こんにちは
今回は、私が行った異なる二つのwordpressブログ間での
ブログ記事の移動について、その方法と気を付ける点に
ついてお話しします。
サーバーはどちらもXserverですが、ドメインはそれぞれ異なります。
移動元はhttps://plum-info.com(こちらをブログAとします。)
移動先はhttps://ksanhonsan.com(こちらをブログBとします。)
ブログAのテーマはLion Media
ブログBのテーマはcocoonです。
【記事の移動手順】
ここで記事移動の簡単な手順を書いておきます。
- ブログAにDeMomentSomTres Exportをインストール
- ブログAの記事をエクスポート
- エクスポートしたファイルの手直し。
- 3のファイルをブログBにインポート
- インポートした記事の確認と修正
- 記事の公開
- 必要であれば301リダイレクト設定
以上です。
中でも5の記事修正が手間取りました。
【普通に記事のコピペではだめなのか?】
私も始めはそう考えました。
で試しに、一記事だけ投稿の編集画面からテキストを選択し、右クリックで
記事を全選択→コピー、移動先の新規投稿画面のテキストエディタにペースト
してみると、見た目では「アイキャッチ画像」だけは表示されていないものの
他はさほど変化はありませんでした。
これなら「アイキャッチ画像」だけ設定しなおせばいいかなぁ、と考えましたが
一記事だけの移動ならさほど面倒ではありませんが、複数記事を移動する場合は
結構面倒です。
①DeMomentSomTres Exportのインストール
ネットで「ブログ記事の移動」で検索すると、たくさんの情報が確認できます。中でも記事移動に良く紹介されているプラグインは「DeMomentSomTres Export」です。
記事移動の事前準備としてこのプラグインを移動元(ブログA)に
インストールし「有効化」ておく。
そして、ブログBの「ダッシュボード」⇒「ツール」⇒
「wordpress」のインポートツールをインストールしておく。

②移動する記事のエクスポート
次にブログAの記事をエクスポートします。
「DeMomentSomTres Export」をインストールしてあるので
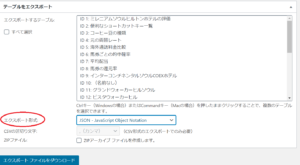
ブログAのエクスポート画面は下図のようになります。↓

こちらの画面のラジオボタンの中から、今回は投稿を選択し
カテゴリーの中から「海外旅行」の記事を一括エクスポート
します。
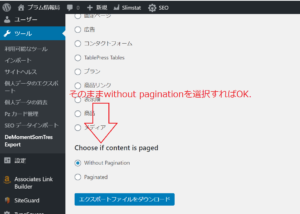
画面下部のChoose if content is pagedのところは
記事の分割などに利用するところなので通常はほとんど
関係ありません。↓

そしてエクスポートファイルのダウンロードボタンをクリック、
ダウンロードする.xmlファイルはドライブの適当な場所に保存
してください。
③ダウンロードした.xmlファイルの修正
②でダウンロードした.xmlファイルに少し修正を加えます。
してしまうと修正前の状態で公開されてしまうのを防ぐためです。
まずメモ帳、ワードパッドなどのテキストエディタで.xmlファイルを
開きます。ここではメモ帳を使いました。↓

このファイルに修正を加えます。
エディタ上でショートカットキーCtrl+Hを押し、置換機能を使って
任意の文字を一括変換します。
変換する文字は「publish」、これを「draft」に変換。

上図の赤丸部分ように打ち込んだらすべて置換を押して
完了です。
:補足 「publish」は記事が公開の状態、「draft」は下書きの状態
を意味します。
④修正した.xmlファイルをブログBにインポート
次は、③で修正した.xmlファイルをブログBにインポートします。
ブログBには「wordpressインポートツール」がインストールされて
ますので、ダッシュボードの「ツール」⇒「インポート」を
選択すると、↓

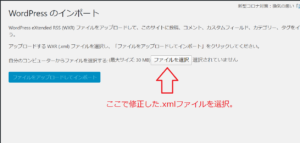
このような画面になりますので、「インポーターの実行」を
クリックすると、ファイルの選択画面に移ります。↓

ここで、修正した.xmlファイルを選択し、
ファイルをアップロードしインポートをクリック、しばらくすると
インポートが完了します。
⑤無事インポートした記事の修正
ブログBにインポートした記事を確認すると
- アイキャッチ画像が変わっている
- 記事内の画像サイズがおかしい
- テーブルの表示がおかしい
- 吹き出しが表示されていない
- ASP広告とブログとの関連付け
など、結構手を加えなければならない箇所があります。
画像の移動と差し替え
アイキャッチ画像はキチンと移行できているものと、そうでないも
があり、記事内画像もサイズ変更できないものもあるのでブログA
の画像をすべてブログBに移動することにしました。
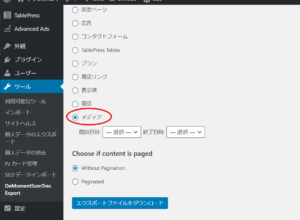
先ほどのプラグイン「DeMomentSomTres Export」を使って
今度は「メディア」を選択↓

ブログAの画像をエクスポートし、ブログBにインポート。
おかしくなったアイキャッチ画像や記事内画像をひとつづつ
差し替えました。
テーブル表示の修正
記事内のテーブル表示にはブログAにもブログBにもプラグイン
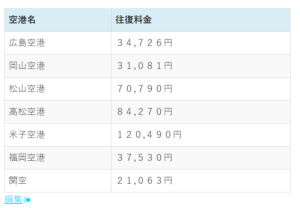
「TablePress」を使ってました↓

こんなやつですが、ブログAのテーブルもそのまま使いたいので
すべてエクスポートしブログBにインポートします。
「TablePress」にはエクスポート、インポート機能もついてます
のでそちらを利用しました。↓

ここで気を付けないといけないのは、「エクスポート形式」の
選択です。必ずJSONを選択しておかないと表示がおかしくなります。
無事インポートを終え改めて記事を確認すると、一見正常に移行
できているように見えましたが、よ~く見るとテーブルの内容が
バラバラになってました。
(table id=1 /)がすべて入れ替わっているので、表示される
テーブルも全く別物になるのも当たり前。
やれやれ、ここから記事内のテーブルIDをすべて書き換えです。
これに一番時間を取られました。
吹き出しの訂正
ブログAのLion Mediaにはエディタに「吹き出し」の機能が
ないのでプラグインの「Word Balloon」を使い、ブログBの
cocoonにはエディタに「吹き出し」機能が始めから組み込まれて
いました。
ですので記事移動するとブログBの記事にはhtmlの記述が
そのまま出てきて、イラストも表示されません。
これもすべて訂正していきます。
ASP広告は差し替え
記事内のアフィリエイト広告はそれぞれのブログに関連付け
られているので、すべての広告をブログBに関連付けるように
差し替えました。
⑥ようやく記事の公開
移動した記事の修正を終えようやく「公開」します。
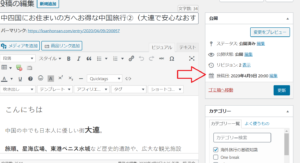
記事の編集画面から公開をクリックするのですが、
その前に公開日時をチェック、

矢印部分はブログAで公開した日付になってます。
編集して現時点の日付に訂正しました。
そうするとブログのサイドバーに新着記事として目立たせる
事ができるので。
まとめ
記事の移動手順の1~6までを紹介しました。
記事移動なんかコピペで簡単にできる。
と思っていたら、私のような駆け出し者がやると
意外と手こずるもんだということがわかりました。
7番目の301リダイレクトについては
また次回に書いてみます。
それでは



コメント