cocoonのサイト表示高速化設定により、どれだけ表示が速くなるか検証してみました。
サイトの表示速度は、速い方がSEO的に有利だし、サイトに訪れた人にも気持ちよく閲覧してもらいたいので、できるだけ速くしたいものです。
Googleさんによると、サイト表示が3秒以内、PageSpeed Insights
のスコアが80以上が理想と言われています。
 けーさん
けーさん自分で見ていても、表示が速い方が気持ちいいでしょう?
それで、みんな表示速度を上げようと、いろいろ試行錯誤してるんです。
代表的な高速化の方法は、
- 画像の圧縮
- HTML、CSS、Javascriptなどの圧縮
- キャッシュの利用
- Lazy Load(画像の遅延読み込み)
- サーバー側の設定確認(見直し)
などですが、それぞれの対応方法などについては、別の記事でまた詳しく取り上げてみたいと思います。
と言うことで、今回は、cocoonでできる高速化についてのみ検証してみます。
cocoonでできるサイト高速化
cocoonのサイト高速化は、wordpressのダッシュボード⇒cocoon設定⇒高速化で設定します。

cocoonでできるサイト高速化項目は、
以上です。
検証の前に、すべての高速化項目を無効化した状態でテストした数値を確認すると。

パソコンで49ポイント、モバイルで26ポイントと出ています。
 けーさん
けーさんかなり悲惨な数値だけど、これを基準に検証して行きます。
ブラウザのキャッシュの有効化
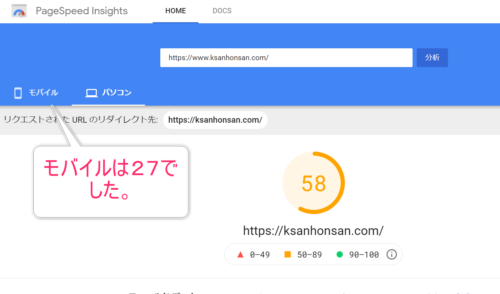
始めに、ブラウザのキャッシュの有効化だけにチェックを入れてみます。

パソコンで58P、モバイルで27Pなので、
パソコンで+9P、モバイルで+1Pそれぞれアップしました。
HTML、CSS、JavaScriptの縮小化
HTMLのみ縮小化
HTMLだけ縮小化してみると
パソコンで65、モバイルで25ですので
パソコンで+16P、モバイルでー1P
 はるこ
はるこパソコンではかなりスコアアップしたけど、モバイルでは逆にスコアが少し落ちてる。
CSSのみ縮小化
CSSのみ縮小化してみると
パソコンで61、モバイルで21ですので
パソコンで+12P、モバイルでー5P
 はるこ
はるこCSSも同じような傾向だわね?
JavaScriptのみ縮小化
JavaScriptのみ縮小化してみると
パソコンで62、モバイルで23
パソコンで+13P、モバイルでー3P
 けーさん
けーさんモバイルには、縮小化が逆効果なのかなぁ?
HTML、CSS、Javascriptすべて縮小化
3つすべて縮小化してみると
パソコンで61、モバイルで26
パソコンで+12P、モバイルで±0
 はるこ
はるこ3つすべて縮小しても、スコアがあまり良くならないのは不思議。
遅延読み込み(Lazy Load)を有効化
遅延読み込みのみを有効化してみます。
パソコンで58、モバイルで23
パソコンで+9P、モバイルでー3P
Googleフォント・WEBフォントの非同期読み込み
Googleフォントのみ非同期読み込み
Googleフォントだけ非同期読み込みを有効化してみると
パソコンで57、モバイルで24
パソコンで+8P、モバイルでー2Pとなりました。
WEBフォントのみ非同期読み込み
WEBフォントのみ非同期読み込みを有効化してみる
パソコンで60、モバイルで25
パソコンで+11P、モバイルでー1Pです。
2つを非同期読み込み
GoogleフォントとWEBフォント2つの非同期読み込みを有効化してみる
パソコンで57、モバイルで23
パソコンで+8P、モバイルでー3P
すべてを有効化してみる
最後に、cocoonのサイト高速化の設定をすべて有効化してみます。
パソコンで60、モバイルで26
パソコンで+11P、モバイルで±0になりました。
検証を表にしてみると、
| 有効化する項目 | パソコンのポイント増減 | モバイルのポイント増減 |
| ブラウザのキャッシュ | +9 | +1 |
| HTML縮小化 | +16 | -1 |
| CSS縮小化 | +12 | -5 |
| JavaScript縮小化 | +13 | -3 |
| HTML、CSS、Javascript | +12 | ±0 |
| Lazy Load | +9 | -3 |
| Googleフォント | +8 | -2 |
| WEBフォント | +11 | -1 |
| Google、WEBフォント | +8 | -3 |
| すべて有効化 | +11 | ±0 |
という結果になりました。
PageSpeed Insightsのテスト結果は、いつも同じ数値とは限りません。
テストのタイミングでポイントが多少前後することもあります。
まとめ

今回のcocoonのサイト高速化の設定を検証してみて、概ね次のようなことが
わかりました。
 けーさん
けーさんしかし、改めて私のサイトはモバイルに弱いってのがつくづく分かった。
そうね、何とかしないといけないレベルだわ。
サイトスピードについては、今後も改善していこうと思います。その都度改めて、検証記事を書いてみますのでよろしく。
最後に、cocoonの製作者であるわいひらさんの言葉を引用しておきます。
というか、最後にこういうこと言うと身も蓋もないですが、PageSpeed Insightsで100点を取ろうが、大事なのはサイトの内容です。たとえ、PageSpeed Insightsで50点のサイトだったとしても、内容が良ければ100点のサイトより上位表示されると思います。なので、あまりページスピードにこだわるよりは、コンテンツに注力するのが、正しい時間の使い方だと思います。
cocoon製作者のわいひらさん
 けーさん
けーさんよくわかりますが、ライティング力の無い私はせめてサイトスピードでも速くしたいと思うのでありました。
それでは



コメント