クラシックエディタを使ってた人ならみんな知ってる、便利なプラグインAddQuickTagですが、ブロックエディタでは使えません。
 けーさん
けーさん記事の装飾がクリック一発でできるとても便利なプラグインで、重宝してました。
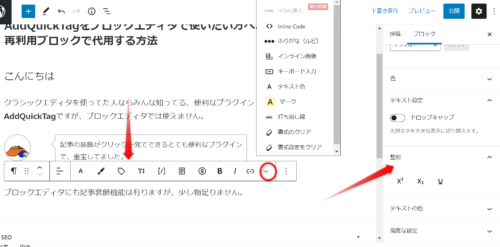
ブロックエディタにも記事装飾機能は有りますが、少し物足りません。

上図のように、段落ブロックのツールバーや、サイドのツールバーにもある程度
用意されています。
ツールバーの装飾用のアイコンは、使っているテーマによっても違います。
ここではcocoonの場合で説明しています。
でも、クラシックエディタでAddQuickTagを使っていた人なら、cssを書いて
htmlを登録して作った独自の装飾を使いたいと思ってる人も多いはず。
今回は、そんなAddQuickTagファンのために、ブロックエディタでの代用方法を紹介します。
クラシックブロックを使う
どうしてもAddQuickTagを使いたいなら、この方法が簡単です。
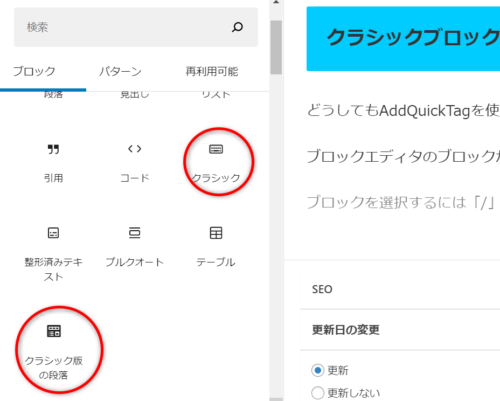
ブロックエディタのブロックから、「クラシック」か「クラシック版の段落」を選ぶだけ。


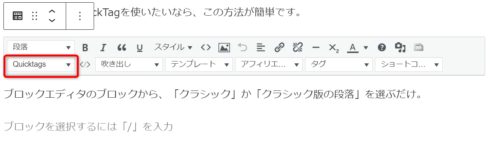
クラシックのツールバーが表示されたら「QuickTag」を選択する。
以上で簡単にAddQuickTagが使えます。
 けーさん
けーさんでも、私のようにゆくゆくはブロックエディタしか使わないようにしたい。余計なプラグインは削除したい。という方は次の方法を試してください。
再利用ブロックで代用する
なんとかAddQuickTagで登録した装飾機能を使いたいために、いろいろ調べたんですが、この方法が一番簡単ではないかと思います。
再利用ブロックを作成
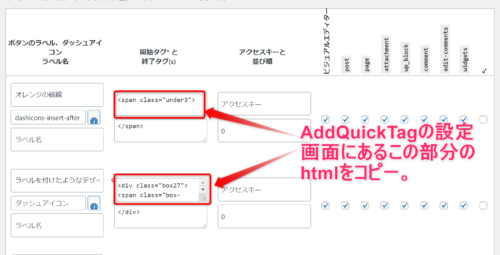
まずは、AddQuickTagに登録してある使いたい装飾のhtmlをコピーしておきます。

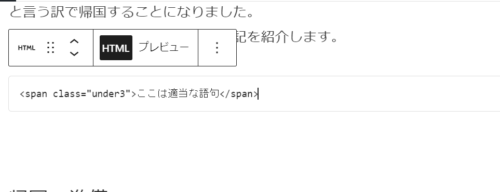
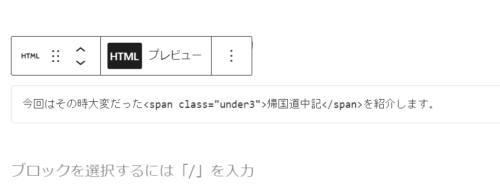
次に、ブロックエディタで「カスタムhtml」ブロックを選び、先ほどのhtmlをペーストする。

ここでは、htmlコードに<span class="under3">○○</span>を使っています。
○○の部分は適当な語句でOKです。
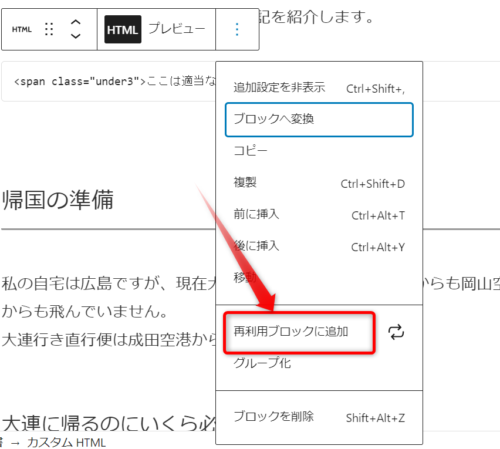
次に、このhtmlコードを再利用ブロックに追加します。

上図のように、htmlブロックのツールバー右端の3連ドットをクリックしてプルダウンメニューの中から「再利用ブロックに追加」をクリックすると、再利用ブロックに名前を付ける画面が出ます。

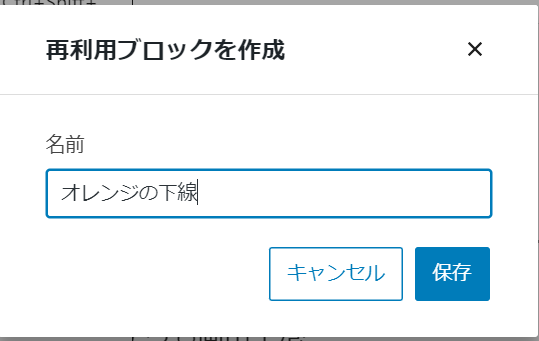
覚えやすい名前を付けて、保存をクリックすると6
再利用可能ブロックの中に新しく追加されています。
再利用ブロックを使う
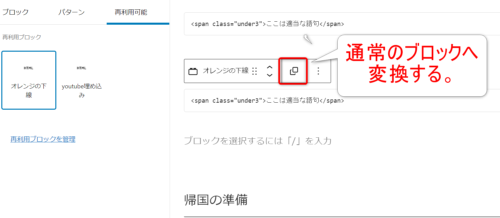
先ほど作った再利用ブロックを選択します。

ブロックを選択したら、ツールバーの「通常ブロックへ変換」をクリックします。
ここで、必ず「通常ブロックへ変換」した後に記事を書いて下さい。再利用ブロックのまま編集すると、他で使っている同じブロックの記事内容もすべて変更されてしまいます。
例えば次のように編集すれば完了です。

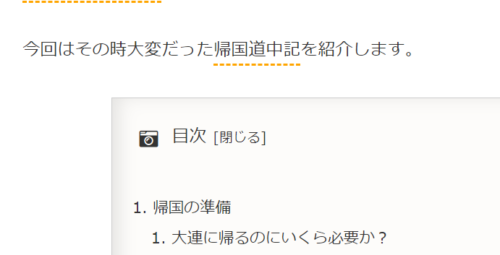
プレビューすると、

きちんとオレンジの下線が引けました。
まとめ

今回は、ブロックエディタの再利用ブロックを使って、AddQuickTagの代用をする方法について紹介しました。
再利用ブロックを追加するまでは結構手間な作業ですが、追加してしまえば使うのはわりと簡単です。
 はるこ
はるこでもやっぱりAddQuickTagの方が楽だわ。
まぁそう言わずに試してみて下さい。
その内便利なプラグインが出ることを期待しましょう。
それでは



コメント