日本のインターネット利用者のうち17%(米国では半数近い)ほどは、AdblockやBraveなどで広告を非表示にする対策をとっているそうです。
 けーさん
けーさん私も、YouTube見るときはBrave使ってます。
自分でも広告をブロックしておきながら言うのもなんですが、これはYouTuberやアフィリエイターにとっては減収につながる可能性があります。
Google側も広告ブロック対策として、Adblockなどを利用しているユーザーにはYouTubeを視聴できなくしたりしていましたが、イタチごっこのようですね。
 けーさん
けーさん少なからずアドセンス収益のある私も、何とか対策はないものかと思ってました。
そんなある日、アドセンスに広告ブロックの解除を促し、解除しないとサイトを閲覧できなくする機能があることがわかりました。
 はるこ
はるこ気づくのが遅いわ。
今回は、アドセンスでできる広告ブロック対策について説明します。
アドセンスの広告ブロック対策
アドセンスでできる広告ブロック対策の設定方法を説明します。
メッセージの作成
まずアドセンスのページにアクセスし、左上のハンバーガーボタンをクリックし、メニューから「プライバシーとメッセージ」を選択、

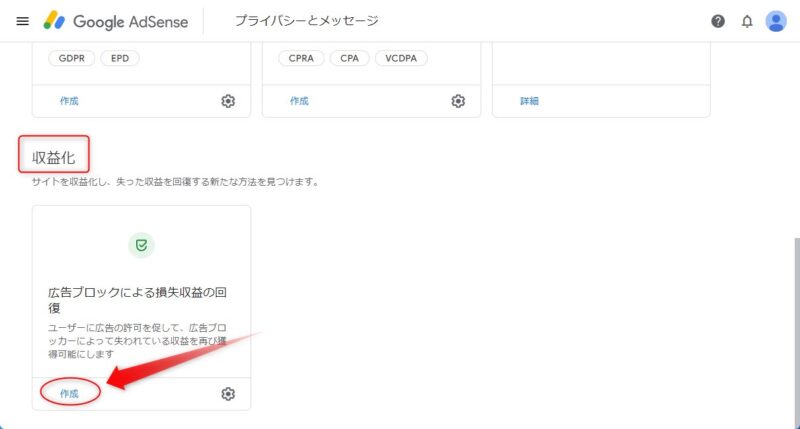
「プライバシーとメッセージ」画面の収益化にある「広告ブロックによる損失収益の回復」の作成をクリック、

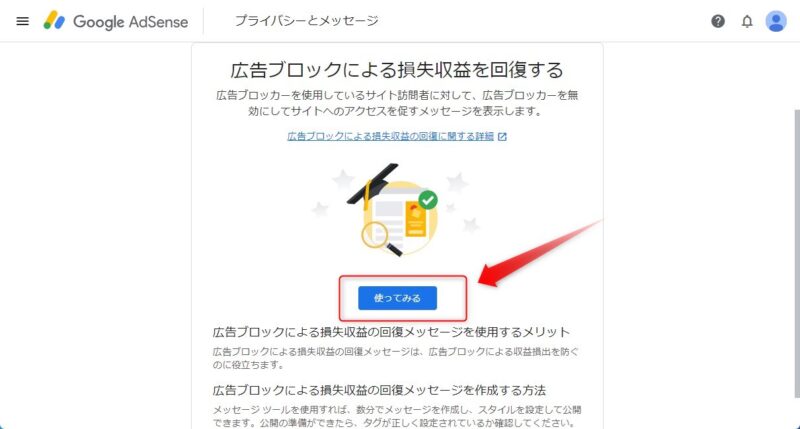
次の画面で、使ってみるをクリック、

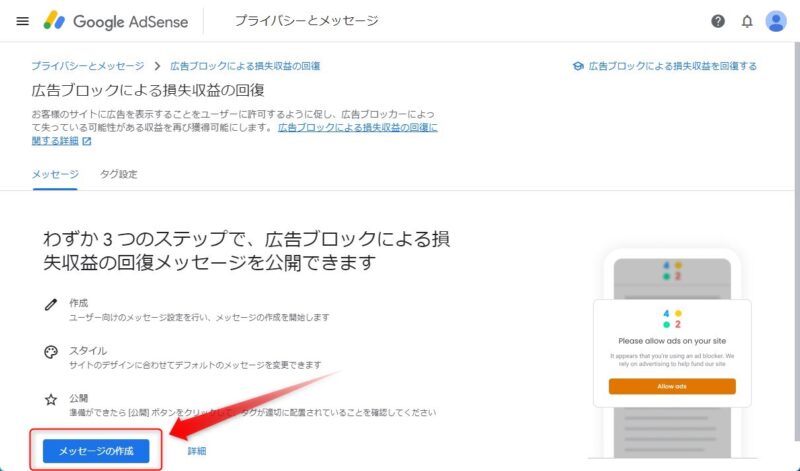
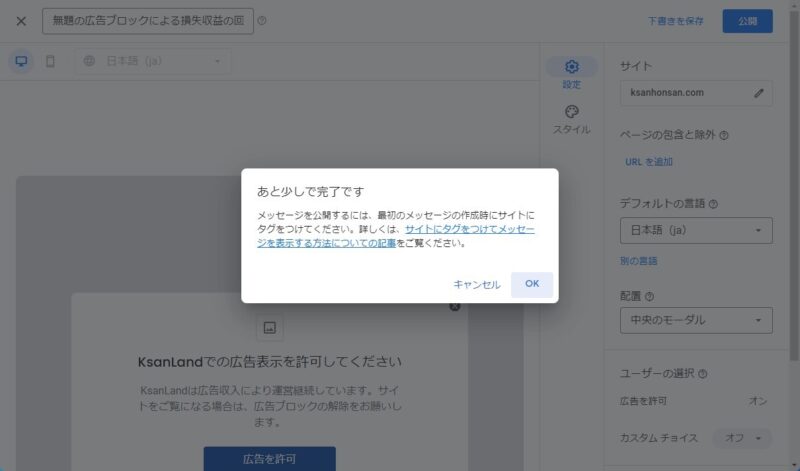
続いて以下の画面で、メッセージの作成をクリック、

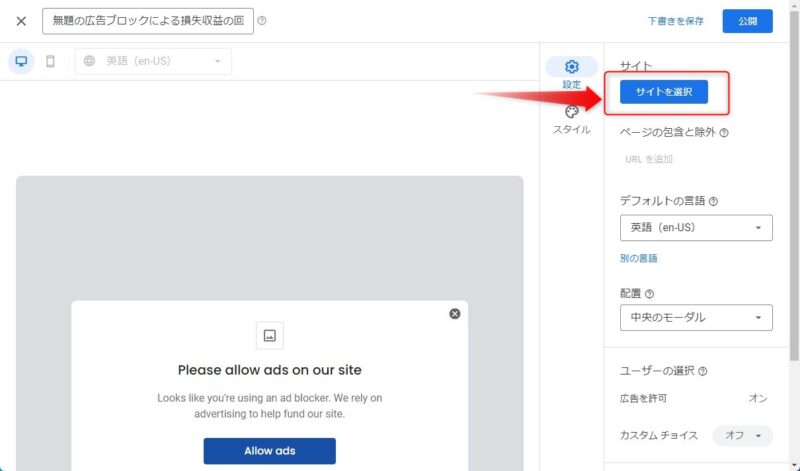
するとメッセージのエディタ画面に移りますのでまずは適用したいサイトを選択してください。

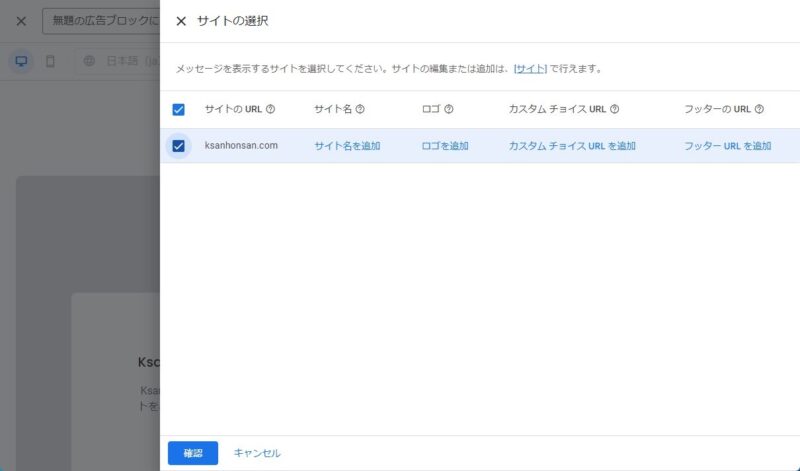
サイトの選択をクリックすると、

アドセンスに登録しているサイトの一覧が表示されますので、適用したいサイトにチェックを入れます。
ここで①サイト名と②サイトのロゴも決めておきましょう。

できたら下の確認ボタンを押します。
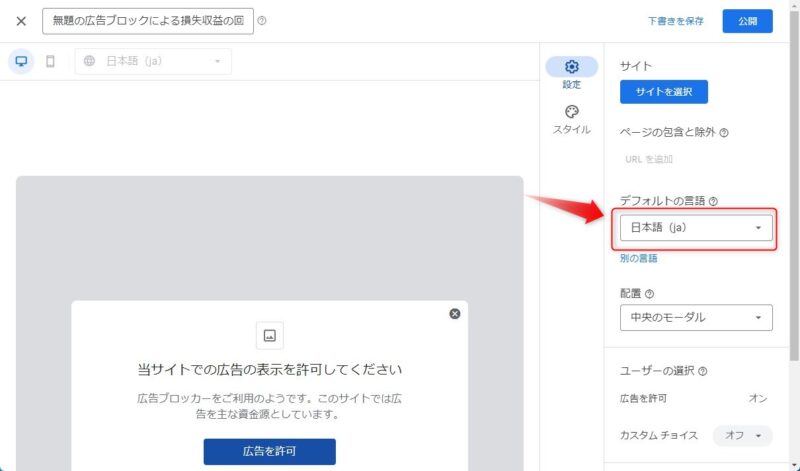
エディタ画面に戻りますので、次はデフォルトの言語を日本語にしておきます。

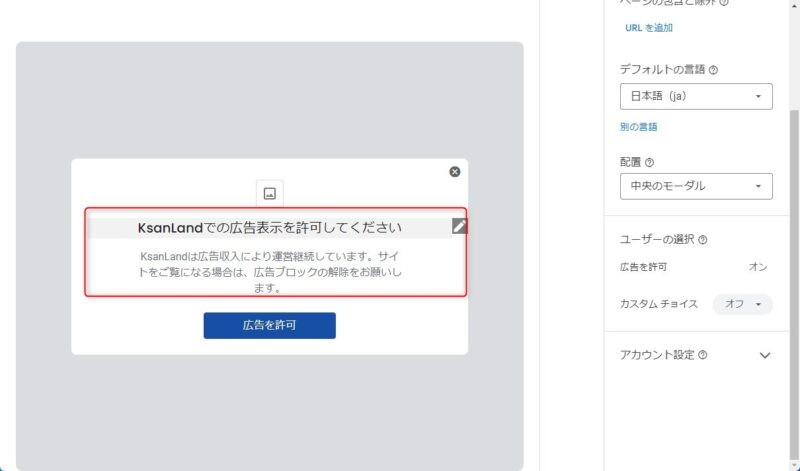
後は、表示されるタイトルや説明文を好みで編集してください。

表示スタイルや文字サイズなどもカスタマイズできるようになっています。
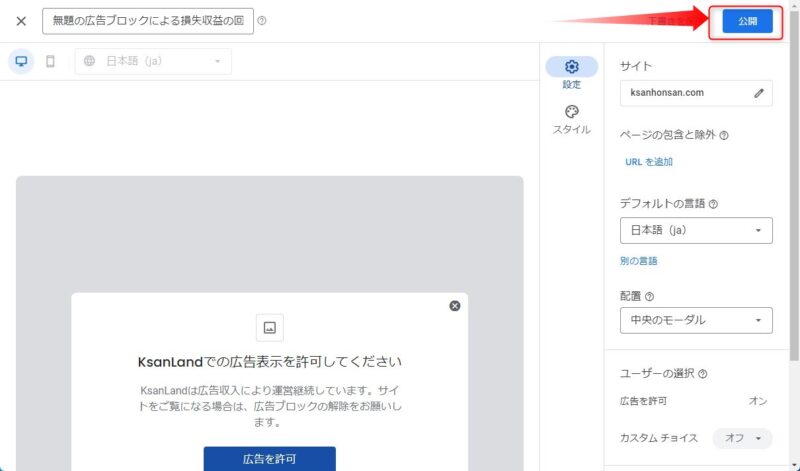
出来上がったら右上の公開ボタンを押してください。

これでメッセージの準備ができました。

続いてサイト側の設定に移ります。
サイト側の設定
メッセージが作成出来たら、サイトに表示されるようscriptタグを<head></head>内に挿入します。
挿入するscriptタグは「タグ設定」から行います。

「タグ設定」にあるscriptをコピーします。
コピーしたらサイトの<head></head>内に挿入します。
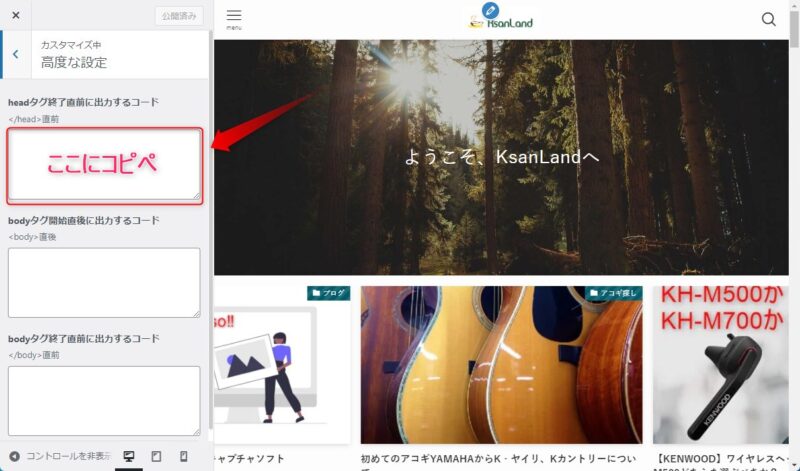
wordpressテーマにSWELLを使っている場合は、ダッシュボード⇒外観⇒カスタマイズ⇒高度な設定にある「headタグ終了直前に出力するコード」の空欄ボックスにコピペします。

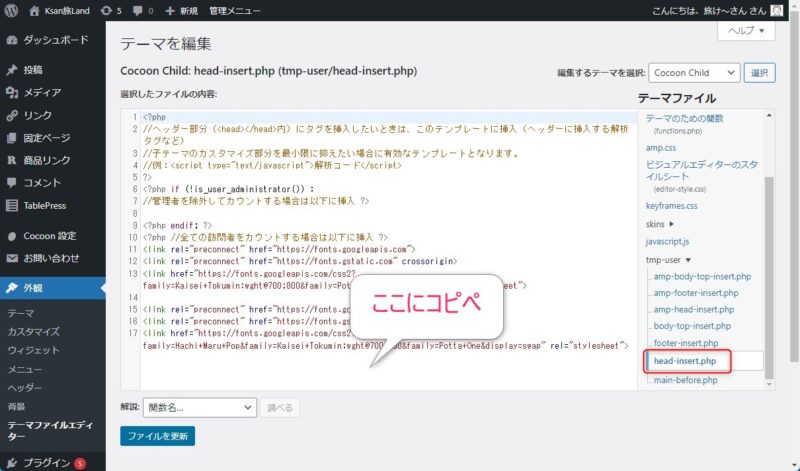
wordpressのテーマにcocoonを使っている場合は、ダッシュボード⇒外観⇒テーマエディタのcocoon childにあるtmp-user内のheader-insert.phpにコピペします。

コピペしたら変更を保存してください。
 はるこ
はるこ設定後即座に反映されるわけではありませんので、時間をおいて表示を確認してくださいね。
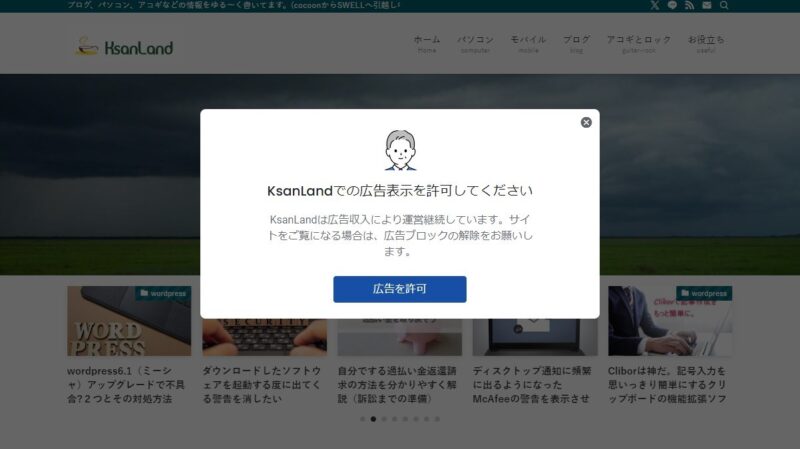
無事設定が反映されると、次のように表示されます。

まとめ

最近広告を非表示にするプラグインを使ったり、そもそも広告を表示させないブラウザ(Brave)を使っているユーザーが増えているようです。
これはアドセンスを貼っているアフィリエイターにとっては収入減につながります。
 はるこ
はるこアドセンス中心のアフィリエイターには死活問題ですね。
なのでサイト運営者は、アドセンスの広告ブロック対策を利用して、少しでも収益を確保する努力は必要ですね。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント