前回サイトに使われているJavaScriptを調べる方法を紹介しました。
普段はさほど必要ない作業だったんですが、PageSpeed Insightsのスコアアップのため調べることになりました。
 はるこ
はるこモバイル表示のスコアが極端に悪く(モバイル31点)、その主な原因が不要なJavaScriptの存在だと指摘されました。
そこで今回は、サイトで利用されている不要なJavaScriptを処理(または削除)してみようと思います。
不要なJavaScript
ところでJavaScriptとは?
JavaScript(ジャバ スクリプト)とは、Webページに動きをつけるためのプログラミング言語です。ボタンに触れると形や色が変わる機能や、スライドショー、ポップアップウィンドウ、ログインなど、さまざまな機能の実装に用いられます。
です。
JavaScriptはサイトの視認性をよくするため、wordpressのテーマでもよく使われているし、個人的なカスタマイズにも利用されたりします。
サイトで利用されているJavaScriptを調べる方法は、以下の記事を参照してください。
でも、どのJavaScriptが不要なのかを判断するのはとても難しいです。
不要なJavaScriptの判断
functions.phpを編集して、ページに使われているJavaScriptの一覧を表示させてみると、
List scripts
- admin-bar
- swell_script
- swell_prefetch
- swell_admin/script
- contact-form-7
- yyi_rinker_event_tracking_script
- yyi_rinker_front_script
- wpcf7-recaptcha
- hcb-prism
- hcb-script
ご覧のようにたくさんのJavaScriptが使われていることが分かります。
でもどれが不要なのか、削除してもいいのかわかりません。
そこでヒントにしたいのが、デベロッパーツールとPageSpeed Insightsです。
デベロッパーツールで探す
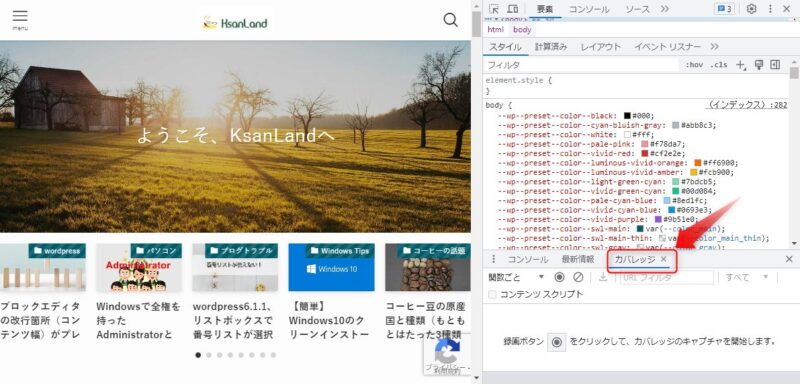
サイトを開いた状態でF12キーを押して、デベロッパーツールを表示します。

右ペインにDev Toolが表示されたら、中段のメニューからカバレッジを選択クリックし、次に録画ボタンをクリックしてください。

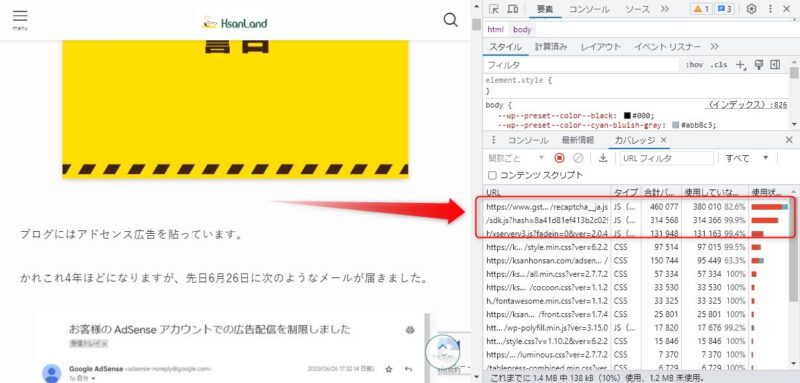
すると、JSやCSSの一覧が、利用されていない割合の大きい順に表示されます。
上図の例で説明すると、
- recaptcha_ja.jsが460バイトほどで82.6%使用されてない。
- adsenseのshow_adds_impl_fy2021.jsが379バイトで100%
- facebookのsdk.jsが314バイトで99%
以上の3つが使用されていない容量の大きなJavaScriptとされています。
PageSpeed Insightsで探す
次は、PageSpeed Insightsの分析結果から探す方法です。
まずPageSpeed Insightsを開きます。

