こんにちは
ず~と以前からgoogleのsearch consoleに警告されていた
AMPエラーの問題。

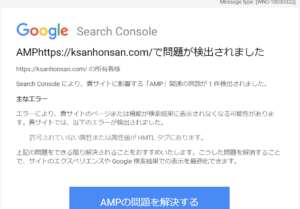
こんなメールがたびたびgoogleから届いてました。

一度は修正しようとトライしましたが、途中で分けわからなく
なりそのまま放置してました。ブログアクセスにあまり影響ない
ような気もしてたので。
しかし、
蟻の穴から堤も崩れる。
てことわざにもあります。
細かいことの積み重ねが、土台を強くし、いずれは大きな実をつけて
くれることを夢見て「できることはやれるだけやろう」と思い立ち
再び見直すこととしました。

どちらにしても、警告されてるのに修正しないのはよくないわねぇ。がんばって。
AMPエラーの原因
まずは、google search console(サーチコンソール)に指摘された
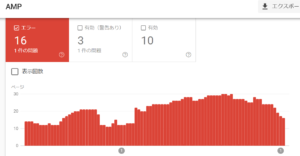
エラーの詳細から見ていきます。
サーチコンソールにアクセスして

「サマリー」⇒「拡張」の中の「AMP」をクリック

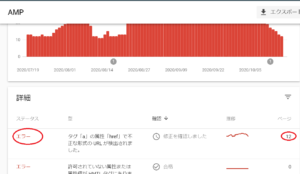
すると、「詳細」の中にエラーの原因が書かれてます。
私のサイトのエラーは、
・許可されていない属性または属性値が HMTL タグにあります。
・タグ「a」の属性「href」で不正な形式の URL が検出されました。
が原因のようです。
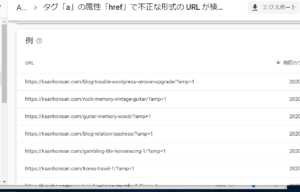
そこで、赤丸のエラーの部分をクリックすると、

エラーのあるページのURL一覧が表示されます。
さらに、その中の一つのURLをクリックすると↓

右側にサイト内のエラー個所が、赤色でピックアップされます。
ブログを始めたころはこれが
全く理解できなかった。
エラーとなってる部分は分かっても、どの文字が悪いのか、どうして
悪いのかサッパリわかりませんでした。
初歩的なミス
で、およそ1年後改めてよく見ると、どうやら
<a href="http://#">
この部分(http://#のシャープ)が「不正な形式のURL」らしいことが
分かりました。
つまり「#」は
URLには使ってはいけない文字(記号)
だったのです。
URLに使えない文字についてはこちら↓に詳しく書いてますよ。
さらに赤枠の前後の記述を見ると、
その記述はナビメニューにあるようです。

実はエラーページのソースコードを見て必死で探したのだ。

上図のナビメニューの赤枠部分がおかしいらしい。
そこで、改めてwordpressのダッシュボードから「メニュー」の
設定を確認してみると、

海外旅行の項目を「カスタムリンク」にして、URLを「http://#」に
していました。
しかもリンクのURLがなぜか「http://#」になってたのです。
なぜそうなったかは記憶にないのですが、これがエラーの原因
であるのは間違いありません。
エラーの修正
今回の私の場合、エラーの修正といっても
ナビメニューを正しく設定
することだけです。
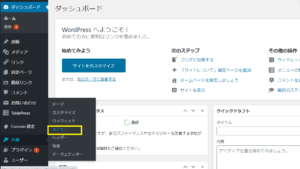
wordpressのメニューを修正
wordpressのダッシュボードを開き、「外観」⇒「メニュー」をクリック↓

そして「メニュー」ページを開き、

以前カスタムリンクを使っていたナビタイトルを削除後、
改めてカテゴリーとして追加します。
最後にメニューを保存をクリックするのを忘れずに。
エラー修正後serch consoleで確認
今回の私のAMPエラー修正は以上で完了です。
修正後は改めてsearch consoleで確認します。
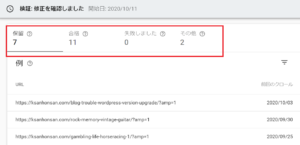
search consoleにログインし、「サマリー」⇒「拡張(AMP)」
⇒「詳細(エラー)」の順にクリックする↓

次に詳細を表示をクリック↓

すると赤枠にエラー修正の結果が表示されます。
上図ですと私の修正の結果10のエラーが修正され、7つが
保留となってます。
私も取りあえず10個のエラーは修正されているみたいですが、
しばらく様子見ですねぇ。
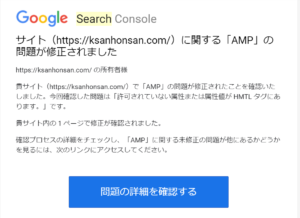
エラーの修正後search consoleからもメールが来ます。

メールが届いたら、修正の確認をしてください。
まだ、エラーが残っていたら再び修正にトライです。
ここでAMPエラーを手軽に確認できるgoogleウェブアプリを
紹介しておきますねぇ。
サイトにアクセスして自身のURLを入力するだけで簡単にAMP
テストしてくれます。
まとめ
今回は、AMPエラーについてその修正方法を書いてみました。
ただ、AMPエラーはその原因が様々で、私などはその都度
修正に苦労しますがこれもブログ運営には欠かせない作業だと
考え、できるだけトライしていきましょう。
AMPエラーの修正は、パソコンより増えてきたスマホでのサイト
閲覧者に
より読みやすいブログを提供する
事が最大の目的です。
一つづつ解決していきましょう。

これもある意味SEO対策のような気がする。
また別のエラーが出たらその都度記事にしていきます。
今回は以上です。
それでは



少し日にちがかかるようですのでしばらくは様子を見た方が
良いと思います。