wordpressを導入して始めに設定するメディア設定は分かりにくいですよね。

 はるこ
はるこわかりにくいと言うよりも、適切な画像サイズが見当つかないわ。
長年wordpressを使っていても十分に理解できていなかったりするのに、初めて利用する方ならなおさらじゃないかなぁ。
そこで今回は、自身の勉強も含めて適切なメディア設定について復習してみました。
最適な画像サイズ
ブログにはいろんな画像が使われています。アイキャッチ画像をはじめ、ブログの記事内、ブログカードのサムネイルなどなど。ブログの閲覧者に視覚的なアピールをする手段として重要な役割を果たしています。
アイキャッチ画像
ところで、Googleが推奨する画像サイズとアスペクト比は、
- 横幅1200px以上
- アスペクト比16:9
となっています。
推奨するサイズで画像を掲載すると、Google Discoverに掲載されやすくもなります。
なのでSEO的には、アイキャッチ画像は横1200px✕縦675pxが最適になりす。
 はるこ
はるこアイキャッチはできるだけこのサイズに統一しましょう。
問題は記事内の画像です。
記事内の画像
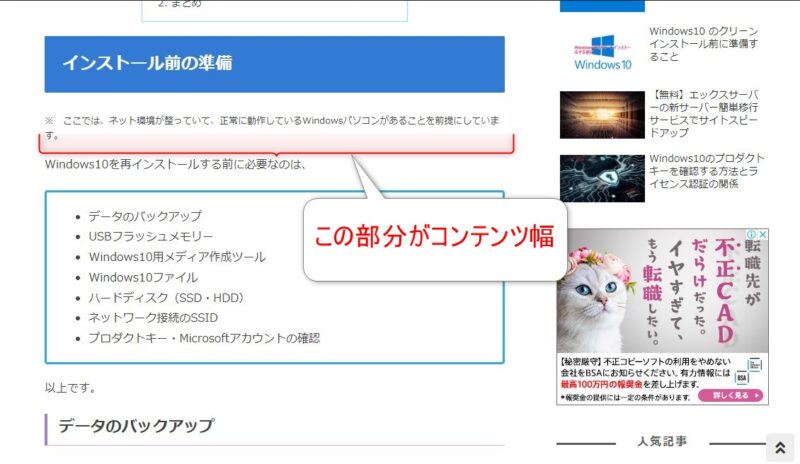
では、投稿記事内に挿入する画像のサイズはどうでしょう。
ブログで一般的に使われている2カラムのコンテンツ(記事部分)幅は、
600px~800pxです。

 けーさん
けーさんこのブログで使っているテーマcocoonのコンテンツ幅はデフォルトで800pxになってます。
 はるこ
はるこ使っているテーマによって多少の違いはありますし、1カラムのブログなら1200pxほどになります。
なのでブログ記事内の画像サイズは、コンテンツ幅に合わせるのが理想になります。
画像サイズ=コンテンツ幅の理由
なぜ画像サイズをコンテンツ幅に合わせるのが理想なんでしょうか?
もしブログが画像中心の旅行ブログや写真ブログならば、できるだけ美しい画像を掲載したいですよね。
そんな場合は画像サイズが大きくなっても仕方がありません。でも私のような通常の雑記ブログにそんな美しい画像は必要ありません。
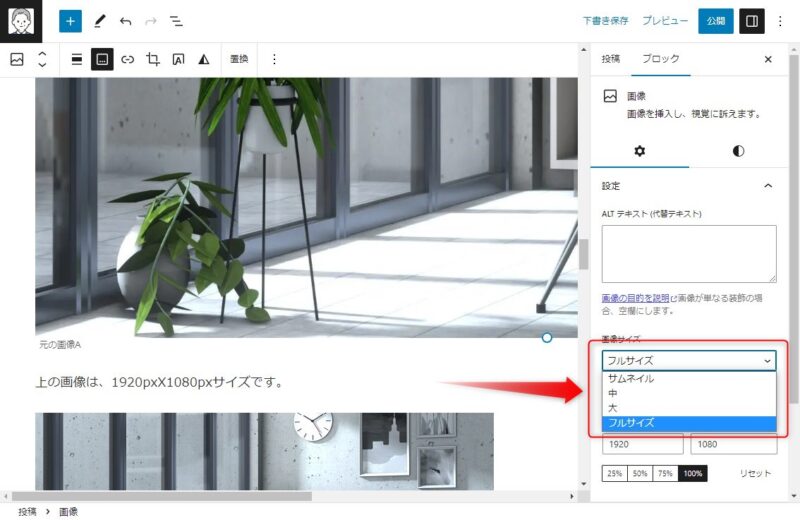
例えば、

上の画像は、1920pxX1080pxサイズです。

この画像は650pxX365pxサイズです。
 はるこ
はるこどうですか?よ~く見ないとそんなに違いが判りませんよね。
 けーさん
けーさん年のせいかよ~く見てもわからないけど。
この例だと、Bの画像はAの画像のおよそ3分の1サイズになってます。画像の容量は395KBから80KBにまで減っています。
画像サイズが大きくなると、サイトの表示速度は遅くなり、サーバーにも負担をかけてしまいます。記事数・画像数が増えるとその違いはもっと顕著になります。
ならば、必要最低限の画像サイズを適用しブログの表示スピードを速くして、SEO上の効果を上げる方が得策です。
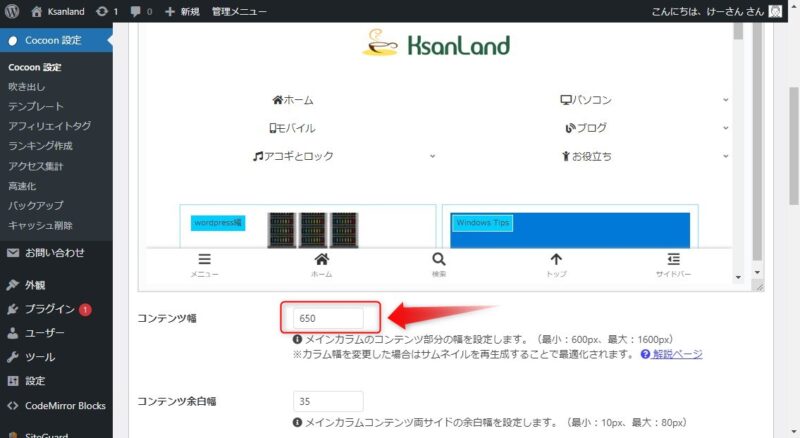
cocoonのコンテンツ幅
コンテンツ幅の設定は使っているテーマによって多少違いがありますが、私が使っているテーマcocoonのコンテンツ幅の設定例を説明します。
wordpressダッシュボード⇒「cocoon設定」⇒「カラム」で設定します。

上図の例ですとコンテンツ幅は650pxになっています。
この数値は、サイドバーコンテンツ幅とのバランスを考え600px~800pxの間で自分の好みで決めればOKです。
 はるこ
はるこでも大切なのは、ブログを見てくれる人が見やすいかどうかと言う事ですよ。
なおコンテンツ幅を変更すると、既存のサムネイル画像の表示がおかしくなることがあります。なので途中から変更した場合は、プラグイン「Regenerate Thumbnails」などを利用してサムネイルの再生成をしてあげましょう。
メディア設定
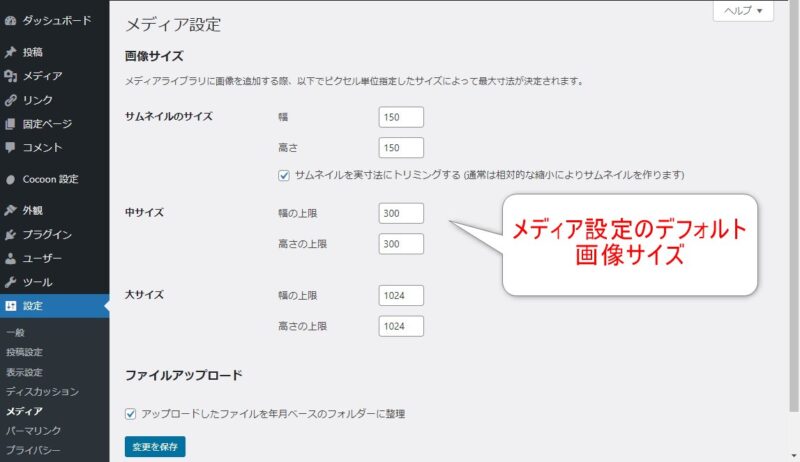
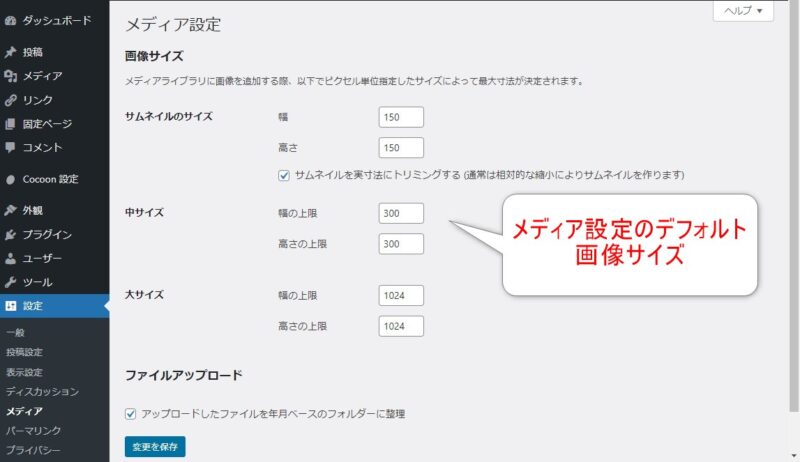
適切な画像サイズがわかれば、wordpressのメディア設定を行います。

メディア設定の画像サイズはデフォルトで
| 幅 | 高さ | |
| サムネイル | 150 | 150 |
| 中サイズ | 300 | 300 |
| 大サイズ | 1024 | 1024 |
このようになっています。これは記事編集画面で画像を挿入する際のサイズ指定と連動しています。*注
*注 ただし中サイズ・大サイズの高さはアスペクト比によって変更されます。

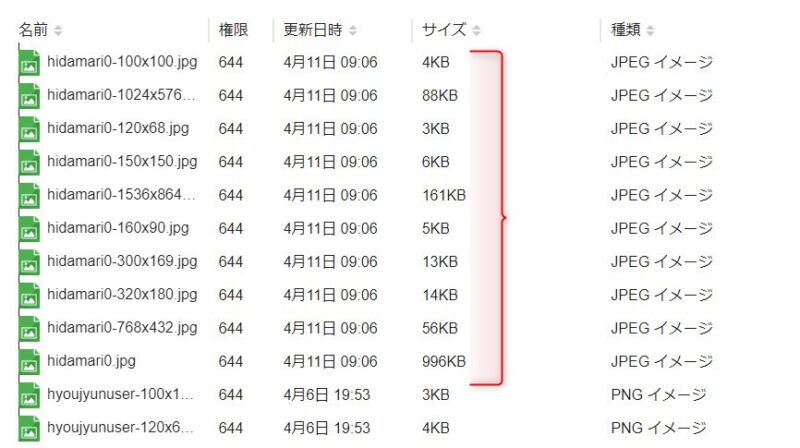
ところで、デフォルトの設定で画像ファイルをアップロードすると、サーバーには以下のようにリサイズされた画像ファイルが保存されます。

 はるこ
はるこ1枚の画像をアップロードしたら10個の画像ファイルが保存されるの?
大・中・サムネイルサイズ以外にもリサイズされたたくさんの画像ファイルが保存されています。これはサイトを閲覧するディバイス(スマホなど)に合わせて適切に画像を表示できるように、wordpressが自動で作成してくれているためです。
画像サイズをすべて「0」にしてみた
ここで、仮に値をすべて「0」にしてみると、

サーバーには8個のファイルが保存されています。デフォルト設定で10個保存されていた画像ファイルのうち「300x169」と「1024x576」サイズの画像が無くなっています。
 はるこ
はるこ容量で計算すると、88KB+13KB=101KBの節約にはなるわ。
しかし、記事編集画面の画像サイズ選択では「フルサイズ」しか選択できなくなります。
おすすめ設定
ということで、いろいろな画像サイズでテストしてみた結果、メディア設定の画像サイズのおすすめ数値は、
| 幅 | 高さ | |
| サムネイル | 150 | *150 |
| 中サイズ | 300 | *300 |
| 大サイズ | 650(コンテンツ幅) | *650 |
このようになります。
肝心なのは、大サイズの幅をコンテンツの幅に合わせることです。高さに関しては、幅と同じでもいいし、「0」にしても問題ありません。
画像で利用するのはほとんど「大サイズ」ですが、たまにスマホ画面のスクショなどを貼ったりすることもあるので、「中サイズ」も記事編集画面で選択できるようにしました。(サムネイルサイズはほとんど出番はないかもですが。)
その他の設定
メディア設定には画像サイズの設定以外にも、チェックボックスが2つ用意されています。
「サムネイルを実寸法にトリミングする」にはチェックを入れましょう。
 はるこ
はるこなんだかわかりにくい表現ね。
これは、サムネイルに縮小表示するとバランスが悪くなるし、画像が見にくくなってしまうためです。
▼詳しくはこちらを参照してください。

「アップロードしたファイルを年月ベースのフォルダーに整理」にもチェックを入れましょう。
画像をたくさんサーバーにアップロードしていくと、画像の管理の際に年月別にフォルダ分けされている方が管理しやすいからです。
まとめ

今回はwordpressの設定の中の「メディア設定」のおすすめ設定を紹介しました。
SEOを意識したブログにとって、サイトの表示速度は重要なポイントです。そのためには画像ファイルの容量(動画も含めて)はできるだけ抑えたいものですね。
なので「メディア設定」の数値(特に大サイズ)にも気を配りましょう。
ただし「メディア設定」だけでなく、そもそも画像をアップロードする前に画像加工ソフト(ペイントなど)であらかじめ画像をリサイズしておくことをお勧めします。
また節約という目的においては、画像圧縮系プラグイン「Ewww Image Optimizer」や「WebP Express」を使った方がはるかに効果的です。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント