ブロックエディタには慣れましたか?私はまだまだ修行中です。
この前記事を書いていて気付いたんですが、
「番号付きリストボックスがノーマルでは寂し過ぎる。」
と思います
こんな感じ、
- リスト
- リスト
- リスト
 けーさん
けーさんテーマにcocoonを使ってるけど、アイコンリストは結構良い感じのものが用意されているのに、番号リストはなぜかいい感じのものがないんです。
使っているテーマによっては、オシャレな番号リストが用意されてるものもあります。ここではテーマにcocoonを使ってる人向けに書いてます。
そこで今回は、ブロックエディタで使えるこじゃれた番号リストを紹介します。
基本コピペで簡単に使えます。
番号リストの例
まずは、ボックスの中のリスト番号表示部分のcssです。
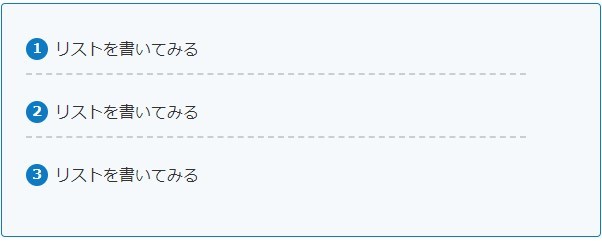
①青系のリスト番号
リスト番号に青系を使い、間に点線を入れました。

cssは以下になります。「.list-5」の数字は任意です。
.list-5{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-5 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0.5em 0 0.5em 1.8em;
}
.list-5 li:last-child {
border:none;
}
.list-5 li:before {
counter-increment: number;
content: counter(number);
background-color: #0e7ac4; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}②オレンジのリスト番号
次は番号をオレンジにしました。

cssは以下です。
.list-6{
counter-reset:number;
list-style-type: none;
padding:0;
margin:0;
}
.list-6 li {
border-bottom:2px dashed;
border-color:#cdcdcd; /* 線の色 */
position: relative;
margin:0.5em 0 !important;
max-width:500px; /* 横幅 */
padding: 0.5em 0 0.5em 1.8em;
}
.list-6 li:last-child {
border:none;
}
.list-6 li:before {
counter-increment: number;
content: counter(number);
background-color: #ffa952; /* 文字背景色 */
color: #fff; /* 文字色 */
position: absolute;
font-weight:bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top:0.5em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}リストボックスの例
リストをより見やすく、目立たせるためにボックスで囲んでみます。
①オレンジ系背景色のボックス(番号リストオレンジ)
オレンジ番号に同系色の背景を付けました。

ボックスのcssは以下です。
.list-box-1{
background: #fef9ed; /* 背景色 */
border-radius: 4px;
max-width: 600px; /* 横幅 */
padding: 2em;
margin:0 auto;
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}②オレンジ系背景の枠線あり(番号リストオレンジ)
次は、枠線で囲んでみました。

このボックスのcssは以下です。
.list-box-2{
background: #fef8f9;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:1px solid;
border-color:#f27398; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}③青系背景色枠線あり(番号リスト青)
続いて、青系のボックスです。

こちらのボックスのcssです。
.list-box-4{
background: #f5f9fc;/* 背景色 */
border-radius: 4px;
max-width: 600px;
padding: 2em;
margin:0 auto;
border:1px solid;
border-color:#0e7ac4; /* 線の色 */
}
@media screen and (max-width: 768px){
.article ul, .article ol {
padding-left: 0px; /* スマホ閲覧時の余白リセット(cocoon) */
}
}以上のリストボックスを記事内に挿入するhtmlは、
<div class="list-box-2">
<ol class="list-6">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ol>
</div>この様になります。ボックス番号・リスト番号は好みで組み合わせてみてください。
cssをコピペ
上記の各cssはコピペすることで使えるようになります。
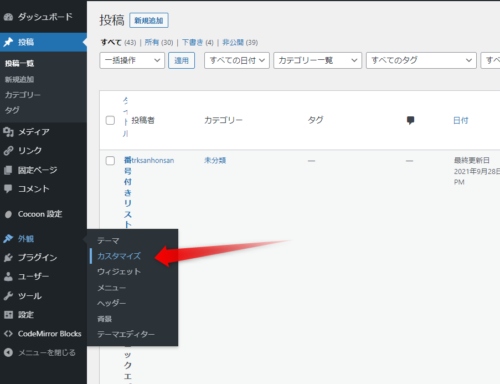
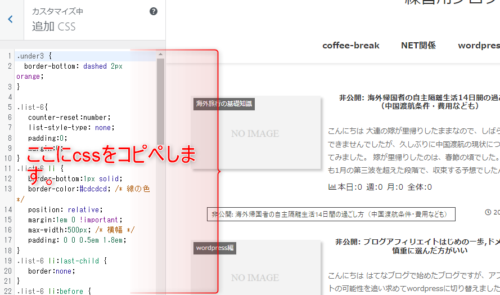
wordpressのダッシュボード⇒外観⇒カスタマイズ⇒追加cssにコピー&ペーストします。


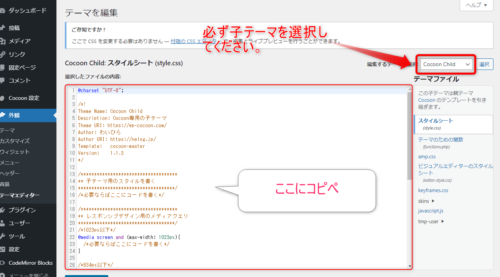
子テーマのstyle-cssにコピペしてもOK.
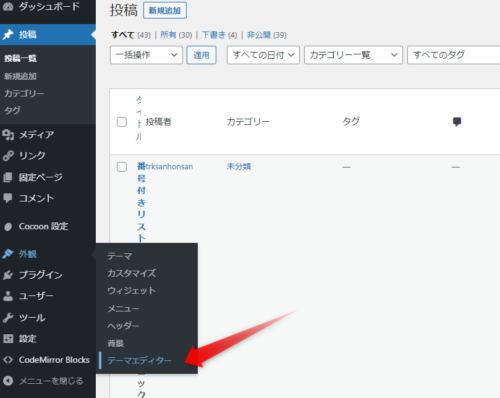
wordpressのダッシュボード⇒外観⇒テーマエディタで子テーマのstyle.cssにコピペします。


 けーさん
けーさんコピペはどちらの方法でもOKですが、子テーマにコピペする方が確実かなぁ。私は追加cssではうまく行きませんでした。
番号リストを再利用ブロックに登録
番号リストボックスを使える準備ができたら、ブロックエディタで簡単に呼び出せるように、再利用ブロックに登録します。
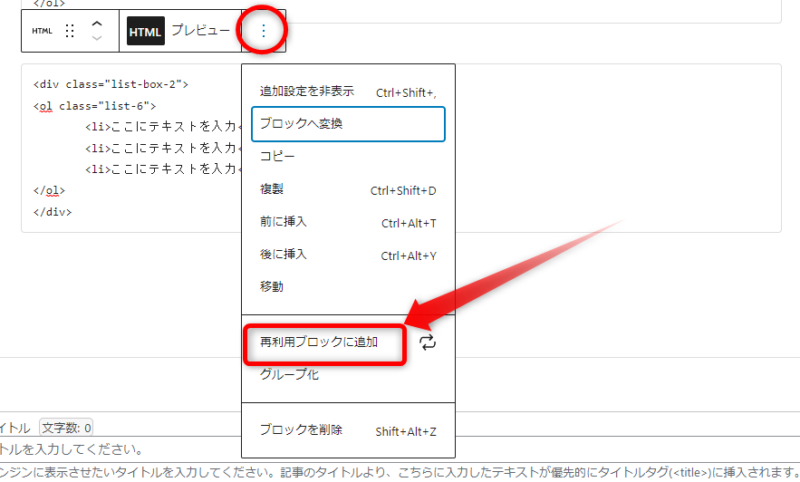
リストボックスのhtmlをカスタムhtmlブロックにコピペ

次にツールバー右端の三連ドットをクリックして、「再利用ブロックに追加」をクリックします。

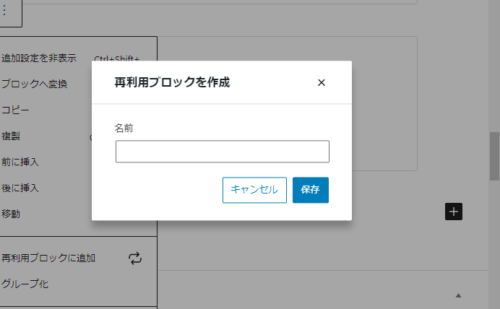
再利用ブロックの名前を適当に付けて、保存する。

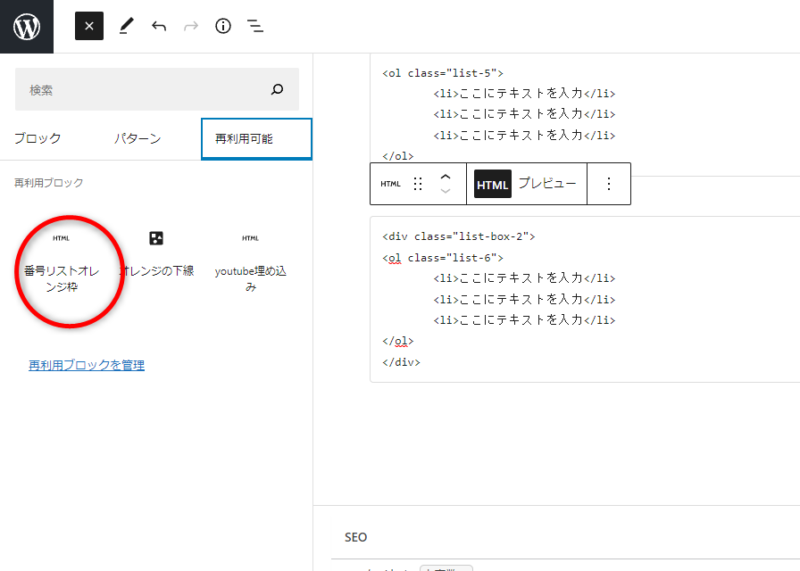
すると、ブロックの中に再利用ブロックとして追加されます。

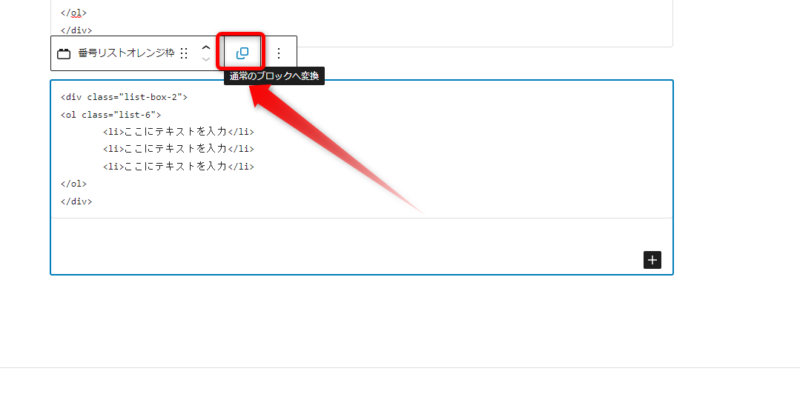
このブロックを利用するには、再利用ブロックを選択して表示した後、必ず「通常ブロックへ変換」してから編集してください。

通常ブロックへ変換した後、リストを書き換えて、<li></li>の追加でリストの数を増やしたりしてください。

そして、プレビュー画面に以下のように表示されれば完了。
- 通常ブロックへ変換して編集
- 通常ブロックへ変換して編集
- 通常ブロックへ変換して編集
リストを増やすには、<li></li>を付け加えてください。
 けーさん
けーさんやっぱりAddQuickTagの方が便利だなぁ。
まとめ

今回は、cocoonに用意されていない、番号リストの紹介でした。
ノーマルの番号リストよりはオシャレで、見やすいかなぁと思います。
私はあまりセンスがないので、紹介したようなボックスくらいしかできませんでしたが、cssに少し手を加えればよりオシャレで個性的なリストボックスが作れると思います。
ぜひチャレンジしてみて下さい。
それでは



コメント