テーマのカスタマイズを紹介する記事を書くとき、その記事だけに適用したいcssを使いたいことがあります。
そんな時はブロックエディタのカスタムcssを利用するようになっているんですが、つい先日までこの使い方が分からなくて利用できていませんでした。
 けーさん
けーさんカスタムcssの使い方が分からないから、スクリーンショットを貼りつけて胡麻化していました。
でもどうしても特定の記事だけにカスタムcssを使いたいと思い、いろいろ調べてようやく使い方が分かりましたので、説明したいと思います。
カスタムcssは改行なしで記述すること。
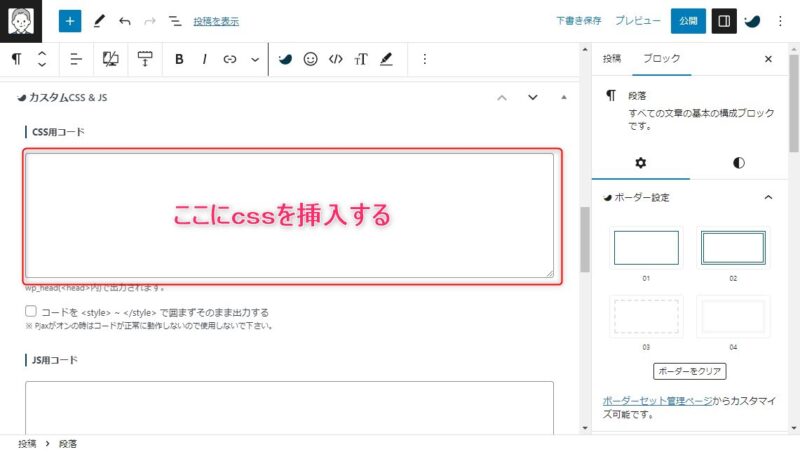
ブロックエディタのカスタムcss
サイト全体をカスタマイズするcssは、テーマファイル(主に子テーマ)のスタイルシートに追加したり、ダッシュボードのカスタマイズ用追加cssボックス内に記述したりしていると思います。
でも特定の記事だけにcssを適用させたい時には、ブロックエディタの下部にカスタムcssというボックスが用意されていますのでそこに記述するようになっています。

使っているテーマによって多少の違いはありますが、大体似たようなボックスがあるはずです。
カスタムcssの記述方法に注意
そこで早速cssをカスタムcssボックス内に張り付けてみましたが、一向に結果が反映されません。
なので、いろいろ調べてみると、
カスタムcssには改行を含めてはいけない。
ということが分かりました。
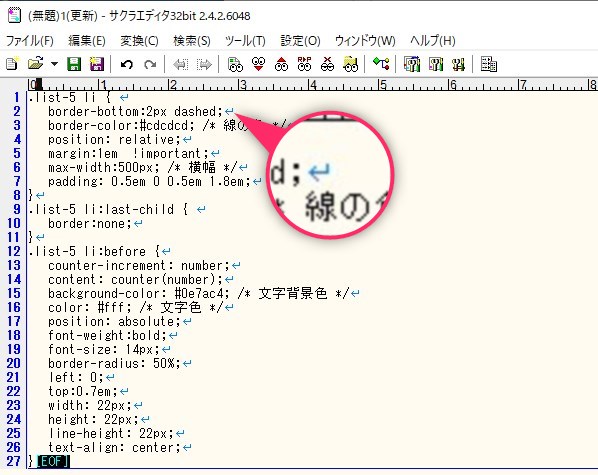
例えば番号リストのカスタマイズ用cssがある場合、通常は以下のように記述してあると思います。
.list-5 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:1em !important;
max-width:500px; /* 横幅 */
padding: 0.5em 0 0.5em 1.8em;
}
.list-5 li:last-child {
border:none;
}
.list-5 li:before {
counter-increment: number;
content: counter(number);
background-color: #0e7ac4; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top:0.7em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}これをそのままカスタムcssボックス内にコピペしても、このcssは適用されません。
なのでcss構文をすべて改行なしにする必要があります。
 はるこ
はるこええっ!でも改行をなくす方法なんてわからないわ。
 けーさん
けーさん大丈夫!サクラエディタを使えばだれにでもできます。
cssの改行をなくす方法
cssの改行をなくすにはコードエディタを使います。ここでは有名なサクラエディタを使って説明します。
先ほどの番号リストcssをサクラエディタで開いてみます。

すると、上図のように各行の終わりにリターンマーク(改行記号)がついているのが分かります。
これらをすべて削除します。
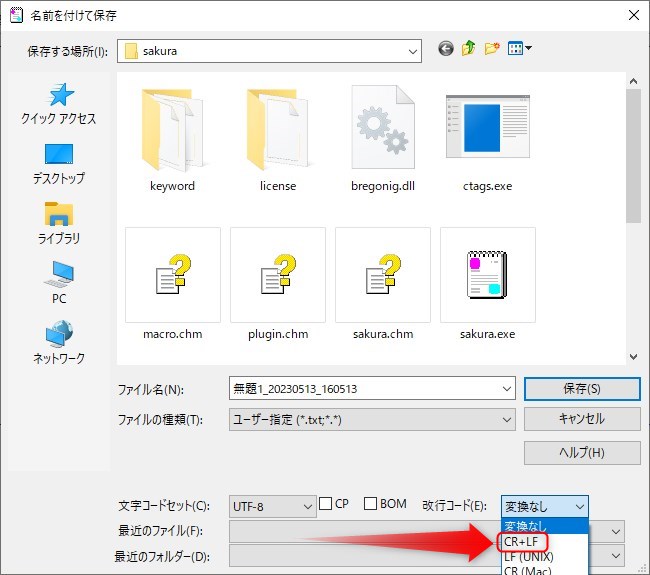
先ほどサクラエディタで開いたcssをいったん保存します。
「ファイル」⇒「名前を付けて保存」画面を開く、

