こんにちは
1年前までWordpressの記事はずっとクラシックエディタで書いてました。
ところがWordpressのバージョンアップにより、ブロックエディタが主流となり
そうなので、おじさんも悪戦苦闘しながら最近やっと慣れてきたところです。
慣れてくるとだんだん不満も出てくるもの、
などなど、
AddQuickTagは今のところ再利用ブロックで代用してます。少し使いづらいですが。
文字装飾は最近いろいろブロックエディタ用のプラグインが出そろってきて
クラシックエディタのころと遜色なくなってきました。
で、今一番気になっているのが、記事の文字数を表示してくれる機能がないこと。
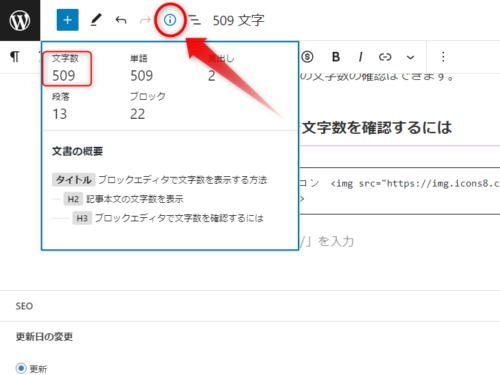
もちろん、ブロックエディタでも文字数を確認することはできます。

上図のように、エディタ左上のインフォアイコンをクリックすればいいんですけど、
クラシックエディタのように常に表示されていない。
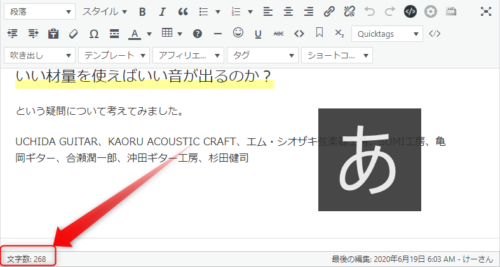
▼クラシックエディタの文字数カウンター

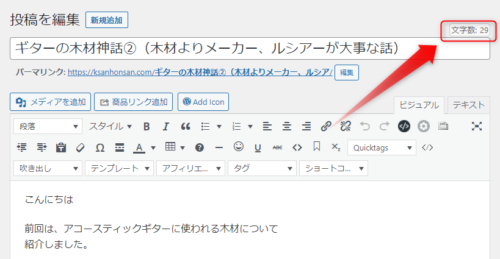
▼タイトルの文字数


このクラシックエディタの文字数カウンターは、地味に便利だった。

テーマにCocoon使ってるから表示されてたのかもね。
ブログ書いてる人ならば、記事やタイトルの文字数は気になりますよね。
特にSEOを意識している人なら、タイトルは32文字以内とか、記事の文字数は
2000文字以上とか気にしながら書いてることと思います。
そんな時、記事を書きながら文字数を目視できる機能はとても便利でした。
そこで今回は、やっとネットで見つけたブロックエディタでも文字数カウンター
を表示する方法を共有したいと思います。
ブロックエディタで文字数カウンター表示
ネットでいろいろ検索し試した結果、今のところ「使える。」と思ったのはプラグインの
Advanced Block Editor
だけでした。

他にもたくさんあったけど、そのほとんどが記事をコピペして
文字数を計算させるもの。

記事をコピペして文字数を調べるんだったら、ブロックエディタ
のインフォアイコンをクリックした方が簡単よね。

そうなんです。おじさんが求めているのは文字数をリアルタイムで
カウントしてくれる機能です。
Advanced Block Editorの使い方
Advaced Block EditorはTechnoteさんが提供してくれています。
ダウンロード
▼ダウンロードページ
上記のサイトにアクセスしたら、中ほどにある「最新バージョン」をクリック、

すると、release.zipファイルがダウンロードできます。
wordpressにインストール
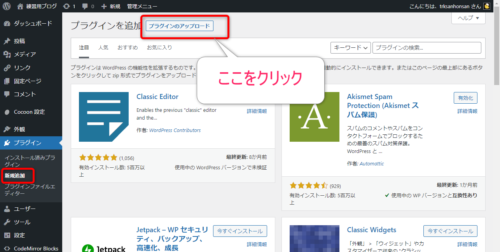
wordpressのダッシュボード⇒プラグイン⇒新規追加と進み、

「プラグインを追加」の画面上部のプラグインをアップロードボタンをクリック

ファイルを選択を押して先ほどダウンロードしたrelease.zipを選択し、今すぐインストール
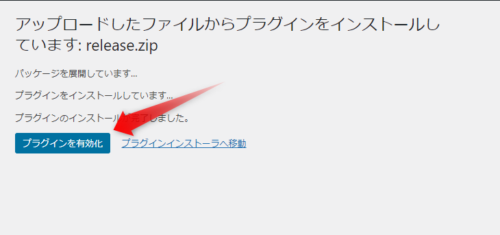
を押す。インストールが終わったら次の画面でプラグインを有効化を押して完了。

使い方
プラグインを有効化すれば何もしなくても、すぐにブロックエディタ上部に
カウンターが表示され、リアルタイムで文字数をカウントしてくれます。

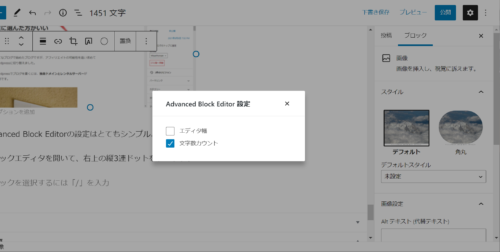
Advanced Block Editorの設定はとてもシンプル。
ブロックエディタを開いて、右上の縦3連ドットをクリック、

上図のように、「文字数カウント」と「エディタ幅」のチェックボックスがあるだけ。

カウントを表示するには、「文字数カウント」にチェックを入れる
だけ。

もう一つの「エディタ幅」は、また別の機能になります。これがまた
とても便利な機能なんですが、別記事で紹介しますね。
Advanced Block Editorを有効化すれば、デフォルトで「文字数カウント」にチェック
が入ってますので、あえて設定画面を開く必要もありません。
タイトルの文字数カウント
Advanced Block Editorは記事の文字数はカウントしますが、タイトルの文字数は
カウントできません。

残念ながらクラシックエディタのように文字数をリアルタイムで
表示してくれるアプリは探せませんでした。

タイトルの文字数(32文字前後)くらい自分で数えて
と言う事かな?
タイトルの文字数をカウントするには、Chromeの拡張機能「かんたん文字数カウント」
が手軽で便利です。

文字数カウントで検索したら大抵出てくる超メジャーなアプリです。
かんたん文字数カウントをインストール
インストールはChromeのウェブストアから行います。
▼ウェブストアにアクセス

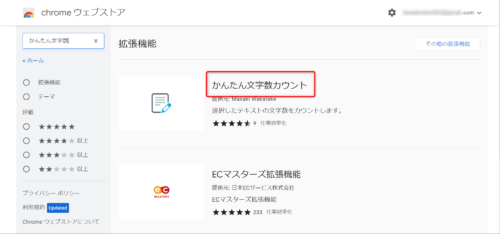
Chromeのウェブストアにアクセスしたら、左上の検索ボックスに「かんたん文字数」
と入力してEnterを押してください。

すると「かんたん文字数カウント」が表示されますので、そこをクリック、

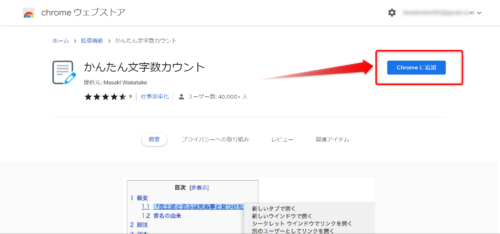
アプリの画面が出たら、右側のChromeに追加をクリックすれば完了。
これでChromeに拡張機能として追加されました。
使い方
使い方は、まずカウントしたい文字を選択し右クリックする。

右クリックしたらコンテキストメニューのなかの「選択したテキストの文字数をカウント」の部分をクリック、

するとカウントされた文字数が表示されます。

操作自体は簡単だけど、そこまで利用価値があるかな?

実は、文字数を気にする場面って他にもあるのよ。
例えばTwitterなどにも使えるわ。だからインストールして
おいても損はないわ。
まとめ

今回はブロックエディタで無くなった、記事の文字数をリアルタイムで表示する
方法と、タイトルの文字数カウントの方法を紹介しました。
特に、Advaced Block Editorはおすすめです。
ぜひ一度試してみてください。

前述したように、エディタ幅の設定については次回の記事で紹介します。
それでは


コメント