開いたら上部のボックスにサイトのURLを記入して、分析ボタンを押してください。
しばらくすると分析結果が出ますので、中ほどの「改善できる項目」を見てください。

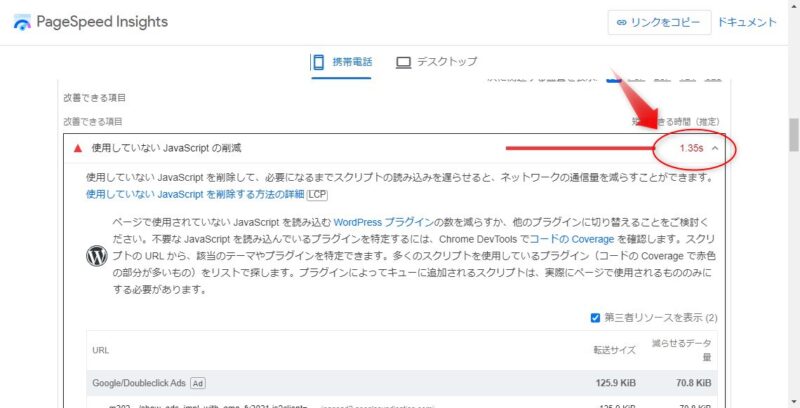
「改善できる項目」の中に「使用していないJavaScriptの削除」がありますので、右にある「を押してください。

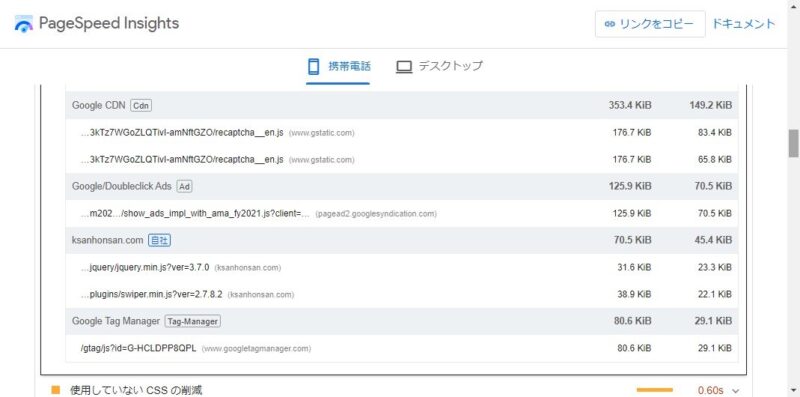
すると、削除するJavaScriptの候補がサイズの大きい順に表示されます。
PageSpeed Insightsの分析によると、私のサイトで不要なJavaScriptは、
- Google CDN(reCaptchaのJS)
- GoogleDoubleclick Ads(AdSenseのJS)
- jQueryを動かすためのJS
- テーマSWELLの記事スライダー用JS
- アナリティクス用のgtag.js
となっています。
不要なJavaScriptの決め手
デベロッパーツールとPageSpeed Insightsの分析結果から、不要なJavaScriptをある程度絞り込めると思います。
また、よくわからないJavaScriptについては、やはり一つづつネットで検索してみて自己判断するしかないですね。
今回の私のサイトの場合、JavaScriptの除外候補は
- reCaptchaのJS
- Facebookのsdk.js
あたりになるかと思います。
 けーさん
けーさんAdSenseのJSは、削除すると表示がおかしくなるかもしれないので、今回は触れません。
不要なJavaScriptの処理
それでは不要なJavaScriptを除外してみます。
ここでは、reCAPTCHAとFacebookのJavaScriptを削除します。
reCAPTCHAを解除
reCAPTCHAの解除は、Contact Form7から行います。
wordpressのダッシュボード⇒「お問い合せ」⇒インテグレーションとたどります。

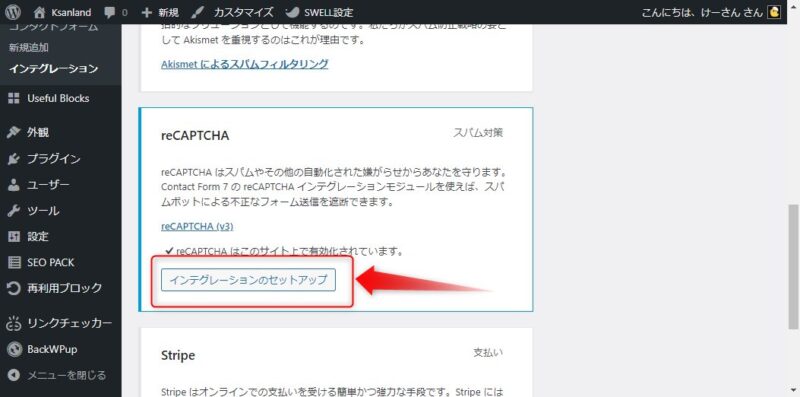
インテグレーションのページを開いたら、reCAPTCHAの中のインテグレーションのセットアップをクリックします。

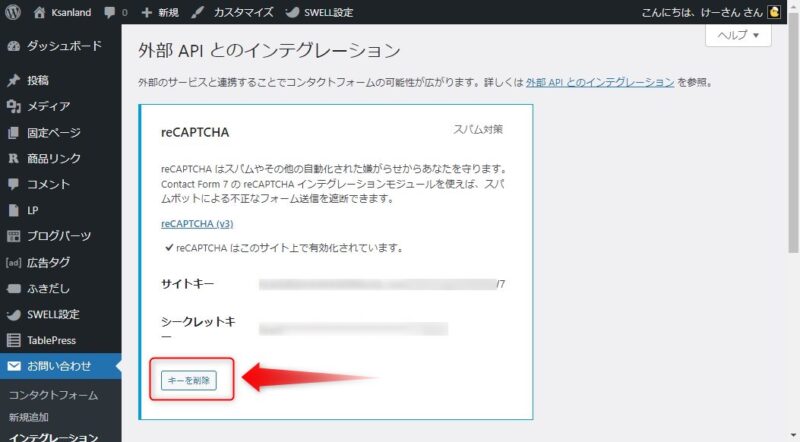
するとreCAPTCHAのセットアップページが表示されますので、キーを削除のボタンをクリックします。
これでreCAPTCHAは解除されます。
 はるこ
はるこスパムメール対策に、せっかく設定したreCAPTCHAだけど解除してもいいのかな?
 けーさん
けーさんもしスパムメールが増えるようなら再度設定するかもね。
Facebook sdk.jsの削除
Facebookはアカウント登録してるけど最近ほとんど利用していないので、リンクを解除します。
まずはwordpressのダッシュボード⇒「ユーザー」⇒「プロフィール」を開きます。

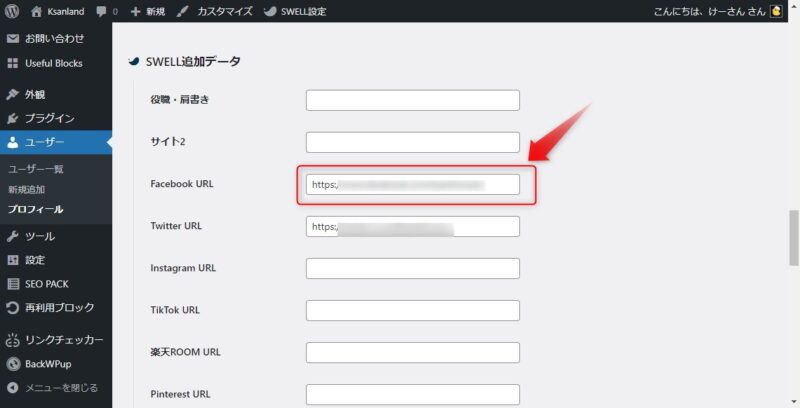
「プロフィール」編集画面のSWELL追加データにあるFacebookのURL記入欄から、URLを削除します。
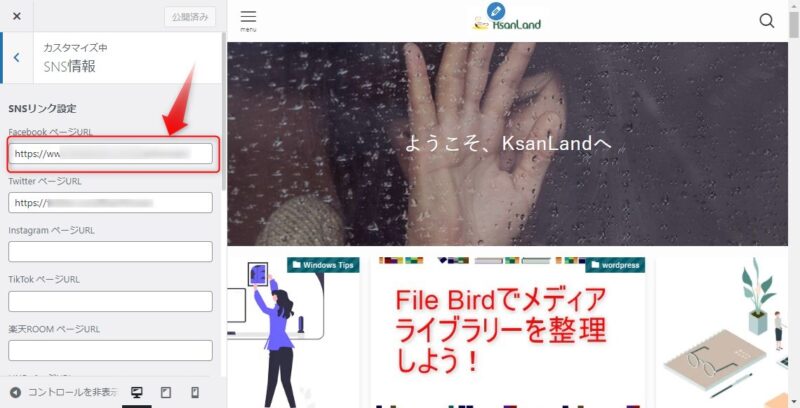
次に、ダッシュボード⇒「外観」⇒「カスタマイズ」⇒「SNS情報」からFacebookのURLを削除します。

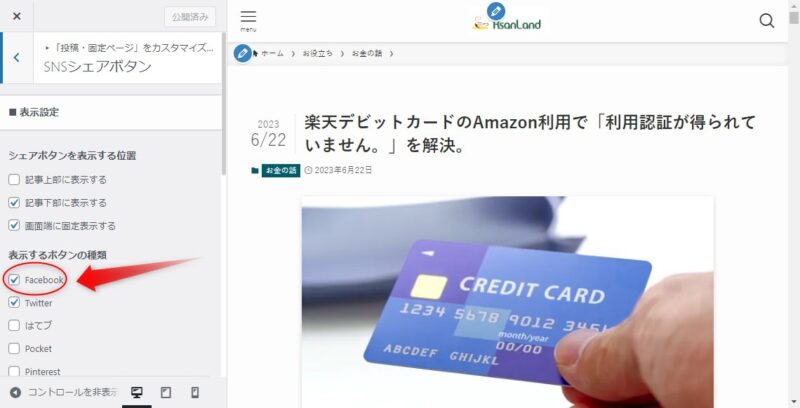
ついでにサイトに表示されているFacebookのボタンも非表示にしておきましょう。
ダッシュボード⇒「外観」⇒「カスタマイズ」⇒「投稿・固定ページ」⇒「SNSシェアボタン」から、表示するボタンの種類の中のFacebookのチェックを外します。

以上です。
削除した結果
2つのJavaScriptを削除した結果、PageSpeed Insightsの分析結果はどのように変わったのか?
【削除前のPageSpeed Insightsのモバイルのスコア】

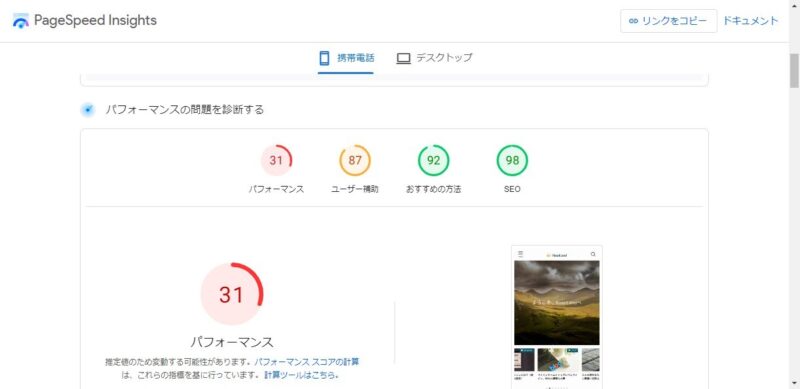
【削除後のスコア】

パフォーマンススコアが31から41にスコアアップしました。
さらにモバイルでの表示速度は、

削除前の4.15sから1.35sと、2.8sも速くなりました。
 けーさん
けーさんパフォーマンススコアはまだまだですけど、表示速度がかなり改善されているので満足です。
まとめ

今回は、主にモバイルのPageSpeed Insightsでのスコアを悪くする、JavaScriptの削除について説明しました。
結果、2つのJavaScriptを削除するだけでも、PageSpeed Insightsのパフォーマンススコアが10ポイント上がり、表示速度も2.8s速くなりました。
なのでJavaScriptを削除する効果はかなり高いような気がします。
ただし、パフォーマンススコアは41なのでまだまだ不満が残ります。
なので、そのほかの除外候補として、AdSenseのJSや、Tag ManagerのJSについても削除するのではなく、プラグインを利用して読み飛ばす方法で検証してみようかと思います。
続きの記事はまた後日。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント