こんにちは
はてなブログのエディタでも、いろいろな記事装飾はできますが、
慣れてくると、やはり物足りなく感じてくるものです。
今回は、はてなエディタではできない、記事で使いたい簡単な文字装
飾方法について紹介してみます。

はてなブログに限らず、wrdpressにも使えますので、覚えておくと
便利です。
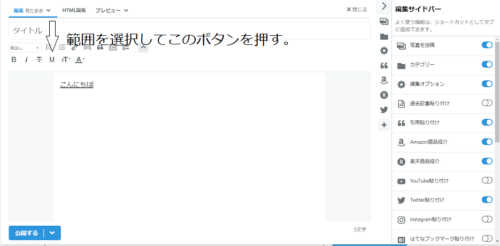
文章に下線をひく。
「はてなブログ」のエディタにもアンダーラインは用意されていますが
黒色の実線(1.5pxくらい?)だけしかありません。

これで十分だ、という方はいいのですがもう少しバリエーションを
増やしたいという方は、
htmlで
<span style="border-bottom: solid 3px #ff0000;">○○○○
</span>と記述すると、○○○○の下に赤い実線がはいります。
例 ○○○○
・border-bottom:solid は実践 ○○○○
・border-bottom:dotted は点線 ○○○○
・border-bottom:dashed は破線 ○○○○
・border-bottom:double は二重線 ○○○○
3pxの数字部分は線の太さを表します。
ここで注意して欲しいのは、二重線を指定するときは文字の大きさを
2PX以上で指定しないと、二重にならないと言う事。
例えば、doubleで指定して3PX、2PX、1PXにしてみると、
3px ○○○○
2px ○○○○
1px ○○○○
このようになります。
線の色は最後に#ff0000(赤色)のように指定します。
ちなみに私がウェブ上で色を探すのに参照しているのが
こちら(カラーコード一覧表)です。
でも下線でよく使う色は、#ff0000(赤色)、#000000(黒色)
#0000ff(青色)くらいかなぁ。
CSSで登録しよう
上記のhtmlコードをいちいち書き込むのは結構面倒ですよね。
そこで、CSSを使って登録しておけばもっと簡単に利用できます。
例えば、下線に黒の1PXの実線をCSSで記述すると、
.under1 {
border-bottom: solid 1px black;
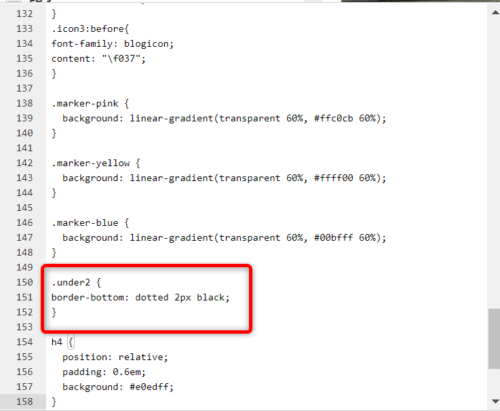
}黒の2PXの点線のCSSは
.under2 {
border-bottom: dotted 2px black;
}
このように書きます。
CSS記述の先頭の.under1とか.under2はクラス名と呼ばれる部分ですが、
自信が覚えやすい名前で自由に決められます。ただし、先頭の「.」ピリオド
だけは必ずつけるという決まりがあります。
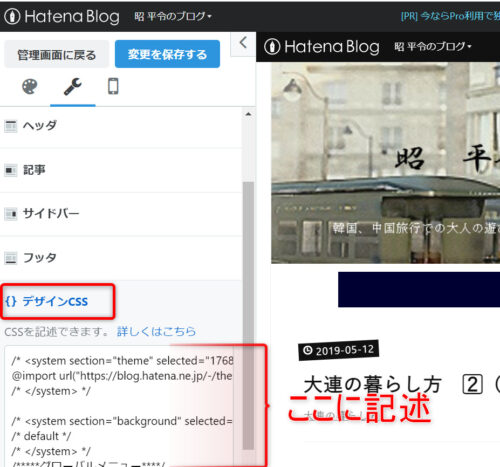
このCSSをはてなブログの「デザイン」⇒「カスタマイズ」⇒「{}デザイン
CSS」に書き込みます。

上図のCSS書き込み部分をクリックすると、拡大表示画面になりますので

このように、空いている行に書き込めばOKです。
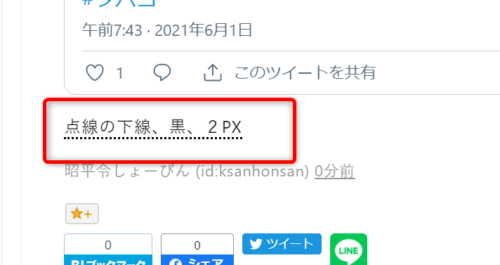
実際にはてなのエディタに書き込む際は、html編集タブを使って、
<span class="under2">点線の下線、黒、2PX</span> このように記述すると、

上図のように下線が引けます。
htmlで「.under2」などのクラス名を指定する場合は、「span」の後には
「class」を使います。(例、<span class=””></span>)
また、CSS記述の際は、数字の「0」とローマ字の「o」、数字の「1」と
ローマ字の「l」の書き間違いや、半角スペース「▯」の入れ忘れなどに
注意してください。

私もしょっちゅう間違ってました。

慣れるまでは丁寧に入力してください。
htmlもCSSも記述を一文字でも間違えるとうまく表示されません。
はじめはゆっくりでも、丁寧に書いてください。
文章を枠で囲む
こちらもhtmlで
<div style="border-radius:10px;
border:1px solid #006400;
margin-top: 15px;
margin-bottom: 15px;
padding:15px;">囲みたい文章</div>と長たらしい記述ですが、基本コピペで大丈夫です。
コピペのあと、1px (線の太さ)solid(線の種類)
#006400(色)の部分をそれぞれ好みで変更してください。
(border-radiusは四隅の角を丸くする呪文です。)
*例 上記のままですと
↑このようになります。文字数が少ないと余白が目立って
バランスが悪いですが。
CSSでは、クラス名を例えば「.frame1」として登録する。
.frame1 {
border-radius:10px;
border:1px solid #006400;
margin-top: 15px;
margin-bottom: 15px;
padding:15px;
}そして、htmlで記述する際は、
<div class="frame1">囲みたい文章</div>と書けば、先ほどの枠が表示されます。
文字のサイズと色を変える
「はてなブログ」のエディタでは
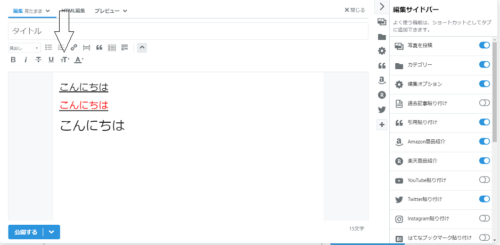
文字の色を変える場合↓

文字のサイズを変える場合は↓

変更可能なサイズは、200%・150%・100%・80%の4つ
これでも十分ですが、さらに細かく変更したい場合はhtmlで
編集します。
文字の大きさを変えるhtml
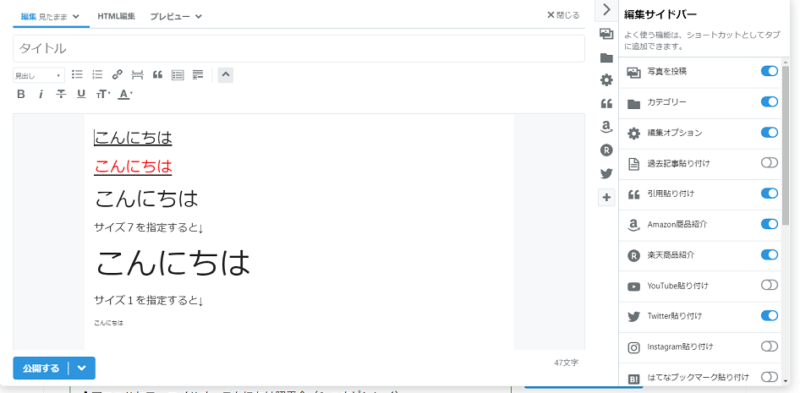
<font size="5">フォントサイズ</font>と簡単です。
数字部分を好みで変更してください。サイズは1~7まで指定
できます。
サイズの指定例です。↓

文字のサイズと色を同時に指定するhtmlは、
<font size="5" color="#ff0000">○○○○</font>のように記述します。色の指定はカラーコード(ff0000など)でもいいで
すが、簡単にred,green,と英語で指定してもOKです。
(例)
・サイズ5色redで指定
<font size="5" color="red">色とサイズ</font>色とサイズ
・サイズ6色greenで指定
<font size="6" color="green">色とサイズ</font>色とサイズ
記事に最適な文字サイズ
googleの推奨する文字サイズは16px以上です。
googleには逆らえませんし、確かに16px,17pxあたりが
読みやすいです。ブログを読んでもらえる人に親切なサイズかなぁ。
「はてなブログ」の記事全体の文字サイズを変更するには?
「設定」→「デザイン」→「カスタマイズ」→「デザインCSS」の
ところに次のCSSを追加します。
.entry-content p {
font-size: 16px;
}スマホ用に
@media screen and (max-width: 480px){
.entry-content p {
font-size: 16px;
}
}をコピペすればOKです。
font size: 16pxを17pxにすればさらに大きくなります。
お使いのテーマによってサイズを適切に変えて下さい。
14pxだとさすがにおじさんには読みにくい。
ちなみに、このブログはおじさん自身が読みやすいように18pxに
してます。
目に優しく読みやすい文字色は?
「はてなブログ」の文字色は標準でも少しグレーかかっていて読みやすいです。
真っ黒ですとチカチカして目に悪いし、長く見ていると疲れます。
そのままでも問題ないのですが、ここは個性を出して
文字の色を変更してみましょう。
やはりCSSをコピペします。「設定」→「デザイン」→「カスタマイズ」
→「デザインCSS」のところに次のCSSを追加します。
.entry-content {
color: #222222;
}ここの#222222の部分を好みで変えればいいわけです。
だいたいグレー系がいいみたいで、代表的なカラーコードは、
「#333333」「#343434」「#353535」「#373737」
「#383838」「#393939」「#222222」あたりがおすすめです。
例
「#333333」
「#222222」
「#383838」
「#343434」
「#000000」
#000000以外はあまり区別がつきにくいですねぇ。
私は#222222を使ってますが、お使いのブログの背景色や
フォントの種類によって適切な色を選んでください。
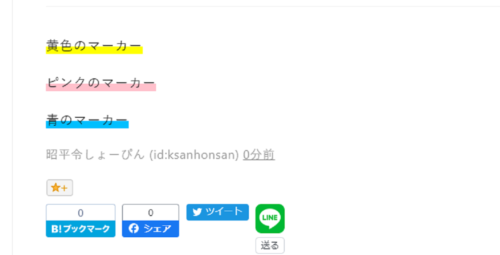
文章にマーカーをいれる。
ブログでよく見る蛍光ペンのようなマーカー。
下線だけではものたりない、もう少し文章をオシャレに強調したい
という時に、黄色やピンクのマーカーが使えれば便利ですよね。
まずは「デザインCSS」に次のようなCSSコードを張り付けましょう。
.marker-pink {
background: linear-gradient(transparent 60%, #ffc0cb 60%);
}
.marker-yellow {
background: linear-gradient(transparent 60%, #ffff00 60%);
}
.marker-blue {
background: linear-gradient(transparent 60%, #00bfff 60%);
}先頭の.marker-pinkはクラス名です。ご自身で覚えやすい単語を自由に決めて
ください。(例:「.mark-p」、「.linepink」などなど)
初めの60%の部分がマーカーの太さです。数字が小さいほど太くなります。
その横(#00bfff)がカラーコードです。お好きな色を指定してください。
カラーコードの見本は↓
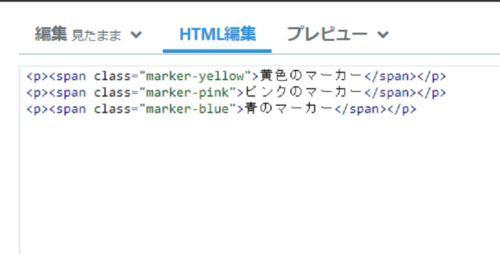
そして、はてなの記事編集画面のhtml編集を使い、次のように記述します。

するとこのようになります。↓

アイコンフォントを使う
「はてなブログ」にはあらかじめ「blogicon」がセットされており、
118種類のアイコンが使えるようになってます。
文字の前にアイコンを付けるhtml↓

このように記述すると

こうなります。
htmlの書き方は、
<p><span class="blogicon-アイコン名"> </span>任意の文字</p>となります。
アイコン名は「Royal Naught」さんのページにある一覧から
選んでください。
は呪文の様なもの、はてなの場合これを入れないとアイコンが
うまく表示されません。
付け加えるようになってますが、記述数が多くなり面倒なので
省略しても問題なさそうです。
「Royal Naught」さんで勉強させてもらいました。↓
こちらに、アイコンフォント名とCSSコード名の一覧表もありますので
ぜひご参照ください。
よく使うアイコンはCSSで登録
アイコンフォントの中でもよく使うものは、
CSSコードを「デザインCSS」に記述しておくと便利です。
例えば、
.icon1:before{
font-family: blogicon;
content: "\f017";
}
.icon2:before{
font-family: blogicon;
content: "\f039";
}
.icon3:before{
font-family: blogicon;
content: "\f037";
}と「デザインCSS」に設定しておき
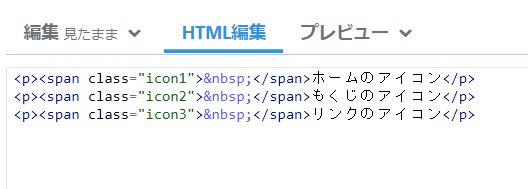
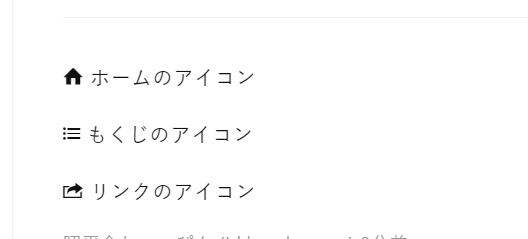
htmlで

と記述するとそれぞれ

このようになります。
まとめ

今回は、はてなブログで記事の装飾方法について紹介しました。
記事装飾の目的は、あくまでも閲覧者に
読みやすい。読まれやすい。
と言う事を忘れないでください。

あまり装飾をし過ぎると、返って読みにくい記事にな
ってしまいます。
また、HTMLやCSSを書き込む際、見た目の確認が簡単にできる便利な
ウェブアプリもありますので紹介しておきます。
CodePenというサイトですが、コードのテストにはとても重宝します。↓

今回は以上です。
それでは


コメント