こんにちは
みなさんアンカーリンクって使ってますか?
私もその存在は以前から知っていたけど、使ったことはありませんでした。
ところが最近、記事を書いていると、
- 特定の目次にユーザーを誘導したい
- 記事の後半になって、前述の記事を参照させたい
ような場面がしばしばありました。そんな時は「アンカーリンク」が便利じゃないか思い、改めてその使い方を見直しました。
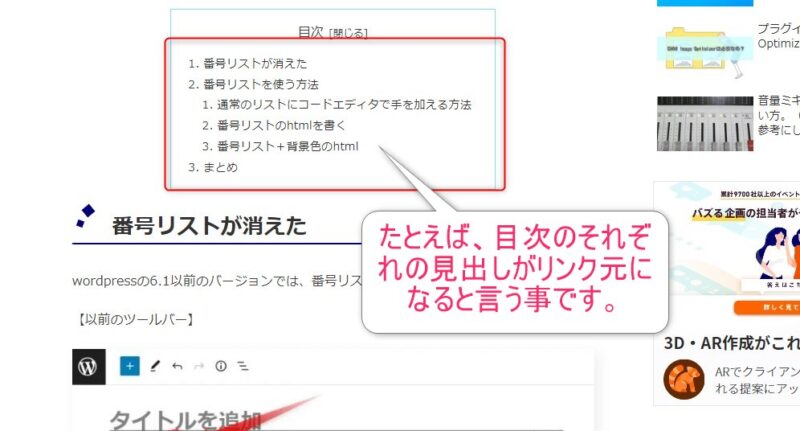
アンカーリンクとは、Webページの中のhtmlにアンカータグ<a></a>を入れて、特定のテキストをクリックすると、別の記事や同じページ内の指定箇所へ移動させる機能のことです。
 はるこ
はるこよく使ってる目次や「トップへ戻る」ボタンなんかもアンカーリンクですね。
外部リンクや内部リンクに似ているけど、「アンカーリンク」と言うときは同じページ内のリンクを意味することが多いので「ページ内リンク」とも呼ばれます。
アンカーリンクを上手に利用し、サイト訪問者を素早く目的の情報へ誘導することで、サイトの利便性を向上させればSEO対策の一つにもなるようです。
そこで、今回はアンカーリンクの使い方について詳しく説明したいと思います。
アンカーリンクの設定
アンカーリンクの設定方法の中でも簡単な、htmlで記述する方法と、ブロックエディタで設定する方法を紹介します。
ここでは、クリックして移動させたい箇所を「リンク先」とし、アンカーリンクとしてクリックさせたいテキスト部分を「リンク元」としています。

アンカーリンクのhtml
アンカーリンクのhtmlはブロックエディタでも、「カスタムhtmlブロック」を使って簡単に記述できます。
リンク元に、
<a href="#任意の文字列">任意のテキスト</a>のように書き、リンク先に、
<div id="任意の文字列">リンク先の単語など</div>このように記述します。任意の文字列は、英語でも日本語でも簡単な単語を書き込めばいいです。
※例として、次のアンカーリンクを設定してみました。
ここをクリックしてみる。(クリックすると「アンカーリンクとは」に戻ります。)
これをhtmlで表すと、
<a href="#アンカー">ここをクリック</a> ←「リンク元」
<div id="アンカー">アンカーリンクとは</div> ←「リンク先」 はるこ
はるこリンク元の「任意の文字列」の先頭に、「#」をつけるのを忘れないように。
ブロックエディタで設定
htmlは苦手という方は、ブロックエディタでもっと簡単にアンカーリンクを設定できます。
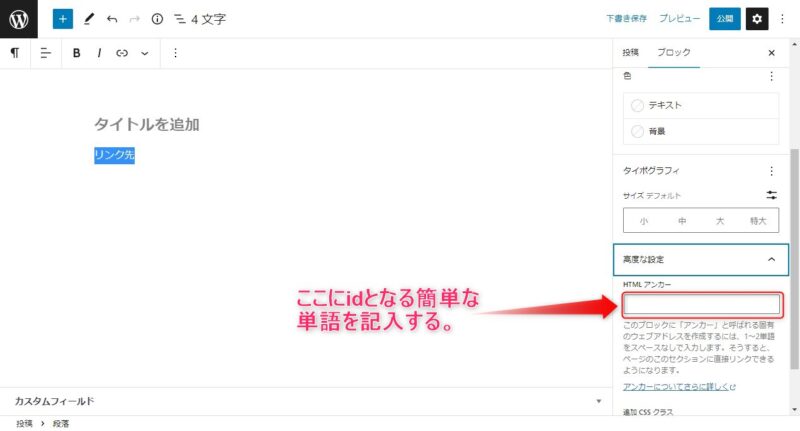
①まずは「リンク先」を設定します。ブロックエディタで任意の文字を選択し、エディタの右サイドにあるブロックメニューの「高度な設定」のHTMLアンカーを表示、

HTMLアンカーのボックスに「id」となる単語(簡単な英語や日本語)を記入しておきます。(ここでは「id」を仮に「リンク」としておきます。)
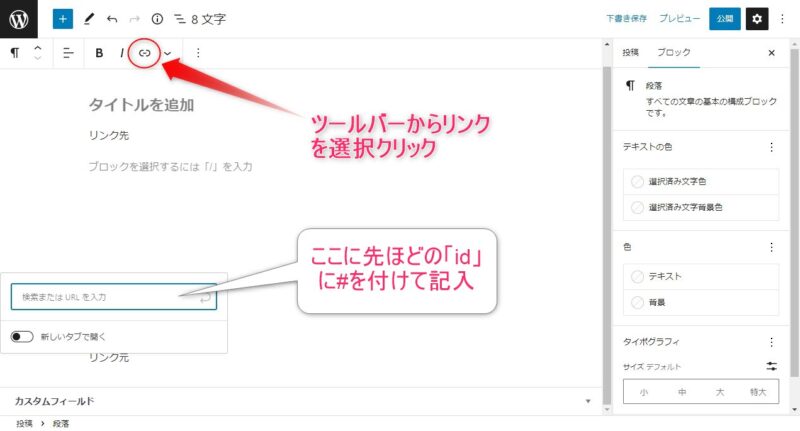
②次に、「リンク元」の文字を選択し、ツールバーのリンクボタンをクリック、

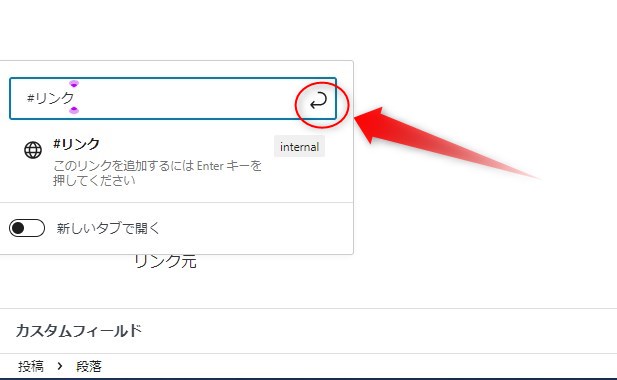
入力ボックスに、先ほど設定した「id」の先頭に#をつけ「#リンク」と記入し、ボックス右の送信ボタンをクリックして完了です。

 はるこ
はるこ同じページ内に複数のアンカーリンクを設定する場合、「id」が重複しないようにしてね。
リンクのジャンプ表示をスクロールに
アンカーリンクを設定して、「リンク元」をクリックすると、「パッ」と瞬時に移動していると思います。
この移動動作を「ユルッと」スクロールさせてみましょう。
 けーさん
けーさん個人的にはスクロールさせた方が、目的の場所もわかりやすく見てる方に親切だと思います。
スクロール表示させるには
*注 ここで紹介するのは、アンカーリンクを使っているページにだけ適用する方法です。
編集中のブロックエディタの下の方にあるパネルの「カスタムcss」を開いてください。
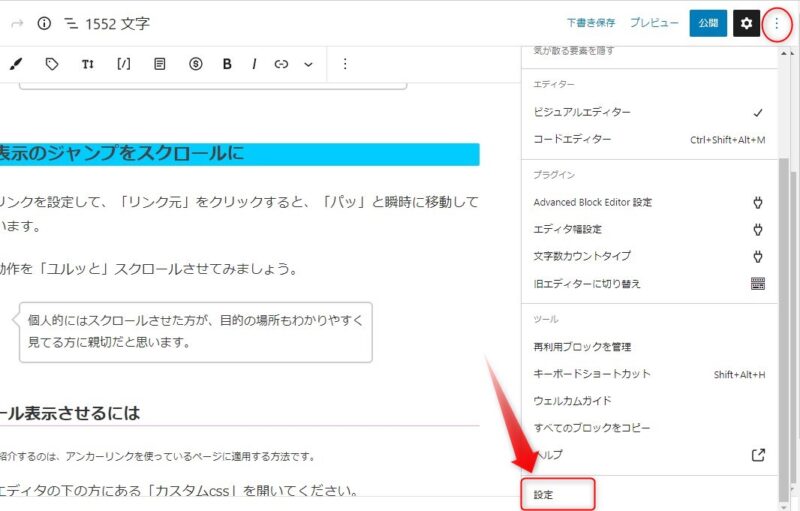
※「カスタムcss」項目が無いという方は、ブロックエディタ右上の縦3連ドットをクリックし、プルダウンメニューから「設定」を選択、

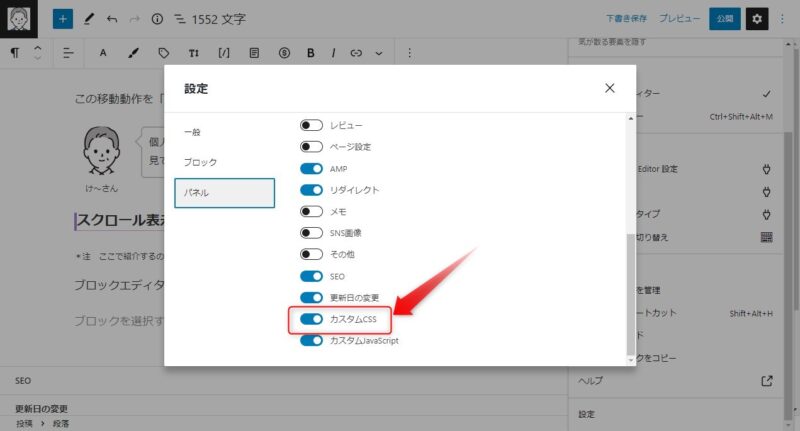
「設定」画面の中のパネルを選択し、カスタムcssの表示をONにしてください。

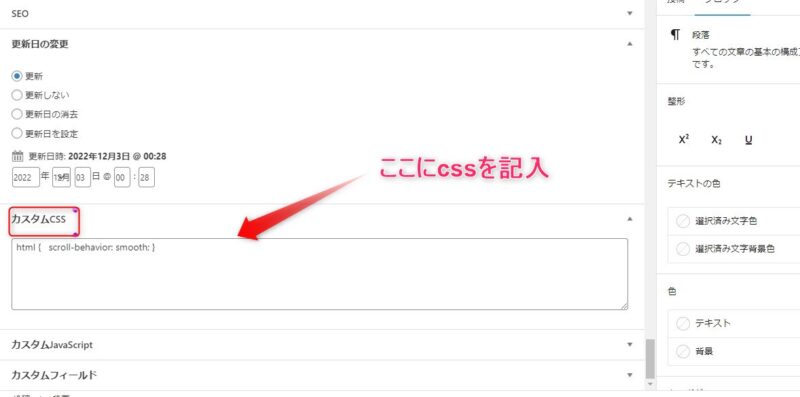
それでは、「カスタムcss」のパネルを開き、入力ボックス内に以下のcssコードを記述します。
html { scroll-behavior: smooth; }*注 カスタムcssは改行なしで記述するように。

これで完了です。
正しく動作するかどうか、プレビュー画面で確認してください。
まとめ

以上紹介したように、アンカーリンクをうまく使って、サイトに訪れたユーザーの利便性を高めましょう。
でも何事もやりすぎは禁物です、外部リンク・内部リンクに限らず、アンカーリンクの貼りすぎも逆効果。
「ここで誘導してあげたい。」と思える数か所に、適切に設定しましょう。
あくまでもユーザー目線で、また、あなたのサイトのSEO向上のためにも。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント