cocoonのサイドバーが寂しかったので、ボックスメニューを追加しました。cocoonでは簡単にボックスメニューが追加できます。
でも、デフォルトではメニューアイコンのサイズが大きすぎてしっくりきてなかったんで、サイズを小さくしてみました。
ついでに全体のバランスを考えて、サイドバーのフォントサイズも小さくしてみました。
いずれも簡単なcssコードでできますので、紹介したいと思います。
ボックスメニューのカスタマイズ
ボックスメニューのアイコンは、デフォルトで次のような感じ、

アイコンのサイズは40pxで、私のブログではバランスが悪いので少し小さくしてみます。
ボックスメニューのアイコンサイズ変更
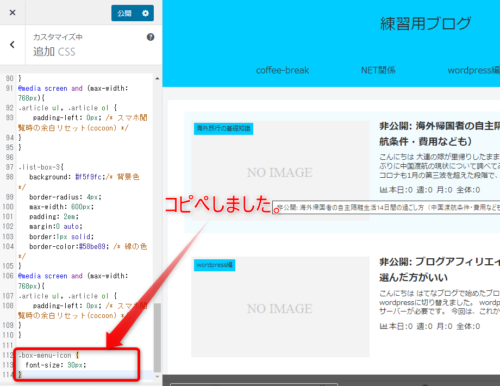
《ボックスメニューのアイコンをサイズを30pxにするcss》
.box-menu-icon {
font-size: 30px;
}*サイズはお好みで変更してください。
このcssをwordpressのダッシュボード⇒外観⇒カスタマイズ⇒追加cssにコピペすればOK。

外観⇒テーマエディタ⇒cocoon childのstyle.cssにコピペしても大丈夫。
ボックスメニューのアイコンの色を変更
ボックスメニューのアイコンにFont Awesomeを使うと、サイトのキーカラーが自動的に適用されます。
これを自分好みの色にカスタマイズします。
《ボックスメニューのアイコンの色変更css》
.box-menu-icon{
color: #ff0066;
}
.box-menu:hover {
box-shadow: inset 2px 2px 0 0
#ff0066,2px 2px 0 0 #ff0066,2px 0 0 0 #ff0066,0 2px 0 0
#ff0066;
} 上記のcssでは、アイコンの色とマウスでホバーした時の枠線も同じ色になるようにしました。

もちろんアイコンだけの変更なら、「.box-menu:hover{ 」以下は必要ありません。枠線も同じ色にするなら、合計5か所を好みのカラーに変更してください。
配色にはColorlateが参考になると思います。

サイドバーの文字サイズを変更
cocoonにはサイドバーの文字サイズを変更する項目がありません。
そこで、デフォルトより少し小さくしてみます。
カテゴリーなどのフォント
サイドバーの文字サイズは、項目によって指定するセレクタが異なります。

カテゴリーなどは、「.widget-sidebar ul li a 」で指定します。
.widget-sidebar ul li a {
font-size: 14px;
}新着記事などのエントリーカードの文字

新着記事や人気記事にエントリーカードを利用している場合は
.widget-entry-card {
font-size: 14px;
}この様になります。
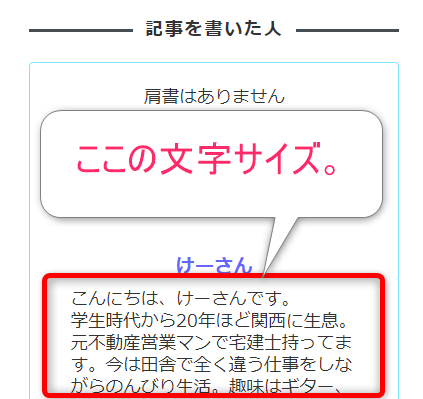
プロフィールの説明文のフォントサイズ

プロフィールの説明文も、指定するセレクタが異なります。
.nwa .author-box .author-description {
font-size: 14px;
}このようになります。
まとめ

今回は、ボックスメニューのアイコンと、サイドバーの文字サイズのカスタマイズを紹介しました。
どれも簡単なcssコードのコピペでできますので、参考にしてください。
 けーさん
けーさんこうしてみると、カスタマイズもセレクタの役割を覚えると見様見真似でできそうな気がしてきた。
 はるこ
はるこでもセレクタも使ってるテーマによって違ってくるから覚えるのは大変よ。
カスタマイズも楽しいけど、ほどほどに。
それでは



コメント