こんにちは
wordpressのテーマにcocoonを使っています。
cocoonは設定からでも結構カスタマイズできたりしますが、さらに細かい変更をしたい場合は自分でcssをいじらなければなりません。
今回は、以前から気になっていた画像下のキャプションのサイズや色の変更方法を紹介します。
画像キャプションのセレクタ
カスタマイズするには、まず変更箇所のセレクタ(classセレクタ)を探さないといけません。。
※セレクタは使っているテーマによって違いますので注意して下さい。
セレクタの見分け方
一番簡単なのは、自信のサイトをブラウザで表示させ、デベロッパーツールで確認する方法です。
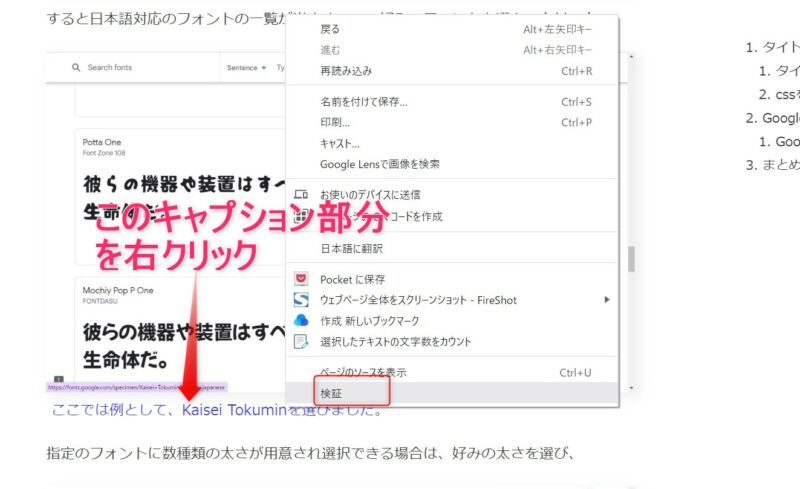
まずはサイトを開いて、カスタマイズしたい部分(ここでは画像のキャプション)にマウスカーソルをあて、右クリックします。

右クリックしてプルダウンメニューから「検証」をクリック、
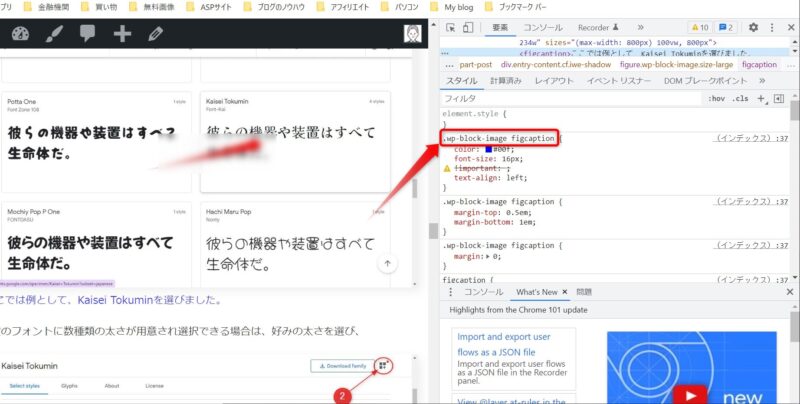
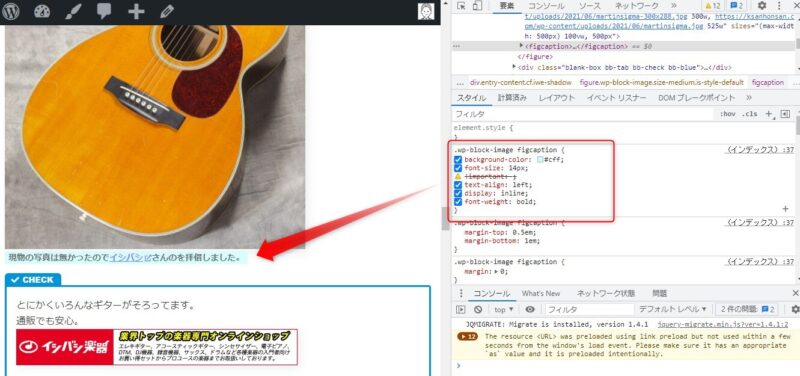
すると、ブラウザの右側にデベロッパーツール画面が開き、対象部分(キャプション)のセレクタが表示されます。

デベロッパーツールの「スタイル」タブに表示されたcssコードをみると、キャプションのセレクタ名が表示されています。
セレクタ名は、
.wp-block-image figcaptionであることが分かります。

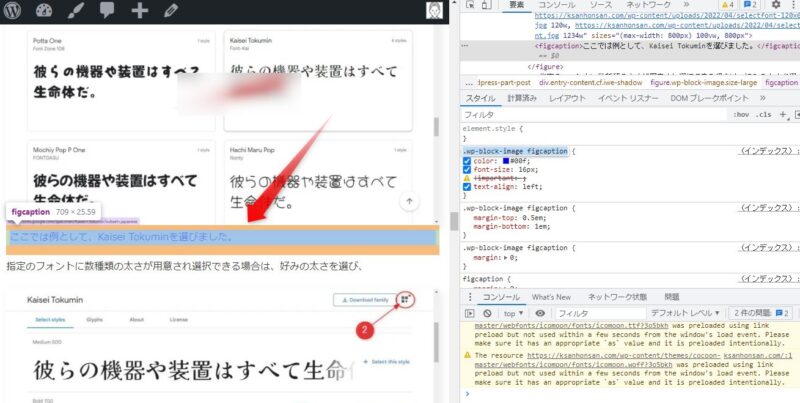
デベロッパーツールの対象セレクタにマウスポインタをあてると、左側の
サイトにカラーでピックアップされるのでわかりやすいと思います。

キャプションのcss
セレクタがわかれば後はcssコードをstyle.cssに書き込みます。
▼cssコードの例
.wp-block-image figcaption{
color:#0000ff;
font-size: 16px;
text-align: left;
}「color」は好みの文字色をカラーコード*注で記入、「font-size」はお好きな文字サイズをpxで記入し、「text-align」で文字の位置を決めます。
*注 カラーコードはこちらから選んでみてください。数値は16進数でも短縮系でもOK.
上のcssコードを適用すると、↓

このようになります。
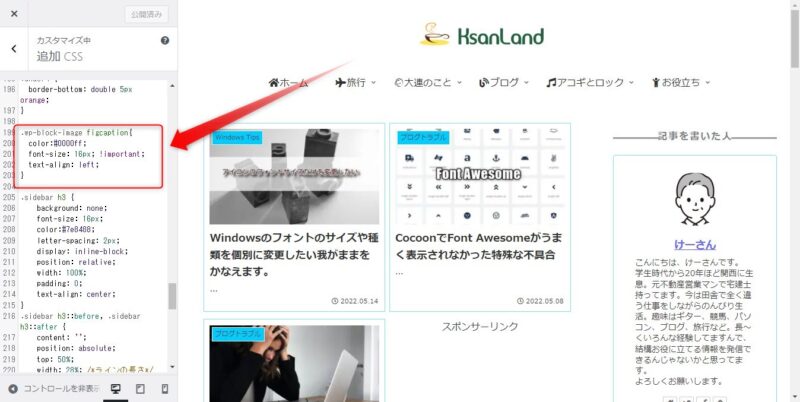
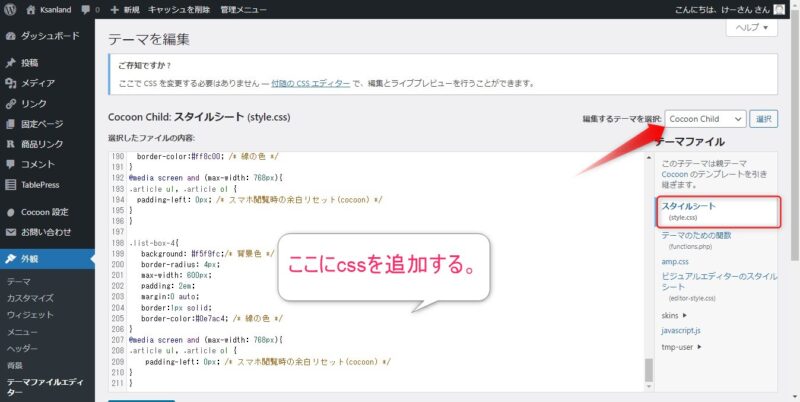
cssコードが決まったら、wordpressのダッシュボード⇒外観⇒カスタマイズ⇒追加cssに挿入してください。

cocoonの子テーマのstyle.cssに追加しても構いません。(ダッシュボード⇒外観⇒テーマファイルエディタのcocoon childを編集。)

*注 テーマの編集は必ず子テーマで行ってください。
デベロッパーツールでテスト
デベロッパーツールではカスタマイズのテストが手軽にできます。

右側の「.wp-block-image figcaption」セレクタの下にある、プロパティや値をいろいろ変更してみてください。
上図の例ですと、
.wp-block-image figcaption {
background-color: #cff;
font-size: 14px;
text-align: left;
display: inline;
font-weight: bold;
}- 「background-color」で背景色を#cffに指定
- 「font-size」を14pxに変更
- 「font-weight」で太字(bold)に
- 「deisplay:inline」で背景色をテキストの範囲だけに適用
と言うふうに変えています。
変更すると左側のサイトにリアルタイムで反映されますので、変化を確認しながらカスタマイズするcssコードを決めることができます。

デベロッパーツールでcssコードを書き換えても、実際のサイトのcssが
書き換わる心配はないので安心してテストできます。
まとめ

今回は、wordpressで画像のキャプションの文字サイズや色のカスタマイズ方法を説明しました。
細かいカスタマイズには、やはりcssやhtmlを多少理解する必要はあります。

ネットで探せば、cssコードもたくさん転がっているからそこまで
深く理解しなくても大丈夫だけど。

少しづつ覚えてスキルアップしましょう。
前述したように、デベロッパーツールをうまく活用すれば、cssやhtmlの練習にもなるので一度テストしてみるのもいいかと思います。
この記事がどなたかのお役に立てればうれしいです。
それでは



コメント