こんにちは
ブログのテーマにはcocoonを使ってます。
現在クラシックエディタからブロックエディタに乗り換え、奮闘中です。
そんな中、先日からFont Awesomeの表示がうまくいかなくてイライラしてます。
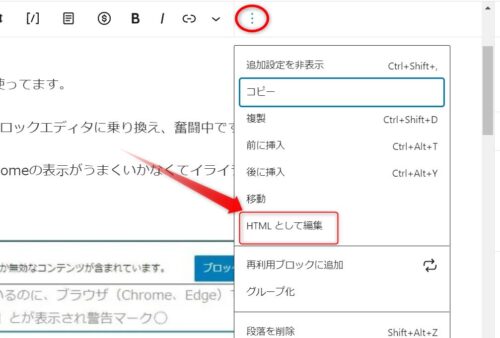
具体的には、フォントアイコンを埋め込むためにブロックエディタのツールバーにある
「HTMLとして編集」を使ったときにおこります。

+ボタンから「カスタムHTML」ブロックを使った場合は問題なくアイコンが表示されます。
今回は、cocoonで「HTMLとして編集」を使ってFont Awesomeを埋め込むと表示がおかしくなる原因と、解決法を備忘録として書きました。
※ただ、おそらく今回の原因は、私だけに限られたことかもしれません。

cocoonは何もしなくてもFont Awesomeが利用できます。
余計な事すると不具合の原因になるかも。
cocoonを使っているのに、敢えてCDNで読み込むためのコードを<head>に貼り付けていたため不具合が起きていたようです。コードを削除すると正常に戻りました。
Font Awesomeがうまく表示されない
今回の不具合を詳しく説明すると、
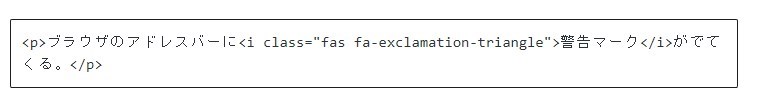
まずFont Awesomeアイコンのhtmlを前述の方法でブロックエディタに貼り付けます。

次にプレビューで確認すると、正常なら
ブラウザのアドレスバーに警告マークがでる。
このように表示されるはず。
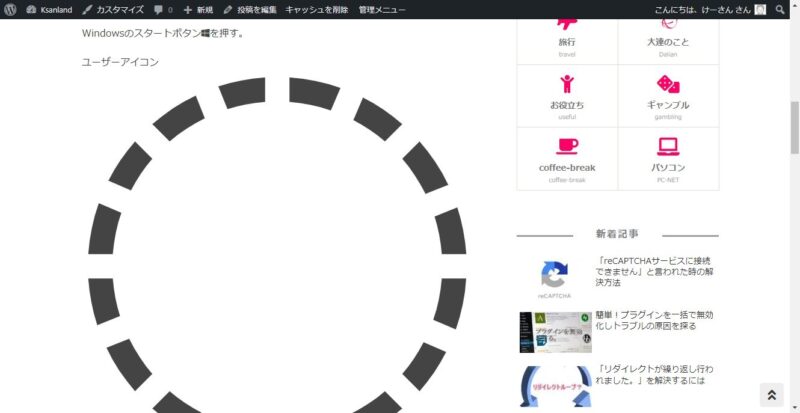
ところが、プレビューして見ると、

こんなバカでかいサークルアイコンになり、再びエディタに戻ると、

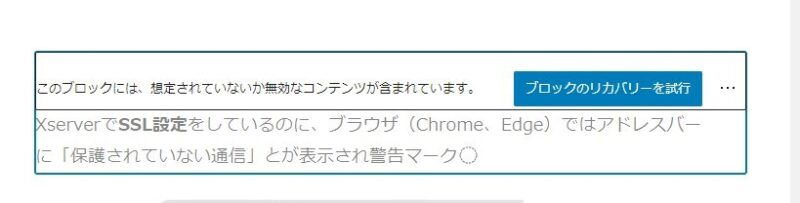
「想定されていないか無効なコンテンツ」と表示され、リカバリーを試行しても、
アイコンが、インフォマーク になって、まともに表示されません。
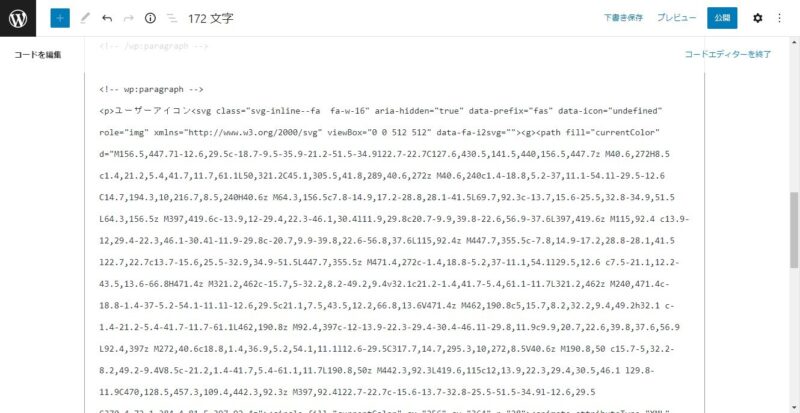
さらにフォントアイコンの部分をコードエディタで確認してみると、

このような記述になっており、どうやらsvgアイコンに変換されてしまっているようです。
ところが、このフォントアイコンを「カスタムHTML」ブロックを使って埋め込んでみると正常に表示されます。
こんな理解しがたい状況でした。

htmlの記述方法が2種類用意されている意味もよく分かりません。

2つの違いはコメントタグ*注ぐらいかな?
*注 カスタムHTMLブロックのコメントタグは<!– wp:html –>で、HTMLとして編集のコメントタグは<!– wp:paragraph –>です。
原因を検証、解決
Font Awesomeがうまく表示されない原因についていろいろ調べてみました。
すると、
などです。
私も考えられる原因として、上位4つまで確認してみましたが不具合は解消しません。

フォントアイコン関係のプラグインWP SVG iconsを無効にしても
効果が無かった。
残る原因として考えられるのは、CDNコード関係です。

ここで、以前CDNコードも「最新のものを使った方がいい。」
というサイトを見つけ、<head>に追加したことを思い出した。
それで以下のCDNコードを<head>に追加してました。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css"
integrity="固有の認証キー" crossorigin="anonymous">もしかして、これが不具合の原因ではと思い削除してみると、フォントアイコンが正常に表示されるようになりました。
まとめ

無料テーマcocoonを利用している方は多いと思います。
私もその一人ですが、cocoonはFont Awesomeも始めから何もしなくてもすぐに使えるように設計されています。
ですから、他のテーマのように敢えてCDNコードを貼り付ける必要もありません。
ていうか貼り付けない方がいい。

おじさんのように訳も分からず余計なことしている方は少ないでしょう
が、もし心当たりのある方は参考にしてみてください。
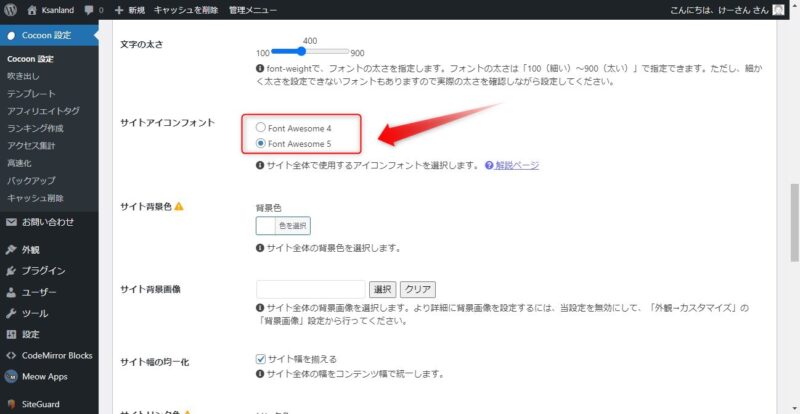
あと、一つだけ、cocoonでFont Awesomeを使う場合、バージョンの選択を間違えないようにしておいてくださいね。
cocoonのFont Awesomeのバージョン選択は、ダッシュボード⇒cocoon設定⇒全体タブの中の「サイトアイコンフォント」でできます。

バージョンは5を選んだ方がアイコンの数も多いしおすすめです。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは


コメント