wordpressのテーマにSWELLを使っています。
SWELLはシンプルながら洗練されたデザインと、ブロックエディタにいち早く完全対応したテーマとして人気ですね。
\シンプルで美しいサイトをお望みならSWELLをおすすめ。/
ところで、SWELLの投稿画面でよく使うステップブロックなんですが、少しカスタマイズしたくなりませんか?
 けーさん
けーさんナンバーボタンをもう少し小さくしたいとか、ボタンの背景色を変えたいとか。
今回はSWELLのステップブロックカスタマイズ方法を紹介します。
ここで紹介した方法は、デスクトップでのみ有効です。スマホでは思うように表示されませんでした。
ステップブロック
皆さんご存じだとは思いますが、ステップブロックとはこんなやつ、

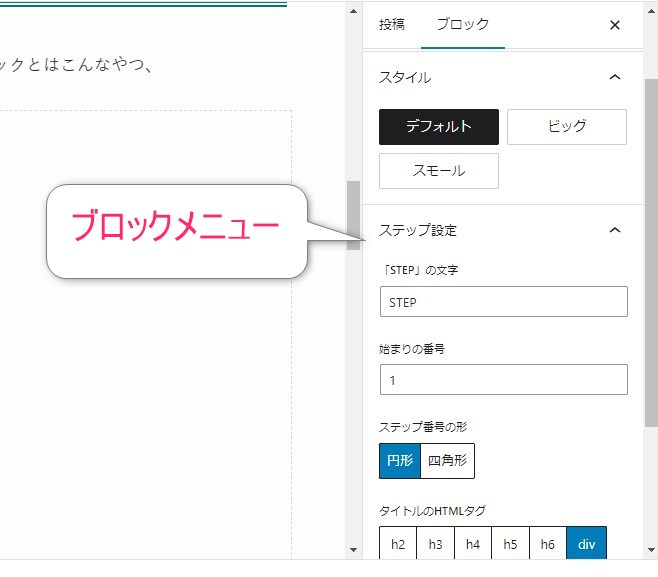
いちようそのままでも右側のブロックメニューバーからカスタマイズはできます。

ただし、変更できるのは、
- スタイル(デフォルト・ビッグ・スモール)
- STEPの文字を変える、消す
- ステップ番号の形(円形・四角形)
- タイトルのHTMLタグ
だけです。
ステップ番号の背景色変更
ステップ番号はノーマルだとSWELLで設定したサイトの基本カラーが適用されます(私の場合、暗いシアンの色です)。
これを赤色系に変更します。
今回の変更は、特定の投稿ページにのみ適用させる方法です。すべてにページで変更を適用させるには、外観⇒追加cssに貼り付けて行います。
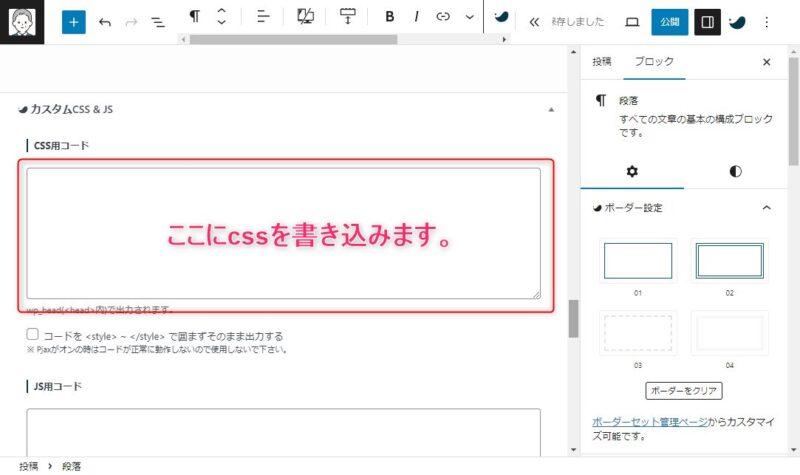
変更には、投稿ページの下にあるの「css用コード」欄を使います。

書き込むcssは、
.u-bg-main {background-color: #F26937!important;}です。
いちようcssコードを簡単に説明しますと、「.u-bg-main」はステップ番号の背景色のセレクタです。「#F26937」のところは原色大辞典などを参考にお好きな色を指定してください。
このcssコードを先ほどのカスタムcssのボックスに貼り付けます。
*カスタムcssにはcssの記述に注意が必要です。改行が入るとうまく適用されません。その辺のことは以前の記事を参照してみてください。

これでステップ番号の背景色が変わるはずです。もし変わらない場合はcssコードに誤りがないかよく確認してみてください。
ステップ番号の大きさを変える
続いてはステップ番号の大きさを変えてみます。
 はるこ
はるこデフォルトでは少し大きすぎるから小さくしてみますね。
追加するcssコードは、
.swell-block-step__number {height: 40px;width: 40px;}です。
「.swell-block-step_number」がステップ番号のセレクタです。番号の大きさは「height」と「width」を同じ数値にして変更してください。
これでステップ番号のボタンの大きさが小さくなるはずです。
なお、色と大きさ両方変更したい場合は、以下のように記述して貼り付けてください。
.u-bg-main {background-color: #F26937!important;}.swell-block-step__number {height: 40px;width: 40px;}このcssコードを適用すると、以下の用になります。(STEPの文字は消してます。)
説明文
説明文
説明文
まとめ

SWELLは、エディタのブロックもおしゃれなものがたくさん用意されていてとても使いやすいんですが、中には自分流にカスタマイズしたいものもあると思います。
今回は、以前から気になっていたステップブロックのカスタマイズを紹介しました。
他にも変更してみたいブロックなど出てきたらその都度紹介してみたいと思います。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント