ブログでテーマなどのカスタマイズ記事を書くときに、ソースコードを表示しながら説明することがあります。cocoonにはもともとその機能が用意されています。
 けーさん
けーさんただ、cocoonで用意されているものでは、機能面とデザインに少し物足りなさを感じている方もいるんじゃないかな。
そこで、今回はテーマにcocoonを使ってる方に向けて、代表的なソースコード埋め込みプラグイン4つを使った感想(デザイン、見やすさ、不具合)を紹介したいと思います。
- CodeMirror Blocks
- Highlighting Code Block
- SyntaxHighlighter Evolved
- Enlighter
crayon-syntax-highlighterも試しましたが、cocoon以外のテーマ(lightning、Luxeritas)でも不具合により使えませんでした。しばらく更新もされてないようです
cocoon標準のソースコード表示機能
cocoonで始めから使えるソースコードの表示機能です。
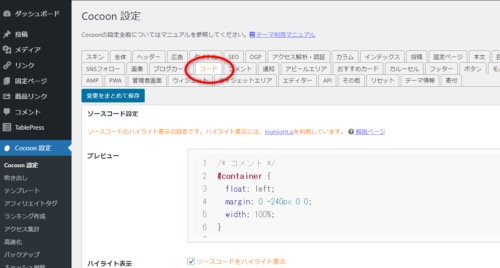
設定は、ダッシュボード⇒cocoon設定⇒コードで行えます。

ここでは、行番号の表示やハイライトスタイルを選択することができます。
 けーさん
けーさん私は背景が白っぽい方が見えやすい気がするのでスタイルにgithubを選択しています。
使用例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP コードサンプル</h1>
<p><?php echo 'Hello World!'; ?></p>
<p>コード表示のサンプルです</p>
<div class="foobar">
This is an
example of smart
tabs.
</div>
<p><a href="http://wordpress.org/">WordPress</a></p>
</body>
</html>シンプルで見やすくていいのですが、フォントがいまいちなのと、コピータグが欲しい。
余分なプラグインをインストールしたくない方は、cocoonの標準機能で十分かもしれません。
highlighting code block
最も利用者が多く、評価の高いHighlighting Code Blockから紹介します。
cocoonでHighlighting Code Blockが使えない時
cocoonでHighlighting Code Blockを使うと、うまく表示されないことがあります。これは、cocoonの「サイト高速化」の設定が原因です。
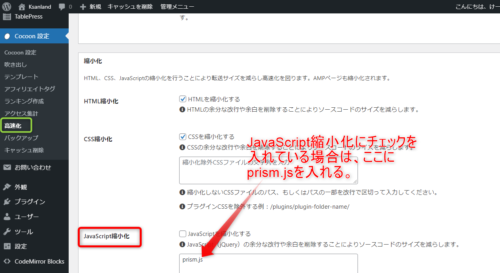
cocoon設定⇒高速化⇒JavaScript縮小化から

上図のように、JavaScript縮小化にチェックを入れている場合は、下の枠の中に除外候補として、prism.jsを書き込みます。
これでHighlighting Code Blockでコードが表示できるようになります。
 けーさん
けーさん縮小化にチェックを入れていない場合は、なにもしなくてもいい。
使用例

こちらもシンプルで見やすいんですが、ソースコードの行が増えてくると、番号とのずれが出てきます。
どうもこの症状は、テーマにcocoonを使っていると顕著に表れるようです。LightningやLuxeritasではあまりずれが見られなかった。また、このずれを解消するのに、プラグインのstylecssをいじる方法もありますが、ここでは割愛します。
Syntaxhighlighter Evolved
Syntaxhighlighter Evolvedもわりとメジャーなプラグインですが、cocoonでは
ご覧のようにうまくコードが表示できませんでした。

 けーさん
けーさんLightningやLuxeritasではまともに表示されますので、テーマの相性でしょうか?試行錯誤したけど解決できませんでした。
Enlighter
このプラグインも先ほどの Syntaxhighlighter Evolved同様、うまく表示できませんでした。
やはり、他のテーマ LightningやLuxeritasでは問題なく表示されます。

Codemirror-Blocks
最後は、わりと新しめのプラグイン Codemirror-Blocks です。
cocoonでCodemirror-Blocksを使うためには
Codemirror-Blocksもcocoonではうまく表示できないことがあります。
これもcocoonのサイト高速化の設定が原因です。
解決するには、cocoon設定⇒サイト高速化⇒ JavaScript縮小化のチェックを外すだけです。

シンプルで分かりやすい表示画面、コードのコピーもボタン一つで
簡単にできます。
 けーさん
けーさん個人的には、コードの見易さ、機能面からこのプラグインが一押しです。
番外編CodePenを使う。
CodePenはプラグインではありませんが、ソースコードを表示できるウェブアプリです。
ソースコードとプレビューが同時に表示されるので視覚的にも分かりやすく便利。
CSSボタンやResultボタンを押してみてね!
CodePenを記事に表示するには
まずはCodePenにアクセス(ログイン)して、ソースコードを記述します。
CodePenの使い方については下記を参照してください。↓

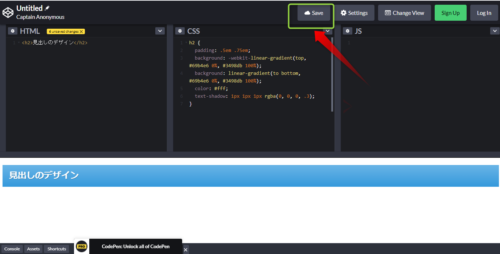
コードを記述したら、画面上段のSAVEボタンを押す。

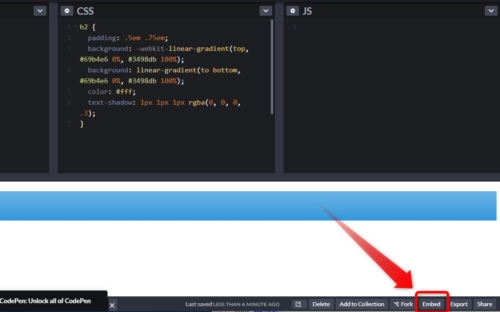
すると、画面右下にEmbedボタンが表示されるのでそれをクリック

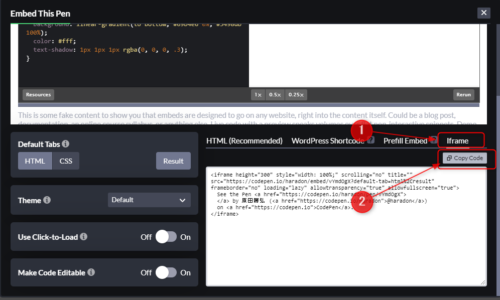
Embed This Penの画面が出たら、①Iframeを選んで②Copy Codeをクリックする。

コピーしたコードを、ブロックエディタをコードエディター編集にして
コピペで完了。
クラシックエディタならテキストエディタ上にコピペします。
まとめ

今回は、cocoonで使えそうなソースコードの埋め込みプラグイン4つ+αを紹介しました。
*この記事を書いた後、Codemirror-blocks以外は削除しました。
念のために私のwordpress使用環境を書いときます。この記事を書いてる時点(2021年7月27日)では最新だと思います。
- WordPressバージョン 5.8
- Cocoonバージョン 2.3.3.11
- サーバー Xserver
- PHPバージョン 7.4.13
と言うわけで結論ですが、wordpressのテーマにcocoonを使ってる方におすすめのソースコードプラグインは、Codemirror-blocksです。
プラグインはできるだけ使いたくない方は、cocoon標準のソースコードブロックを利用すればいいと思います。
cocoonでソースコードプラグインを導入しようか?と考えている方の参考にしていただければ嬉しいです。
それでは



コメント