開いたら、改行コードの選択から「CR+LF」を選択し、保存する。
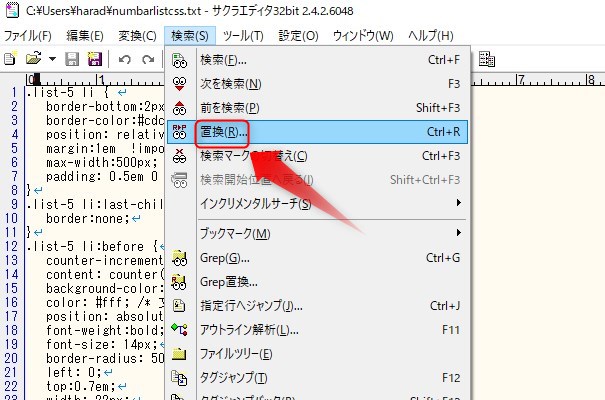
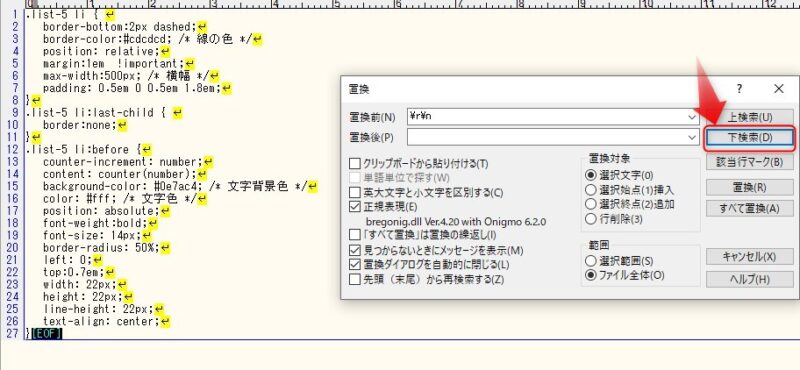
再度保存したファイルを開き、メニューから「検索」をクリック、プルダウンメニューの「置換」を選択、

「置換」画面が表示されたら、置換前のボックスに「\r\n」と入力、その後下検索ボタンをクリック、

すると、改行マークが選択され黄色でハイライトされます。
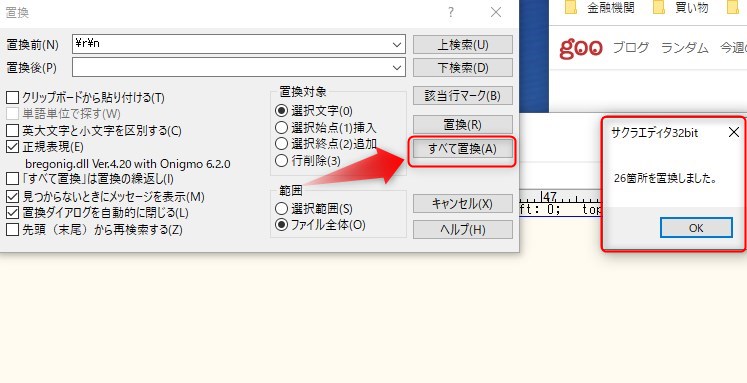
改行マークがすべて選択されたら、すべて置換をクリック、

「置換しました。」とお知らせウィンドウが出たらOKを押して完了です。
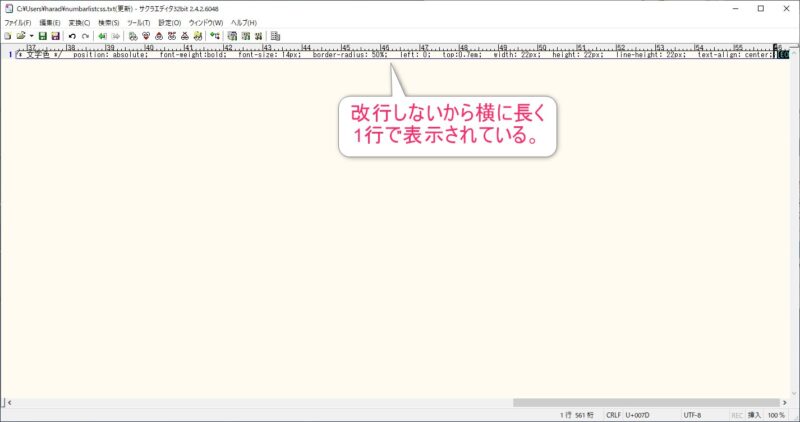
改行マークがすべて削除されたcssが表示されます。

後は、改行なしのcssコードを、Ctrl+Aですべて選択、Ctrl+Cでコピーし、ブロックエディタのカスタムcssボックスにCtrl+Vで貼り付ければ完了です。
まとめ

今回は特定の記事だけにcssを適用させたい時、ブロックエディタのカスタムcssの使い方と注意点についてお話しました。
カスタムcssは前述のカスタマイズの説明だけでなく、その記事だけに適用したい装飾などがある場合に大変便利ですので、ぜひ活用してください。
ちなみに今回例にした番号リストのカスタマイズは、次のように無事表示されました。
カスタムcssのボックスは次のようになってます。

htmlは以下です。↓
<ol class="list-5">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
 けーさん
けーさん無事表示されてホッとしました。
また今回の記事は、「うらひなブログ」さんを参照させていただきました。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは





コメント