こんにちは
はてなブログに登録して、初期設定を終えたらいよいよ公開する
ブログの顔(デザイン)を作ります。
自己満足で、PV数なんか気にしないという方は、それこそ自由に
デザインすればいいでしょうが、より多くの人にブログを訪れてもらい
たいなら、見た目(読みやすさ)も大事です。

おじさんはこのブログデザインにハマって、記事を書くより夢中になっていた記憶があります。

ブログを始めたばかりは、誰も見てくれないしさほど気にすることはないけど、読みやすさには気を使った方がいいわね。

後で変更できるし、サイトデザインもほどほどに、と言うことです。

はじめの内は、その労力を記事を書くことに向けた方がはるかに有意義だわ。
と言うわけで、はてなブログを始めたばかりの方は、これくらいはやっ
ておいた方がいいかなぁ?と思えるブログデザインの設定について
紹介します。
デザインの設定
はてなブログは、デザイン設定もかなり細かくできます。
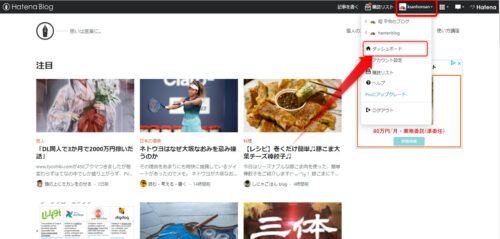
まずはサイトにログインし、画面上部にあるIDをクリックし
プルダウンメニューから「ダッシュボード」を選択↓

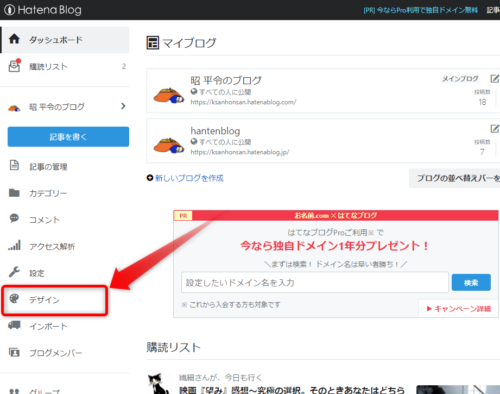
次に、「デザイン」を選択クリック↓

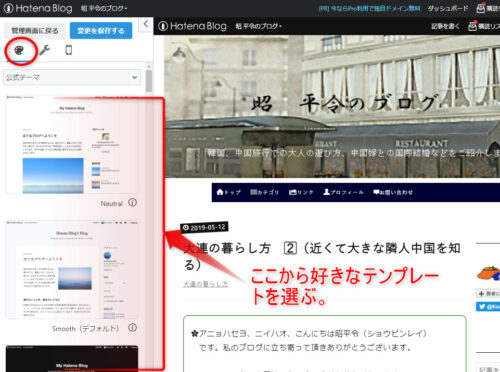
ブログのテーマを決める
「ダッシュボード」のデザインをクリックすると、ブログテーマのテン
プレートを選べる画面現れます。

テンプレートは始めからたくさん用意されていますし、「テーマスト
ア」で追加することもできます。

テーマテンプレートは好みで選べばいいと思うけど、あまりごちゃごちゃしすぎない方がいいかも。

後々、必ずカスタマイズしたくなるからシンプルなものをおすすめするわ。

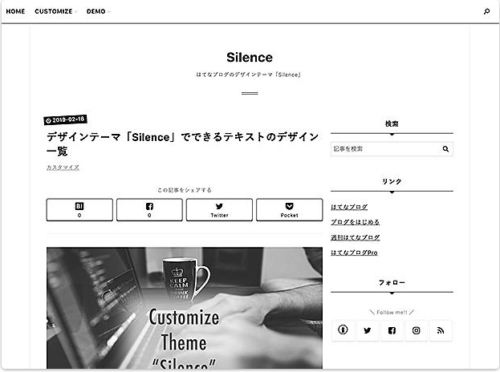
はじめはおじさんも、とっかえひっかえして遊んでたけど、結局「Silence」に落ち着きました。

カスタマイズで個性を出そう
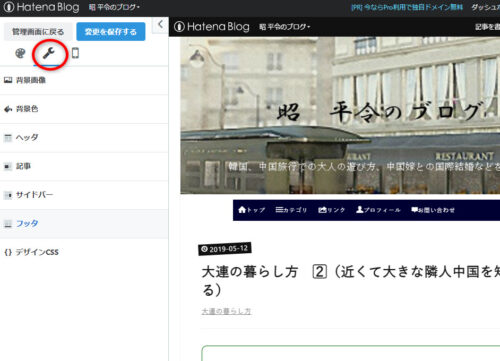
先ほどの「デザイン」の中のスパナマークをクリック↓

すると、いろんな設定項目が現れます。
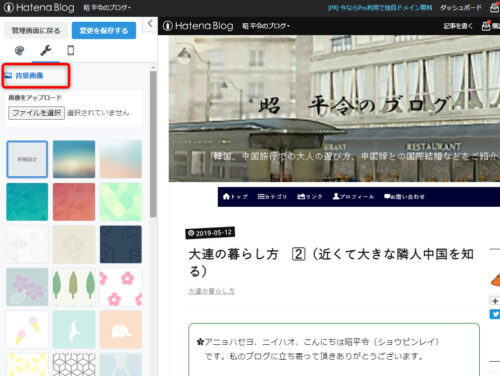
上から順番に、まずは「背景画像」

ここでは、ブログ全体の背景画像を選びます。ファイルを選択を押せば
好きな画像をアップロードできます。初期設定では画像無しに。
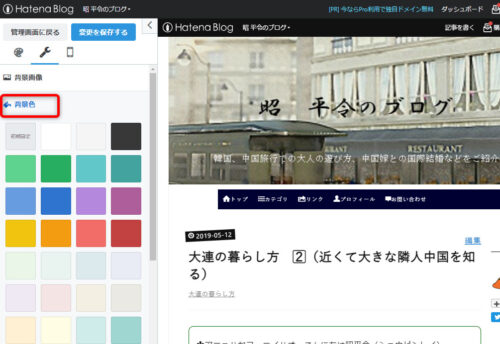
続いて、「背景色」を選択↓

こちらも、初期設定では白になります。お好きな色を選んでください。
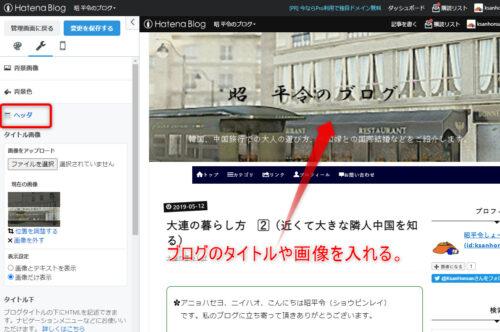
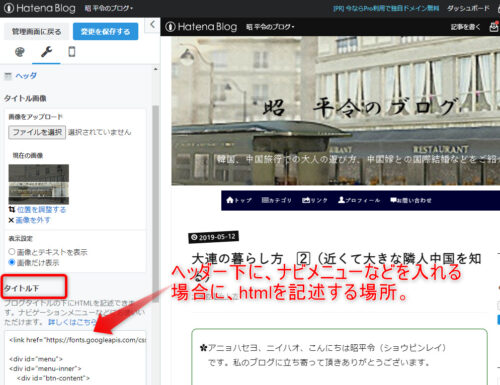
続いて、「ヘッダー」

ここでは、ブログの一番上に表示されるタイトルや画像の設定をします。
「タイトル画像」では、ファイルを選択を押して、好きな画像をアップ
ロードできます。
「タイトル下」では、先ほどのタイトル画像の下に、ナビメニューなど
を設置する際に、htmlを記述できるようになってます。


はじめの内は、このナビメニューは設定しなくてもいいかなぁ。

ブログやhtmlに慣れてきてからでもいいと思うわ。
私の使ってたテーマ「Silence」のように、ナビメニューを簡単に設定できるテーマもあります。
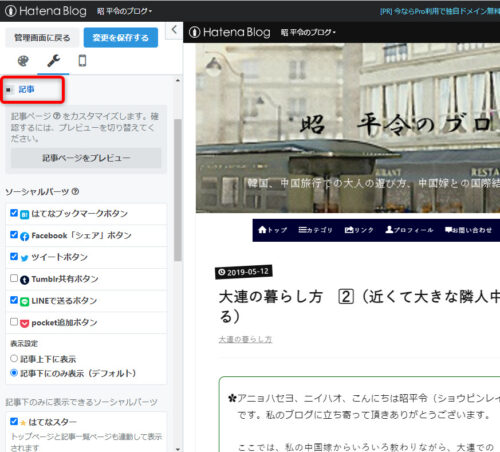
続いては、「記事」の項目です。

ここでは、記事内にはてなブックマークやツイッター、LineなどのSNS
ボタンの表示、パンくずリストの表示設定を行います。
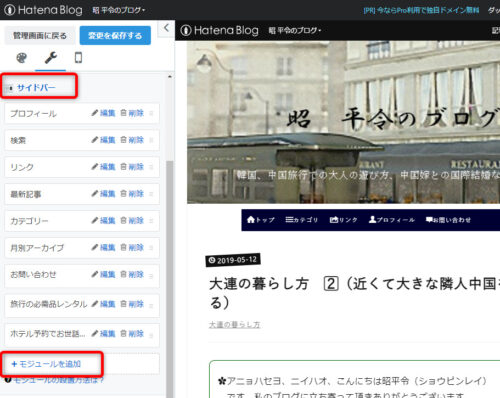
続いて、「サイドバー」

ブログの右側に表示されるサイドバーに、プロフィールや最新記事、カ
テゴリーなどのモジュールを設置することができます。
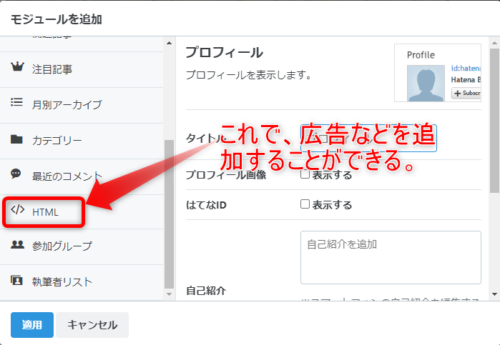
一番下の「+モジュールを追加」からいろんな項目が選択できます。
例えば、ASP広告を表示したい場合は、HTMLを選択し、コピペすれば
OKです。

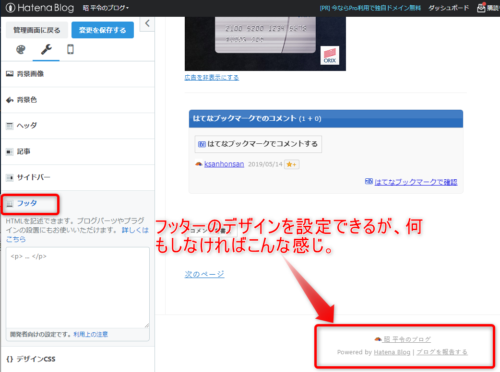
次の「フッター」は特に何もしなくてもいいかなぁ?と思います。
何もしなければ、このようなフッターになります。

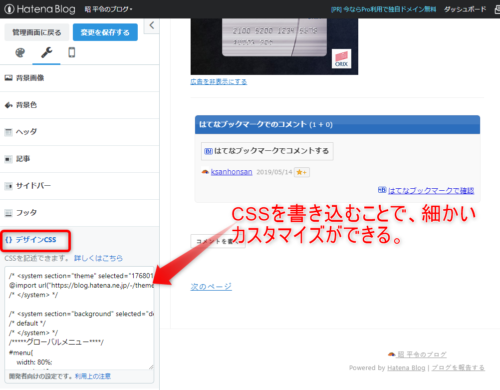
続いて、「デザインCSS」

下の空欄にCSSを書き込むことで、細かいカスタマイズができます。
先ほどの、ナビメニューや見出しなどの変更に使います。
はてなブログは、デフォルトでレスポンシブデザインモードになってる
ので次のスマホマークで設定することはありません。
デザインを設定変更するときは、右側のプレビュー画面を見ながら
行うと、変化が分かりやすくなります。
まとめ

ブログ作成でも比較的取っつきやすいとされている「はてなブログ」
でさえも、超初心者のおじさんにはなかなか扱いにくい物でした。
記事を書く前にこんなにサイトデザインに苦労するとは。
デザインなど気にせずに、とりあえず記事を量産していった方が
いいのは分かっていましたが、気になるとどうしてもいろいろ
いじりたくなる性分でして。
みなさんはマネしないでください。
やり始めたらキリがない。
デザイン変更沼に陥りますよ。
サイトデザインはほどほどに。

おじさん、実はこの設定だけで1週間ほど遊んでしまった。でも、正直やってて楽しい。

その間にたくさん記事が書けることを忘れるな。
参考に、2019年5月中頃から更新してませんが、「昭 平令」の
はてなブログのURLも貼っておきます。
「昭 平令のブログ」はてな版
それでは今回はこの辺で。


コメント