wordpress5.7から採用された、埋め込み動画の高速化なんだけど、どうもそんなに速くなっている実感がない。
そこで、今回はYouTube動画の埋め込み方法の違いで、どれほどサイトスピードに差があるか、またLazy Loadの効果がどれほどのものか検証してみました。
以上の3つの方法で速さをテストしました。
また、Loading=”Lazy”が機能するのはiframeコードを使用した方法だけです。
テストした環境は、
- テーマ cocoon ver2.3.5.1
- wordpress ver5.8
- サーバー Xserver
- ブラウザ Chrome
で、cocoonには何も手を加えず、プラグインも一つだけというノーマルの状態です。
テストに利用したのは、YouTube動画を11個埋め込んだ以下の記事です。
共有からのYouTube動画埋め込み
まずは、YouTube動画の埋め込みでよく使う<iframe>タグの埋め込み。
wordpresの動画Lazy Load機能は、<iframe>タグにしか反応しないようです。なので、この方法で遅延読み込みを機能させてみます。
埋め込み方法は、こちらの記事を見てくださいね。

計測に使ったのは、「PageSpeed Insights」です。

パソコンで63、モバイルで43なので合格点とはいきません。
 けーさん
けーさん本当に効果があるの?と思える数字だ。
 はるこ
はるこサイトの環境にもよるでしょうけど、残念な結果ね。
遅延読み込みの動作確認
上のテスト結果があまり良くないので、本当に機能しているのか確認してみました。
確認方法は、動画を埋め込んだサイトの何もないところを右クリック、

プルダウンメニューの「ページのソースを表示」をクリックすると、サイトのソースコードが見れます。
そこで、Ctrl+Fキーを押して、検索ボックスに「iframe」と入力しEnterを押すとソースコードの中から「iframe」の語句が色付きで選択されます。

<iframe の後ろにきちんと「Loading=”Lazy”」が追加されているのが分かります。
 けーさん
けーさん遅延読み込みしているのは間違いないなぁ。
YouTubeブロックを使った埋め込み
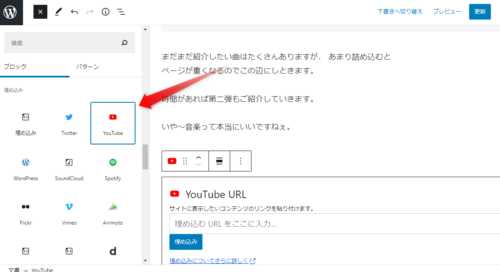
次は、ブロックエディタに用意されているYouTubeブロックを使って埋め込みします。

こちらは、コードエディタで確認すると、
<figure class="wp-block-embed is-type-rich is-provider-埋め込みハンドラー wp-block-embed-埋め込みハンドラー"><div class="wp-block-embed__wrapper">
<div class="video-container"><div class='video-click video' data-
(中略)
no-repeat scroll center center / cover' ><div class='video-title-grad'><div class='video-title-text'>DakhaBrakha — Yanky</div></div><div class='video-play'></div></div></div>
</div></figure>となってます。
 けーさん
けーさん<iframe>は使ってないなぁ。代わりに<figure>や<div>
が出てくるので、画像として読み込ませているのか?
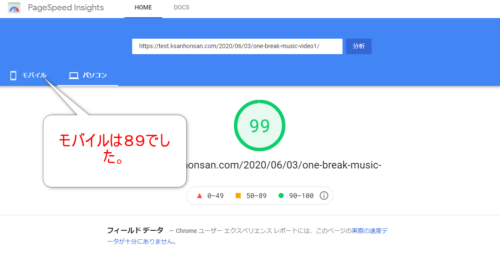
PageSpeed Insightsでのテスト結果

 けーさん
けーさんなんと!パソコンで99、モバイルで89.????訳が分かりません、
カスタムhtmlにURLを記述する方法
続いて、最も簡単なYouTube動画のURLをカスタムhtmlブロックにコピペする方法です。

コードエディタで見ると、
<div class="video-container"><div class='video-click video' data-
(中略)
no-repeat scroll center center / cover' ><div class='video-title-grad'><div class='video-title-text'>DakhaBrakha — Yanky</div></div><div class='video-play'></div></div></div>
</div>先ほどのYouTubeブロックのコードに似ていますが、先頭の<figure>タグがなくなっています。
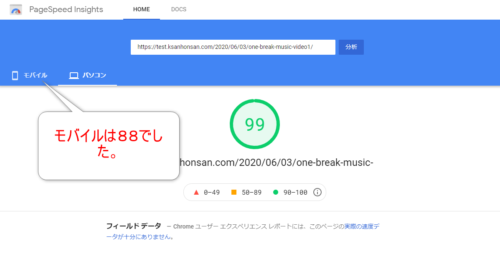
PageSpeed Insightsの結果

パソコンで99、モバイルで88でした。
と言うことは、YouTubeブロックを利用した時とほぼ同じ。
まとめ

今回は、wordpress5.7から採用されたLoading Lazy機能についてその効果を比較するために検証してみました。
当初は、Loading Lazyの方が好結果になると予想していましたが、結果は正反対でした。
 けーさん
けーさんLoading Lazyに頼るより、YouTubeブロックやURL直接書き込みの方が、はるかに速い。
遅延読み込みよりも、画像として表示してリンクさせる方が速いのは当然と言えば当然。
今回の数値だけを見ると、YouTube動画を埋め込むには、YouTubeブロックを使うか、直接動画のURLをコピペすればいいと言うことが分かりました。
もしかして、以前試した埋め込み動画の表示高速化に頼らなくても、そのままでもかなり高速になるかもしれません。
まだまだこの件に関しては検証(勉強?)が必要です。
それでは



コメント