらい)待たされます。

WebP変換の確認
画像がうまく変換されているかどうかを確認するには、
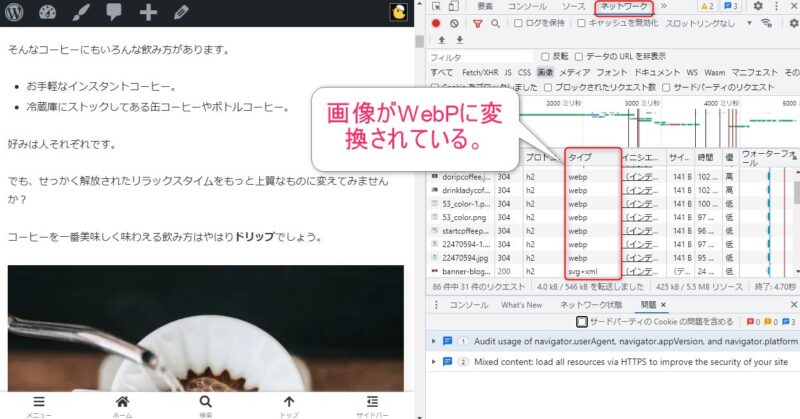
サイトを表示して、F12キーを押し右側にデベロッパーツールを表示してください。
デベロッパーツールを開いたら、Ctrl+RキーかF5を押してサイトを更新します。

次に、上段のメニューから「ネットワーク」⇒「画像」を選択し、画像のファイルタイプのところを見れば、このサイト全体の画像ファイルの拡張子が確認できます。
 はるこ
はるこWebPの表示が出ていれば変換できていますね。
また、一つの画像だけ確認するならもう少し簡単にできます。
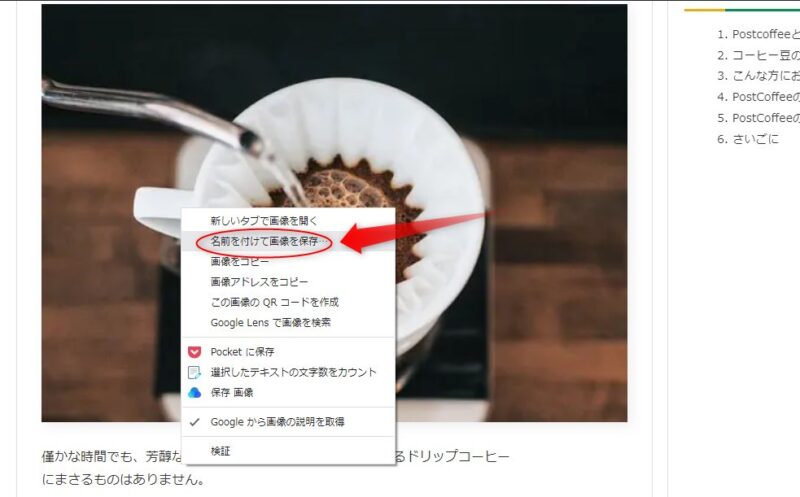
サイトを開いて、特定の画像を右クリック、

プルダウンメニューから「名前を付けて画像を保存」をクリック、

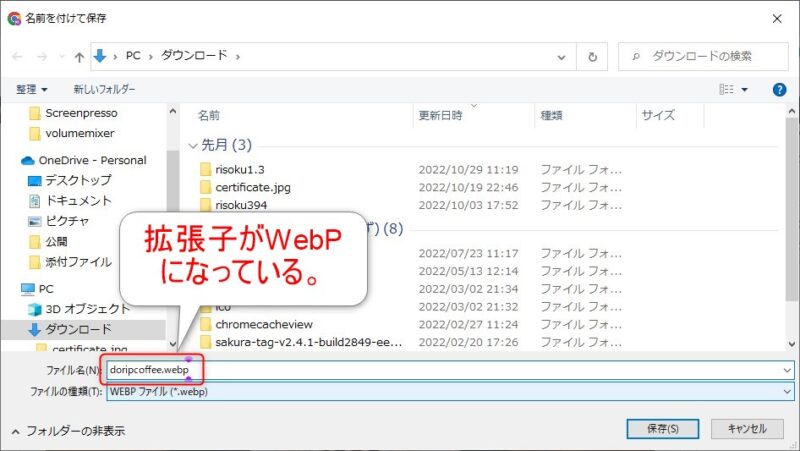
保存画面の下部にあるファイル名が「○○.webp」になっていればOKです。
EWWW image Optimizerの効果
EIOの設定を終えて、WebPの変換作業も完了したので、その効果がいかほどのものか検証してみました。
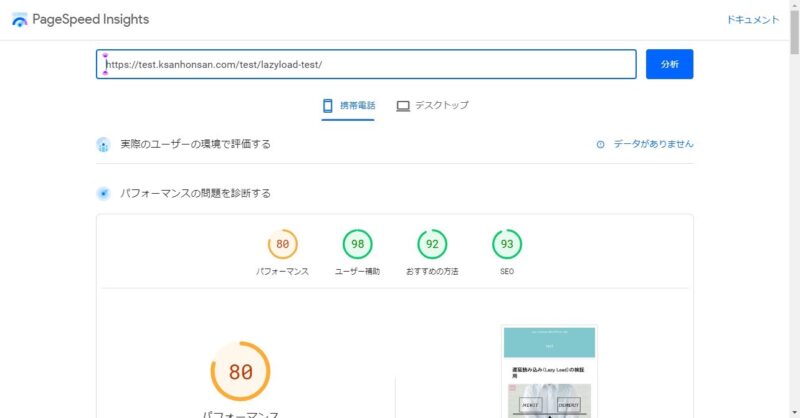
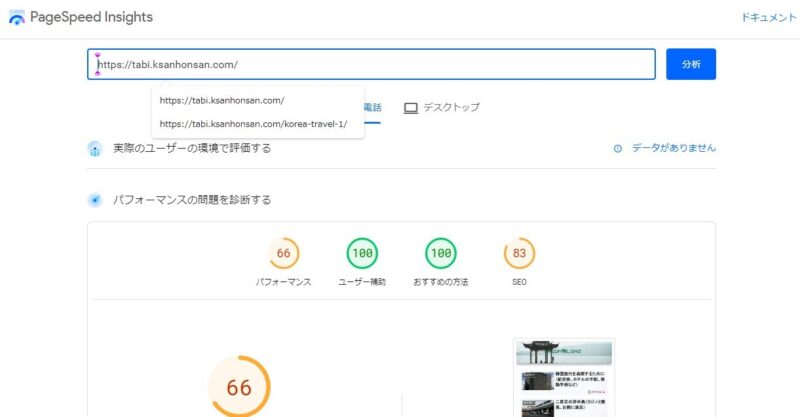
検証したサイトは、私のサブドメインサイト2つです。またスピードテストにはGoogleのPageSpeed Insightsを使いました。
まずは、EIOのを使わないで測定。


モバイルでのスコアは、サイト①80とサイト②66になってます。
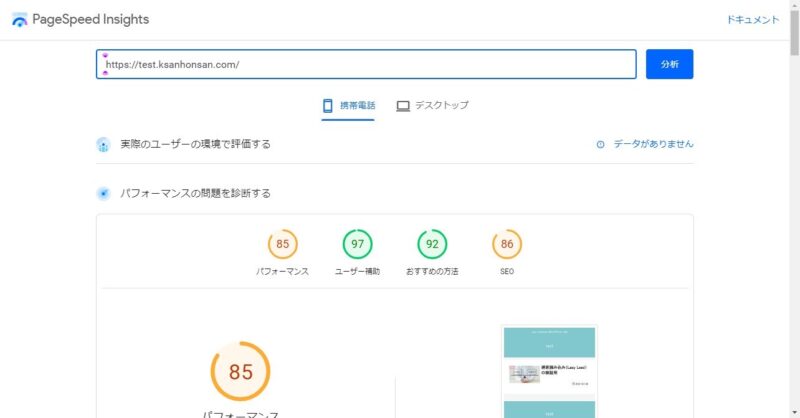
それではEIOをインストールして設定を完了しWebP変換後はどうでしょうか?


サイト①が80から85に、サイト②が66から68にスコアアップしています。
 はるこ
はるこ???設定作業が面倒な割には、期待ほどのスピードアップは無い感じ。
まとめ

EIOは古くからサイトスピードアップ画像圧縮系のプラグインとして多くに方に利用されてきたプラグインです。
ただ今回の検証結果だけ見ると、あくまでも個人的な意見ですが、さほど必要性はないかなと。
 けーさん
けーさん遅延読み込みは使わないし、WebP変換設定もややこしいし。
でも、記事数や画像ファイルの数が多いいサイトには有効なプラグインかもしれません。
これなら、WebP変換だけに特化したプラグインを使った方がいいような気がします。
次回はそのWebP変換専用のプラグインを検証してみます。
▼WebP変換専用プラグインはこちらで紹介しています。

今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント