最近やっとブロックエディタに慣れてきたかなぁ?
と思っていたら、またまた問題が発生しました。

私の記事は9割がたクラシックエディタで書かれているんですけど古い記事をリライトする時、ブロックエディタを使って編集すると、
ブロックに変換できない。
ことがよくあります。ひどいときは記事全体が変換できません。
以前にも似たようなトラブルがありました。↓
しかし、症状に違いがあります。
 けーさん
けーさん以前の症状は、新規の記事を書こうとしても出ていた。
 はるこ
はるこ今回は、クラシックエディタで書いた記事をブロックエディタで編集しようとすると起こるもの。
今回は、クラシックエディタの記事をブロックに変換できない時の原因と対処方法について書いてみます。
ブロックに変換できない原因
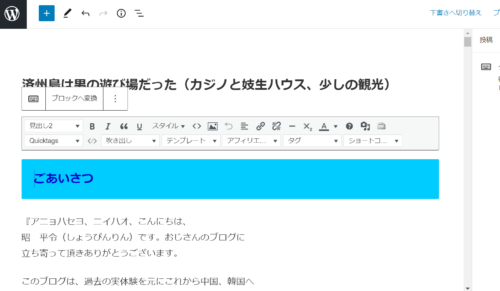
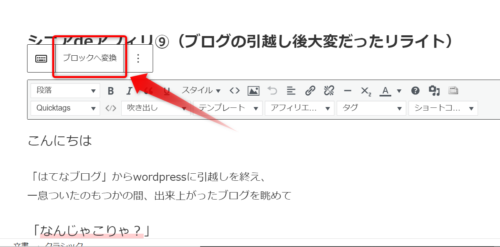
クラシックエディタで書いた過去記事をリライトするのに、ブロックエディタを使うと、下のようなクラシックブロック表示が出ます。

これは、記事全体がクラシックブロックと認識されているからです。
これを、ブロックエディタに変更するには、上段の「ブロックへ変換」をクリックすればいいんですが、中には変換できずクラシックブロックのまま残ってしまうブロックがあるんです。
クラシックブロックに変換できない原因には次のようなものがあります。
- クラシックエディタ用のプラグインの設定
- テーマ独自の装飾機能を使っている
- 素のURLやショートコードを記述している
- 独自のCSSを使っている。
クラシックエディタを使ってる人のほとんどは、プラグインのAdvanced Editor Toolsも使っていると思います。さらにAddQuickTagsをインストールしてる人も多いでしょう。
ブロックに変換できない原因で多いのが、この2つのプラグインの設定によるもの
だったりします。
更には、使っているテーマ独自の記事装飾機能が原因のこともあります。
私のテーマcocoonですが、クラシックエディタで使っていた「アイコン
ボックス」や「案内ボックス」、「吹き出し」、「ブログカード」などもブロック
に変換されません。
クラシックエディタで記事装飾するコードを簡単に利用できるプラグインAddQuickTagsを使った記事もブロックに変換されません。
cocoonのブログカードは、エディタにURLを打ち込むだけでブログカードを表示してくれる便利な機能ですが、これも変換されません。
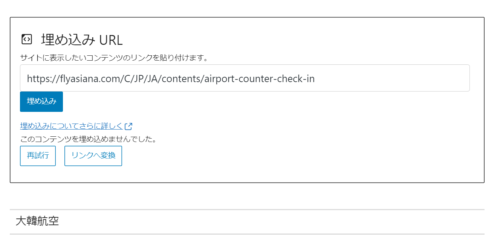
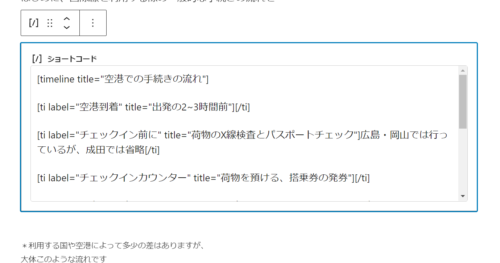
【変換されないブロックの例】



上図のように、ブログカードは埋め込みブロックに、タイムラインはショートコード
のブロックに変換されています。
 けーさん
けーさんただ、変換できなくてもエディタ上の問題だけなのでプレビュー画面や投稿画面には、正常に表示されています。
ブロックに変換する方法
クラシックエディタで書いた記事をブロックエディタで表示し、コードを見てみると、下のような記述が出てきます。
<p data-tadv-p="keep">これは。クラシックエディタの段落を表す表記です。
そのクラシックエディタの記事全体をブロックに変換してみます。↓

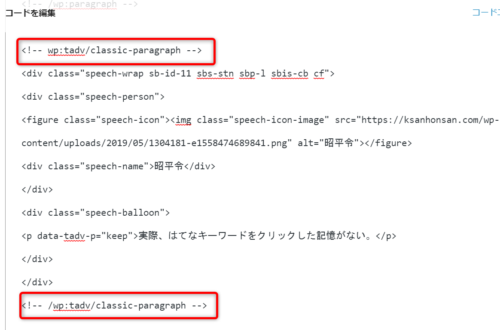
これをコードエディタで見ると、

先ほどのクラシックの段落は消え、コードエディタの中に、
<!-- wp:tadv/classic-paragraph -->このような記述(ブロックコード)が出てきます。
これは、ブロックに変換できていないクラシックブロックになります。
 けーさん
けーさんん?それなら、そのブロックコードをブロックエディタ用に変更したら行けるんじゃないの?
と、簡単に考え、
<!-- wp:tadv/classic-paragraph -->コードエディタでこの記述の部分を、
<!-- wp:paragraph -->と、書き換えてみました。が、結果は、

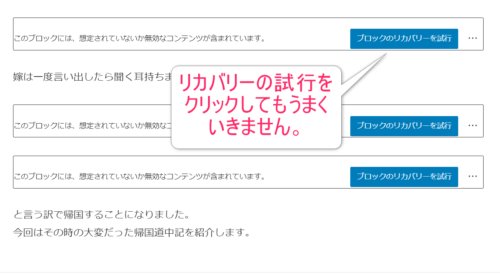
上図のように「無効なコンテンツ」と判断されて、ブロックが表示されません。
リカバリーをクリックしてもダメですし、最悪そのブロックが飛んでしまいます。
おじさんが実際にリカバリーをクリックしてみると、そのブロックの
記事が消えてしまったことがありました。なのでこんな時は、
リカバリーボタンを押さないように注意してください。
無理やりブロックに変換
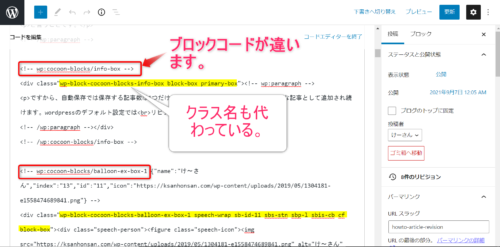
そこでコードエディタを調べていると、ブロックエディタには独自のブロックコード
と、cssセレクタが使われていることが分かりました。
 けーさん
けーさんこの辺は断言できないけど、cocoonもバージョンアップによって、Gutenberg用にセレクタとか変えてきたのかなぁ?と思います。

上図のように、クラシックエディタでのセレクタとは全くことなる値が指定されています。
 けーさん
けーさんと言う事は、ブロックエディタ用のコードとセレクタに書き換えれば、ブロックの変換ができると言う事?
そうです。クラシックエディタで使っていたセレクタを、ブロックエディタ用に書き換え、さらにブロックエディタ用のブロックコードを追加してやれば変換できます。
<!-- wp:tadv/classic-paragraph -->
<div class="info-box">
省略
</div>
<!-- /wp:tadv/classic-paragraph -->こうなってるのを、
<!-- wp:cocoon-blocks/info-box -->
<div class="wp-block-cocoon-blocks-info-box block-box primary-box">
<!-- /wp:paragraph -->
<p>省略</p>
<!-- /wp:paragraph --></div>
<!-- /wp:cocoon-blocks/info-box -->上図のように、記事装飾に応じたブロックコードとセレクタを書き換えればブロックに変換できます。
 けーさん
けーさんブロックに変換できると言っても、それぞれのコードとセレクタを調べながら全部書き換えるのは大変だ。
 はるこ
はるこいくら何でも効率的じゃないわ。
まとめ

今回は、クラシックエディタで書いた記事を、ブロックに変換する方法について紹介しました。
当初、クラシックエディタに慣れきっていた私は、
 けーさん
けーさんブロックエディタ?Gutenberg?なんじゃそれ?こんな扱いにくいエディタ使えるかぁ!
と思っていたんですが、必要に迫られて仕方なくブロックエディタを使い始めて少し慣れてくると、
 けーさん
けーさんこんなに便利ならもっと早く覚えればよかった。
と思うようになりました。
だから、過去記事をリライトする時、クラシックエディタで書いた記事もせっかくならブロックエディタで編集したいと思うのは当然じゃないですか。
そこで、クラシックの記事もすべてブロックに変換しようと四苦八苦した訳です。
 けーさん
けーさん中途半端にクラシックのブロックが残っていると、磨き忘れた歯が残ってるような感じで、なんか居心地悪かった。
結論
しかし、こんなに変換がややこしいなら、クラシックエディタで書いた記事を敢えてブロックに変換しなくてもいいんじゃないか?と思うようになりました。
それと、ブロックに変換しなくてもプレビュー表示や、実際の投稿記事は変わらないしね。
記事全体はブロックエディタで編集するんですが、変換されないクラシック
ブロックは、もうそのままで使っても何ら問題ありませんし、誰にも咎めら
れることは有ません。
もう気にしないで、その分リライトに精を出します。
 けーさん
けーさんその内変換プラグインとかできる気もするしね。
まあ、どうしても全部ブロックエディタで編集しなければ気が収まらないという方は、参考にしてください。
それでは




コメント