こんにちは
ブラウザにはキャシュ機能があります。
インターネットに接続して、サイトを閲覧したらブラウザが
一度見たページの情報を記憶(キャッシュ)させておいて、次回
同じページを閲覧する際の表示速度を速くする機能です。

このブラウザのキャッシュ機能のおかげで、快適なウェブサーフィン
ができる訳ですが、これがたまに悪さをする事があります。
サイトの表示がおかしくなったり、ブログの更新が反映されなかったり
いろんなトラブルを引き起こす原因となる事があるんです。
そんな時の有効な解決方法として
・キャッシュのクリア
・スーパーリロード
などがあります。
行えるトラブルシューティングの一つとしてのキャッシュクリアと
スーパーリロードついてお話しします。
*注 ここでは、OSがWindows10でブラウザがChromeという使用環境を前提に説明しています。
ブラウザのキャッシュとは

ユーザーがChromeなどのブラウザを使って、ウェブサイトを閲覧すると、
ブラウザはそのサイトデータ(画像やHTMLなど)をキャシュとして
利用しているディバイス(パソコン、スマホなど)に保存させます。
そして、ユーザーが再度同じサイトを閲覧しようとする際に、ブラウザは
保存されているキャシュデータをもとに、リクエストされたサイトを
表示します。
ですから、ブラウザのキャッシュによって、サイトの表示速度が速く
なると言う事です。
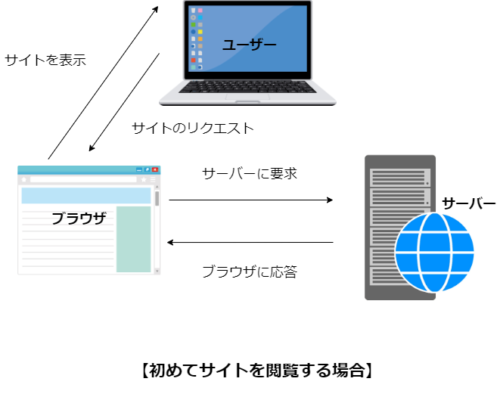
図解で分かりやすく説明します。↓
ユーザーが初めてのサイトを閲覧するときは、「パソコン」⇒「ブラウザ」
⇒「サーバー」⇒「ブラウザ」⇒「パソコン」とデータの移動が行われ、
サイトを表示します。
この時、ブラウザはサーバーからのサイトデータ(画像やテキストなど)
をキャッシュとして保存します。

そして、再度同じサイトを訪れる際には、ブラウザがユーザーのパソコンに
保存されたキャッシュ情報(画像やテキスト等)を利用するので、
「サーバー」⇔「ブラウザ」間のデータのやり取りが少なくて済むわけです。
Chromeキャッシュの場所
OSがWindows10で、ブラウザがChromeの場合、キャッシュデータは
ユーザーのディスク内の特定のフォルダ、
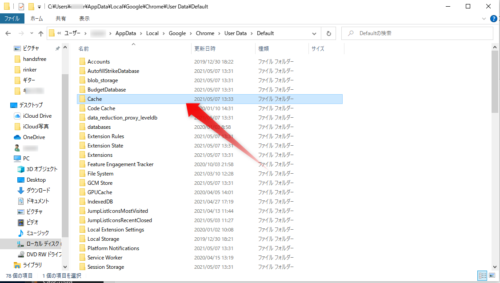
C:\Users\%user%\AppData\Local\Google\Chrome\User Data\Default\Cacheに格納されています。

Cacheフォルダの中を覗いてみると↓

ものすごく多量のデータが格納されてます。Cacheフォルダを右クリックして
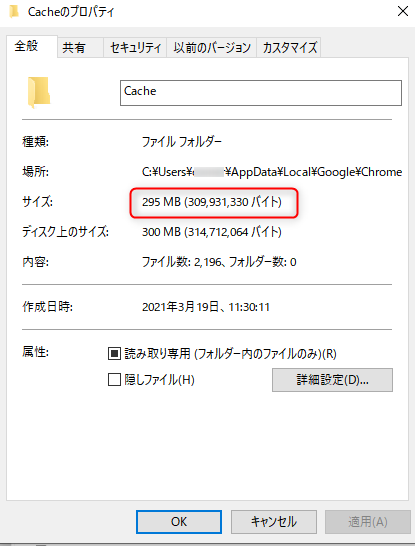
プロパティーを見ると↓

私の場合、なんと!300MBくらいありました。
キャッシュの保存期間
キャッシュの保存期間は、使ってるブラウザやサイトによって異なり、
削除される条件も様々で、保存できる容量だったり、アクセス頻度の
低いものは早く削除されたりと特に決まりはありません。
一般的には、ブラウザごとにキャシュできる容量が決められていて、
その要領を超えると、古い順に削除されているようです。
また、サイトでも独自に期間を指定できるようで、短いもので2~3日間、
長くなると1年間とか様々です。

ずーっと貯まりっぱなしのキャッシュもあるし、
いつの間にか消えているキャッシュもある。
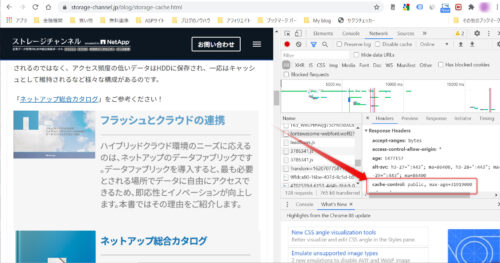
気になる方は、ブラウザのデベロッパーツールでサイトごとに確認が
できるので、試しに覗いてもいいかも。

詳しくは下記を参照して試してみて下さい。

リロードとスーパーリロード

サイトの表示がおかしくなったり、更新が反映されていない時など、
まずは手軽なトラブルシューティングとして、リロード(更新)と
スーパーリロードがあります。
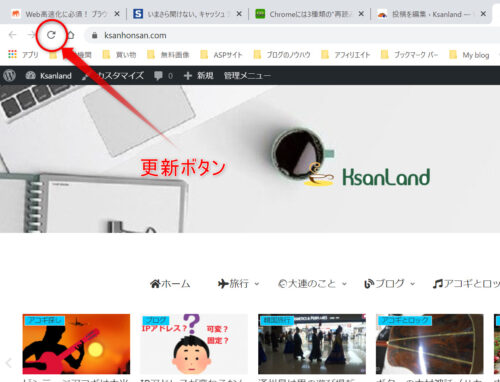
リロード
リロードは普段でもよく使われている、サイトの更新のことです。
ブラウザの左上にあるサークルボタンをクリックするか、

ショートカットキーのF5、
またはCtrl+Rで更新できます。
あります。ブラウザやパソコンの気分次第?で、キャッシュが参照
されたりすることがあるからです。
スーパーリロード
更新を確実にしたいのなら、スーパーリロードがおすすめです。
スーパーリロードは先ほどのリロードをもっと強力にした更新方法
です。
ブラウザにキャッシュを利用しないで、キチンとサーバーから
サイトデータを取ってくるように強制します。
スーパーリロードする方法
スーパーリロードはショートカットキーを利用します。
Shift+更新ボタン
Ctrl+更新ボタン
Shift+F5
Ctrl+F5
Chromeの場合上の4種類どれでもOKです。
さらに強力なスーパーリロード
実は、見ているサイトだけに使えるんですが、スーパーリロード
に加えて、キャッシュも削除してしまう方法があります。
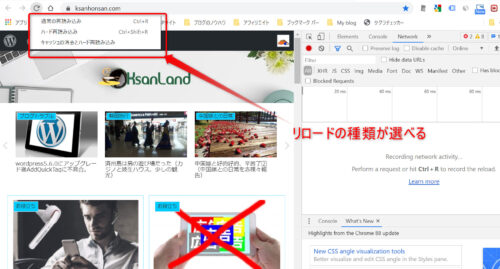
F12を押して、デベロッパーツールを表示した状態で
更新ボタンを右クリック
すると、プルダウンメニューの中に3つの更新方法が選べるように
なってます。

プルダウンメニューの上から、
①「通常の再読み込み」=リロード
②「ハード再読み込み」=スーパーリロード
➂「キャッシュの消去とハード再読み込み」=超スーパーリロード

強力な方法だけど、いきなり➂を実行しないで
①から順番にテストした方がいいかも。
ご利用は自己責任で。
ブラウザのキャッシュのクリア

さて、上記の更新もいろいろ試したが、うまくサイトが表示でき
なかった場合は、キャッシュのクリアを行うことになります。
きたサイトのデータすべてが対象になります。
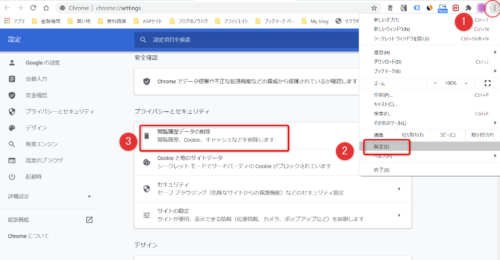
Chromeのキャッシュクリア方法

①ブラウザの右上の3連ドットをクリック
②プルダウンメニューの「設定」
➂プライバシーとセキュリティーの中の「閲覧履歴データの削除」
を選択。


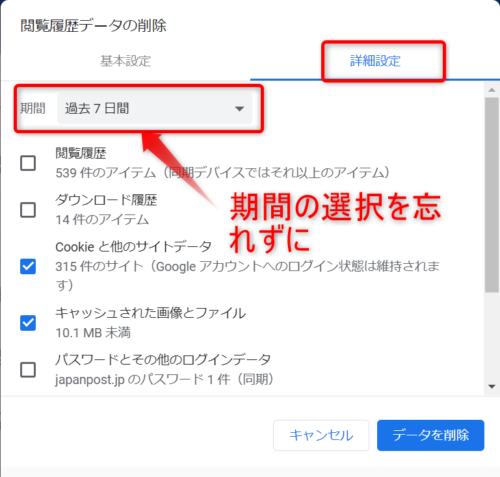
この画面の「基本設定」では期間の選択はできないし
、削除項目も細かく選べないから、「詳細設定」が
おすすめ。
「閲覧履歴データの削除」画面の「詳細設定」をクリックし、
期間を選択、キャッシュされた画像とファイルにチェックを
入れデータを削除を押す。
出せます。Ctrl+Shift+Delateを押すだけ。
まとめ

サイトの表示がおかしくなったり、ブログの更新が正しく反映されな
かったり、その他サイトのトラブルに出会ったらまず上記の方法を
試してください。
手順としては、
- ①リロードまずは簡単な更新を試してみる。
- ②スーパーリロード次に、キャッシュを参照しない強制更新をする。
- ➂キャッシュのクリア最後に、ブラウザのキャッシュをクリアする。
でいいかと思います。
これでサイトの表示関係のトラブルは、解決できることが多いいです。
キャッシュの削除はデメリットもある
トラブルに遭遇した場合、キャッシュのクリアはとても有効な手段
です。また、ディスク容量が少ないスマホやタブレットなどの
容量確保にも役立ちます。
ただ、むやみにキャッシュをクリアするのも考えものです。
②わずかながら通信量も増える。
➂間違った操作で、必要なサイトデータを
削除してしまう可能性がある。
と言うようなデメリットもあるからです。
以上のことを覚えておいて、適切な対処を心がけて下さい。
それでは、トラブルを回避して快適なネットサーフィンを
お楽しみください。



コメント