ブログを書いていると、テキスト以外にも画像を貼る機会も多いと思います。
ブログの種類によっては、かなりの数の写真を貼り付けることも。
例えば旅行記事などは、写真が重要なアピールになることが多いです。
しかもせっかく美しい景色を貼るなら、できるだけ質の良い画像を提供したいものですが、そうすると画像のファイルサイズも当然大きくなってしまいます。
ファイルサイズが大きくなるほど、サイトの表示速度も遅くなってしまいます。
 けーさん
けーさんサイトの表示速度が遅いとユーザーをイライラさせるし、SEO上も好ましくありません。
 はるこ
はるこだからブログに貼る画像も圧縮するようにはしているんだけど、圧縮率にも限界があるし、画質もかなり落ちるわ。
そこで従来の画像フォーマットの主流だったjpegやpngから、上記のような悩みを解決するためにGoogleによって開発された新たなファイル形式が、WebPです。
 けーさん
けーさんWebpは今やほとんどのブラウザにも対応しており、サイト上ではもはや主流になりつつあります。
 はるこ
はるこでも提供される元画像はほとんどjpegやpngばかりなのが現状ね。
そこで今回は、ウェブ配信する際のjpegやpng画像をWebPに変換する方法について紹介します。
WebP変換プラグイン
WebPに変換するには、Googleのデベロッパーツール「cwebp」を使うこともできます。
ただ、「cwebp」はコマンドで動作するプログラムなので、使いこなすには慣れが必要です。
 けーさん
けーさんプラグインを使いたくない方は、「cwebp」に挑戦してみてください。使い方はこちらから。
なので、ここでは手軽にWebP変換してくれるプラグインを紹介します。
画像圧縮系プラグインで有名なEWWW Image Optimazerでもできますが、WebP変換に関してはいまいち操作性が悪いのでWebP変換に特化した代表的なプラグイン2つを紹介します。
Converter for Media
Converter for Mediaは利用者も多く、痒い所に手が届いた優秀なプラグインです。
【Converter for Mediaの特徴】
- 対応ブラウザではWebPを表示
- 非対応ブラウザでは元形式(JPEG等)の画像を表示
- 画像アップロード時に自動でWebPに変換
- 既存の画像も一括変換可能
- テーマ・プラグイン内の画像も変換可能
- プラグインを無効化すると元形式の画像を表示
インストール
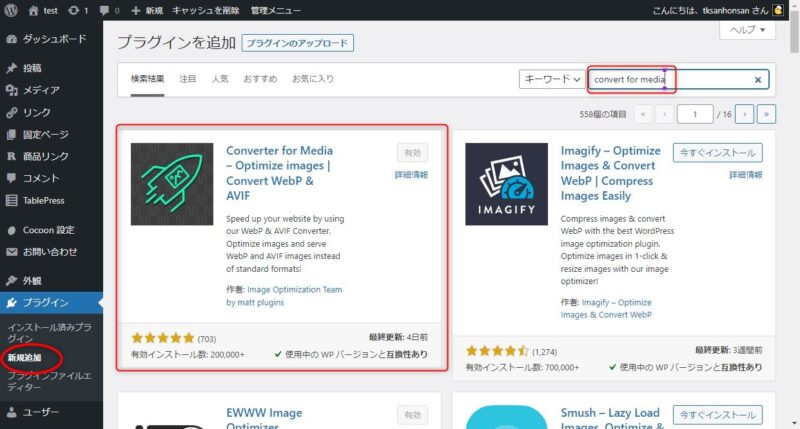
Converter for Mediaのインストールは、wordpressの「ダッシュボード」⇒「プラグイン」⇒「新規追加」とたどり、検索窓にConverter for Mediaと入力

あとは、今すぐインストールをクリックし、有効化ボタンを押します。
設定
有効化したら、始めに設定を行います。
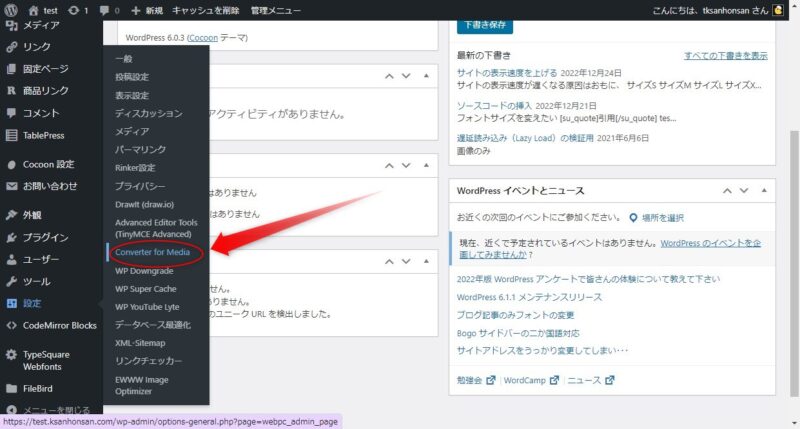
「ダッシュボード」⇒「設定」⇒「Converter for Media」で設定画面を開きます。


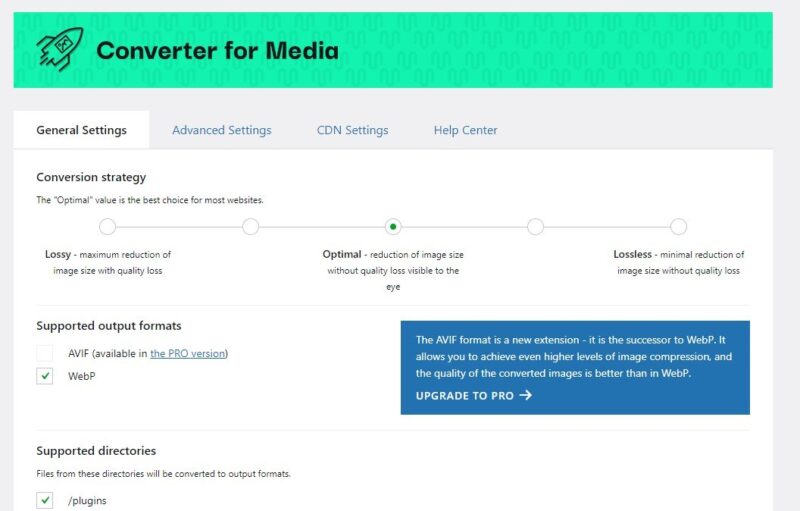
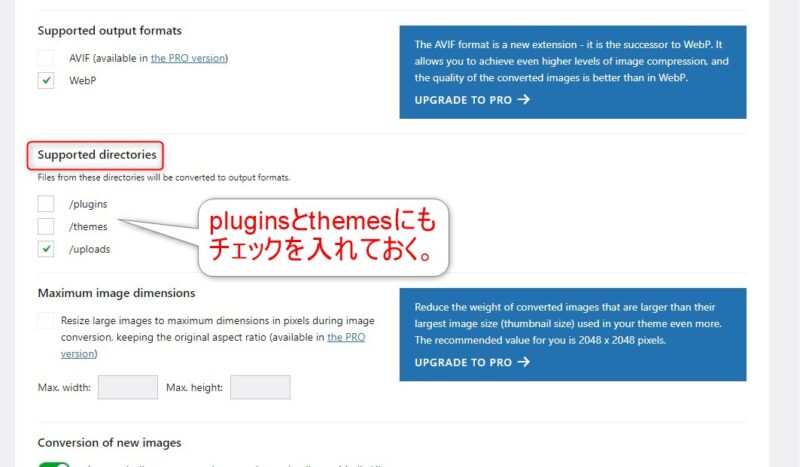
設定はほとんどデフォルトでOKです。あえて設定するとしたら、General Settingsタブの「Supported directories」で、変換する対象のサーバーにあるフォルダを指定ます。
通常は/uploadsだけでも十分だと思いますが、完ぺきを目指すなら/puluginsと/themesにチェックを入れてください。

 はるこ
はるこpuluginsとthemesの画像ファイルは、200~300ほどなので最適化しなくてもさほど影響はないかな。
使い方
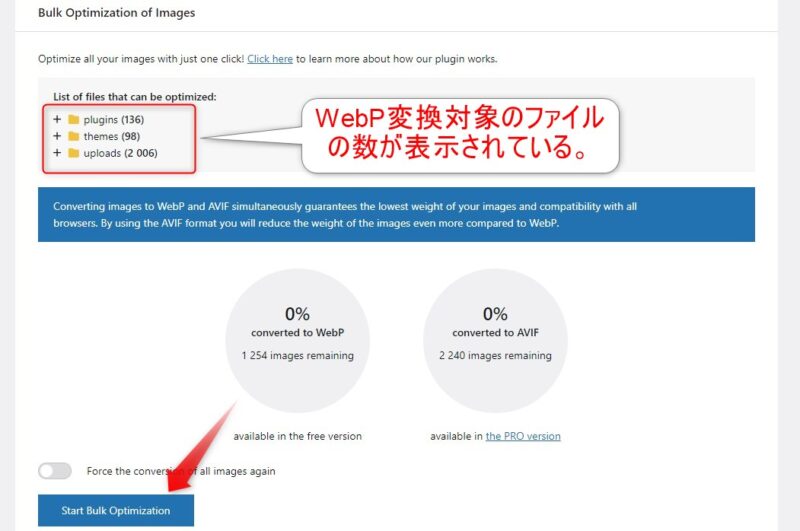
設定が終わったら、同じ画面のGeneral Settingsタブの「Bulk Optimization of Images」の下にある、Start Bulk Optimizationボタンを押して、既にアップロードしている画像ファイルを全て一括で最適化します。

 けーさん
けーさん私のブログの約2300枚の画像ファイルを最適化(WebP変換)すると、2分ほどで終わりました。
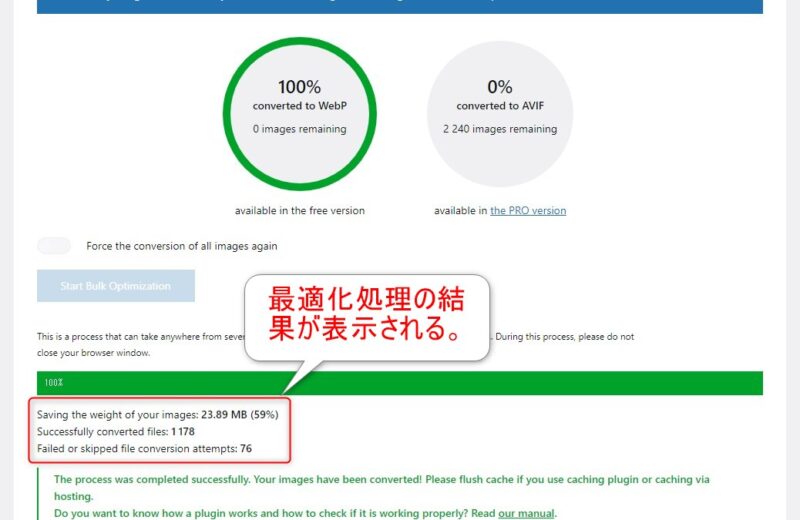
最適化が終わると、同じ画面の下に結果が表示されます。

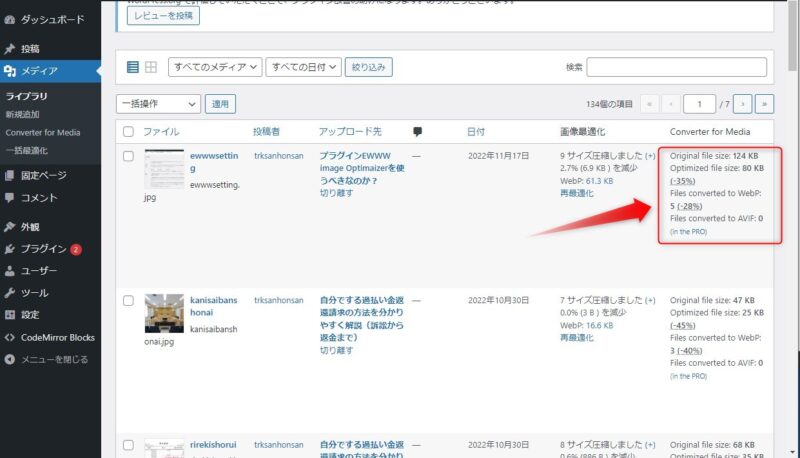
また、WebP変換の結果は、「ダッシュボード」⇒「メディア」⇒「ライブラリ」からも確認できます。

 はるこ
はるこ結果を見ると、平均30~40%サイズダウンしているのが分かります。中には70%も小さくなっている画像もあるわ。
これで、既存の画像ファイルは最適化され、新たにアップロードする画像ファイルも自動的にWebPに変換されます。
WebP Express
WebP Expressも利用者が多く信頼できるプラグインです。
【WebP Expressの特徴】
- HTMLをWebP画像のURLへ動的に変更可能
- .htaccessによる制御ができる
- <picture>タグによる制御も可能
- ブラウザキャッシュに対応
- 画像圧縮率の変更
- メタデータ保存の可否設定
 けーさん
けーさん???特徴を見てもよくわからないなぁ。
 はるこ
はるこよくわからなくても大丈夫。「そんなものか」くらいの理解でOKです。
先に紹介したConverter for Mediaでできることは、WebP Expressでも同じくできますが、より細かい設定が可能になってます。
そして、WebP ExpressとConverter for Mediaの最大の違いは、
Converter for Mediaは既存の画像ファイルに対して一括変換が必要ですが、WebP Expressでは一括変換する必要がないということ。
WebP Expressは、すでにアップロードしている画像ファイルを、わざわざWebPに一括変換しなくても、ユーザーがサイトにアクセスすると自動でWebP画像として配信*注してくれます。
*注 ただしWebPに対応しているブラウザに限りますが。
インストール
Converter for Mediaと同様プラグインの新規追加からできますので、省略します。
設定
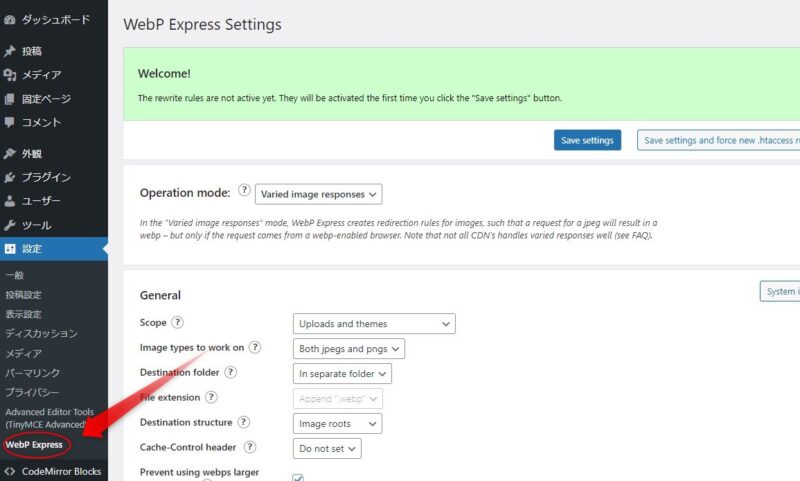
設定はwordpressの「ダッシュボード」⇒「設定」⇒「WebP Express」から行います。
 はるこ
はるこ特にこだわりがない、またはよくわからない場合は、デフォルトのままでも大丈夫。

それでは、各項目の設定を簡単に説明します。
【Operation mode】
あなたのサイト環境によって、どのようなモードで動作させるかを選択する項目。
通常は「varied image responses」を選べば大丈夫。
【General】
一般的な設定項目です。
・Scope WebP変換したい対象のフォルダを指定します。デフォルトは「Uploads and themes」が選択されています。
・Destination folder WebPに変換されたファイルをどこに保存するかの選択です。
おすすめはデフォルトの「in separate folder」で、WebP Express専用のフォルダに保存します。
その他の項目はそのままでも差し支えありません。
【.htaccess rules for webp generation】
WebPを作成する.htaccessの動作の指定ですが、小難しいのでデフォルトのまますべてにチェックが入っていればでいいです。
【Conversion】
・jpeg option
・PNG option
元画像のjpegやpngのエンコード方法や、WebP変換後の画像の品質を指定できます。
エンコード方法は「Auto」を選択すると最も小さいサイズの変換するようです。
画像の品質も数値で細かく設定できますが、こだわらない人はデフォルトでいいかと。(数値が大きいほど品質は良くなるがもちろんサイズも大きくなる。)
・Convert on upload 今後、記事に画像を入れる時点でWebP変換するかどうかの設定なので、チェックを入れておいた方がいいです。
そのほかの設定は、敢えて変える必要は無さそうです。
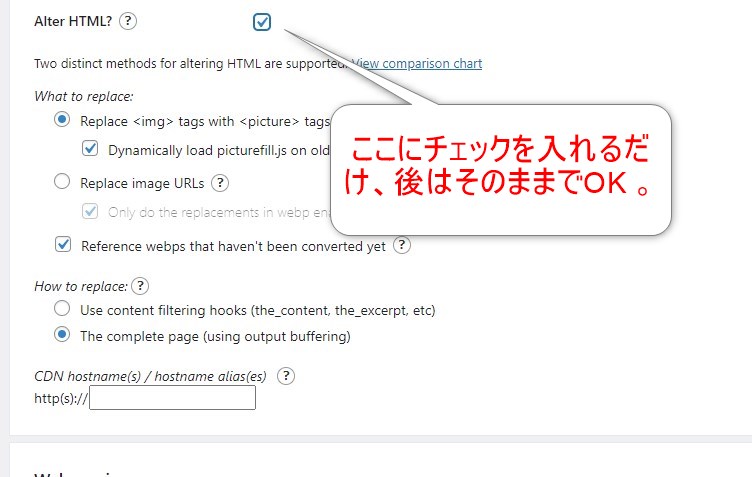
【Alter HTML】
ここではAlter HTML?にチェックを入れておきます。

これは、閲覧者のブラウザがWebPに対応していない場合の念のための設定なので
設定しなくてもさほど困らないけど。
以上でWebP Expressの設定は完了です。
設定が終われば、あとはプラグインが自動で適宜WebP変換してくれます。
Converter for MediaとWebP Expressどちらがいい?
どちらも一長一短ですが、
Converter for Mediaのほうが扱いやすく初心者でも簡単に設定できる印象ですね。
逆に、WebP ExpressはWebP配信やhtaccessなどにも詳しい、上級者向けのプラグインのようです。
また、あなたの利用環境によっては、うまく動作しないケースもあるようなので、その場合は2つとも試してみてください。
 けーさん
けーさん私は、cocoonとXseverを使っているんですが、どちらも問題なく動作しました。
まとめ

サイトの表示速度は速い方が快適なのは間違いありません。
サイトの表示速度を計測するGoogleのpagespeed insightsでも、速度を高める方法としてWebP対応が推奨されています。
次世代の画像フォーマットと言われて久しいWebPは、間違いなくこれからの主流になると思いますので、ぜひプラグインを使ってWebPに対応しましょう。
今回は以上です。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント