先日、念願の有料テーマSWELLを導入しました。
長年愛用していたcocoonをSWELLに変更したんですが、ところどころ表示の可笑しなところがあります。
もちろん導入サポートプラグインもインストールしていたのですが、プラグインだけでは修正できないところが結構あります。
そんな中で、今回SWELL導入後すぐに目についた、
フォントアイコン(Font awesome)の表示がおかしくなった件

を解決できましたので、その方法を説明します。
・cocoonで使っていたFont Awesomeのバージョンに合わせる。
・SWELLの設定からFont Awesomeの読み込みにcssを使うをチェック。
SWELLとcocoonのFont awesomeバージョン
最新のFont awesomeバージョンは6(正確には6.4.0)です。
cocoonもSWELLもデフォルトでFont awesomeが使えるように設計されていますが、バージョンの選択は利用者がそれぞれ選択できるようになっています。
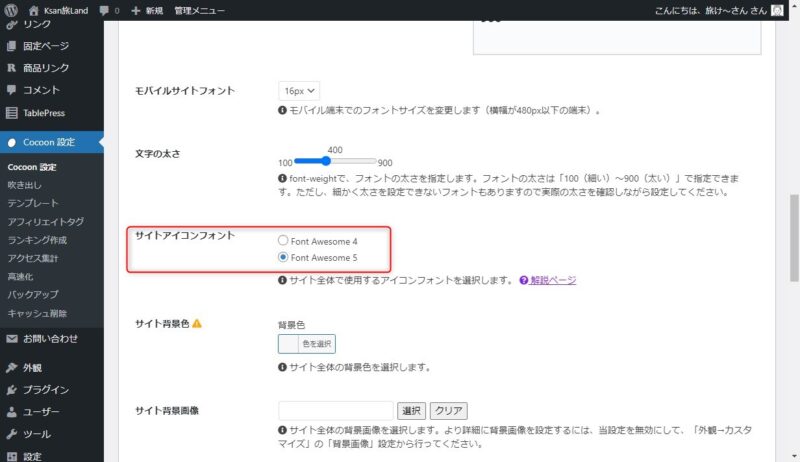
cocoonのFont awesomeバージョン選択は、ダッシュボード⇒cocoon設定⇒「全体」から行います。

「全体」画面の中ほどに、サイトアイコンフォントのバージョン4と5が選択できるようになっています。(デフォルトではバージョン4にチェックが入ってます。)
 けーさん
けーさん私はバージョン5に設定していました。
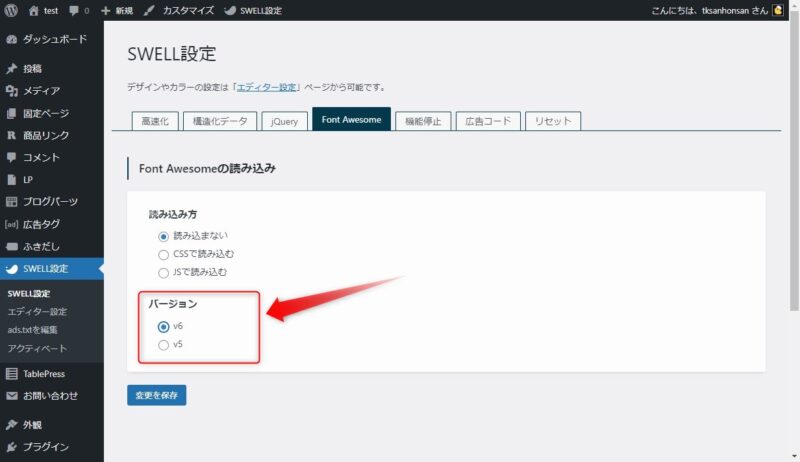
ところでSWELLの方はどうか、ダッシュボード⇒SWELL設定⇒Font Awesomeを見てみると、

デフォルトでバージョン6にチェックが入っています。
そうすると、私にようにcocoonでバージョン5を指定して使っていた場合、数は少ないですがバージョン6では使えない(表示されない)フォントアイコンが出てきます。
バージョン6では無くなってしまったアイコンや、htmlの記述が変わってしまうことがあるからです。
なので、cocoonでバージョン5に設定していた方は、
SWELLのFont Awesomeバージョンは、バージョン5に変更しましょう。
Font Awesome読み込み
cocoonには無かったのですが、SWELLにはFont Awesomeの読み込みに関する設定項目があります。
SWELLをインストールした直後は、このFont Awesomeの読み込み設定が「読み込まない」になっています。
 はるこ
はるここれではアイコンフォントが表示されないはずだわ。
なので、Font Awesomeの読み込みの設定を変更しましょう。
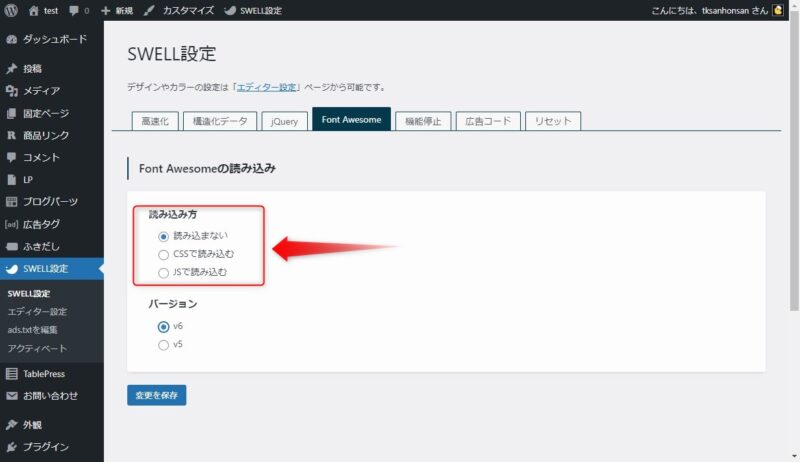
ダッシュボード⇒SWELL設定⇒Font Awesomeを開き、

「読み込み方」の中から、cssで読み込むにチェックを入れてください。
そのあと変更を保存ボタンを押せば完了です。
まとめ

wordpressのテーマをcocoonからSWELLに変更してから1週間、いまだに記事の修正は終わっていません。
 けーさん
けーさん次から次へ新しく修正箇所が見つかってくるので、280ほどの
記事を修正していくことを想像すると、、、ウンザリ!
「ブログ開始の時からSWELL使っていたらよかった。」と
つくづく思うわね。
まだまだリライトの果てしない旅は続きます。
みなさんには、その都度々見つかった修正箇所や不具合解決法をできるだけ紹介していきたいと思います。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは
\シンプルで美しいサイトをお望みならSWELLをおすすめ。/




コメント