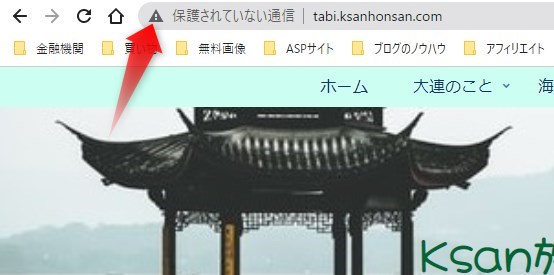
自分のサイトはXserverでSSL設定をしているのに、ブラウザ(Chrome、Edge)ではアドレスバーに警告マークが付き「保護されていない通信」と表示される。

当然おじさんも公開しているブログはすべてSSLの設定をしています。にもかかわらず
上記のような警告が出るのはなぜでしょう?
今回は、サイトをSSL化しているのに「保護されていない通信」の警告が出る原因と
解決方法を紹介します。
SSL化の重要性
2018年7月以降ブラウザのChromeは、SSLに対応されていないサイトを表示した場合「保護されていない通信」の警告が出るようになりました。

SSLってよく聞くけど、何なの?
SSLとは、
SSL(Secure Socket Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。クレジットカード番号や、一般に秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。また、SSLは暗号化に加え、電子証明書により通信相手の本人性を証明し、なりすましを防止するなど、今日のインターネットの安心・安全を支えています。
総務省のホームページより
です。さらに詳しくは以下を参照してください。
サイトのSSL化の推奨
ブラウザのChromeに限らず、EdgeやFirefoxでもSSL化されていないサイトに同様の警告が出ます。
SSL化はなぜ必要なのでしょう?
一言で言うと、「ユーザーやサイト運営者の安全性と信頼性を高めるため。」です。
またSSL化によるメリットはたくさんあります。
【SSL化のメリット】
- データ通信の暗号化によりWebサイトのセキュリティ向上
- 「HTTP/2」によるWebサイト表示の高速化
- SEOへの影響(SSL化がGoogleのランキングシグナルの一つになる)
- サイトの信頼性を高める
- アクセス解析の精度向上(Google Analyticsの精度が上がる)
以上のようにサイトをSSL化することによって、サイトの閲覧者・運営者双方にたくさんのメリットをもたらせます。

というわけで、GoogleはサイトのSSL化を推奨しています。

Googleさんの言う通りにしましょう。ていうか今はSSL化していない
サイトの方が少ないけどね。
XserverのSSL設定
おじさんが使っているXserverでサイトをSSL化する方法を説明しておきます。
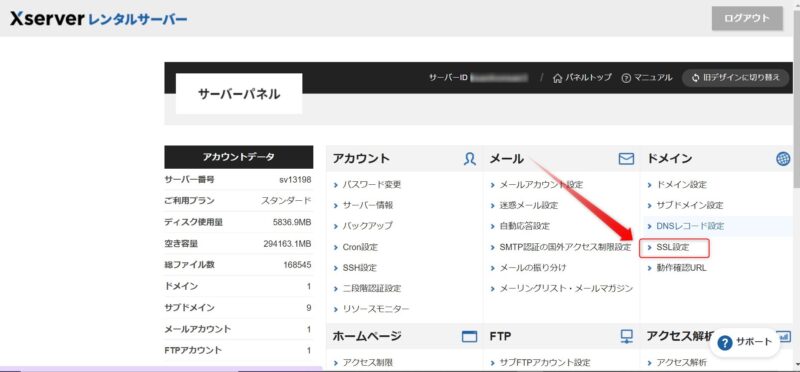
Xserverのサーバーパネルを開いてドメイン項目にあるSSL設定を選択、

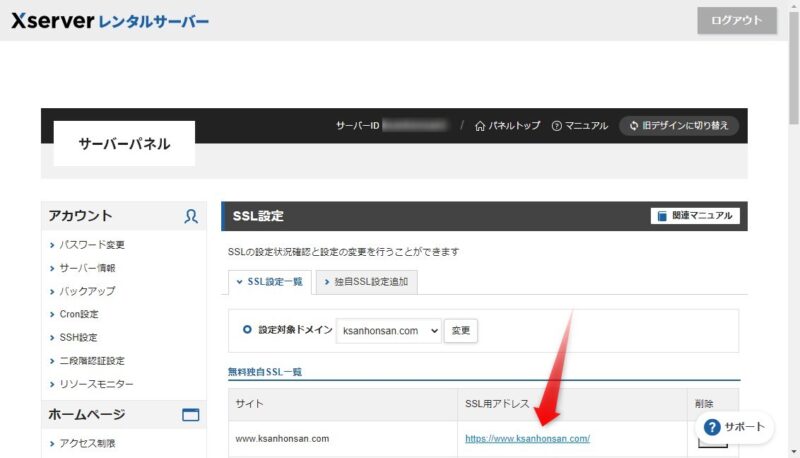
SSL設定画面から対象のドメインを選択後、独自SSL設定追加タブに移り変更するだけです。

警告が出る原因と解決方法
と言う訳でおじさんも自分のブログはすべてSSL化しているんだけど、何故か警告が出てしまいます。
原因
そこでネットでググってみると考えられる原因は以下のようになりました、
上記の中でも原因として多いのが、リンクのURLとwordpressの設定です。
解決方法
原因がわかればひとつづつ解決していきましょう。

ブラウザのキャッシュ削除については、こちらの記事を参照してください。
SSL化されていないhttp://のリンク
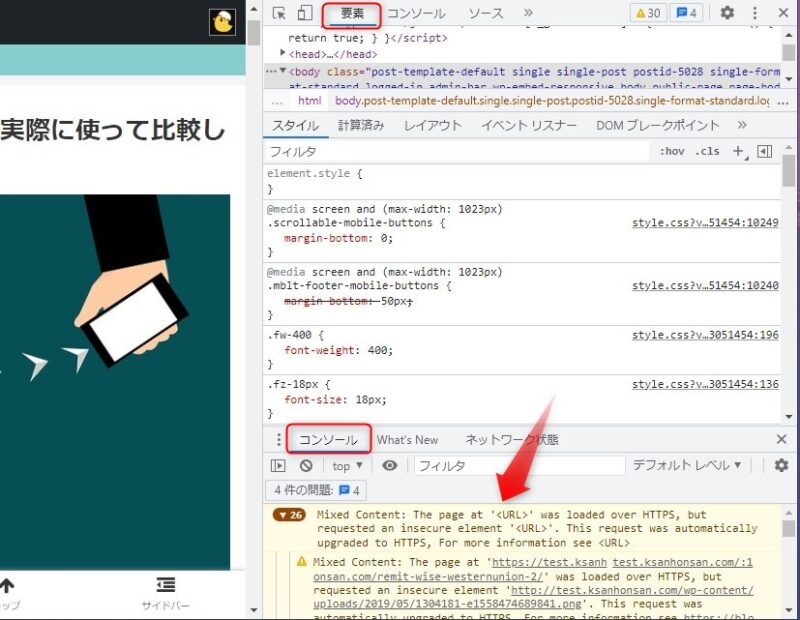
原因となるリンクを調べるには、警告が出るページを開いて、キーボードのF12でChromeのデベロッパーツールを開き、

デベロッパーツールの上部のタブから「要素」を選択し、下段の「コンソール」タブを表示、

すると下の方にページ内のエラーが表示されます。その中の「Mixed Content」がSSL化されていないリンクになります。

httpリンクには記事内のURLだけでなく、画像のリンク先URLもあります。
「Mixed Content」の中のhttp://で始まるURLをクリックして、記事内のリンクならば修正し、画像ならば差し替えてもいい。
リンクURLの修正は、
http://⇒https://
のように書き換えます。

書き換えは、httpに「s」を付けるだけだから簡単だ。

リンクは記事内だけでなく、サイドバーのウェジェットなども見落とさないでね。
これでほとんど警告は出なくなりますが、古いサイトの場合SSLに対応していないこともあります。SSLに対応していないサイトはリンクを止めるか、類似したSSL化済サイトを探すしかありません。
簡単にhttps://に修正してくれるプラグインもありますが、完全に修正できるものは無さそうなので、面倒でもデベロッパーツールを使った方がいいと思います。
wordpressの一般設定を確認
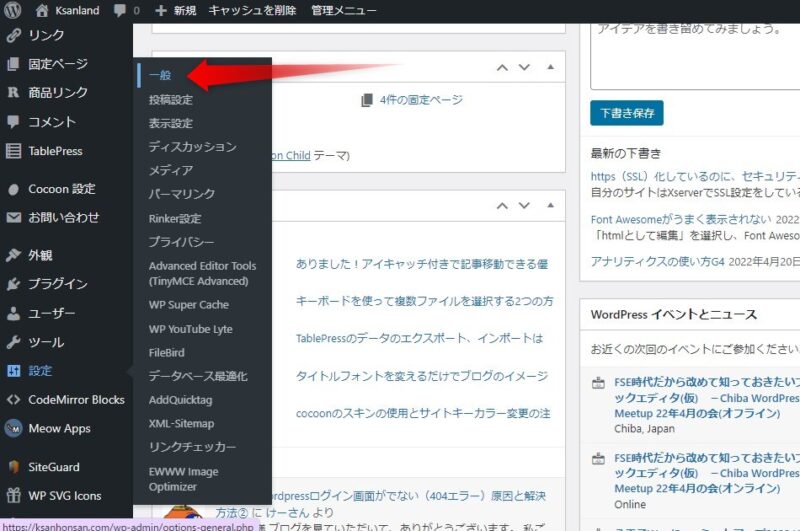
wordpressのダッシュボードから「設定」⇒「一般」とたどります、

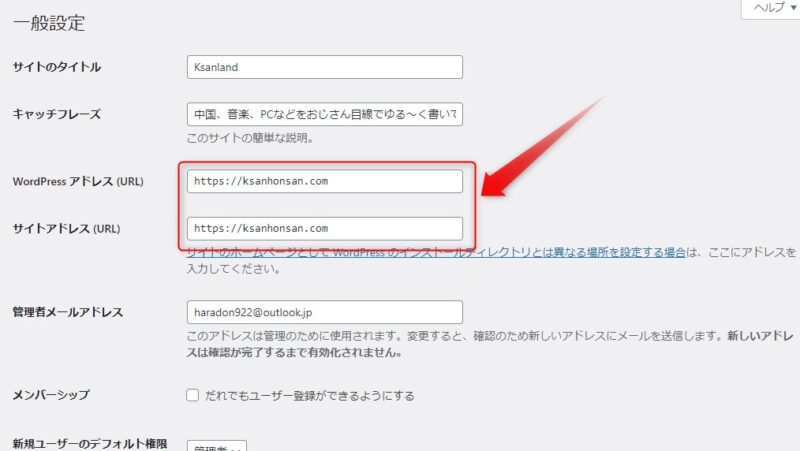
「一般」画面のwordpressアドレスとサイトアドレス欄を確認し、

URLがhttp://になっていたら、https://と訂正し、下の変更を保存ボタンを押します。
TLSのバージョン
一般的には単にSSL化と言われることが多いんですが、正確にはSSL/TSLと表示します。
SSLはすでに古い規格で廃止されており、現在はすべてSSL/TSLという規格が採用されています。そのTSLにもバージョンがあり、現在推奨されているのはTSL1.2以上になります。
このTSLのバージョンが1.1の場合も警告が表示されます。
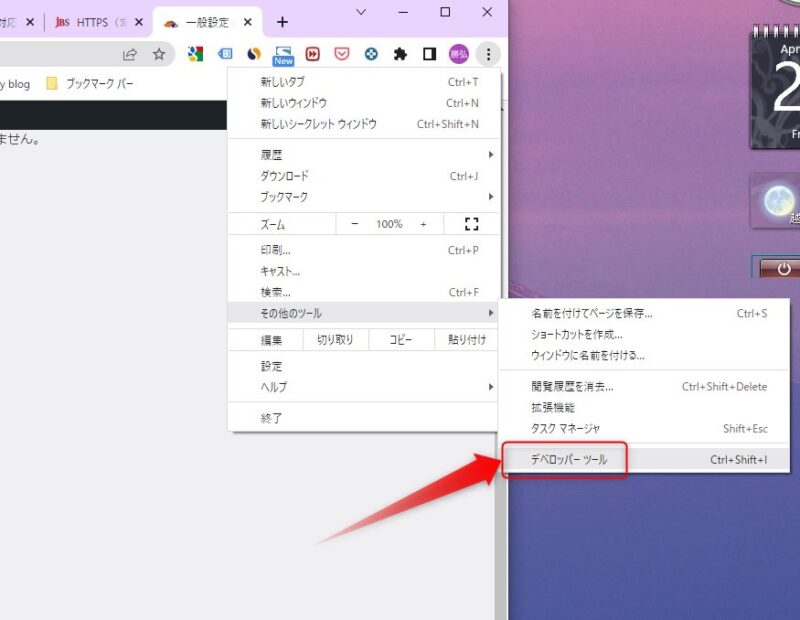
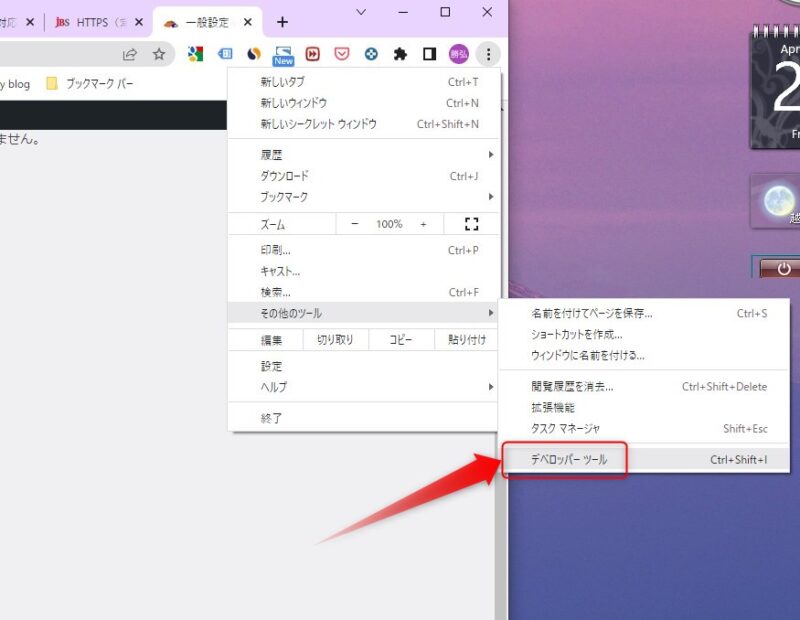
TSLのバージョンを確認するには、Chromeの場合ブラウザ右上の縦3連ドットをクリック、(キーボードのF12でもいい)

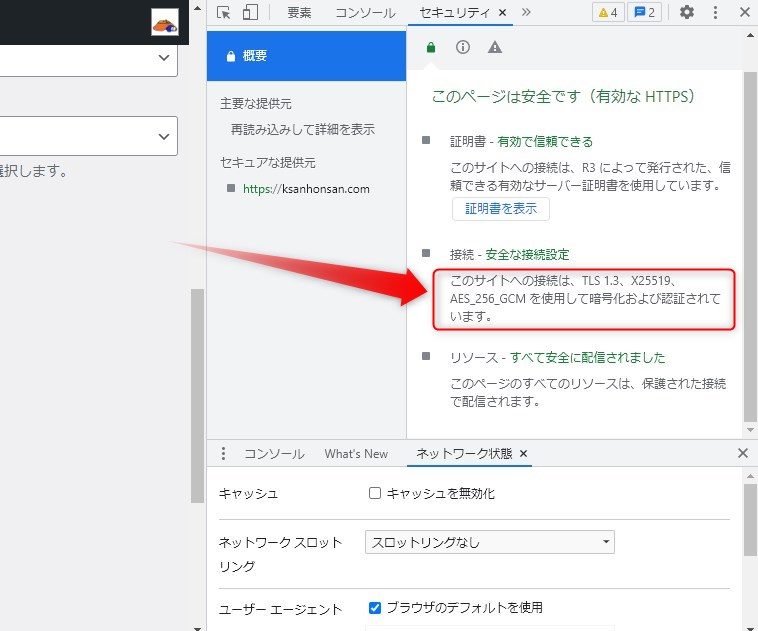
プルダウンメニューからデベロッパーツールをクリックし、「セキュリティ」タブを表示させると、「接続・安全な接続設定」のところにTSLのバージョンが表示されています。

最近のサーバーはほとんど最新のTSLバージョンを採用していると思われますが、もしお使いのサーバーが古いバージョンのTSLを使っていた場合は、レンタルサーバー側に直接問い合わせてみるか、対応済みサーバーに乗り換えるしかありません。
おじさんの使っているXserverはTSL1.3でした。
▼Xserverはこちらから、
また、TSLのバージョンが最新でもOSやブラウザのバージョンが古いと無意味です。
TSL1.2に対応するWindowsとChromeのバージョンは、
- Windows7以上
- Chrome ver30以上
です。
SSL証明書の期限
SSLの証明書には期限があり、期限切れの場合もブラウザに警告が出ます。
最近のレンタルサーバーならほとんどの場合SSL証明書は自動で更新できるようになっていますが、念のためサーバーパネルなどで確認してください。
おじさんの使っているXserverの場合は、
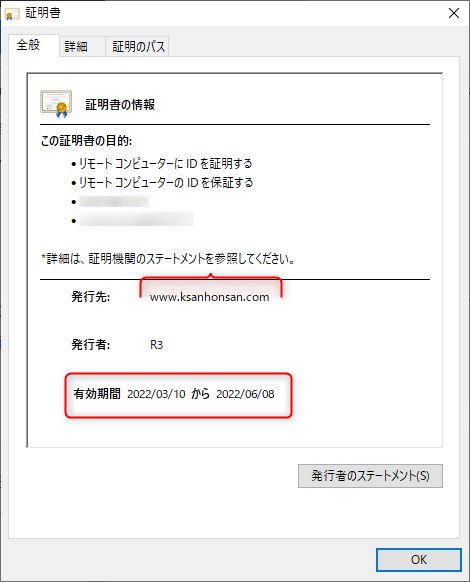
無料独自SSLで使用するSSLサーバー証明書の有効期限は、発行日から90日間です。当サポートにて、有効期限から30日前・25日前・20日前にそれぞれ自動更新を行い、有効期限を延長いたします。
by Xserver
※自身のサイトのSSL証明書の有効期限を確認するには、Chromeの場合サイトを表示し、右上縦3連ドットをクリックし、プルダウンメニューからデベロッパーツールを選択、

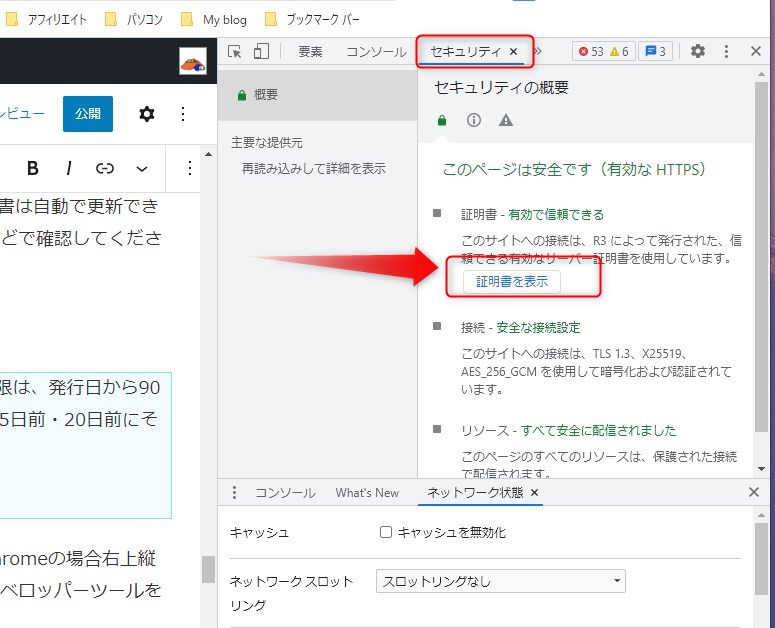
デベロッパーツールの上部タブから「セキュリティ」を選んで、証明書を表示をクリックする、

以上で確認できます。

もし期限切れの場合は、すぐにレンタルサーバー会社に連絡し
対応してもらいましょう。
まとめ

SSL化していた私のブログで「保護されていない通信」の警告がでた原因は、サイドバーのプロフィール画像とサイトアイコン画像のURLがhttpになっていたことでした。
httpsに修正後、無事警告は出なくなりました。
「保護されていない通信」の警告は、サイトを訪れてもらった人に不安感を与えてしまうのでできるだけ早く警告を出さないように対処しましょう。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは
▼XserverはSSL/TSLも最新です。



コメント